概要
CSSの講習カリュキュラムとなります。
関連ページ
- Web開発未経験エンジニア向けのハンズオン1 - はじめに
- Web開発未経験エンジニア向けのハンズオン2 - HTML
- Web開発未経験エンジニア向けのハンズオン3 - CSS
覚えること
CSSの基本的なマークアップ記法を学習する。
基礎
CSSとは
- Webページを構成する言語の1つ
- 文書構造のレイアウトを定義する
- 仕様はW3Cが制定。現在(2016年)の最新バージョンはCSS3
マークアップの種類
インラインスタイル
要素に style 属性を指定する方法です。
<p style="color: red">Content</p>
上記例では特定の p 要素の色を赤に指定しています。
style指定
style 要素を head に内包する書き方です。この場合、ページ内のすべての p 要素に同じスタイルが適用されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Greeting</title>
<style>
p {
color: red;
padding: 10px;
}
</style>
</head>
...
今回新たに padding: 10px; という記述がありますが、CSSでは複数のスタイルをまとめて要素に定義することができます。上記例の場合、「p 要素の色を赤、上下左右に 10px の余白を設ける」という意味になります。
外部ファイル
スタイルをCSSファイルとして定義する書き方です。共通スタイルをCSSファイルに定義することで、レイアウトの保守性が高まります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Greeting</title>
<link rel="stylesheet" type="text/css" href="base.css">
</head>
...
また外部CSSは複数読み込むことができるため、全ページ共通のCSSや、特定ページでのみ有効なCSSというように役割ごとにファイルを分割することができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Greeting</title>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
...
継承
スタイルの指定は継承されます。
h1, h2, h3, h4, h5, h6 {
color: red;
}
h1, h2 {
padding: 10px;
}
この場合、h1、h2 要素のスタイル属性は color: red; padding: 10px; となります。
またインラインスタイル、style指定、外部ファイルはすべて組み合わせることも可能です。
p {
color: red;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Greeting</title>
<link rel="stylesheet" type="text/css" href="base.css">
<style>
p {
font-size: 1em;
color: gray;
}
</style>
