この記事はBlender Advent Calender 2016 12/13 分のものです。
はじめに
Cycles便利ですよね。Blenderに標準でついていながら高性能で、ノードベースのマテリアル構築の仕方も分かりやすいです。特にフォトリアルなシーンに力を発揮してくれます。
しかしながらそのレンダリング方式によりノイズが生じやすいという弱点もあります。サンプル数をめちゃくちゃ上げればノイズをほぼ消すことができますが、1フレームにかかる時間が長くなりアニメーションするにはつらい、つらすぎる。
またフォトリアル以外の用途にも使いたいところです。BlenderにはCycles実装以前から存在する別のレンダリングエンジン(BI)もあるものの、マテリアルの設定方式がCyclesとは大きく異なり脳の切り替えにエネルギーを奪われがちですし、BIよりもCyclesの方が楽にマテリアルが設定できる(※個人の感想です)ので何とかCyclesに一本化したいところです。
ありがたいことにCyclesは厳格な物理レンダラーではなく、案外いろんな箇所で嘘をつくことできる仕組みが用意されています。そこでCycles上での様々なフェイクを駆使して、レンダリング負荷の軽減やフォトリアルからの脱却を図りたいと思います。
ガラスのフェイク
集光表現のフェイク
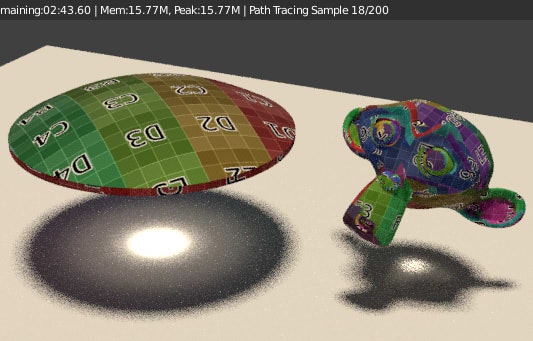
