BASEデザインマーケットとは?
「BASEデザインマーケット」は無料でネットショップの作成、運営ができるサービス「BASE」のテーマデザインを販売できるサービスです。テーマは5000円から販売することができます。
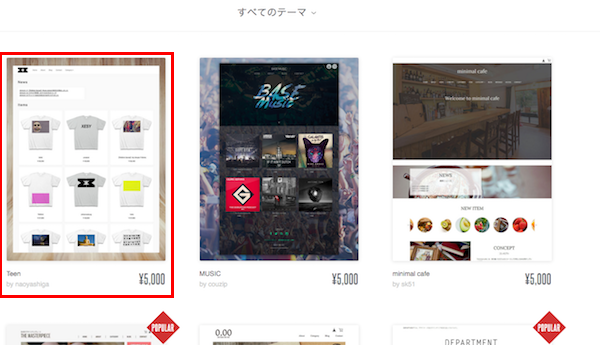
キャプチャ画像を工夫
テーマ申請にはキャプチャ画像が必要となります。特に1枚目はギャラリーページで表示されるので、目を引くものを作りましょう。
1枚目PCのトップページを使用
1枚目は、ガイドラインとしてPCのトップページにしなければなりません(ドキュメントには書いていないかもしれませんが、申請チェックで指摘されましたw)なのでモバイルの画像を1枚目にすることはできません。
背景を工夫

非常に単純な施策ですが、キャプチャに背景を設けると、売り上げが少し上がりました。
テーマ説明文を工夫
最初にテーマの特徴を書く
テーマが増えてくると、どれも同じに見えてきます。なので他のテーマと何が違うのか、このテーマの特徴が何なのかを最初に書きましょう。「Teen」ではスマホに特化したことを推しました。
「Teen」はスマホに特化したテーマです。スマホ世代ユーザはパソコンよりもスマホでホームページを見ることが多いです。
これからは10代のスマホ世代がスマホ経由でどんどん買い物をする時代になります。BASEのテーマもスマホで操作しやすいものにしたほうが良いと考えました。
簡潔に書く
説明文が長いと読む気が失せるので簡潔に書きましょう。具体的には箇条書き、体言止めにしましょう。
- 大きな「カートに入れる」ボタン
- 大きなSNSシェアボタン
Instagram,LINE,Facebook,Twitter,Amebaに対応
//誤り:体言止めができていない
Instagram,LINE,Facebook,Twitter,Amebaに対応しやすい
区切りをわかりやすく
項目が増えると境目が分かりづらくなります。区切り線を追加して読みやすくしましょう。
==========================================================
◆スマホで操作しやすい
==========================================================
- 大きな「カートに入れる」ボタン
- 大きなSNSシェアボタン
Instagram,LINE,Facebook,Twitter,Amebaに対応
- 「種類」「数量」選択エリアが大きくタップしやすい
- カテゴリーメニューの領域を大きめで、タップしやすい
==========================================================
◆カスタマイズ機能
==========================================================
◯ お知らせ機能
トップにお知らせ(News)を掲載することができます。
テーマ説明用のTumblrを作成

テーマ説明文にはサイトを掲載することができます。そのサイトでテーマについて詳しい紹介をしましょう。自分は最初、詳細説明サイトを用意していなかったのですが、用意すると売り上げが伸びました。
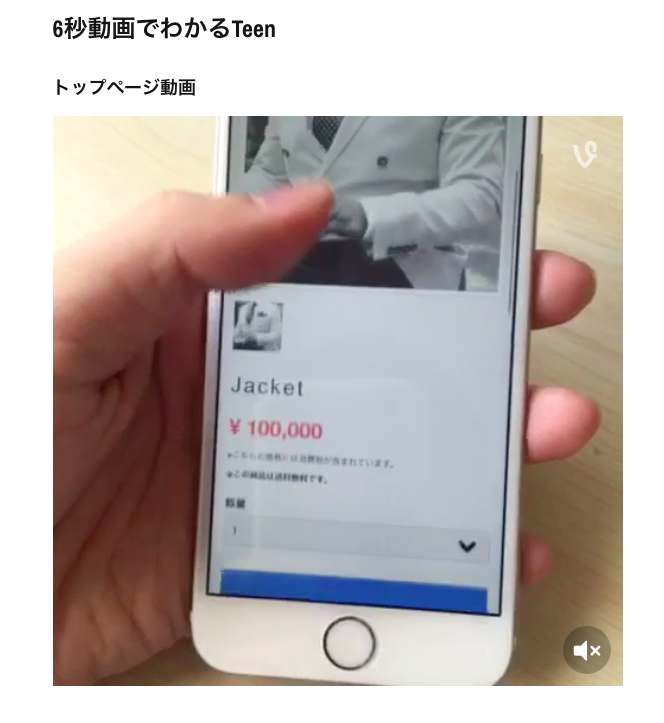
6秒動画で伝える

