その1に引き続き、自分で決めたステータスコードを返却する設定を行います。
単純に Lambda からのコールバックを API Gateway で受け取ってレスポンス返すと、ステータスコードは200しか返ってきません。
callback(null, {"error": "404"}); // 200 {"error": "404"}
callback("404"); // 200 {"errorMessage": "404"}
これを解決するには、 Lambda のコールバックの変更と、 API Gateway の設定が必要です。
- Lambda のコールバックでエラーを特定の形式で返す
- API Gateway で受け取ったエラー内容を正規表現でハンドリング
- API Gateway で設定したステータスコードに割り振って返却
Lambda のコールバック
クエリパラメータから「name」が取得できなければ400エラーを返すようにしてみます。
ちなみにcallbackの第一引数は文字列である必要があるため、JSON.stringify()で文字列にして返します。
(2019/02/05 追記)
コメントをいただきました。標準的にはErrorオブジェクトを返すみたいです。
JSON.stringify()でカスタムエラーを返す方法もあるみたいですが、ここに書いているやり方は公式と形式が違うようです。
いつか書き直すかもしれませんが、それまではコメントでいただいているリンク先をご確認ください。
'use strict';
const createErrorResponse = (status, message) => {
return {
"status": status,
"message": message
};
};
exports.handler = (event, context, callback) => {
// パスパラメータからnameを取得
let name = event.name;
