プログラミング大好きベーシック Advent Calendar 2015の4投稿目、ベーシックCTOのzaruさんから新卒2年目の私がバトンを受け取りました!
今年の春から、社内サービスの1つをまるっと任せてもらって、SEOを色々試す事ができたので、その辺の内容を1年間の振り返りもかねて書いていきます。
SEOで対応すべき点や、対応方法、その結果などをわーっとまとめています。
長いですが、何らかのヒントにでもなれば良いなと思います。
大まかな目次
- 簡単なサービス説明
- SEOやることになった背景
- SEOでやっとくべきこと一覧と当初の現状
- Search Consoleの設定
- URLの正規化
- URL構造の変更(リニューアル)
- breadcrumbs_on_railsを使ったパンくずの設定
- meta_tagsを使ったメタtitle・descriptionの設定
- おわりに 〜今後の予定〜
1. 簡単なサービス説明
任されたサービスは、2014年8月にリリースしたWebサービスになります。
フランチャイズの口コミ・評判サイト『ここフラ』
すごく簡単に言うと、口コミサイトです。
ベーシックでは『フランチャイズ比較ネット』というサイトを10年運用してきており、ここフラはその姉妹サイトとしてフランチャイズの口コミを掲載しています。
2. SEOやることになった背景
2014年8月のサイトリリース以降からここフラの開発担当になったのですが、2015年の1月に担当のディレクター異動になったため、サイト責任者がいない状況に…。
すると部長から言われました。
「ここフラどうするか決めて」
「続けるなら数字的にどこまで目指せるか出して」
元々、マーケティングやディレクションに興味があることを伝えていたので、開発だけではなく全てをまるっと任せてもらう事に!!
数字として何を目指すかを検討し、『オーガニックセッションを7倍にする』という目標を掲げました。(サイト分析や競合調査等を行ないましたよ)
オーガニックセッションを増やすならまずはSEOなので、ひたすらSEOに取り組むことになりました。
メインサイトであるフランチャイズ比較ネットの10年目にして初の大規模リニューアルや運用を平行していたため、約10ヶ月かけて対応していきました。
リニューアルについて先輩が書いたブログ↓
3. SEOでやっとくべきこと一覧と当初の現状
ベーシックでは全社的にSEO対策を行なっているので、チェックリストのようなものがあります。
今回はその中でも重要度の高いものを記載します。
SEOチェックリスト
■ Search Console(旧ウェブマスターツール)の設定
- サイト設定でwwwあり・なしを設定(※ SSL対応サイトの場合、https・httpも設定が必要)
- URLのパラメータによる重複ページがある場合、パラメータを登録・設定
■ URL正規化
- 301リダイレクトでwwwあり・なし統一
- 301リダイレクトでindexあり・なし統一
- SSL非対応サイトの場合、httpsでアクセスした場合httpに飛ばすなどの統一
■ URL・パンくずによるサイト構造
- URL or パンくずによるサイト構造が低階層である(重要なページが2階層目にあるなど)
- PCサイトで重要なコンテンツを非表示にしない(例:タブ切り替え、展開ボタンなどに重要コンテンツを含めない)
- PCとスマホどちらからでも全ページにアクセスできる
- パンくずが正しく設定できている(Search Consoleの構造化データが見れる状態)
■ meta title・description
- 重要なキーワードを含むtitle・descriptionになっている
- 内容が分かり、クリックしたくなるようなtitle・descriptionになっている
- ページ固有のtitle・descriptionになっている(同じtitle・descriptionのページがあるのは良くない)
■サイトマップxmlの作成・登録
- サイトマップxmlの作成および最新の状態になっている
- サイトマップxmlをSearch Consoleに登録している
■ その他
- 全ページでh1が設定されている
- 1ページ内に複数のh1がない
- 重要なキーワードを含んだh1になっている
- エラーページ作成(404エラーなど)
- 500エラーページ対応(適切なページや404へ301転送する)
- ページネーションがあるページにページネーションタグを使用
- PageSpeed Insightsの評価が良い
- モバイルフレンドリーテストが合格
SEO全部だともっとありますが、重要度が高いのをピックアップするとこんな感じのチェックリストになりました。
対応できているかを確認し、できていない項目の対応するとオーガニックが上がる可能性が高いです!