<p style="font-weight: bold;">Content</p>
</head>
...
p 要素には、外部ファイル、style指定、インラインスタイルの順でスタイルが継承されますので、最終的なスタイルは color: gray; font-size: 1em; font-weight: bold; となります。
セレクタ
スタイルを適用する対象をセレクタといいます。セレクタの基本構文は次の通りです。
セレクタ {
プロパティ名: プロパティ値;
プロパティ名: プロパティ値;
...
}
CSSでは様々なセレクタが提供されていますが、ここでは最低限覚えておきたい3つを紹介します。
要素名セレクタ
要素名でスタイルを指定します。すべての要素に同じスタイルが適用されます。
div {
color: red;
...
}
クラスセレクタ
クラス名でスタイルを指定します。
<p class="message">Content</p>
<p class="message">Content</p>
<p>Content</p>
.message {
color: red;
}
クラスセレクタは複数の要素に対してスタイルを適用することができます。上記例の場合、3つ目の p 要素にはスタイルが適用されない点に注意してください。
また、class 属性にはスペース区切りで複数のクラスを指定することもできます。
<p class="message hello-world">Content</p>
.message {
color: red;
}
.hello-world {
font-weight: bold;
}
IDセレクタ
ページ内で一意となる要素を指定してスタイルを適用します。
<div id="container">Content</div>
# content {
margin: 10px;
}
IDセレクタはクラスセレクタと同時に使うこともできます。
<div id="container" class="content">Content</div>
クラス、IDの命名
文書構造として意味を持つ名前を付けるべきです。見た目に沿った名前をつけてしまうと、将来的にデザインが変わった際に意味をなさない構成となってしまいます。
/* 保守性が低い */
.red {
color: red;
}
/* 保守性が高い */
.error {
color: red;
}
コメントの書き方
/*
ここに書いた内容は表示されない。
ただし、ブラウザ上でソースコードを表示すると内容を確認することができる。
*/
演習
文字のスタイルを変更する
<p style="color: white; background-color: black; font-size: 20px;">Content</p>
見出しをセンタリングする
<h1 style="text-align: center;">Content</h1>
複数の要素にマージンを設ける
<article style="margin: 20px;">
<h1>Content</h1>
<p>Content</p>
</article>
覚えておきたいプロパティ
Webエンジニアが最低限知っておきたいプロパティを紹介します。
| プロパティ名 | プロパティ値の例 | 説明 |
|---|---|---|