Cyclesを素直にフォトリアルな用途に使用する場合においても、Cyclesが最も苦手とするのが集光表現でしょう。例えば「虫メガネを使って太陽光を一点に集中させる」といった表現をCyclesでそのまま行うと悲惨な結果になります。

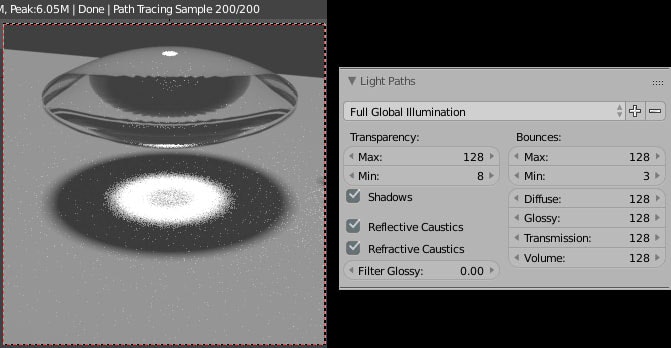
レンズ形状が適当なので綺麗に一点に集光してくれていないのはご愛嬌
集光を要する箇所でノイズが荒ぶっています。サンプル数を上げてもノイズが消えてくれる気配がありません。

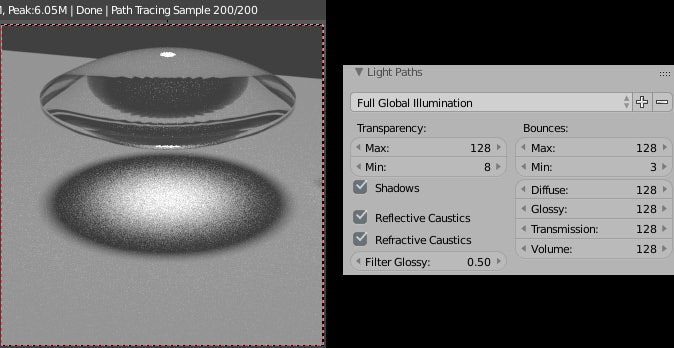
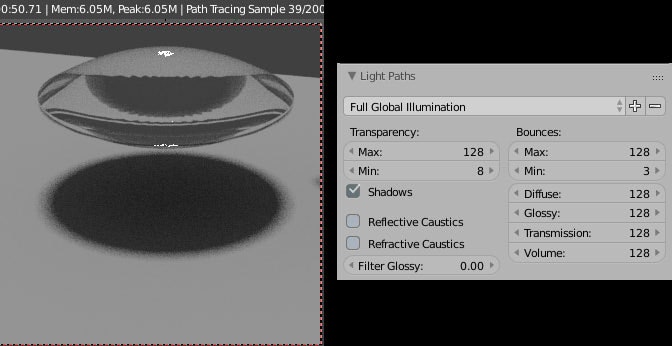
レンダリングプロパティのFilter GlossyやClamp Direct/Indirectの値を調整することで若干低減させることができるものの、抜本的な改善にはなってくれないみたいです。

Reflective CausticsおよびRefractive CausticsをOFFにすると集光そのものを無効にするので、荒ぶるノイズは無くなりますが集光表現も無くなってしまいます。
そこでCyclesマテリアル側で嘘をつくことで擬似的な集光表現を行ってみます。Reflective CausticsおよびRefractive CausticsはOFFにしておきます。
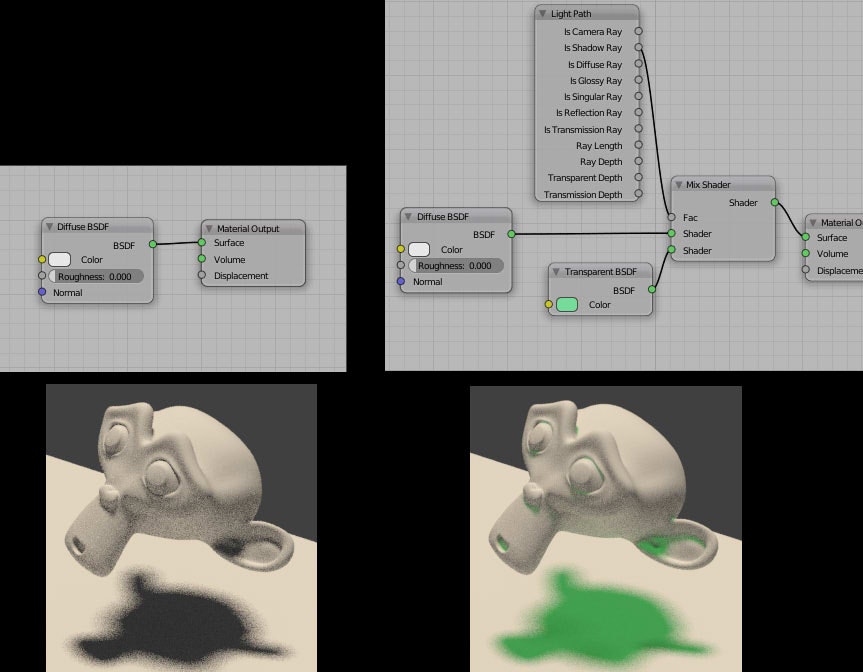
