DevTools、使ってますか?
もはやChromeじゃないと開発できないくらいに飼い慣らされています。
ブレークポイントやconsole.logなど基本的な使い方から、TimelineとAuditsを使ってのパフォーマンス計測などなど、DevToolsのポテンシャルは計り知れません。
個人的にはConsole APIが好きなんですが、今回はConsoleパネルで使える Command Line API の使い方についてまとめてみました。
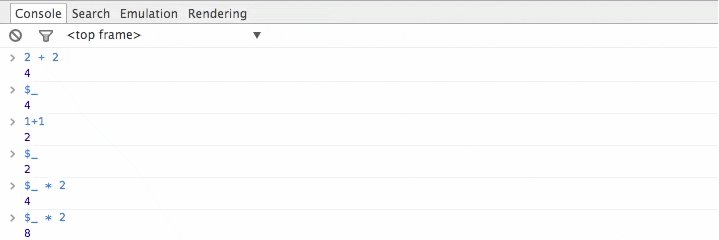
$_
$_には最後に評価した式の結果が保存されています。
Console上で計算を行なった場合や、$セレクタなどでDOMを検索した結果など、最後の結果が常に保存されます。
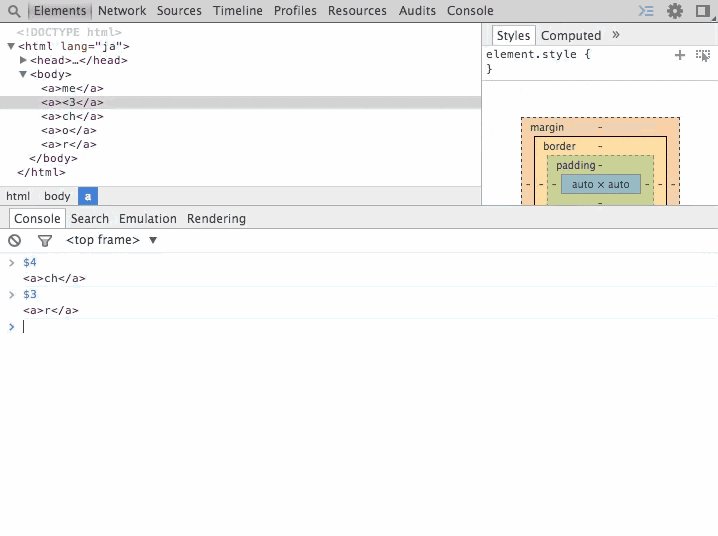
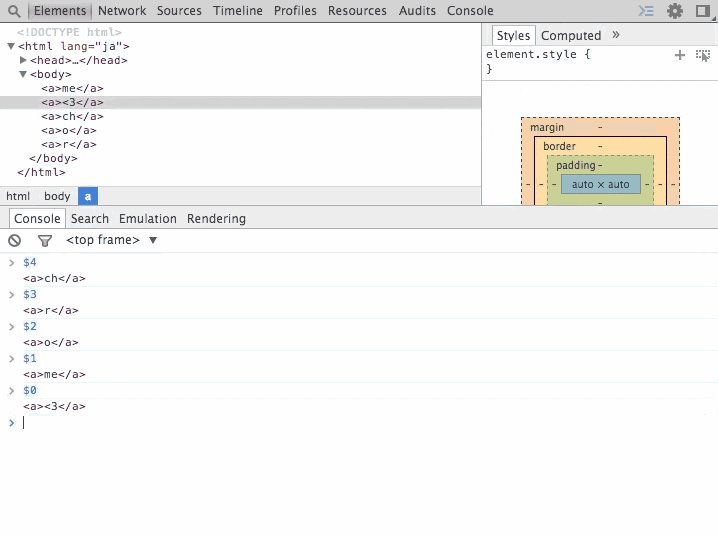
$0 〜 $4
$0から$4にはElementsパネルで選択した要素が5つ保存されています。$0が最後に選択した要素で数字が増えるごとに過去に選択した要素になります。
$0は特に使いやすいです。
$() と $$()
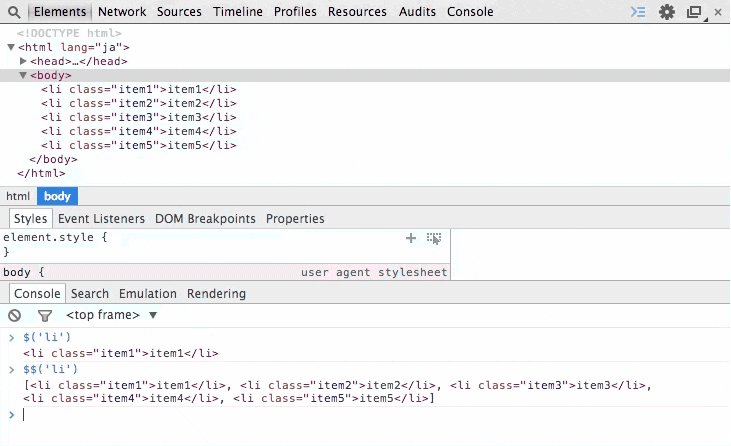
$()はdocument.querySelector()のエイリアスで、$$()はdocument.querySelectorAll()のエイリアスです。