if (!name) {
// 取得できなければエラーにする
const response = createErrorResponse(400, 'Bad Request.');
callback(JSON.stringify(response));
return;
}
callback(null, {"name": name});
};
API Gateway の設定
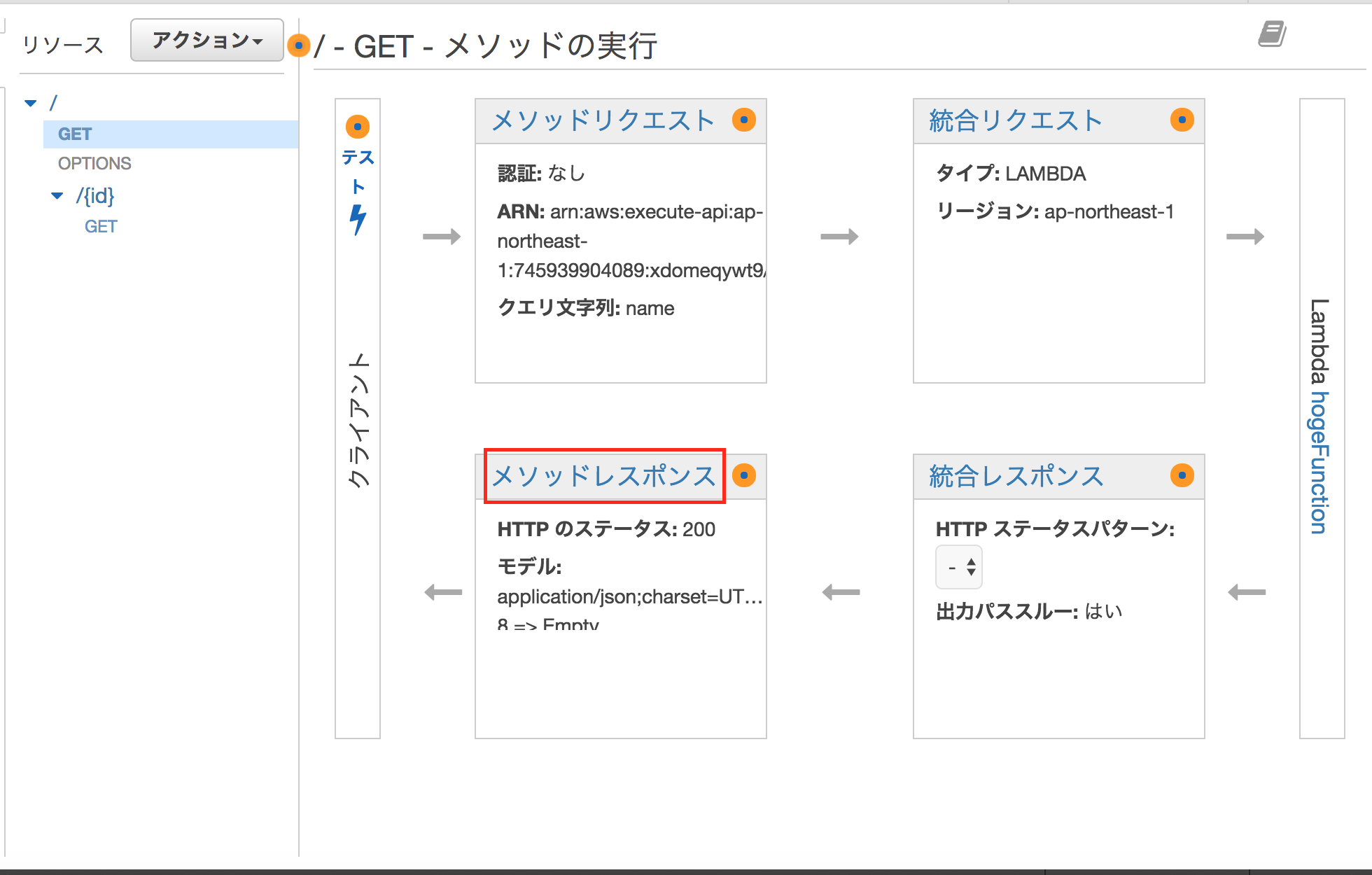
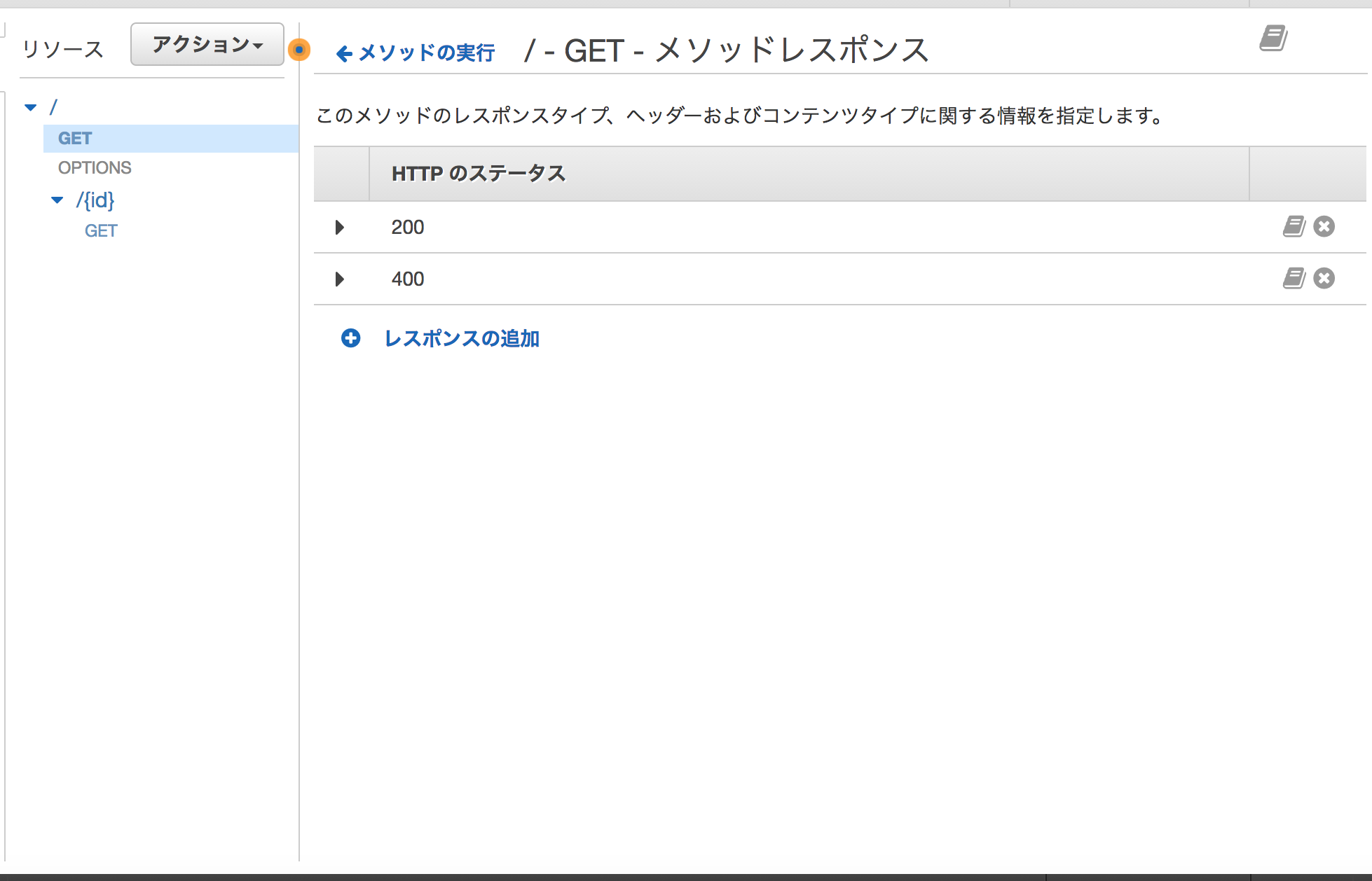
メソッドレスポンスの設定
