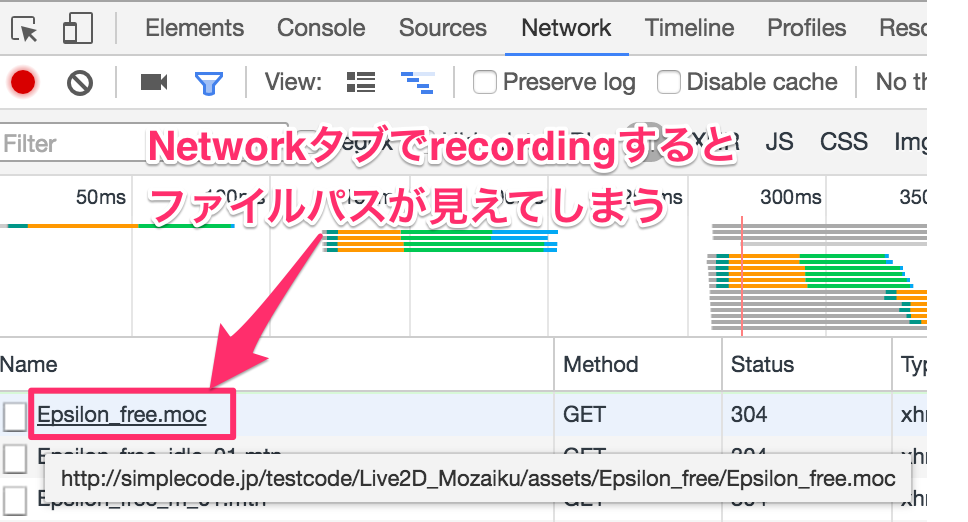
Live2D WebGL SDKではファイルパスが見えてしまい、モデルデータがDLできてしまう問題点がありました。

せっかくモデル作ったのに、WebGLで公開するとモデルデータが盗られるのはとても残念ですっ!
(※ ちなみにUnityのWebGL書き出しでは、バイナリ化されており問題ないです)
解決策ですが、サーバーサイド(PHP)でモデルデータをロードすれば防げました。
処理の流れとしては、以下の感じでいけます。
1. mocファイルをphpでロード(Base64形式)
2. ロードしたデータをphpからjsに渡す
3. jsでBase64形式からArrayBufferへ変換
4. ArrayBufferをモデルデータとしてロード
開発環境
Live2D WebGL SDK2.1
MAMP(PHP用)
テスト検証
SDKサンプルのSimpleプロジェクトを元にテストをしてみました。
手順としては以下の通りです。
1)phpの環境を作る
・3分でMacのWeb開発環境(Apache,MySQL,PHP)を用意・初期設定する方法!
2)simple.html → simple.phpにリネームする
3)phpでモデルデータをロードし、jsに渡す
<!-- Live2D Library -->
<script src="../../lib/live2d.min.js"></script>
<!-- User's Script -->
<script src="src/Simple.js"></script>
<!-- モデルファイルをロードする -->
<?php $mocdata = base64_encode(file_get_contents('assets/Epsilon2.1/Epsilon2.1.moc')); ?>
<script>
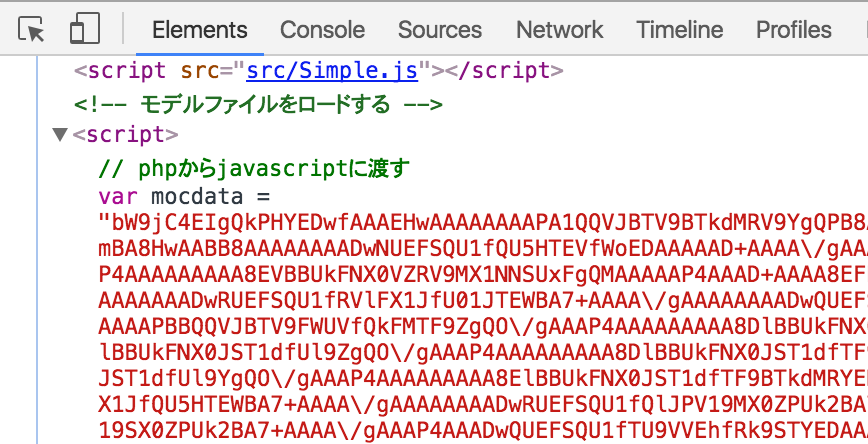
// phpからjavascriptに渡す
var mocdata = <?php echo json_encode($mocdata); ?>;
</script>
4)モデルデータをLive2Dライブラリへ渡す処理を修正する
//------------ Live2Dの初期化 ------------
// mocファイルからLive2Dモデルのインスタンスを生成
// Simple.loadBytes(modelDef.model, function(buf){
// live2DModel = Live2DModelWebGL.loadModel(buf);
// });
live2DModel = Live2DModelWebGL.loadModel(Base64_To_ArrayBuffer(mocdata));
Base64_To_ArrayBuffer関数は、以下のページから「Base64からArrayBufferに変換する関数」をコピペしてきました。
・Base64 文字列からArrayBufferに変換する関数
これでモデルデータのパスを隠蔽でき、DLされるのを防止できました。

ちなみに改善後のhtml部分はこんな感じになります。

問題点
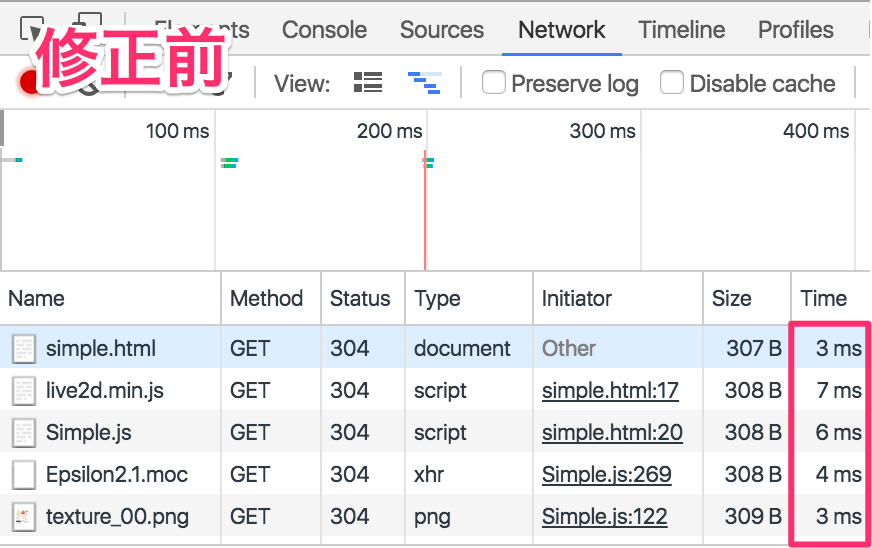
モデルデータは隠蔽できましたが、若干ページロードに時間がかかるようです。
多少の誤差はありますが、23ms → 32msかかるようになりました。

 phpでBase64に変換して、jsでBase64からArrayBufferに変換したりしてるせいかもしれません。
phpでBase64に変換して、jsでBase64からArrayBufferに変換したりしてるせいかもしれません。
改善点
詳細な検証はしてないですが、node.jsでやればArrayBufferのまま渡すので軽快に動作すると思います。
node.jsでのソースは、Live2D WebGLとNW.jsでデスクトップマスコットが参考になると思います。
(記事内のSimple.jsのモデルファイルロード処理、Simple.jsのArrayBufferへ変換処理あたり)