| color | red、#f00 | 色の指定 |
| background-color | red、#f00 | 背景色の指定 |
| font-size | 1em、1rem | フォントサイズの指定 |
| text-align | center、right | 要素の縦位置を指定 |
| padding | 10px | 要素のパディング(内側の余白)を一括指定 |
| margin | 10px | 要素のマージン(外側の余白)を一括指定 |
| border | 1px solid #f00 | 枠線の太さ、スタイル、色を一括指定 |
- 色の指定はカラー名、あるいはHTMLカラーコード(RGBを16進数変換したもの)を用いる。
#FF0000であれば赤を示す (#F00のように省略することも可能)
単位
font-size や margin 等、いくつかのプロパティは値に単位を必要とします。CSSでは px や em をはじめ15以上の単位がサポートされていますが、よく使う単位として次の4つを抑えておけばほぼ大丈夫です。
| 単位名 | 基準 | 説明 |
|---|---|---|
| px | 絶対指定 | ピクセル。ディスプレイ解像度の最小単位 |
| em | 相対指定 | 親要素のフォントサイズを1とする |
| rem | 相対指定 | ルート要素のフォントサイズを1とする |
| % | 相対指定 | 親要素を100%とする |
- 値が0の場合、単位は付けなくて良い
- 値が0以下の場合、接頭の
0を省く (例:.8em) - 絶対指定を使うと、ユーザがブラウザで文字の大きさを変更できなくなる問題がある。ユーザビリティの観点からも一般的には相対指定が推奨されている
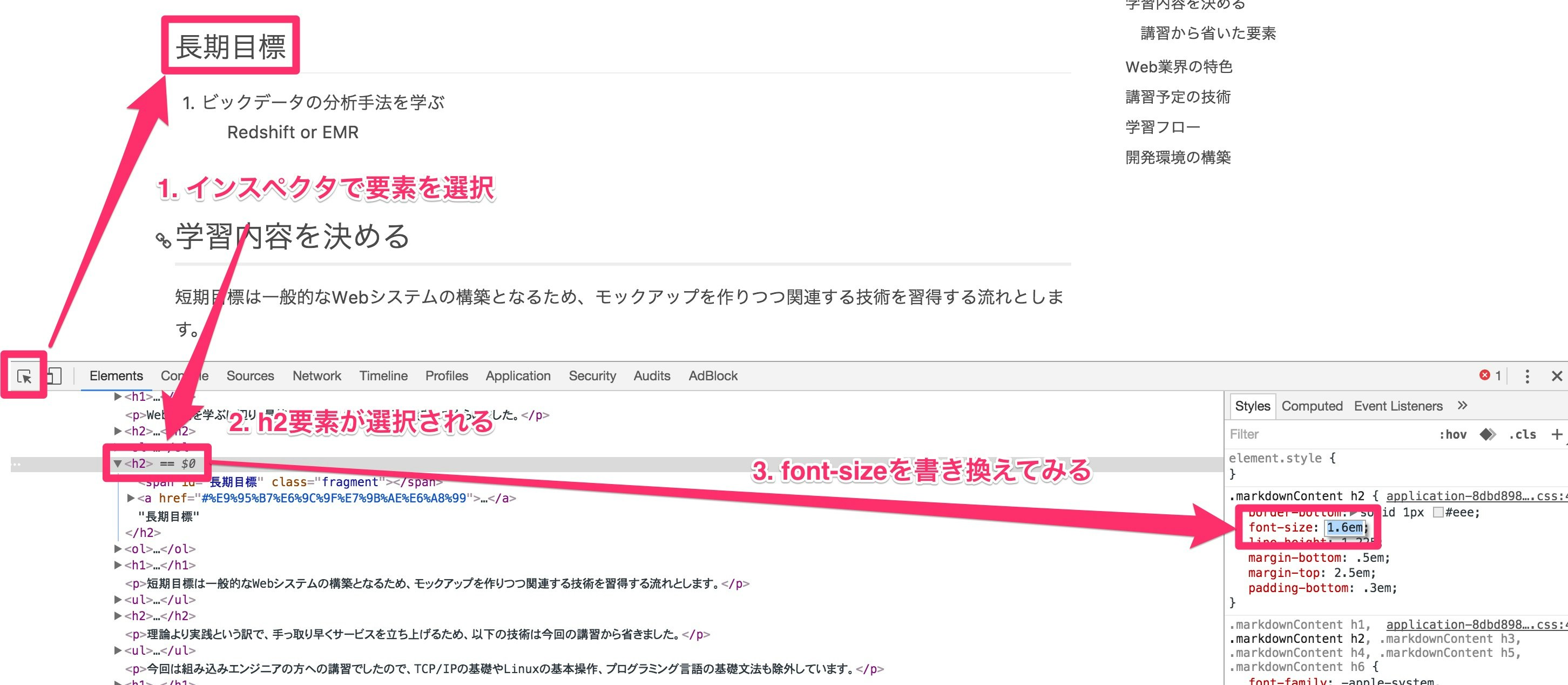
ページのスタイルを書き換えてみる
ChromeのDeveloper toolsを使うことで、ページ要素のスタイルを変更することができます。

演習として次のような操作を試してみます。
-
- 要素が持つクラスのスタイルを変更する
-
- 要素が持つクラスにスタイルを追加する
-
- 要素に新しいクラスのスタイルを追加する
フレームワークの導入
手っ取り早くモックアップを作りたいため、CSSフレームワークの1つである Bootstrap を導入します。類似フレームワークに Foundation もありますが、この辺はお好みで。
メリット
- UI周りのレイアウトが標準で用意されている
- ブラウザ間のCSSの解釈の違いを吸収してくれる
- レスポンシブデザインが容易
デメリット
- 学習コスト
- デザインが似たようなものになりやすい
- デザインの自由度が下がる
導入
BootstrapはCDN経由で読み込むことができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
ブラウザでページを開き、Bootstrapが適用されていることを確認します。
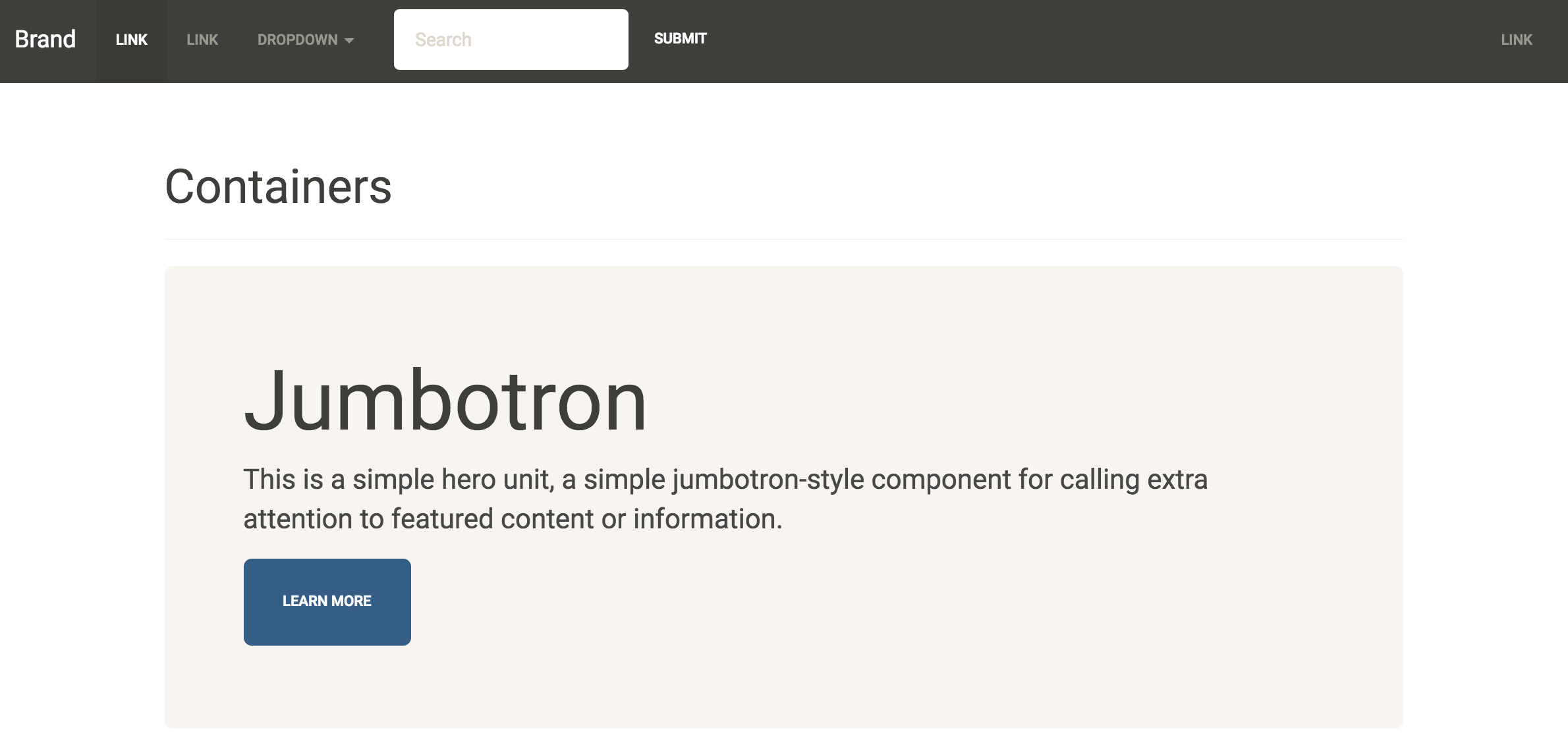
テーマの適用
Bootstrapのレイアウトを変えるため、今回は Bootswatch のテーマを利用してみました。ドキュメントに従いジャンボトロンを表示できたら成功です。