レスポンスの追加 > 400 と入力 > チェックマークボタンで確定

他にも使用するステータスコード(404とか500とか)があればここで設定しておきます。
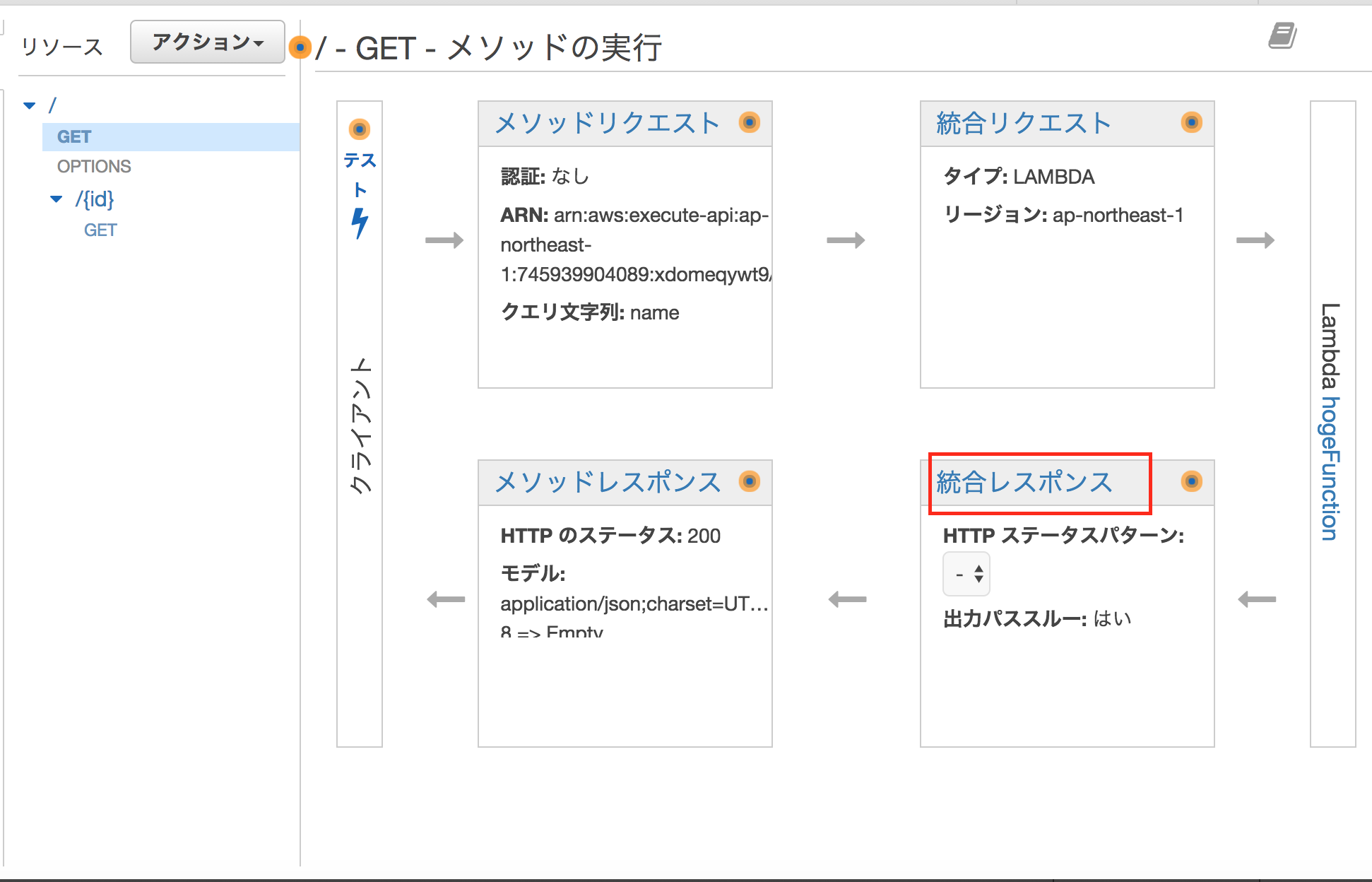
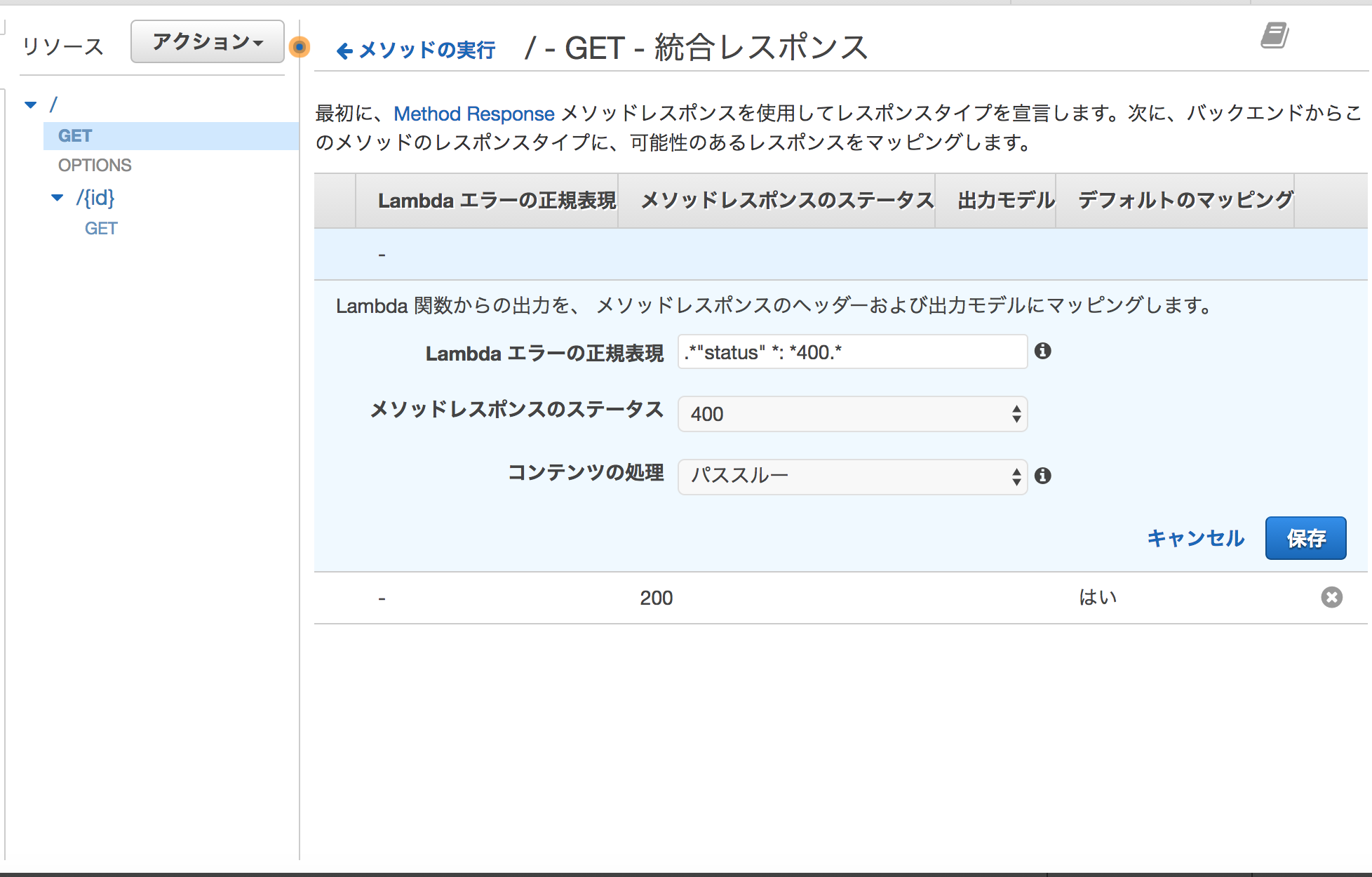
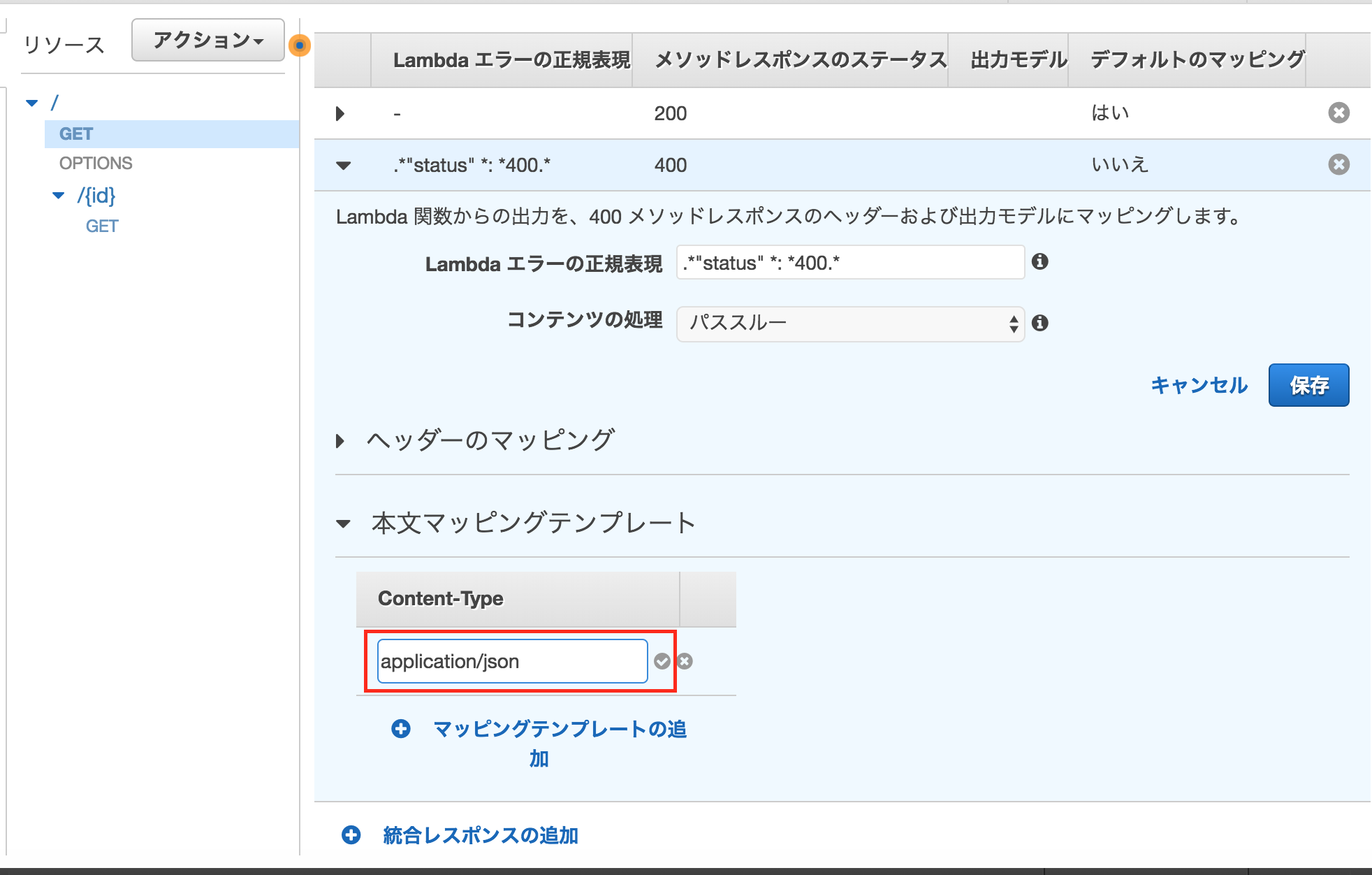
統合レスポンスの設定
「統合レスポンスの追加」をクリック。
以下のように入力し、保存します。
- Lambda エラーの正規表現 : .*"status" *: *400.*
