Android 4.3系以前で使われた標準のブラウザ(Android Browser)は、不具合も多いし、デバッグ方法もろくにない。スマホのIE6と化しているこのブラウザはもうサポートするのやめたかった。
しかもこの標準のブラウザはGoogleからのサポートはすでに切られています。脆弱性も絶賛放置中!
https://plus.google.com/+AdrianLudwig/posts/1md7ruEwBLF(公式見つからなかった)
なのでユーザー的にも開発者的にも標準ブラウザを使うメリットはないので、
標準ブラウザのユーザーをChromeに移行するようにページトップに警告を表示し、Android 標準ブラウザをサポートから外しました。
標準ブラウザを判定する方法
あまりJSでがんばりたくないので、UAで判定します。いつもカオスなUAですが今回もカオスです。
Android端末ユーザーエージェント一覧
- au http://www.au.kddi.com/developer/android/kishu/ua/
- docomo http://spec.nttdocomo.co.jp/spmss/
- softbank ?
auは1ページにまとまっていて見やすかった。
docomoは見るの面倒だったので有名そうなやつだけ選んで確認しています。
AndroidのブラウザのUAをいくつかピックアップしました。
| 機種 | UA |
|---|---|
| Xperia Z4 SOV31 | Mozilla/5.0 (Linux; Android 5.0.2; SOV31 Build/28.0.D.0.404) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.93 Mobile Safari/537.36 |
| Xperia Z1 SOL23 | Mozilla/5.0 (Linux; U; Android 4.2.2; ja-jp; SonySOL23 Build/14.1.C.0.467) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 |
| isai FL LGL24 | Mozilla/5.0 (Linux; U; Android 4.4.2; ja-jp; LGL24 Build/KVT49L.LGL2410a) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.1599.103 Mobile Safari/537.36 |
- まず標準ブラウザだということを示す文字列がありません。
-
Chromeで弾いてしまいたいところですが、これだとFirefoxやOperaなどその他の無限に存在するAndroidブラウザでも表示されてしまうためNGです。 - Chromeでは
Linux;、標準ブラウザではLinux; U;となっている部分が全体的に見ると良さそうですが、Linux; U;と入っているChromeの端末もあります。 - この場合Android OSのバージョンで判別できそうですが、やると複雑になりそうでやりませんでした。
- 最終的にはUAに
Android、Linux; U;が含まれている、かつChromeが含まれていないという条件にしました。
判定するJSはこうなります。
var isAndroidBrowser = false
var ua = window.navigator.userAgent
if (/Android/.test(ua) && /Linux; U;/.test(ua) && !/Chrome/.test(ua)) {
isAndroidBrowser = true
}
Chromeがあるときはインテントさせて、ないときはGoogle Playに飛ばす方法
標準ブラウザだったときに、Chromeへのリンクを表示させます。
- ChromeがあるときはChromeでそのままこのページを開く
- ChromeがないときはGoogle PlayのChromeのページに飛ばす
iOSと違ってAndroidの場合はhrefにintent://を入れれば自動的にやってくれます。
intent://{path}#Intent;scheme={protocol};action={package};
chromeのパッケージ名はcom.android.chromeになります。
たとえば https://gamy.jp というURLの場合のHTMLはこんな感じになります。
<a href="intent://gamy.jp#Intent;scheme=https;action=android.intent.action.VIEW;package=com.android.chrome;end">Google Chromeでひらく</a>
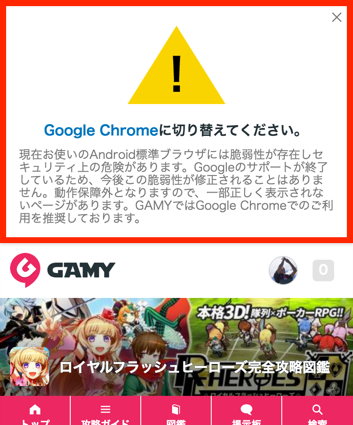
標準ブラウザだったときにページトップに大きく警告を表示させる
こんな感じ表示できました。
この三角形の警告アイコンもCSSで作ってしまいます。
イケてる書き方をすると標準ブラウザで表示されません。
<div class="alert"></div>
.alert {
position: relative;
height: 80px;
width: 100px;
margin: 0.5em auto 1.5em;
}
.alert:before{
content: "!";
position: absolute;
z-index: 2;
top: 20px;
left: 0;
width: 100px;
text-align: center;
line-height: 60px;
font-size: 46px;
font-weight: bold;
color: #111;
}
.alert:after{
content: "";
position: absolute;
top: 0;
left: 50%;
margin-left: -50px;
z-index: 1;
border-width: 0 50px 80px;
border-style: solid;
border-color: #f9d311 transparent;
background: transparent;
}
サポートを終えて
特にサポートをやめて、目に見えて良かったのはベンダープレフィックスがかなり消せます。
IE8も年明けにはサポート切れるので、かなり明るい未来が見える気がします。気のせいなんだろうな・・・
それでも問題が・・・
Android 4.0系以下はChromeのサポートも切られてしまっているので、他のブラウザ(Firefoxとか)に流す必要があります。