CyclesのLight PathノードのうちIs Shadow Rayを活用すると、そのオブジェクトの影だけを弄るといったことが可能です。

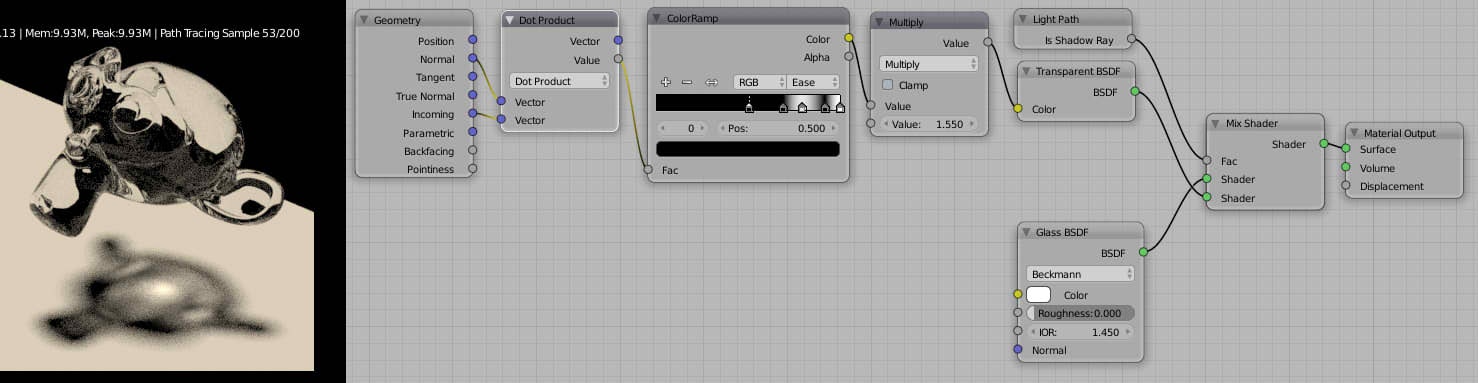
これを利用しつつ、光線が飛び交う中で影の原因となった元の面の角度をうまい具合にパラメータとして影の色に影響させれば、あたかも集光が生じたような影が得られるようです。

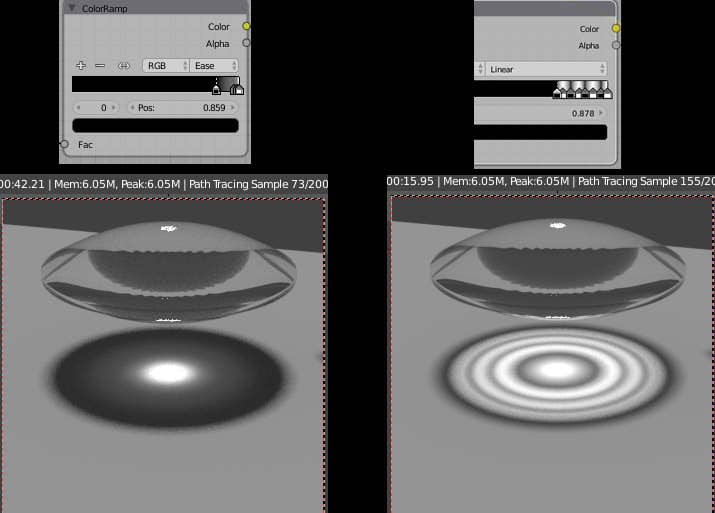
このノードのColorRamp (およびその隣のMultiplyノード) を変化させることで疑似集光の出方を調節できます。

物理的には正しくないものの、これで集光表現を得る際のレンダリング負荷を減らすことができました。
ちなみにこの方法はそのマテリアルを持つオブジェクトの影の色だけを弄っているため、マテリアルそのものはガラスシェーダでなくともいいみたいです。
意味わかんないですね。
参考:
- fake caustics in cycles – Urchin
http://urchn.org/post/fake-caustics-in-cycles
ガラスの暗所(Dark Artifacts)を低減する
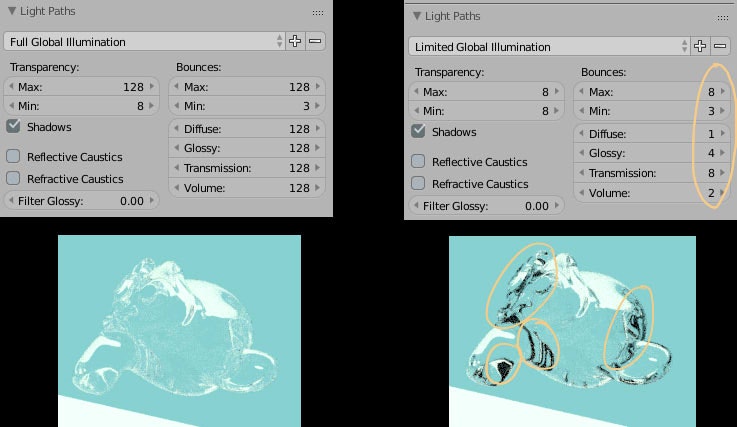
レンダリング設定でBouncesの数値を少なくしているとき、ガラスのように光線が何度もその内部を反射したり通ったりしうるような場合だと、Bouncesの値以上の反射・入射を要する光線は打ち切られてしまい、特に次のような典型的な暗所が生じてしまいます。 (Dark Artifacts とか呼ばれているみたいです。)