- メソッドレスポンスのステータス : 400
- コンテンツの処理 : パススルー

本文マッピングテンプレートを追加します。
マッピングテンプレートの追加をクリックし、「application/json」と入力してチェックマーククリックで確定。

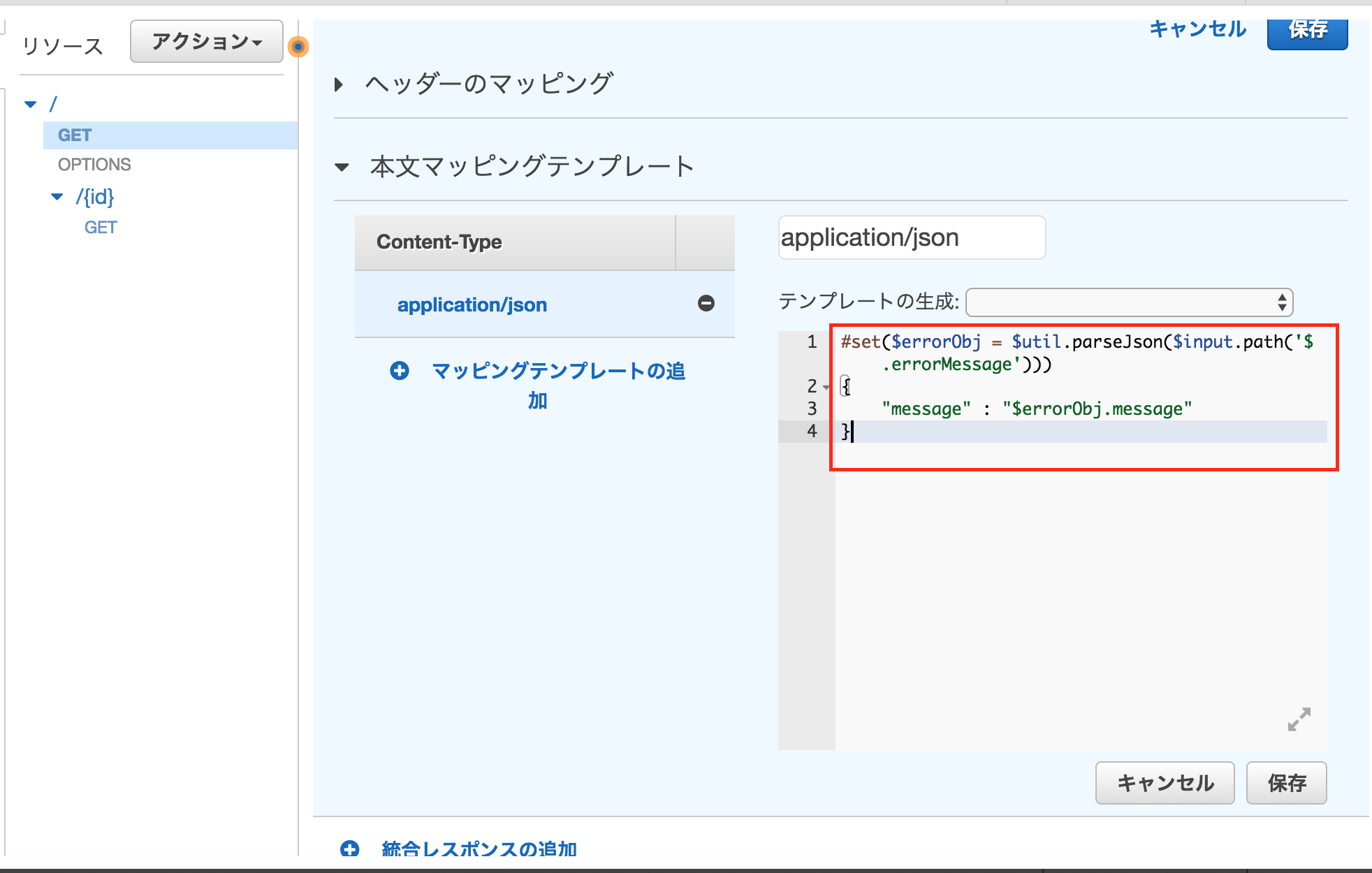
マッピング入力欄が表示されるので、以下のように記述して保存。

# set($errorObj = $util.parseJson($input.path('$.errorMessage')))
{
"message" : "$errorObj.message"
