はじめに
- web(フロントエンド)のパフォーマンスを改善をしようと思ってて、SpeedCurveというツールを中心にどんな風に取り組もうかの作戦をかるーくまとめます
そもそもSpeedCurveって?
-
https://speedcurve.com
- まぁレスポンス時間とかを的確に可視化してくれるツール
- サーバ側の設定が必要なく、契約して設定をポチポチすれば完了する
- サーバ側の設定が必要ないのでベンチマークするサイトが自由に設定できる
- カスタムメトリック使う場合はアプリケーション改修必要だった
なぜSpeedCurve?
- まず、自作はちょっと時間的にツライので外部の良さげなツールを使おうと思った。
- 別に違うツールでもよかったけど、良いらしいと聞いたので
さっそく使おう
設定
Menu > Settings から行う
Sites
計測するサイトの基本情報を入力
Regions
計測をする場所を指定する
日本向けのサイトならJapanで良いと思う
Browsers
- 計測に使用するブラウザを指定。だいたいGAで今どのブラウザでのアクセスが多いかを見て選択すれば良いと思う
- またはサイトで決めている推奨環境のブラウザを選択でも良い
- 自分のカスタムブラウザも作れる。
Times
計測を行う時間。だいたいサービスのアクセスの集まる時間に設定するのが良いのかな
Checks
何回同じURLにチェックするかを決める。1回だけだとたまたま遅かったりするので、averageで見るという感じかな
Budgets & Alerts
SLA(サービス品質保障)的な取り決めがある場合や、チームで決めている数値があれば使うかな。とりあえず設定していない
Notifications
Budgets & Alertsの通知先設定
Domain
- サブドメインを使っている場合、登録しとくとfirst-party扱いで計測してくれる
- CDNを使って画像読み込みしてる時とかに利用できる
現状のレスポンス時間を見てみる(demoで提供されてるデータをもとに説明)
赤枠で囲ったところは下部の用語説明に記載してます
Site
- レンダリングは始まるまで2.3秒(Start Render)
- 全てではないけどなんとなく表示されるまで3.1秒。LATEST FILMSTRIP見ると4秒ぐらいだと思うけど(SpeedIndex)
- 全体を完璧に読み込むまで17.9秒(Visually Complete)
- サーバ側の処理は0.1秒。早。(Backend)
- ページロード13.5秒(Page Load)