基本的にBouncesは低い値を設定するほどレンダリング速度は上がるものの物理的な正確さは犠牲になります。普通はちょっとシーンが暗くなったりする程度で済むことが多いですが、今回のようなケースはかなり目立つため何らかの対策が必要です。
Ray Depthを使う
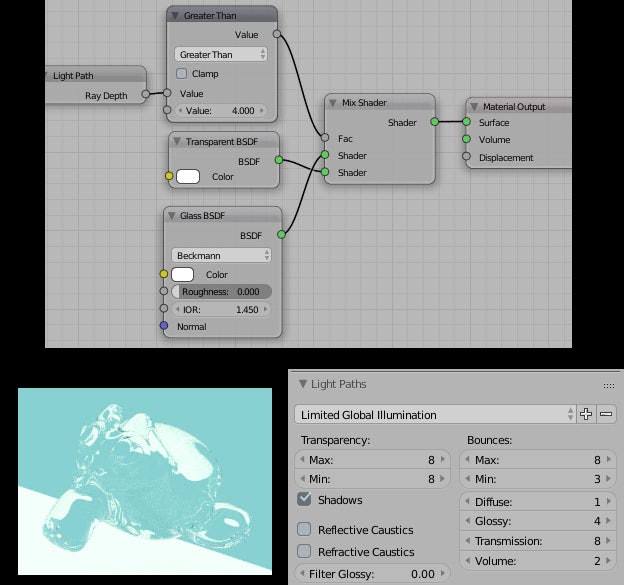
再びLight Pathノードを用意して、今度はRay Depthの値を利用して光線のバウンスが一定値以上になったら以降は透明と見なすという設定にすれば、ガラスのDark Artifactsを擬似的に解消させることができるみたいです。
Bouncesの値を上げること無く解消できました。
上のノード中のGreater Thanの値はおおむねBouncesの設定の中のGlossyとTransmissionのうち小さい方の値にしとくといいみたいです。
またこれは必要に応じて既に行った疑似集光表現とも組み合わせて使うことができますね。
参考:
- The Cycles Input Encyclopedia | Blender Guru
http://www.blenderguru.com/articles/cycles-input-encyclopedia/
ライトを使わずに特定箇所だけ光らせる