}
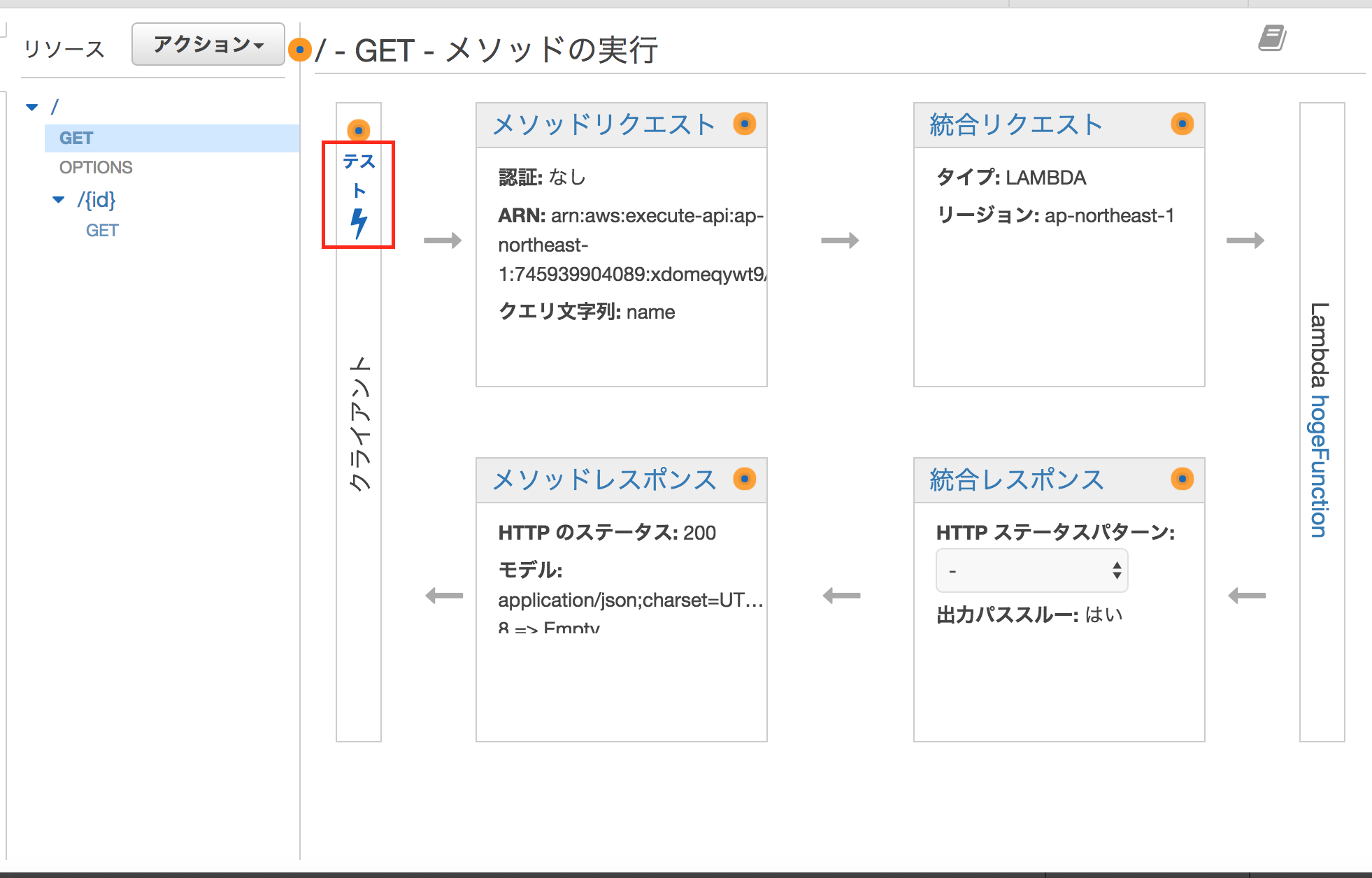
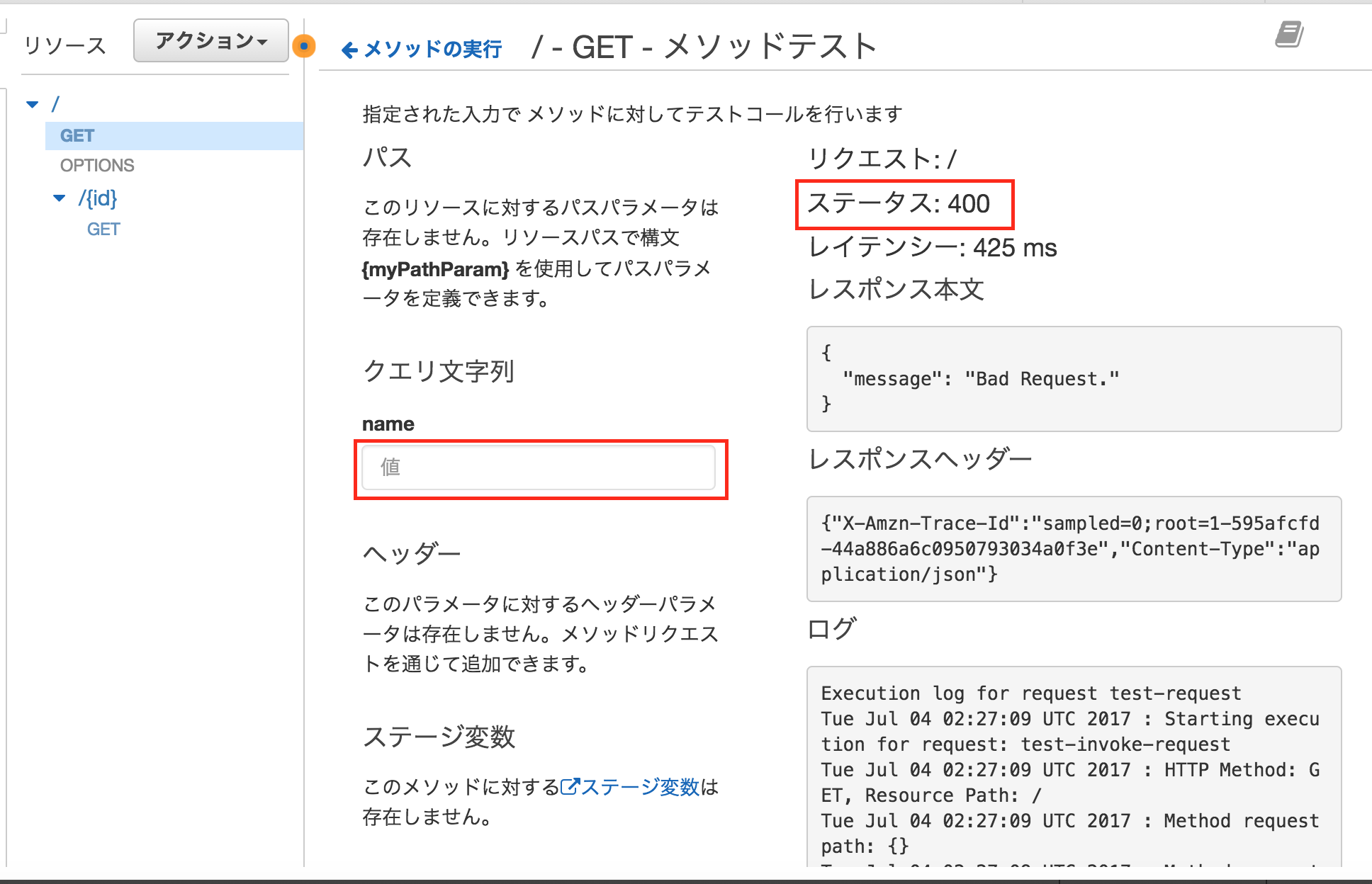
確認
テストを実行し、期待しているステータスコードが返ってくるか確認してください。


CORS の設定
CORSの設定が必要な場合、レスポンスヘッダにも設定します。
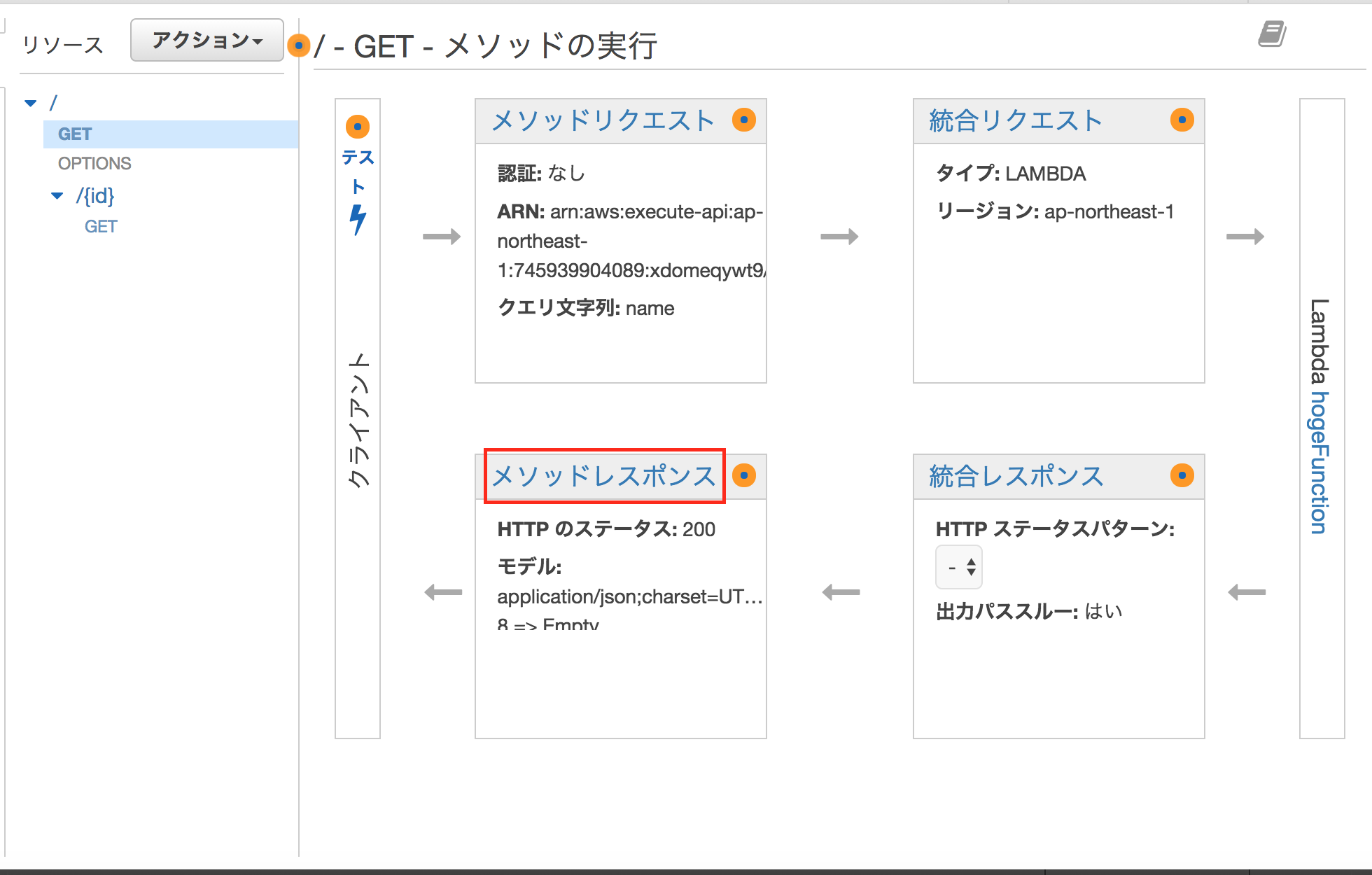
メソッドレスポンスの設定

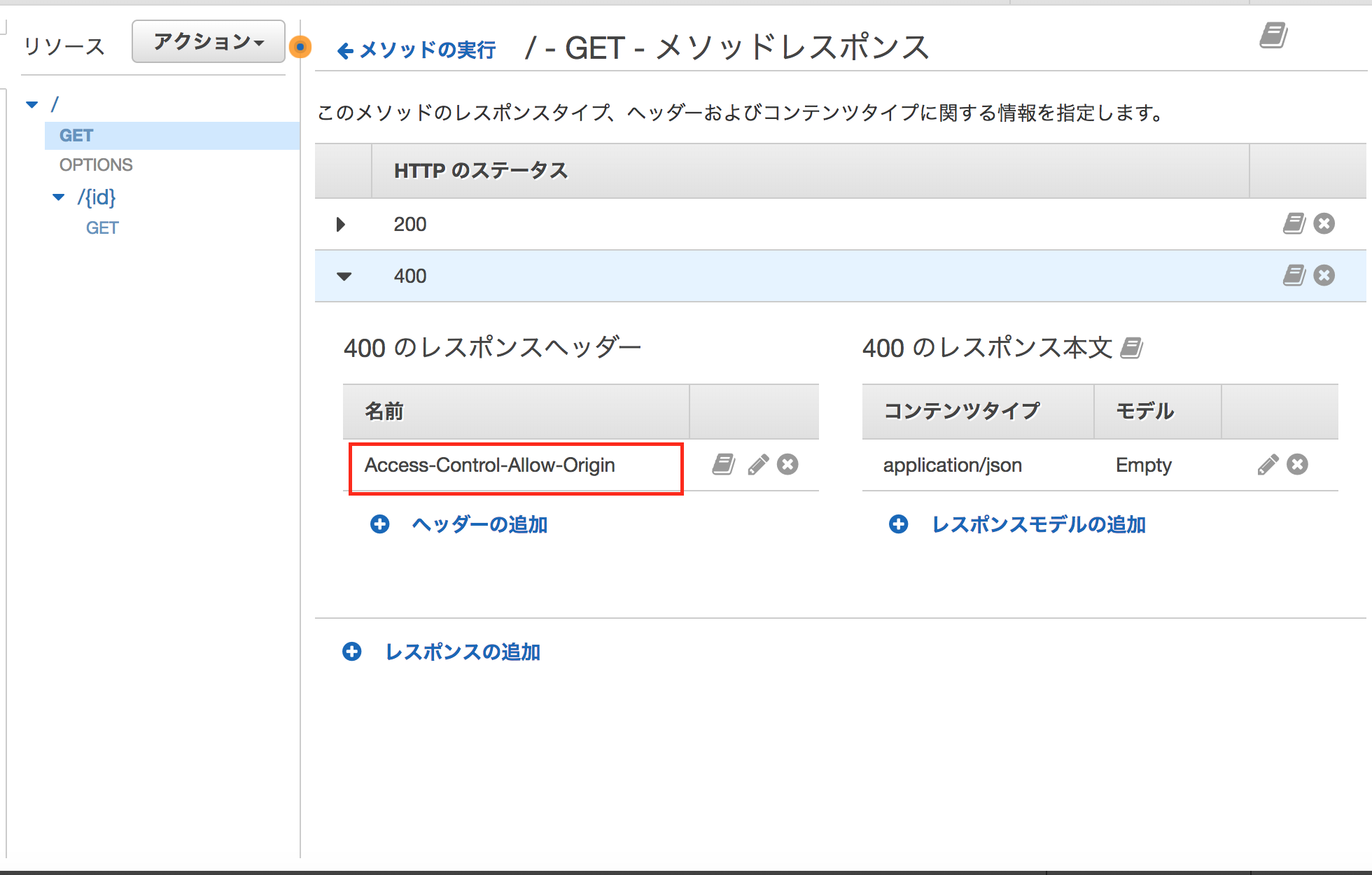