要素を探すときにタイプ数をかなり減らせます。
※jQueryが読み込まれているページの場合$()はjQueryが優先されてquerySelector()とは違った結果が返ってくるので少し注意。
$x()
$x()はDOM要素をXPathの指定で取得できます。
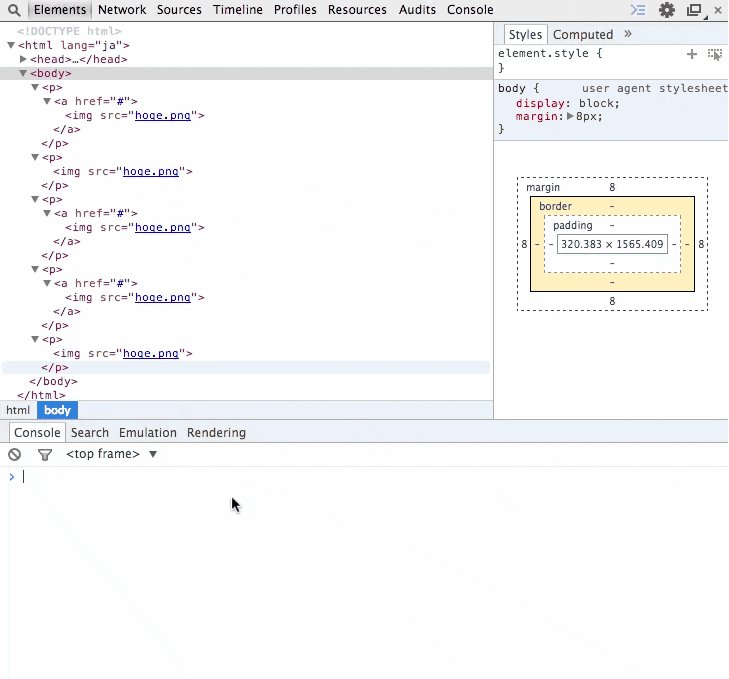
例えば以下のようなHTMLがあるとします。
<p>
<a href="#"><img src="hoge.png"></a>
</p>
<p>
<img src="hoge.png">
</p>
<p>
<a href="#"><img src="hoge.png"></a>
</p>
<p>
<a href="#"><img src="hoge.png"></a>
</p>
<p>
<img src="hoge.png">
</p>
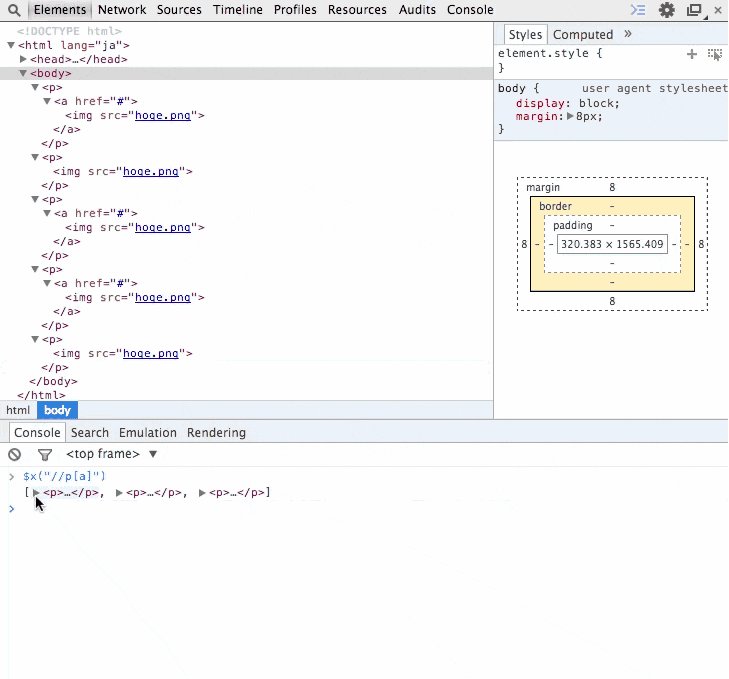
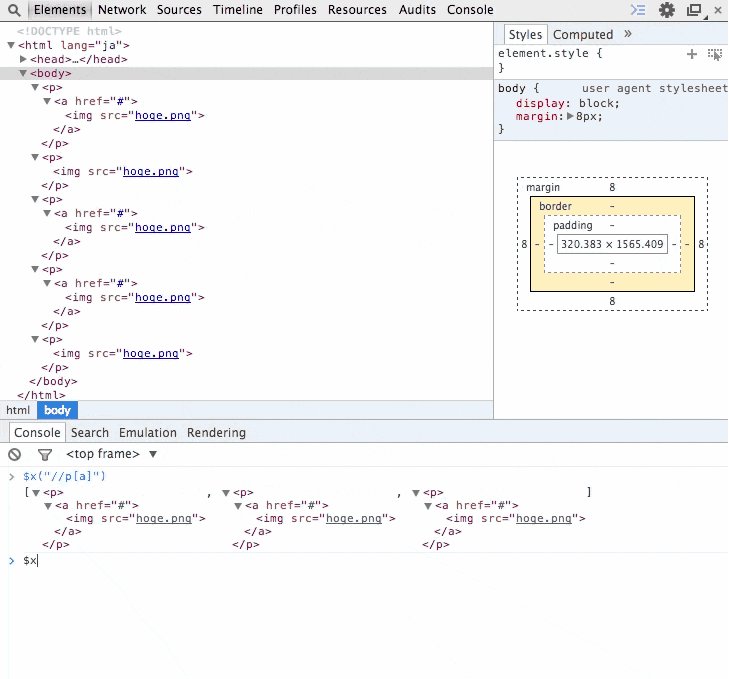
このとき「pタグの下にaタグがある要素だけ取得したい」といった場合は
$x("//p[a]")
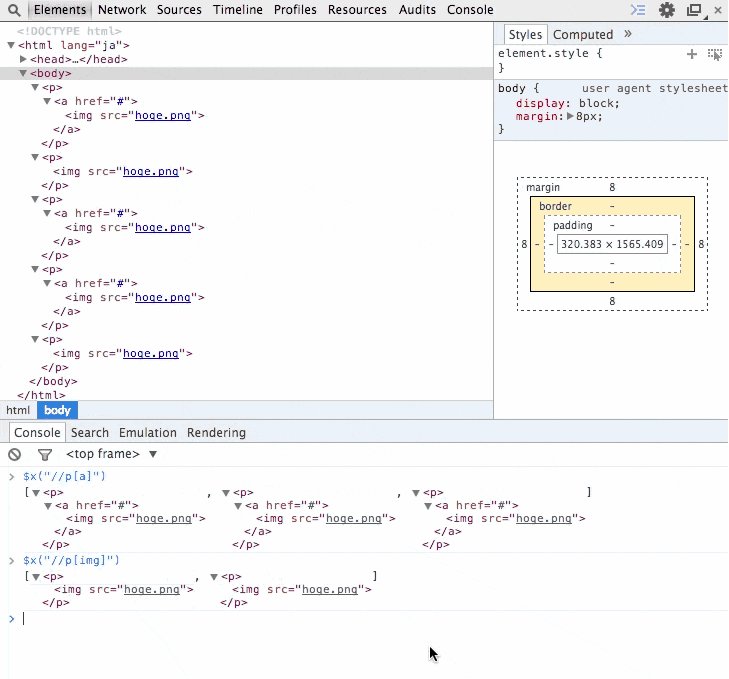
で取得することができます。DOMの構造を指定して要素を取得することができる便利系APIです。
inspect()
inspect()は引数に指定した要素がDOMに存在している場合、指定した要素がElementsパネルで選択された状態になります。
