id属性に値を設定すると、設定した値の変数がwindowオブジェクトのプロパティとして作られてJSからアクセスできる。
<body>
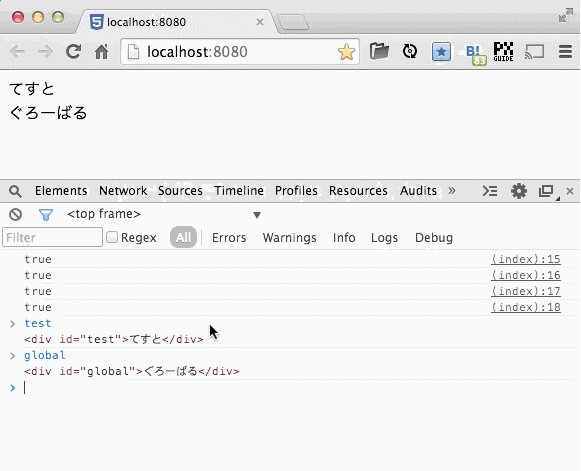
<div id="test">てすと</div>
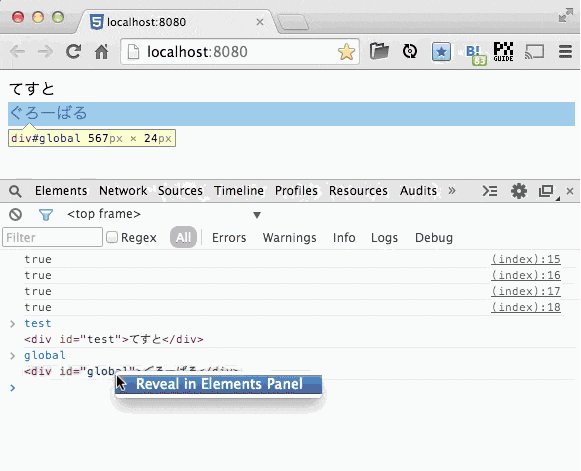
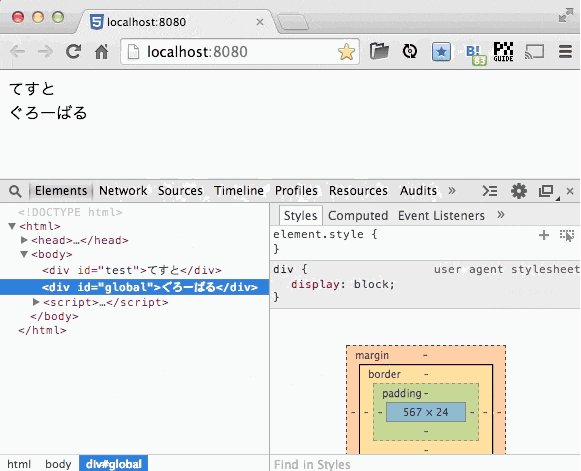
<div id="global">ぐろーばる</div>
<script>
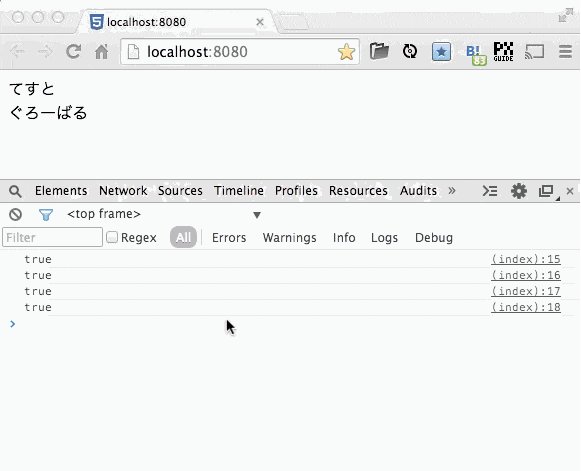
console.log('test' in window); // true
console.log('global' in window); // true
console.log(test === window.test); // true
console.log(global === window.global); // true
</script>
</body>
こんな仕様になってたの知らなかった。
(HTMLの解析後に作られるのでDOMの準備が出来る前に参照するとエラーになる)
Command Line APIとかで人様のサイトを調べるときにページ内の要素のidに<div id="copy">とか振ってあると上書きされてAPIが使えなくなってちょっと邪魔。
参考