以下のように、レスポンスヘッダーを追加します。
ヘッダーの追加 > 「Access-Control-Allow-Origin」を入力 > チェックマーククリックで保存

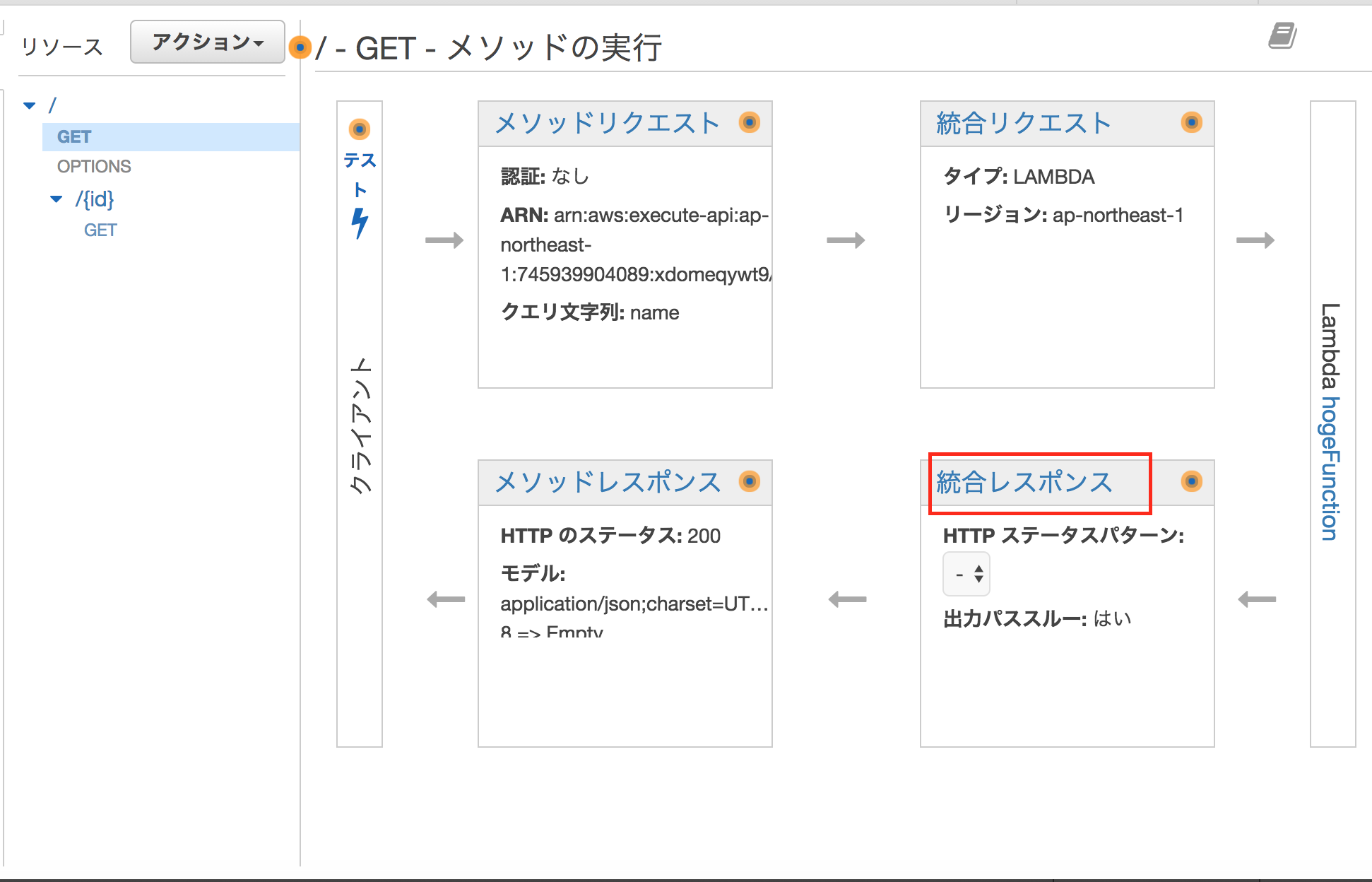
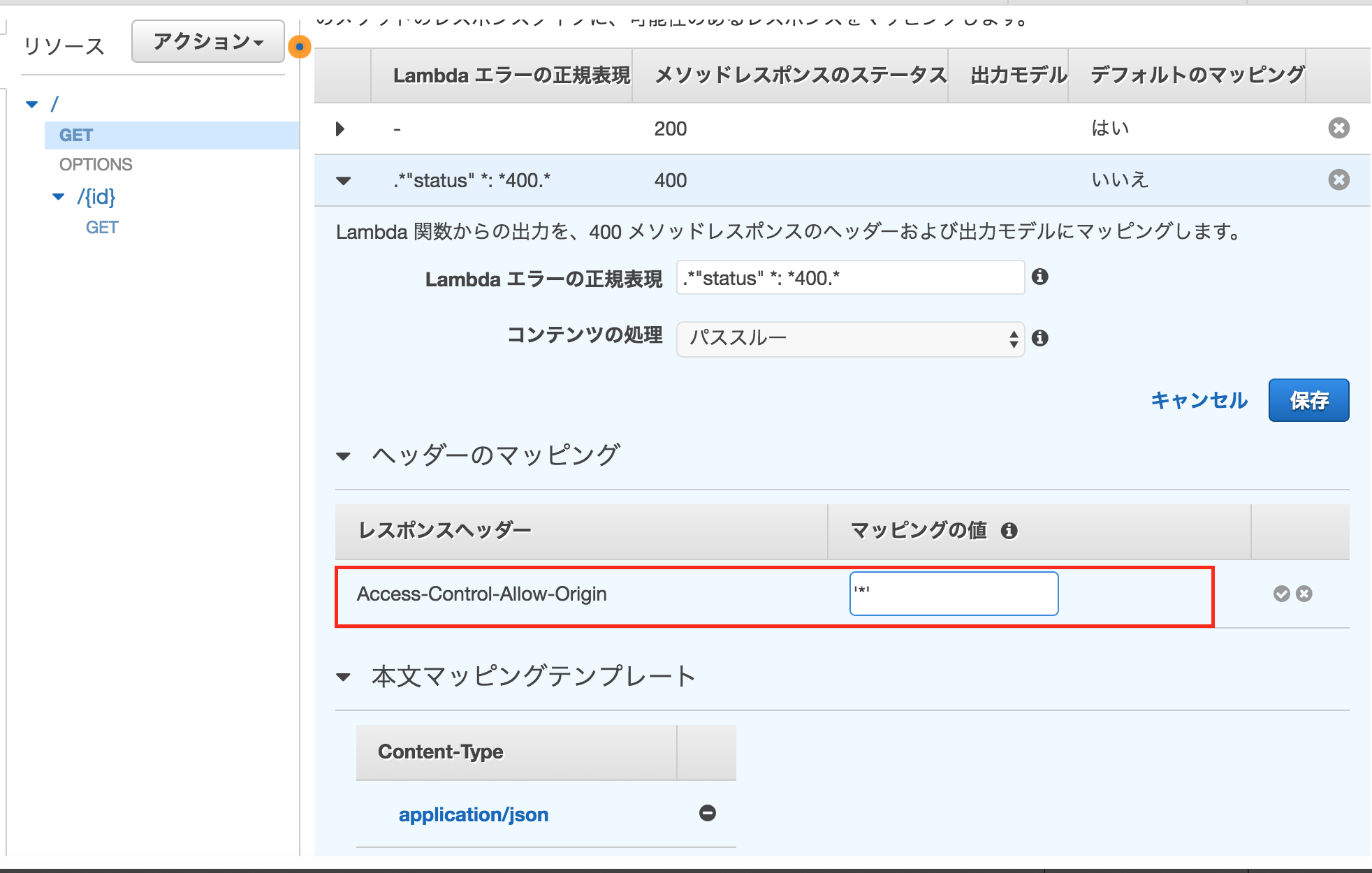
統合レスポンスの設定

ヘッダーのマッピングに、上記で設定したレスポンスヘッダーが追加されているので、「マッピングの値」を入力し、チェックマーククリックで保存
(ここでは「'*'」を入力しています。)

設定が完了したら、APIのデプロイを忘れずに実行してください。