例えば
inspect($('p'))
のように実行すれば一番最初にあるpタグがElementsパネルで選択されます。要素のidやclassが分かってるときには虫眼鏡で探すより早く選択できると思います。
getEventListeners()
getEventListeners()は引数に指定したDOMに貼られているEventを一覧できます。
下記のコードではdocumentにDOMContentLoadedイベントを、#buttonにclickとmousedownのイベントを貼っています。
<button id="button">button1</button>
<script>
document.addEventListener('DOMContentLoaded', function(e) {
document.getElementById('button').addEventListener('click',function(e) {
console.log('click!!');
});
document.getElementById('button').addEventListener('mousedown',function(e) {
console.log('mousedown');
});
})
</script>
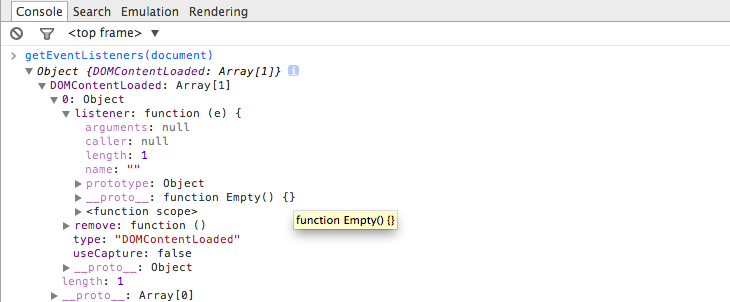
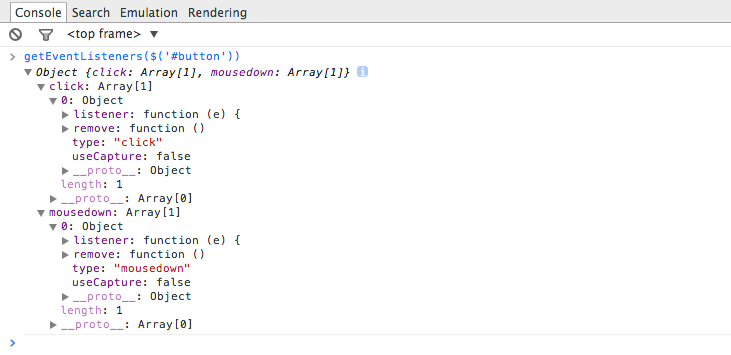
