WebGLの基礎を動画で学ぶ
[ ]
]
(https://egghead.io/courses/create-3d-graphics-in-javascript-using-webgl)
eggheadの動画講座では全10回・48分4秒でWebGLの基礎を学ぶことができます。早速やってみました。 ![]()
![]()
Create 3D Graphics in JavaScript Using WebGL - Course by @bit101 @eggheadio
オンライン実行環境
実行環境はJS Binというサービスを使います。
JS Bin - Collaborative JavaScript Debugging
1:Setting Up WebGL
概要
背景色を塗るだけ。
demo
Code
var gl;
initGL();
draw();
function initGL() {
var canvas = document.getElementById("canvas");
gl = canvas.getContext("webgl");
gl.viewport(0, 0, canvas.width, canvas.height);
gl.clearColor(1, 0, 0, 1);
}
function draw() {
gl.clear(gl.COLOR_BUFFER_BIT);
}
2:Introduction to WebGL Shaders
概要
vertexShaderとfragmentShaderを使って黒い正方形を描画。
demo
Code
var gl,
shaderProgram;
initGL();
createShaders();
draw();
function initGL() {
var canvas = document.getElementById("canvas");
gl = canvas.getContext("webgl");
gl.viewport(0, 0, canvas.width, canvas.height);
gl.clearColor(1, 1, 1, 1);
}
function createShaders() {
var vs = "";
vs += "void main(void) {";
vs += " gl_Position = vec4(0, 0.0, 0.0, 1.0);";
vs += " gl_PointSize = 100.0;"
vs += "}";
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vs);
gl.compileShader(vertexShader);
var fs = "";
fs += "void main(void) {";
fs += " gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0);";
fs += "}";
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fs);
gl.compileShader(fragmentShader);
shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
gl.useProgram(shaderProgram);
}
function draw() {
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.POINTS, 0, 1);
}
3:Passing Data to WebGL Shaders
概要
- GLSLの変数をjsで定義する
- glslfiyを使えばいらないと思ったw
demo
4:WebGL Vertex Buffers
概要
- 頂点を3つ使い三角形を描く
- bufferをbindして複数の頂点データをjsで渡す
demo
5:Drawing Arrays in WebGL
概要
- 頂点配列を使って三角形やジグザクを描く
demo
6:Loading in WebGL Shaders
概要
- getShader関数を使い、GLSLをhtmlに書く
- stringで書かなくて良いので少し楽
getShader関数
WebGL コンテキストへの平面コンテンツの追加 - Web API インターフェイス | MDN
demo
7:Animating WebGL Vertices
概要
- draw関数を繰り返してアニメーション
- 5000個の点を動かす
参考
demo
8:User Interaction in WebGL
概要
- mouseを動かしてインタラクション
demo
9:3D Transformation Matrices in WebGL
概要
- 回転行列を使って、点を回転させる
- 動画では三角形を用いていていたが、5000個の点を回転させてみた
demo
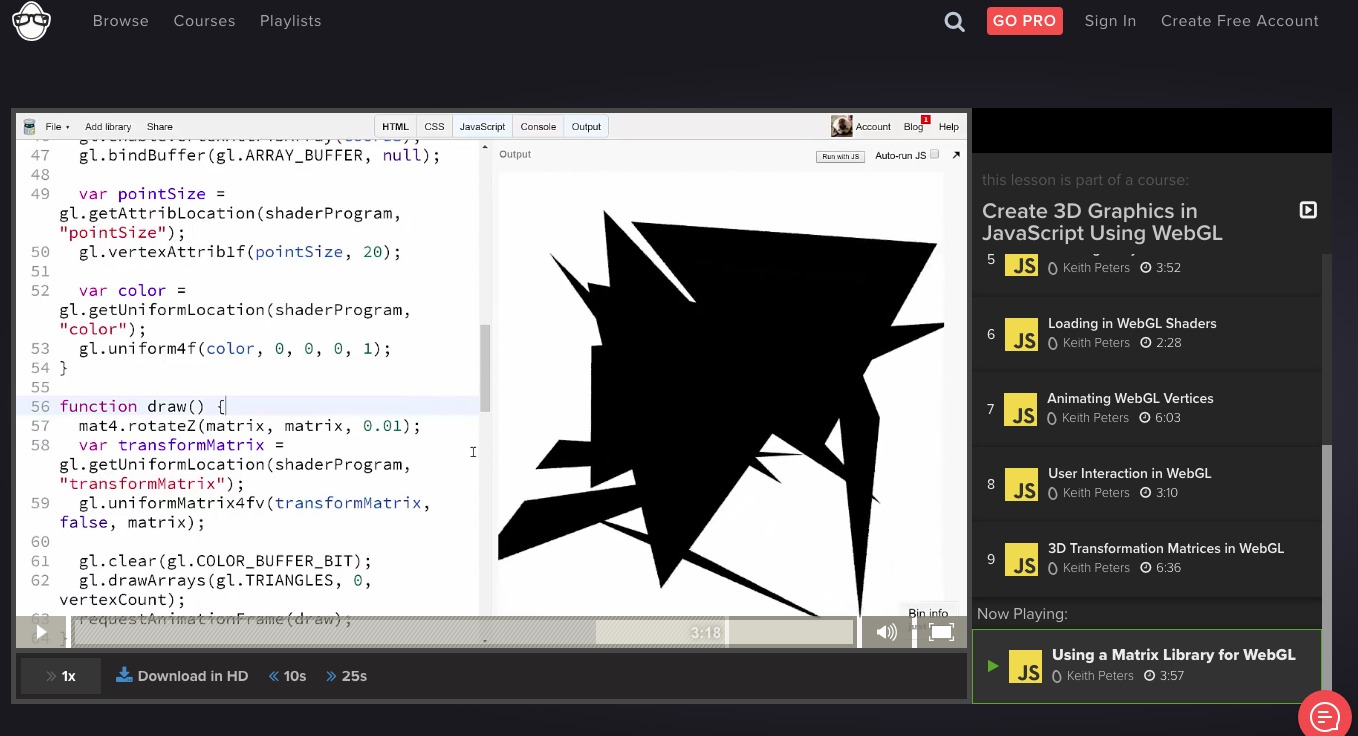
10:Using a Matrix Library for WebGL
movie
Using a Matrix Library for WebGL - js Video Tutorial #free @eggheadio
概要
- 行列ライブラリを使う
- 三角形を、XYZ軸それぞれを軸に回転させる
demo
発展
モダンなフロントエンド環境を構築すれば、さらに簡単にWebGL、GLSLのコードが書けます。
GLSLをもっと書きやすくしたい

glslifyやAtomのプラグインであるlanguage-glsl,autocomplete-glslあたりを調べてみよう。
ES6で書きたい
ES6,livereloadでとりあえず四角だけを書くリポジトリ作りました。
naoyashiga/gl-draw-rectangle: Draw a rectangle by WebGL
便利なパッケージ
パッケージがたくさんあるので、興味のある方は見ると良いかもしれません。
stackgl/packages