- 全てのページをロード17.7秒(Fully Loaded)
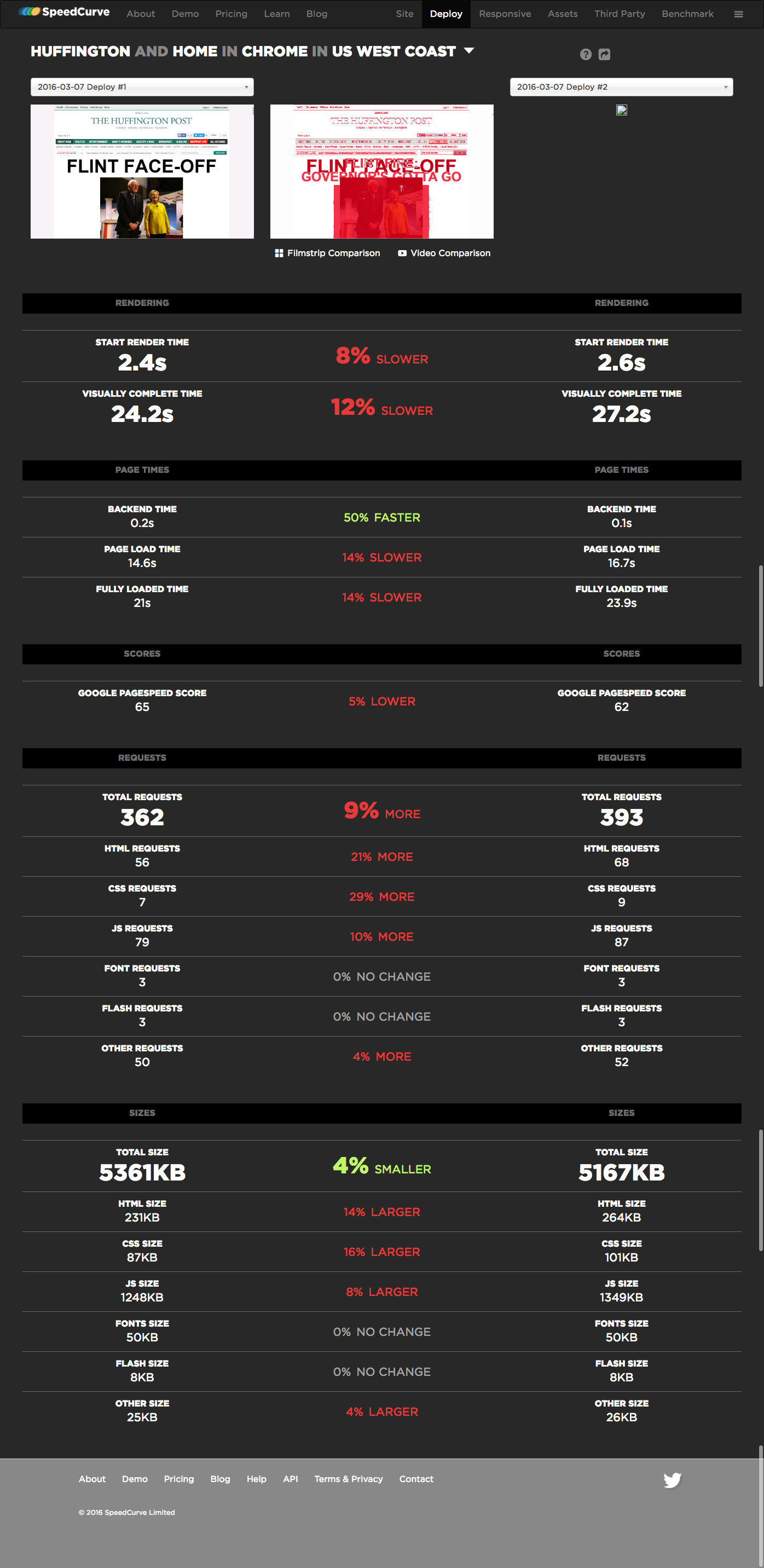
Deploy
ある地点での計測結果を比べて早くなったの?遅くなったの?がわかるページ

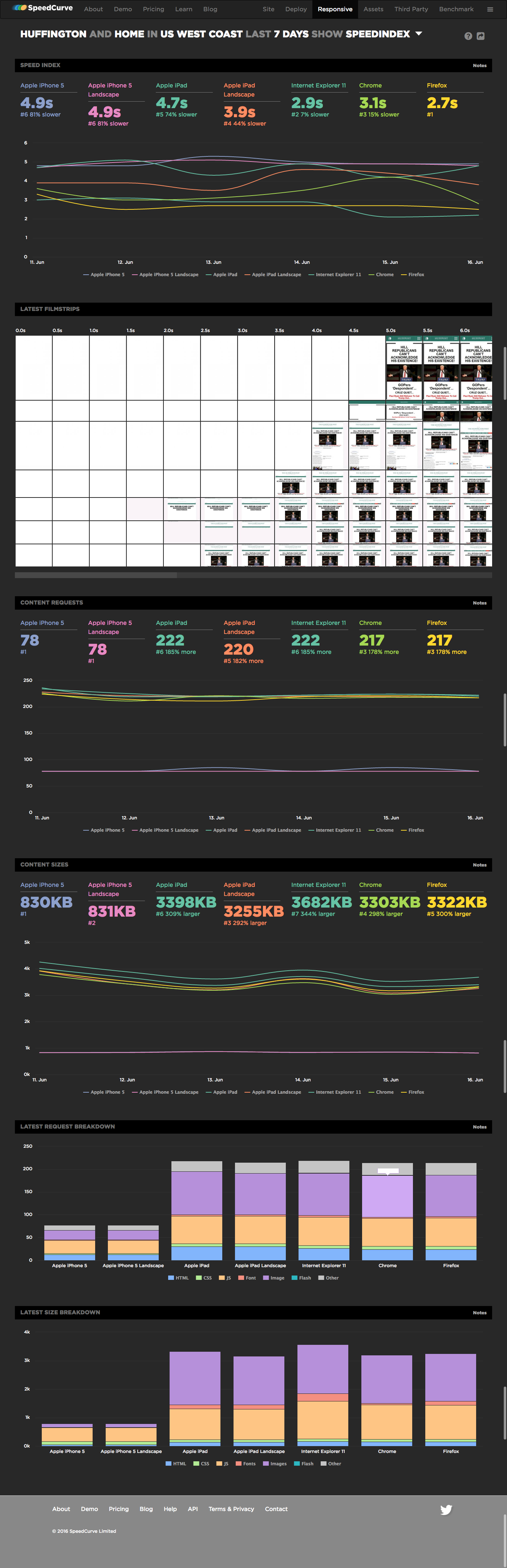
Responsive
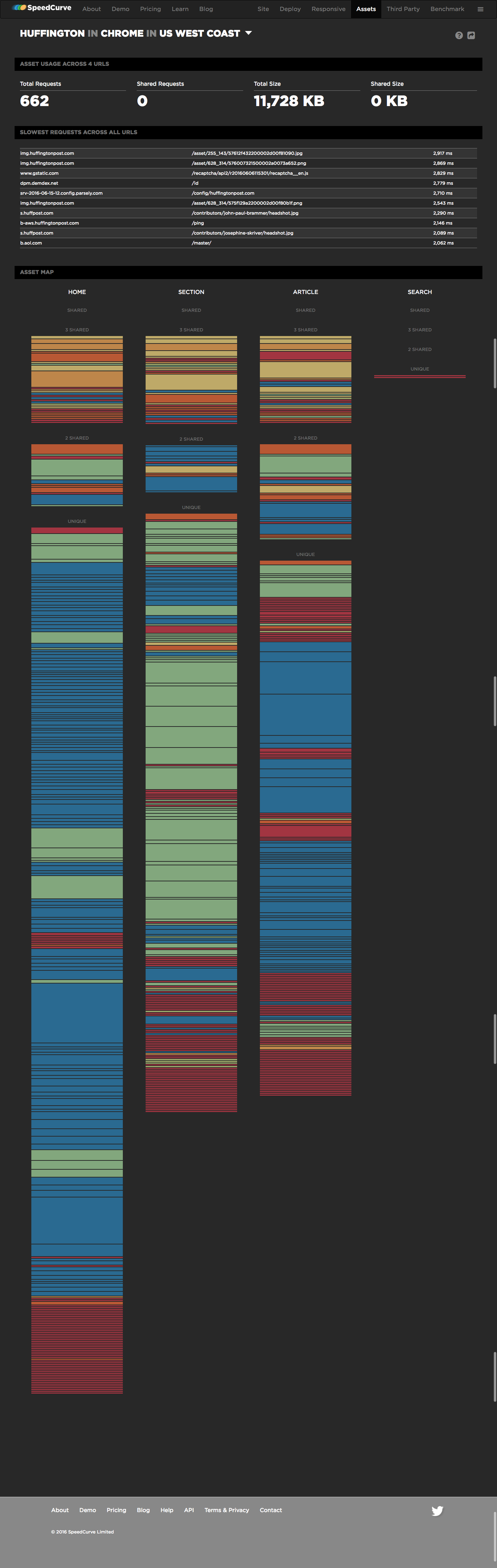
Assets
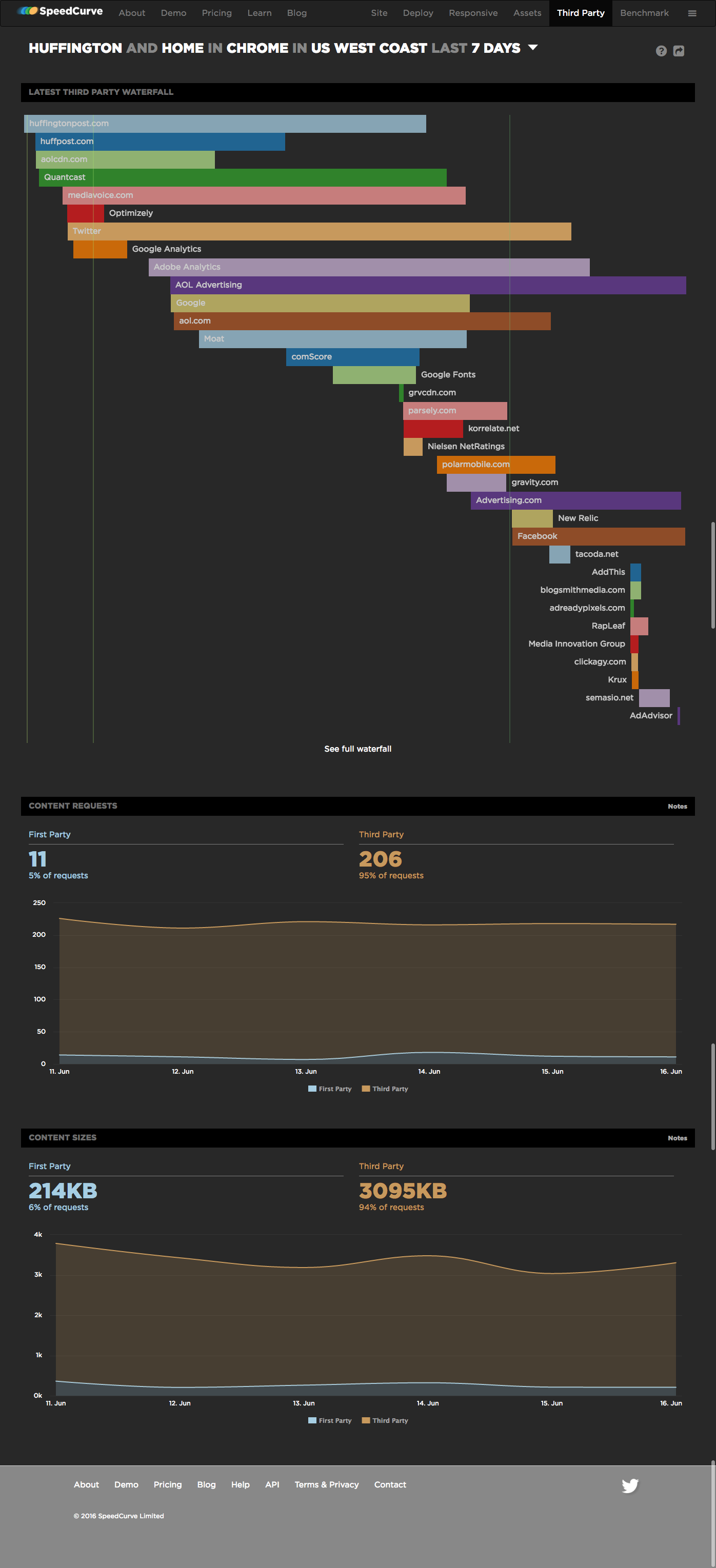
Third Party
SNS系のボタンや、広告系のタグとかの3rd partyツールがどんなタイミングでどんなけ読み込んでるかわかる

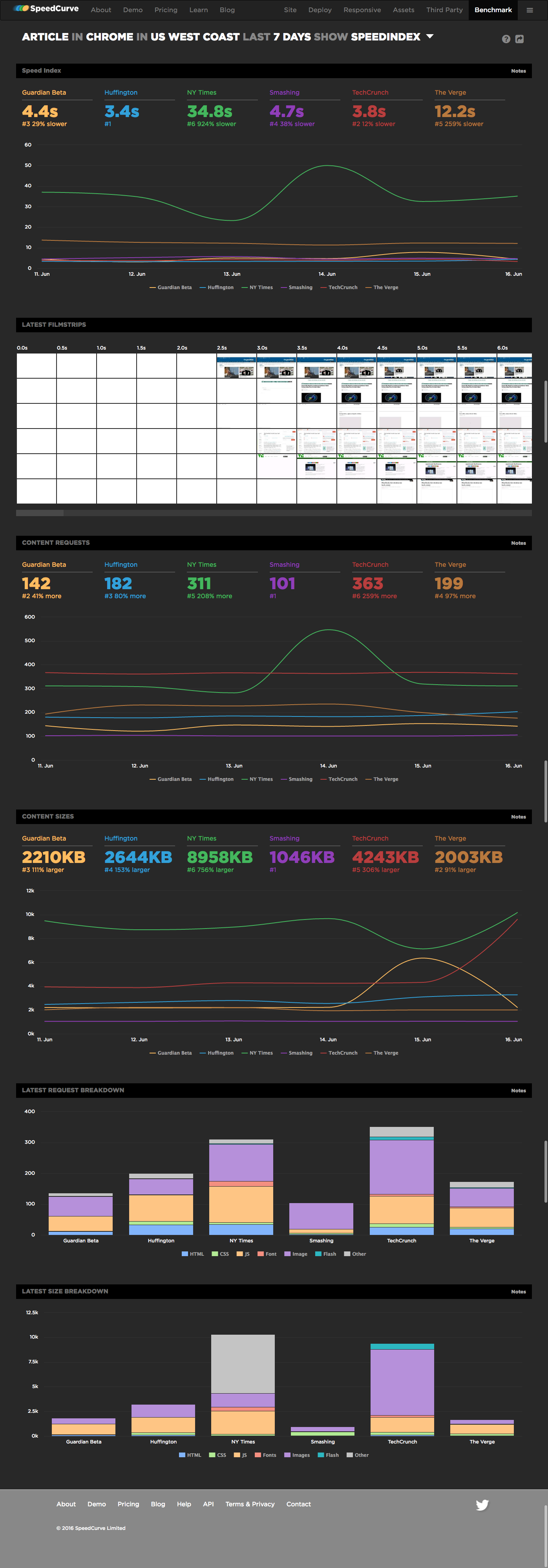
Benchmark
SpeedCurveに出てくる用語説明
一般的に使う言葉もあるけど、、、
Backend
最初の1バイトが到着するまでの時間。
なので最初のhtmlの1バイトが届くまでの時間
Start Render
ブラウザはhtmlやCSS、JavaScriptをダンロードして、パースしてレンダリングを開始するまでの時間
Visually Complete
