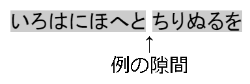
改行とかインデントによって、inlineやinline-block要素の間にスペースが入りますよね。例えばこんなhtml書くとできる例の隙間です。
// 例のhtml
<body>
<span style="background:#ccc;">いろはにほへと</span>
<span style="background:#ccc;">ちりぬるを</span>
</body>
皆さん困ってますよね?画像やナビゲーションを横に並べたいのに隙間ができてしまって鬱陶しく思う経験は誰もが通る道ですよね?
よく見る対応としては
- 男らしく改行もインデントも無しで書く
- <!-- -->で改行やインデントをコメントアウト
- CSSで隙間を調整
あたりでしょうか。生活の知恵ですね。でもやっぱりここは「改行とインデントを削除する」という方法が望ましいのではないでしょうか。
まさにこの改行とインデントを削除するためだけにあるgulpプラグインがこれです
gulp-rmindentation
https://www.npmjs.com/package/gulp-rmindentation
別にhtmlのminifyがしたいわけではなく、ただただ純粋に「改行によるinlin要素の隙間を滅したい」そういう思いから作られたプラグインです。作られたというか作ったプラグインです。
- 行頭の空白(半角、全角、タブ文字)を削除する
- 行末の改行(CR、LF、CRLF)を削除する
- ただしpreタグ、scriptタグ、styleタグの中身はそのまま
という仕様です。
この世の空白による悲しみを少しでも埋めることができれば幸いです。
※ 前回の記事← でも書いたんですが、同様のことができるプラグインあったら教えて欲しいです。