では、ここから各チェックリストに対する対応・実装方法や結果について書いていきます。
4. Search Consoleの設定
- サイト設定でwwwあり・なしを設定(※ SSL対応サイトの場合、https・httpも設定が必要)
- URLのパラメータによる重複ページがある場合、パラメータを登録・設定
SEOチェックリストでは上記2つの対応が必要でしたが、ここフラの場合はできていませんでした…。
※ ウェブマスターツールからSearch Consoleに名称が変わっています。
4-1. サイト設定でwwwあり・なしを設定
- サイト設定でwwwあり・なしを設定(※ SSL対応サイトの場合、https・httpも設定が必要)
「すでにサイトをSearch Consoleに登録してるから大丈夫!」
と思っていたのですが、できていませんでした。
wwwあり・なしの両方をSearch Consoleに登録
このようにwwwあり・なしが登録されている状態にしてください。
また、サイト全体でSSLを用いている場合は、さらにwwwあり・なしにそれぞれhttps・httpのパターンを登録してください。
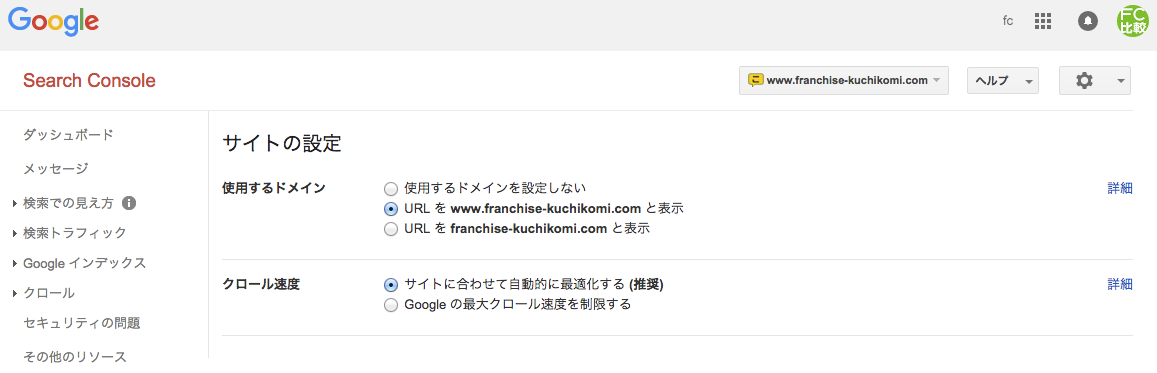
「サイトの設定」でwwwあり・なしのどちらかを設定
右上の設定を開き、「サイトの設定」を選択。
使用したいURLを選択します。
ここで選択したURLを今後は「URLの正規化」や「外部で正式に使用するURL」として扱っていく事になるので、しっかりと検討してください。
これで、「サイト設定でwwwあり・なしを設定」は完了になります。
参考:Search Console ヘルプの「使用するドメインの設定(www の有無)」
4-2. URLのパラメータによる重複ページがある場合、パラメータを登録・設定
- URLのパラメータによる重複ページがある場合、パラメータを登録・設定
こちらは全てのパラメータが登録されていませんでした。
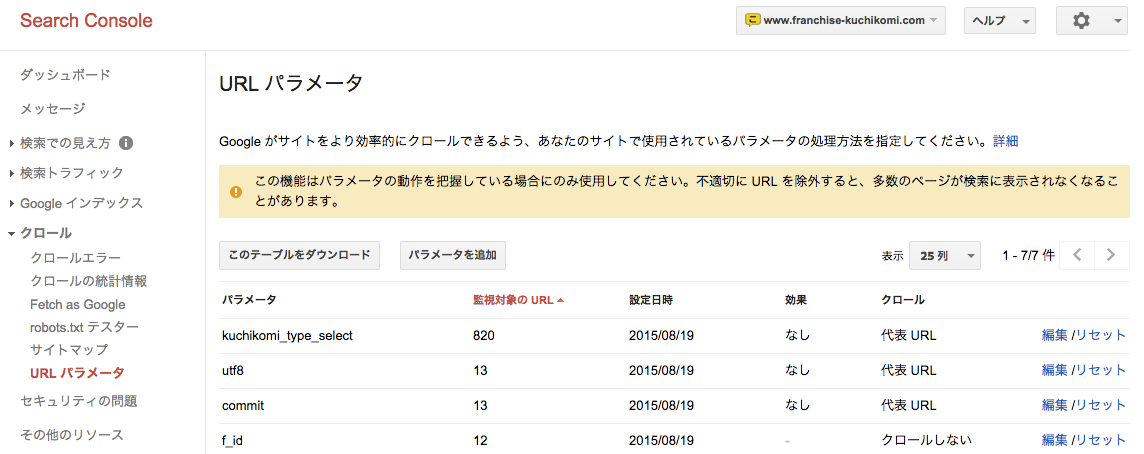
「URLパラメータ」にパラメータの登録・設定
左メニューの「クロール」内に「URLパラメータ」の項目があります。
そちらを開き、「パラメータを追加」をクリックして、パラメータの登録を行なっていきます。
全パラメータの対応は大変だと思うので、重複ページができるパラメータから登録・設定していきましょう!