完全にページをダンロード完了した時間
ユーザエクスペリエンスを担当している人で最も気にする指標だと思われる
Page Load
window onloadイベントが始まるまでの時間
下記のページで指摘がありますが、Web 1.0とWeb 2.0で大幅に変わったりするので今までは重要な指標でしたが、計測サイトの作りによっては捉え方を変えないといけないので注意
Fully Loaded
ページ全てのローディングを終えた時間
SpeedIndex
ユーザが見て視認できるまでの時間?といった感じかな。
詳しくは下記
WebPageTestという元々はAOLが開発したプログラムがあって今はオープンソースになってて、そこで出てきた概念?みたいです
https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/metrics/speed-index
Blocking Css
CSSオブジェクトモデル(CSSOM ツリー)なるものでレンダリングをCSSでブロックしてしまうこと
まぁCSSを複数読み込むとオブジェクトモデルを生成するまで時間がかかっちゃう的な意味
Blocking JavaScript
JavaScriptがレンダリングをブロックしてしまう
書き方の工夫で回避できる
参照先
現状を把握した上で具体的にどう改善へつなげようか
- 結局はここが重要
- まぁ基本的に画像はCDN使いもしょうとか、gulpとかで圧縮しましょうとかはやろう。
- SpeedCurveのdeployページで定量的に数値化されてわかりやすく良くなった?悪くなった?とわかるのでモチベーション保ちやすいかも。他の人へのアピールもしやすいね。重要
- googleからPageSpeed Toolsなるものあって、具体的な改善案を行ってくれるのでこの辺りも参考になると思った
- SpeedIndex項目は良い指標になりそう。実際にユーザが遅いと感じる瞬間ってこの指標だと思った。勝手な直感
まとめ的なもの・雑感
- 当然だけど、基本的にブラウザがどのようにデータをダウンロードしてレンダリングまでしているかの理解はざっくりでも必要だね
- 改めて数値化され見える化されると改善欲が湧いてくるので良いな
- ベンチマーク機能はさらにモチベートされる
- やっぱりモバイルはシビアだなぁー
- Regions選べるのいいけど、帯域を絞る的なことができるといいなー
- モバイル環境だと電波の状況とかあるので
- これしばらく使ってみようと思う
- いろいろ見る中でHTTP/2になったら、、、とか思った