getEventListenersを使うと…
こんな感じで貼られているイベントを確認することができます。便利ぽよい。
monitorEvents() & unmonitorEvents()
monitorEvents()は要素とイベントを指定することで、その要素に対するイベントの発生をモニタリングすることができます。
例えばinput要素のkeydownやkeyupといったんキーボード入力関連のイベントを監視したい場合には
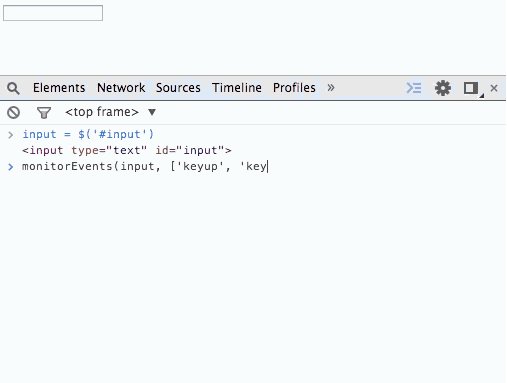
input = $('#input');
monitorEvents(input, ['keyup', 'keydown']);
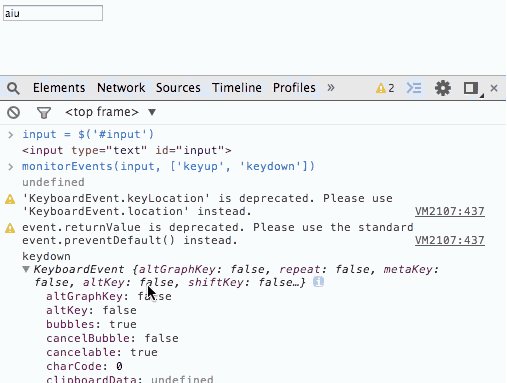
のようにすることで#inputに対するkeyupとkeydownのイベントをモニタリングできます。
monitorEvents()でモニタリング対象にしたイベントを外したい場合にはunmonitorEvents()で同じように要素とイベントを指定すればモニタリングされなくなります。
unmonitorEvents(input, ['keyup', 'keydown']);
イベントのショートハンド
モニタリングするイベント名は配列で複数指定することができますが、key関連のイベント(keydown,keyup,keypress,textInput)を全てをモニタリングしたい場合にはイベント名にkeyを指定することでkey関連のイベントが全てモニタリングできます。
