はじめに
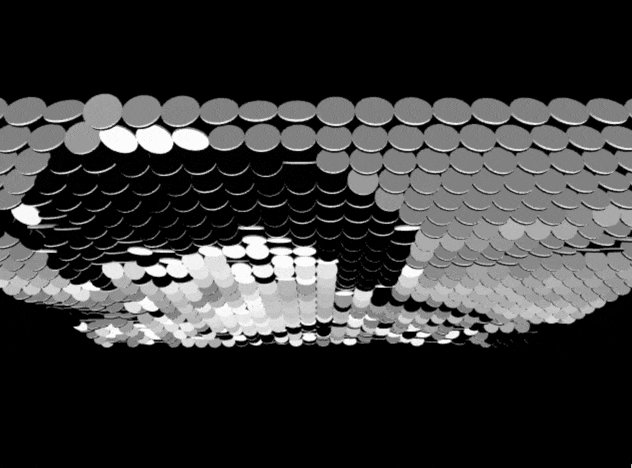
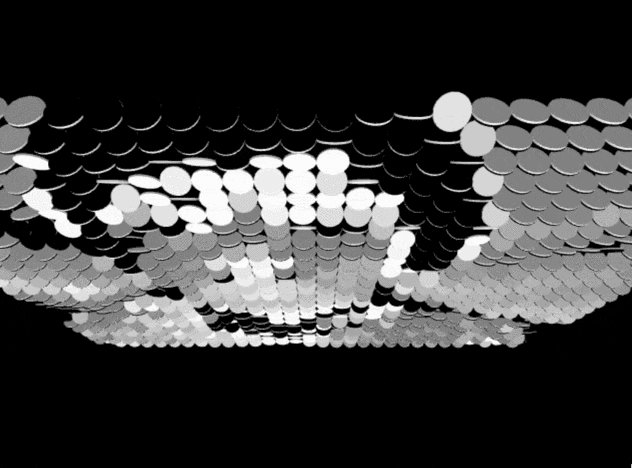
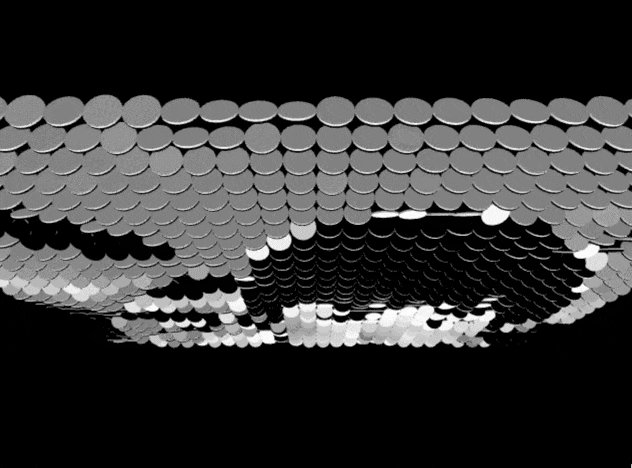
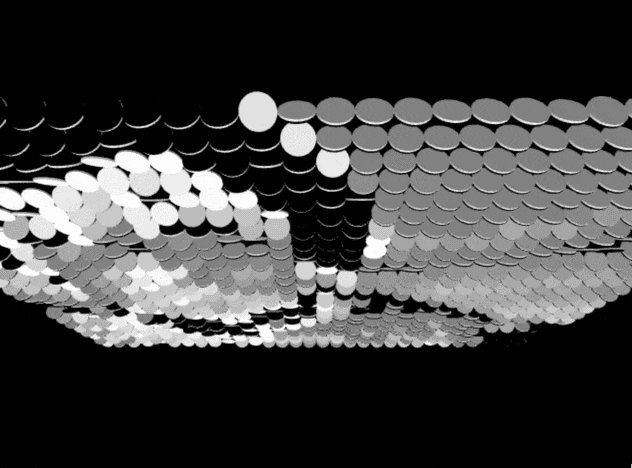
「サカナクションのライブのオセロのやつ」は、上のこれです。
2013年のライブのアルデバランの時の写真です。
くっきりとしてないので見えにくいかもしれませんが、
ボーカル山口一郎の姿が、後ろのスクリーンでオセロの表裏を使って表現されてます。
今回はこれをprocessingで作る手順を紹介します!
ちなみに、Processingとは
processingはプログラムでお絵描きできるやつです。
(参考:プログラミング初心者でも大丈夫!Processingでデジタルアートを作ろう)
modeを選べば、JavaやJavascriptやPythonなどでも書けるので、便利です!
コードの説明
[Github] OthelloScreen
このProcessingのプロジェクトはGithubにあげたので、全体のコードはそちらをご参照ください!
この記事では要点をまとめたいと思います。
ちなみに、今回はmodeをJavaにして書きました。
結構シンプルなので、お暇なときに気軽にどうぞ!
・全体の処理
処理の流れは、
①カメラの画像を横方向だけ反転(Mirrorって言われるprocessingのデフォルトで入ってるやつ)
②指定した画像のpixelを明暗にする
③明暗の値をオセロの傾きに置き換えて、オセロを描画
です。
・実行画面とオセロの大きさの設定
int screenWidth = 1280;//checked 640, 1280
int screenHeight = screenWidth*3/4;
int cellSize = 20;
画面のサイズをここで、screenWidth(横)とscreenHeight(縦)で指定します。
オセロの大きさはcellSizeの値を変えることで変わります。
ただ値が小さすぎると処理が重くなるのでカクカク動いちゃいます。
・ドラッグして向きを変えれるように・・・
if(isMouseDragged){
translate(width/2,height/2,0);
rotateX(-(mouseY-height/2) / 150.0);
rotateY((mouseX-width/2) / 200.0);
translate(-width/2,-height/2,0);
}
ドラッグすると見る向きを変えることができます。
ここは多分もっとライブラリうまく使ったら、かっこよくできるはずです。
・カメラ画像のどのpixelの情報を処理するか&カメラ画像をミラー
int loc = (video.width - x - 1) + y*video.width; // Reversing x to mirror the image
colsとrowsの値は、実行画面とオセロの大きさに紐付いて決まります。
明暗を参照するピクセルをlocに代入しています。
この時、カメラ画像が横方向に反転するようになっています(ミラーと言われる処理みたいです)。
ミラーをすることで自分の体を左に傾けると、
自分の視点からだと映像の体は左に傾く(映像の自分の視点だと体が右に傾いている)ので、
違和感なく映像を見ることができます。
・draw_othelloメソッドに画像の明暗の値を入れる
othellos.get(i*(rows) + j).draw_othello(brightness(video.pixels[loc]));
pixelにある色情報をbrightnessで明暗だけにして、
Othelloクラスのarraylistのそれぞれの要素のdraw_othelloメソッドに明暗の値を入れています。
・Othelloクラスのdraw_othelloメソッド
draw_othello_shapeメソッド前に、
黒か白を指定し、オセロにrotateで傾きをつけています。
・Othelloクラスのdraw_othello_shapeメソッド
processingの基本図形では円柱状のものがないので、
長くなっちゃいますがこのメソッド内にあるように書きます。
・pushMatrixとpopMatrix
全体でちらほら使っているメソッドですが、
pushMatrixで現在の座標を保存して、
popMatrixで保存した座標を再展開しています。
終わり!
以上でOthelloScreenの要点の説明は終わりです!楽しんでください!