追記
キモの拡張機能が使えなくなったので、この記事の内容はおそらく再現しないです
⏰この記事の内容は約1分で実行できます。
【注意】素人が書いた記事です。なまあたたかいめでみてね
まとめ
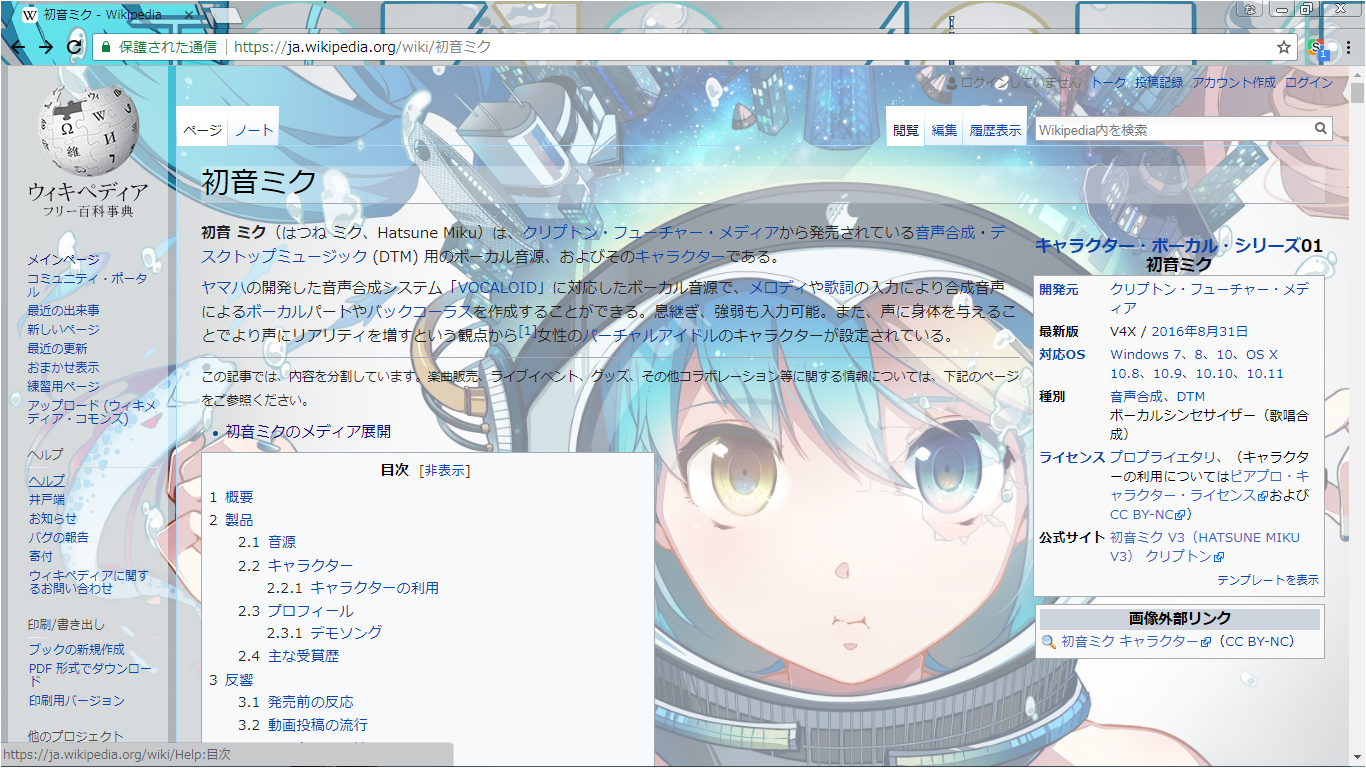
- 任意のwikipediaページの背景に好きな画像が出てくるようになる
- 猫でもわかる簡単さ
- chrome限定
- chromeの拡張機能ありき
- chromeの拡張機能「stylish」、便利
つまり
- chrome開く
- 拡張機能「stylish」入れる
- 新規スタイルを作る
- こぴぺ
でできる
まとめない
stylishを入れる
chromeで下のリンクに飛んで、chromeに追加をぽち
Chrome ウェブストア
点点点をぽち、スタイルを作るをぽち
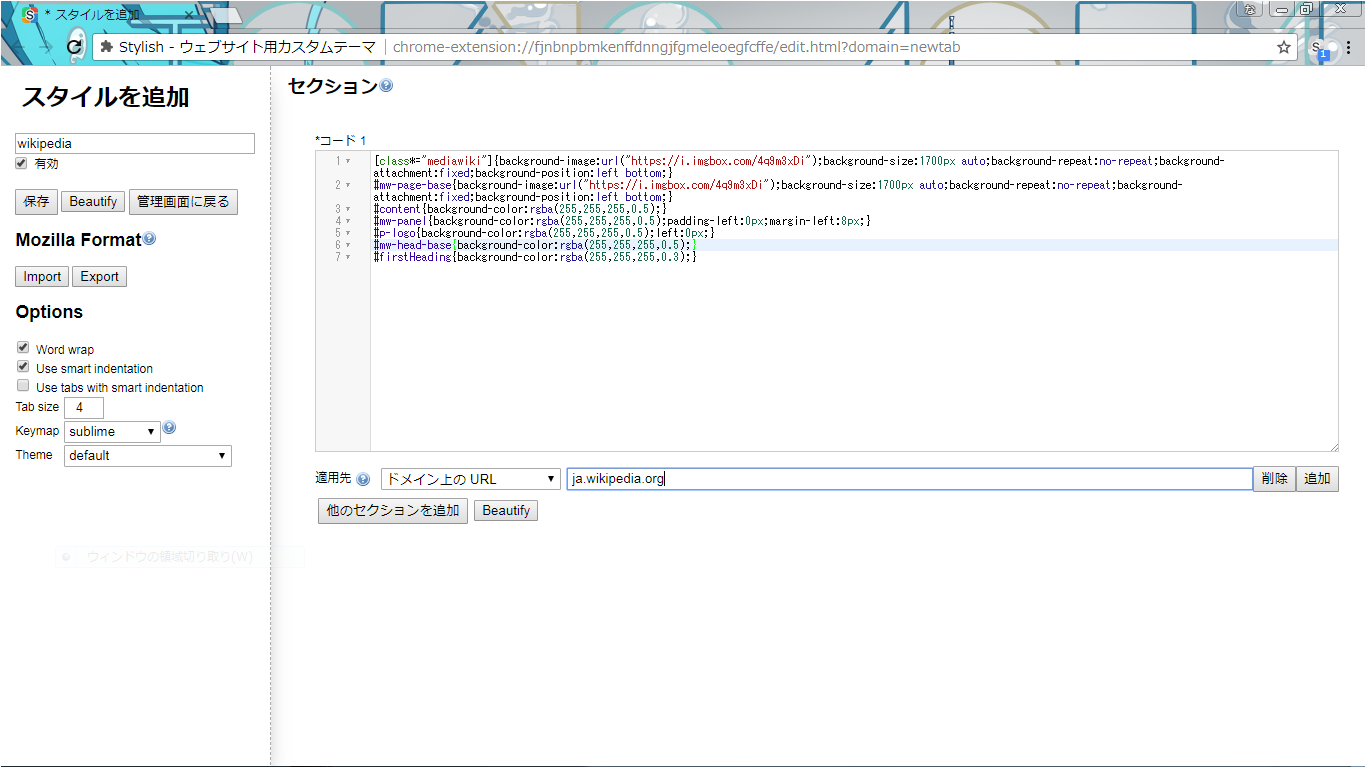
スタイルを作る
名前つけて、適用先を決めて、コード書く、保存、以上
コードの例
画像のurlにローカルを指定する方法がわからなかったので、
頭悪いなと思いつつどっかから拾ってます(本当に頭悪い)
ここでまとめました
stylishでcssを弄るとき、background-imageをどこから拾うか
あとurlがhttpだと怒られてhttpsだと怒られなかったりするの注意
サイズとか位置は適当に
wikipedia
[class*="mediawiki"]{background-image:url("https://i.imgbox.com/4q9m3xDi");background-size:1700px auto;background-repeat:no-repeat;background-attachment:fixed;background-position:left bottom;}
#mw-page-base{background-image:url("https://i.imgbox.com/4q9m3xDi");background-size:1700px auto;background-repeat:no-repeat;background-attachment:fixed;background-position:left bottom;}
#content{background-color:rgba(255,255,255,0.5);}
#mw-panel{background-color:rgba(255,255,255,0.5);padding-left:0px;margin-left:8px;}
#p-logo{background-color:rgba(255,255,255,0.5);left:0px;}
#mw-head-base{background-color:rgba(255,255,255,0.5);}
