画像を文字列にしてリクエストを減らしたりするアレことbase64。
普段はコマンドラインのツールとかで変換してるんですがChromeのDevToolsでかなり手軽にできたのでメモ。
<img src="qiita.png">
<img src="kobito.png">
htmlで画像を読み込む
ブラウザで開く
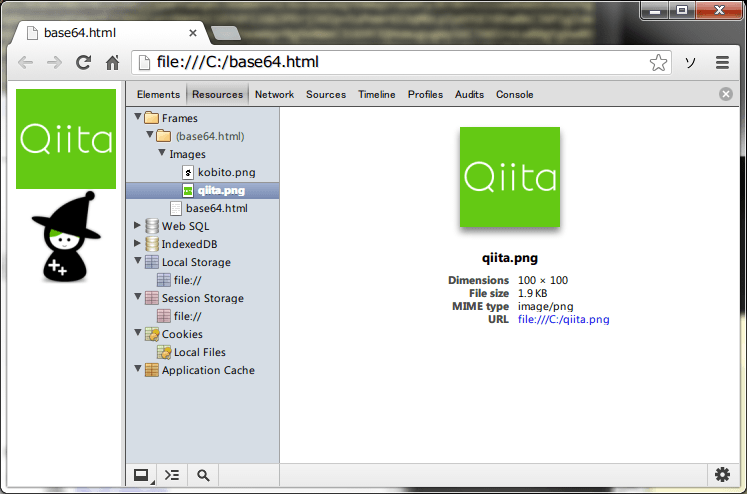
DevToolsを開いてリロード
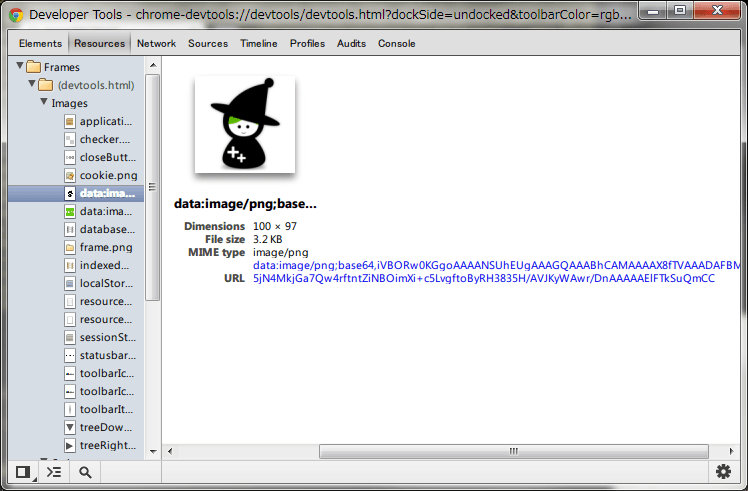
ResourcesパネルのImagesに画像があるのを確認
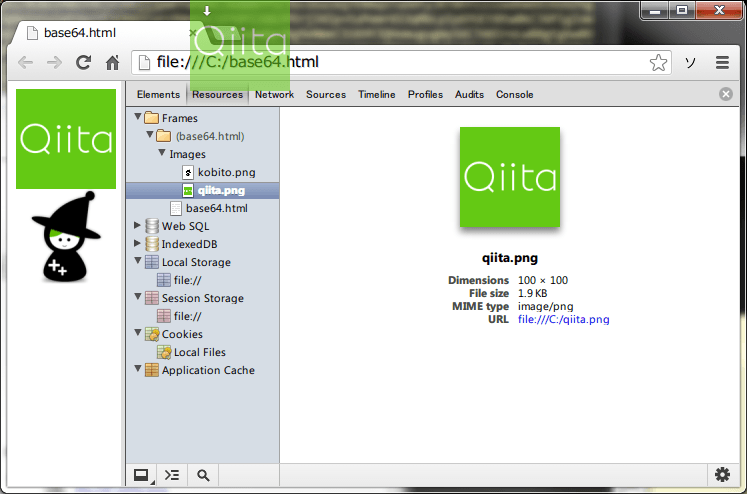
右側に表示されてる画像を新しいタブで開くようにドラッグ
↓
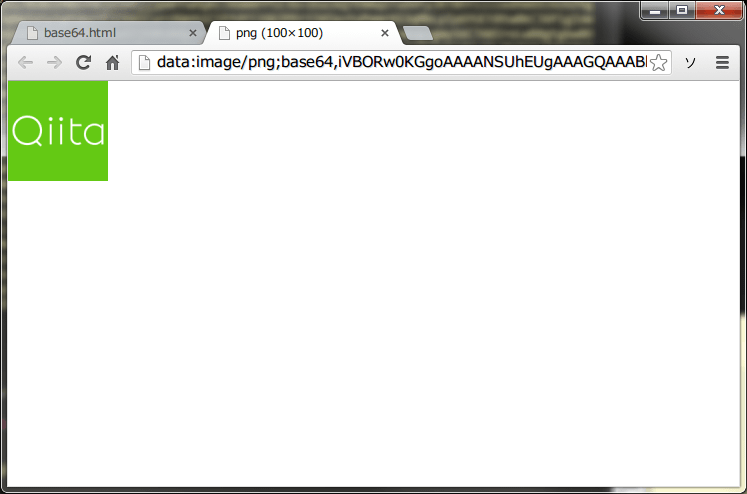
ヽ(`▽´)/
アドレスコピーして使える。
DevTools側の画像はbase64変換して表示してるのかーという豆知識もさりげなくゲット。
※ サイズがある程度を超えるとアドレスバーに表示できなくなるので注意
いちいちタブで開くのめんどくさい人向け (サイズの問題も回避できる)
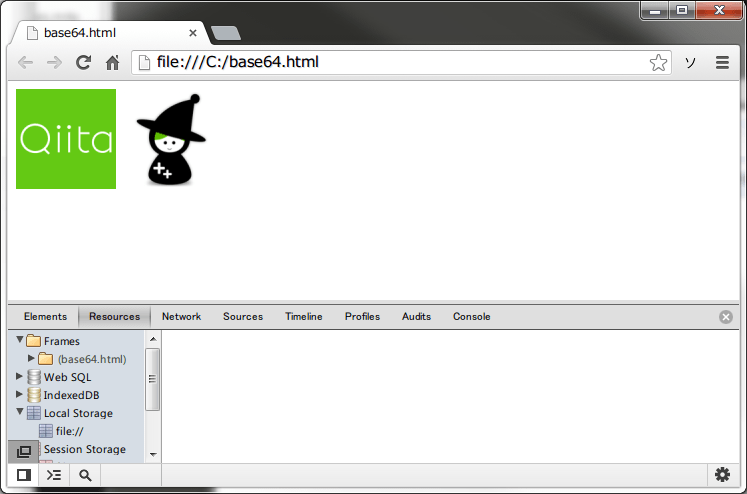
左下のボタンを押してDevToolsのウィンドウを切り離す
(※長押しして選択しないと切り離せない場合もある)
DevToolsにフォーカスして cmd(ctrl)+option(shift)+i でDevToolsのDevToolsをひらく
DevToolsのDevToolsを開いてResourcesパネルで画像を見ると…
URLのとこを右クリックしてリンクのコピーで使える。
ヽ(`▽´)/
DevToolsすごい