実際に動いているのを見てもらいたかったのでVineで動画撮りました。以下Vineのメリット。
- 6秒なので短い
- 長いと途中離脱される恐れ
- アピールしたい部分を小分けにできる
- Loop回数が表示されるので、なんちゃってアクセス解析になる
- ユーザ側もLoops回数が多いと注目されているテーマだとわかる
- BASEの既存テーマ紹介ページではviewsは表示されない
- ユーザ側もLoops回数が多いと注目されているテーマだとわかる
- 動画編集が楽
- スマホですべてできる
- VineのPCページから埋め込みタグを取得できる
- Youtube
- ユーザが見るときにもしかしたら広告が入る恐れがあり、離脱される懸念あり
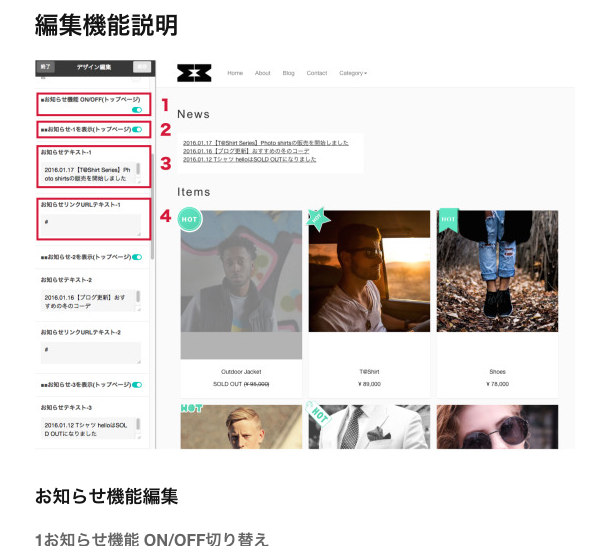
デザイン編集のやり方を書く

オリジナルの機能を追加すると、編集のハードルが上がります。したがってデザイン編集の方法をキャプチャを交えながら解説することは重要でしょう。
自分は以下のような説明文も追加しました。
お知らせ機能編集
1お知らせ機能 ON/OFF切り替え
お知らせ機能全体を表示するかどうか。
2.一つ目のお知らせ機能 ON/OFF
お知らせは3つまで表示できます。ここでは1つ目のお知らせを表示するかどうかを決めることができます。
3.お知らせテキスト
お知らせの文章を入力できます。
4.お知らせリンク
これはお知らせの飛び先URLを入力します。
URLは短く
非常に細かいですが、Tumblrの投稿タイトルは英語にしたほうがよいです。日本語にするとURLがとても長くなり、テーマ紹介ページが見づらくなるからです。無難にテーマ名だけにするのがよいと思います。
例: http://naoyashiga.tumblr.com/post/139091522115/teen
「teen」の部分がTumblrの投稿タイトルとなります。
「Material」と「Teen」の紹介
自分は「Material」と「Teen」を制作しました。良かったら制作の参考にしてください ![]()
Material
Teen
関連記事
BASEデザインマーケットのドキュメントからは分かりづらい仕様を解説 - Qiita
Gulpで外部CSSをhtmlに書き込み、BASEデザインマーケットの更新を楽にする - Qiita
BASEデザインマーケットの審査を通すためのチェックポイントまとめ - Qiita