はじめに
個人的にかわいいと思うCSSのfont-familyの日本語のランキングを発表します!
自作のwebサイトを作るにあたって文字をかわいくしたかったため調べてみました。
font-familyとは
- フォントを指定するプロパティのこと。
- 指定したフォントはブラウザが動作している環境にインストールされているものが使用されるため、指定したフォントが必ず使用できるとは限らない。
- フォントは複数指定することができる。フォントを複数指定した場合、ユーザ環境に存在するフォントが適用される。その際、前方にあるフォントが優先される。
記述例
HTMLファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample">ここに文章を表示</p>
</body>
</html>
CSSファイル (ファイル名:sample.css)
.sample {
font-family: -apple-system, "Segoe UI", "Helvetica Neue", "Hiragino Kaku Gothic ProN", メイリオ, meiryo, sans-serif;
}
※Qiitaではこのようなfont-familyが設定されていました。
かわいいランキング
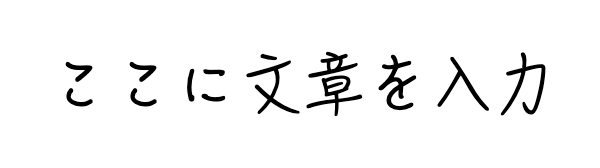
1位 Hannotate SC

特徴:こちらが1位に輝きました!!手書きで書いたかのような文字がゆるくてかわいいです!
かわいくありつつもちょっと味のあるWebページにしたい時に使えそう![]()
2位 TsukuARdGothic-Regular
特徴:文字の角がなくへにゃって感じが特徴。文字に少し癖のある感じがかわいいです!
シンプルな感じのWebサイトに使えそう![]()
3位 HanziPen SC

特徴:THE手書きって感じの文字です。中学生の時とかこんな感じの字を書いている子がいたような気がします![]()
手書き風にしたい!!というWebサイトに使えそう![]()
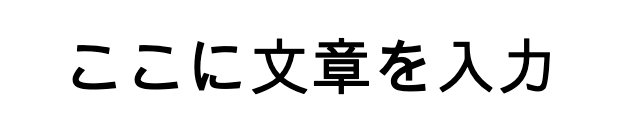
4位 ヒラギノ丸ゴ Pro
特徴:とにかく文字が丸っこくて角なんてひとつも存在しません!
ポップな感じのWebサイトに使えそう![]()
5位 Wawati SC
特徴:ちょっと癖のあるポップな感じの文字です。「こ」の下の部分の曲がり具合の感じの癖がかわいいですね!
こちらもポップな感じのWebサイトに使えそう![]()
※いずれもOS:Mac、ブラウザ:Chromeでは動作することは確認できています。
まとめ
個人的には丸っこい文字が好きなのでこのようなランキングになりました!!
ブラウザやOSの違いによっては読み込めない可能性もありますが、かわいい文字の参考にしてみてください!