monitorEvents(input, 'key');
keyの他にマウス関連のイベントはmouse、タッチ関連のイベントはtouch、resizeやfocuse``blurといったイベントはcontrolを指定することでまとめてモニタリングできます。
「イベント貼ったけどちゃんと発火してるのかな?」といったときに確認のためにhandlerの中にconsole.logを仕込む、とかやらなくて済むので使いこなせればかなり便利なイケAPIです。
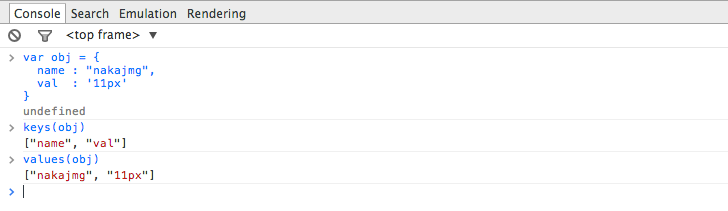
keys() & values()
それぞれオブジェクトのkeyとvalueだけをよしなに表示してくれます。地味ながら便利。
clear()
コンソールに表示されているログを消去します。Ctrl+LとかCmd+Kとかconsole.clear()でも消せます。
copy()
copy()は引数に指定したDOM要素を 文字列(HTML)としてクリップボード にコピーします。
NodeListなど配列やオブジェクトはコピーできない(object NodeList のような文字列がコピーされる)ようです。
おわり
便利なAPIがいっぱいあるので賢く使って開発効率アップ(∩´∀`)∩
参考リンク
(Chromeの話として書いたけどFirebugでも同じAPIがあって(結構昔から)機能がほぼ一緒なのはナイショ)