やること
Browser App on Qt Creator on Ubuntu12.04 を動かす。
ただそれだけ。
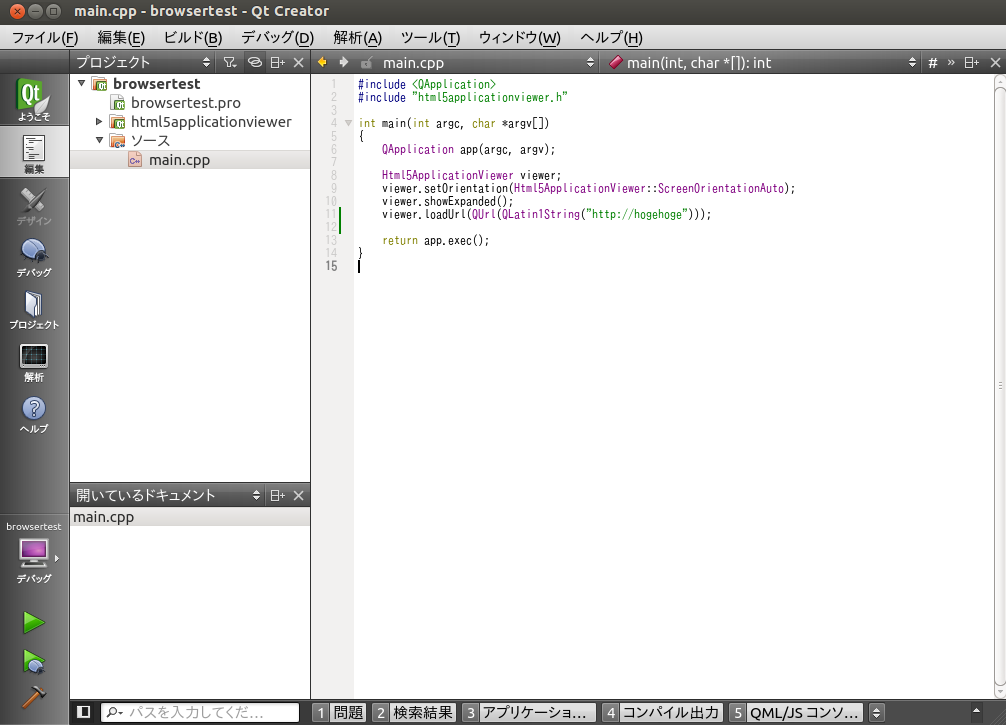
スクリーンショット
環境構築
apt-get の場合
$ sudo apt-get install qt-sdk
とすると、
Qt Creator 2.4.1
Qt 4.8.0 (64 bit)
がインストールされた。
qt-project.org からダウンロードする場合
http://qt-project.org/downloads#qt-creator
Qt Online Installer for Linux 64-bit (22 MB)
のリンククリックで、
qt-creator-opensource-linux-x86_64-3.1.2.run
がダウンロードされる。
$ chmod 777 qt-creator-opensource-linux-x86_64-3.1.2.run
$ ./qt-creator-opensource-linux-x86_64-3.1.2.run
等として実行。
あとはウィザードに従って、はいはいはい。
Qt Creator 3.1.2 (opensource)
Qt 5.3.1 (GCC 4.6.1, 64 ビット) を使用
Built on Jun 23 2014 at 04:09:33
がインストールされた。
Qt Creator 起動
-
GUI から Qt Creator を起動
-
新しいプロジェクトの作成 -> 他のプロジェクト -> HTML5 アプリケーション -> 選択 -> 名前とパスを適当に決める -> 次へ -> メイン HTML ファイル の ラジオボタン で好きなものを選択。"URL から読み込む"
-
新しいプロジェクトの作成
-
-> 他のプロジェクト -> HTML5 アプリケーション -> 選択
-
-> 名前とパスを適当に決める -> 次へ
-
-> メイン HTML ファイル の ラジオボタン で好きなものを選択。"index.html を生成する" or "既存の .html ファイルをインポートする" or "URL から読み込む"。ここでは "URL から読み込む" を選択したことにする。 -> 次へ
-
-> ターゲット設定 でデフォルトのまま、完了
-
-> プロジェクト管理 でデフォルトのまま、完了
-
以下のソースが自動生成される
# include <QtGui/QApplication>
# include "html5applicationviewer.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Html5ApplicationViewer viewer;
viewer.setOrientation(Html5ApplicationViewer::ScreenOrientationAuto);
viewer.showExpanded();
viewer.loadUrl(QUrl(QLatin1String("http://hogehoge/")));
return app.exec();
}
もしくは、以下でも OK。
# include <QApplication>
# include <QWebView>
int main(int argc, char **argv) {
QApplication app(argc, argv);
QWebView view;
view.setUrl(QUrl("http://hogehoge/"));
view.show();
return app.exec();
}
- 左下の実行ボタンクリック or "ctrl + r" でビルド&実行
- ウインドウが生成され、指定した URL が表示される
- めでたしめでたし
その他
Proxy を設定する方法が分からなかった。。。Orz
Qt アプリとしてでも、 Qt Creator としてでも。
どなたかご存知の方いらっしゃいますでしょうか?