#firstHeading{background-color:rgba(255,255,255,0.3);}
少しばかしコメント付けてみる
wikipedia
/* 見出しより上に背景画像をいれる*/
[class*="mediawiki"]{background-image:url("https://i.imgbox.com/4q9m3xDi");background-size:1700px auto;background-repeat:no-repeat;background-attachment:fixed;background-position:left bottom;}
/* 見出しより下に背景画像をいれる */
#mw-page-base{background-image:url("https://i.imgbox.com/4q9m3xDi");background-size:1700px auto;background-repeat:no-repeat;background-attachment:fixed;background-position:left bottom;}
/* メインコンテンツの背景を白くする */
#content{background-color:rgba(255,255,255,0.5);}
/* 左のリンクの背景を白くする&余白が変だったので弄る */
#mw-panel{background-color:rgba(255,255,255,0.5);padding-left:0px;margin-left:8px;}
/* ロゴの背景を白くする&余白が変だったので弄る */
#p-logo{background-color:rgba(255,255,255,0.5);left:0px;}
/* 見出しより上の背景を白くする */
#mw-head-base{background-color:rgba(255,255,255,0.5);}
/* 見出しの背景をさらに白くする */
#firstHeading{background-color:rgba(255,255,255,0.3);}
でした
リンク
- 背景画像の本家様
http://waka3.web.fc2.com/ - 背景に使った画像
https://i.imgbox.com/4q9m3xDi - stylish 提供サイト
https://userstyles.org
ヒトリゴト
初めて書いた記事です。読んでくださってありがとうございます
\def\textlarge#1{%
{\rm\Large #1}
}
\def\textsmall#1{%
{\rm\scriptsize #1}
}
(精一杯小声で)
$\textsmall{い い ね く だ さ い}$
ヒトリゴトだよ(恥ずかしいこと 聞かないでよね ![]() )
)