エネルギー保存則をぶち壊すと評判のAdd Shaderを使って、ライトを使用することなく部分的に光らせてみます。
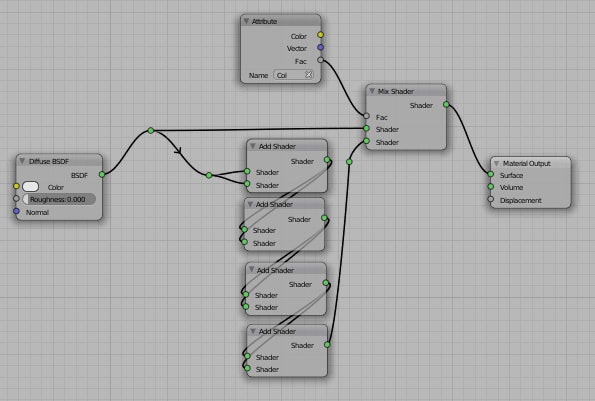
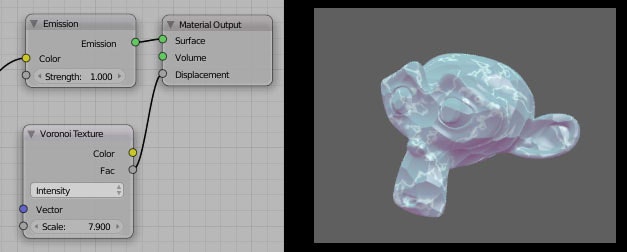
Add Shaderを繋げて元の光を何倍にも増幅したものを、先程のVertex Colorをマスクとして用いつつ元のシェーダとミックスすれば…
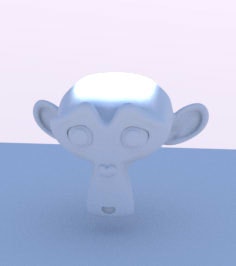
フランシスコ・ザビエル・スザンヌが誕生しました。ライトを追加せずに一部分を照らすことができましたね。
先程は増幅した光のミックスに使うマスクとしてVertex Colorを使用しましたが、Vertex Colorを単にMix ShaderのFacに繋いでいるだけなのを見れば分かるように、何らかの値であれば他の何でも良いです。
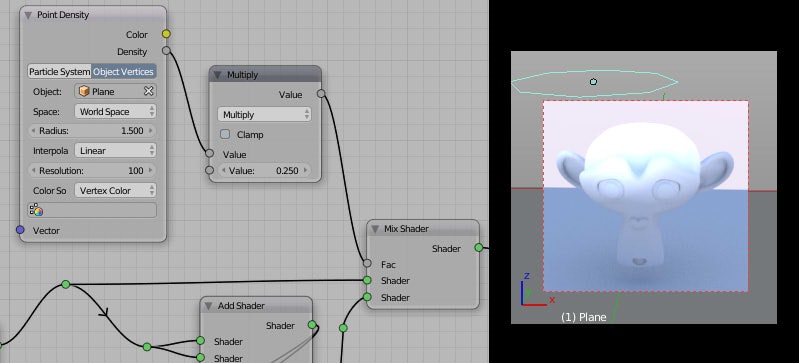
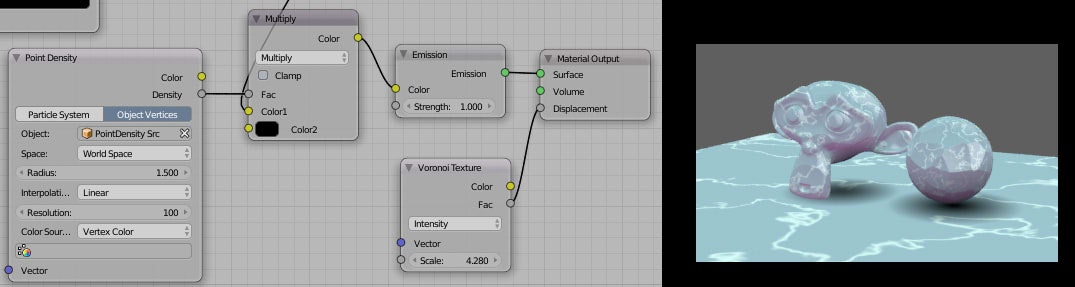
Point Densityを使えば、Point Lightを擬似的に表現することもできます。
これと似た感じを得る他の方法として、Dynamic Paintを通したVertex Colorを使うというのもあります。
ともあれ、これを利用すれば皆が大好きなリムライトをお手軽に、かつかなり嘘っぽいレベルまで強調できたりします。(アニメーションには不向きですが。)
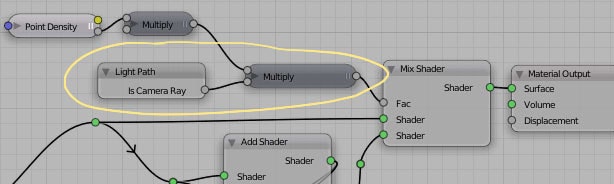
※ちなみに、あまりにも明るすぎる光線はノイズの原因になるので、Add Shaderで光を増幅する場合はLight Pathノードを組み合わせてカメラにのみ増幅した光を見せるというのも一つの方法です。
CyclesでBIっぽいレンダリングを行う
フォトリアルからの脱却の一環として、CyclesでないBlender内蔵レンダラー(BI)のようなシェーディングをあえてCyclesで行ってみます。
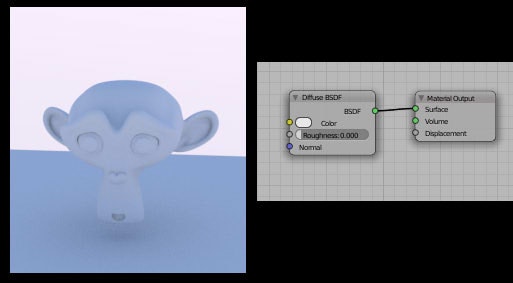
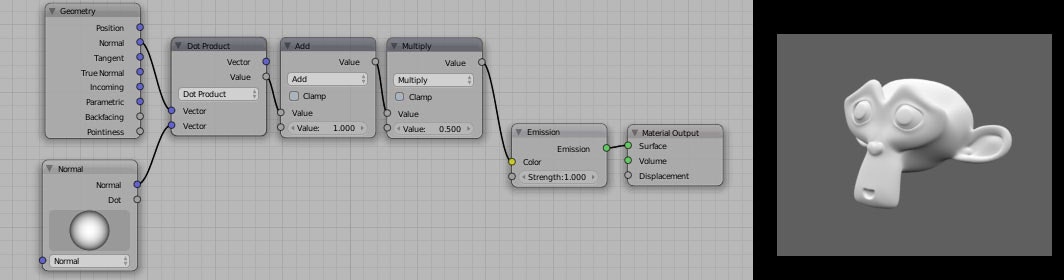
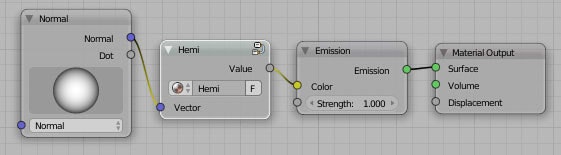
メッシュの法線と適当なベクトルとの内積の値をそのまま明るさとして採用すれば、BIのHemi Lampと同じ結果が得られます。
先程の内積を取る部分をグループ化しておいて…
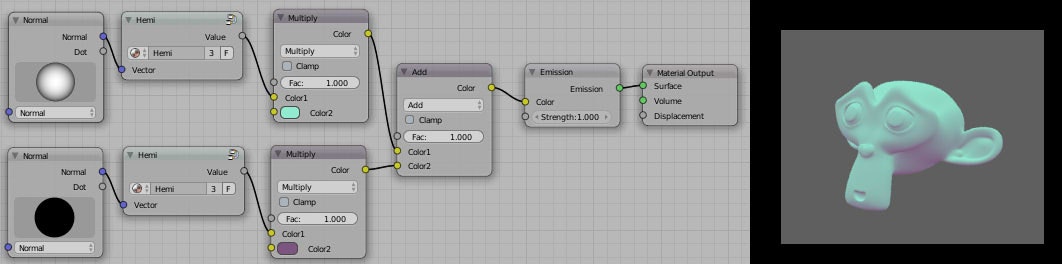
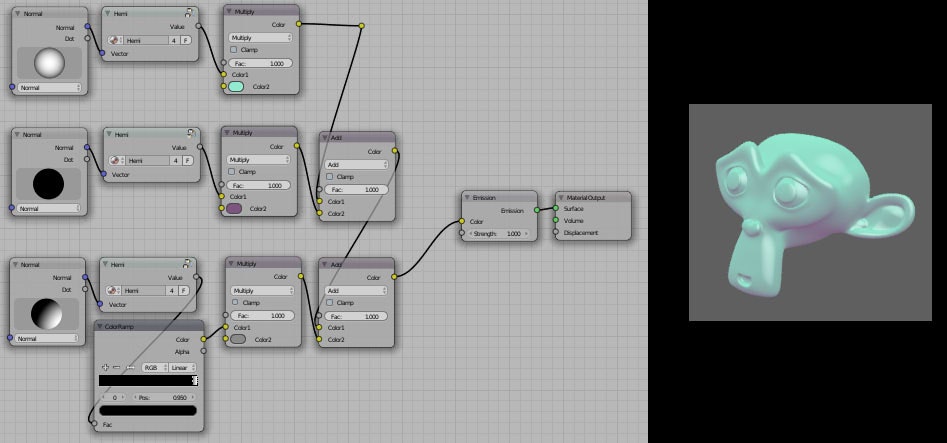
入力ベクトルを変えるとHemi光源の方向が変えられます。それらに色を付けつつ加算することで、複数光源で照らした状態を再現できます。
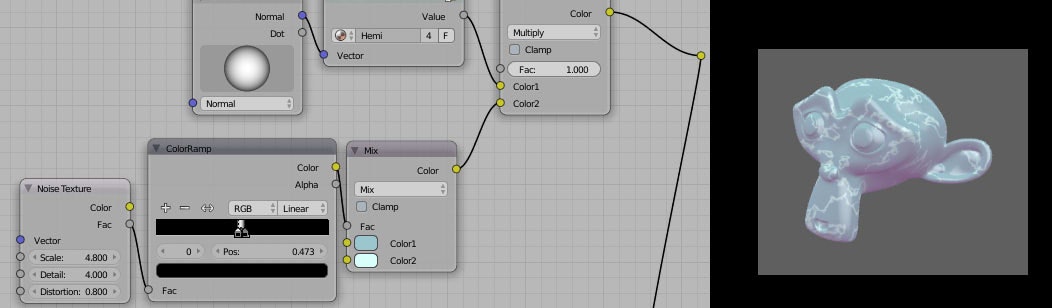
良い感じにBIっぽくなってきました。実際のシェーダはEmissionのみで、ユーザーがいじるのは色だけというのもBIに通じるものが有りますね。
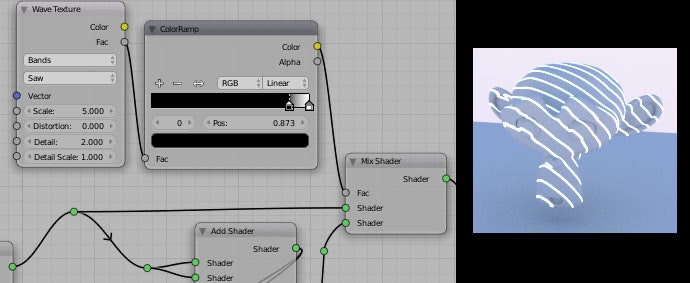
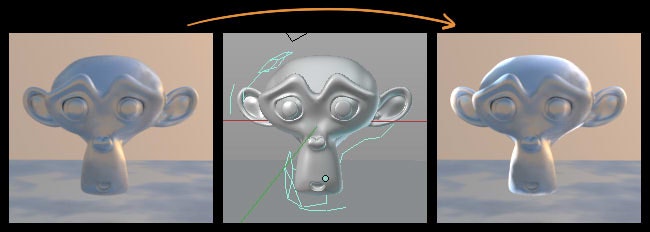
しかし問題点が1つあって、この方式ではライトによる影(Shadow)が利用できません。というかそもそもライトという概念が使われていません。仕方ないのでPoint Densityで代用します。

Point Densityで参照するメッシュを忍ばせておいて…
苦しい感じですが、何とか影の表現を擬似的に行えるようになりました。ソリッドな形の影を得るには工夫がいりそうです。
これでCyclesでも原始的な感じのシェーディングを得ることができるようになりました。制約付きのBIといった具合ですが、テクスチャ等はCyclesのノードシステムをそのまま使うことができるので、両方を行き来して混乱したくない場合には使えるかもしれません。またシェーダもEmissionのみの使用となるためノイズもありません。素晴らしいですね。
おわりに
物理ベースとはいったい・・・うごごご
.
.
Blender Advent Calender 2016 明日の記事は sakura_rtd さんによる「ショートカット一覧表(入門者向け)」です。