参考:ferret カリキュラム「16. 内部対策SEO:URLパラメータ ツールを使ってURLを統一する」
参考:Search Console ヘルプ「URL パラメータ ツールでパラメータを分類する」
5. URLの正規化
- 301リダイレクトでwwwあり・なし統一
- 301リダイレクトでindexあり・なし統一
- SSL非対応サイトの場合、httpsでアクセスした場合httpに飛ばすなどの統一
URLの正規化は必ず対応しなければならない**"超重要"**な設定になります!
これをやっていなければ、1つのページに対して複数のURLでアクセスできると、ページの評価が分散してしまい、検索順位が上がらない等の問題に繋がります。
なので、正規ページに301リダイレクト処理を行なってURLの正規化を行なう必要があります。
※ URLの正規化は恒久的なものになるので、301リダイレクトを行なう
参考:ferret カリキュラム「14. 内部対策SEO:リンクポピュラリティの分散を防いで上位表示を目指そう」
参考:海外SEO情報ブログ「Googleは302リダイレクトを301リダイレクトとして処理することがある」
5-1. 301リダイレクトでwwwあり・なし統一
ここフラの場合はapacheを使用しているので、.htaccessにwwwあり・なしを統一する設定を記載しました。
この時、wwwあり・なしのどちらに統一するかは「4-1. サイト設定でwwwあり・なしを設定」で選んだ方と一緒にしてください。
# wwwありに統一
RewriteEngine on
RewriteCond %{HTTP_HOST} ^hogehoge\.com
RewriteRule (.*) http://www.hogehoge.com/$1 [R=301,L]
# wwwなしに統一
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.yourdomain\.com
RewriteRule (.*) http://yourdomain.com/$1 [R=301,L]
5-2. 301リダイレクトでindexあり・なし統一
indexあり・なし統一とは、「上記のような2つのURLでアクセスできるページが一緒の場合、どちらかのURLに統一しましょう!」ということです。
先にも述べましたが、1つのページに対して複数のURLでアクセスできると、評価が分散して検索順位が落ちてしまいます。
Railsの場合は、基本的にindexなしに統一されているので、それに従うのが良いと思います。
また、URL末尾の /(トレイリングスラッシュ)のあり・なしの統一も行なうといいです。
Railsの場合は、URL末尾の / をなしにすると、自動的にindexもなしに統一されます。
# URL末尾の/(トレイリングスラッシュ)なしに統一
RewriteEngine on
RewriteRule ^(.*)/$ /$1 [R=301,L]
5-3. SSL非対応サイトの場合、httpsでアクセスした場合httpに飛ばすなどの統一
SSL非対応サイトの場合のみ、httpに飛ばすなどをして、URLを統一する必要があります。
# httpに統一
RewriteCond %{HTTPS} on
RewriteRule ^(.*)$ http://www.hogehoge.com/$1 [R=301,L]
この設定までを行なって、ようやくURLの正規化が終了です。
リダイレクトがきちんと動いているかの確認は、「wwwなし」や「indexあり」のURLでアクセスした時に、正規化したURLに変更されれば大丈夫です。
6. URL構造の変更(一部リニューアル)
SEOチェックリストで「URL・パンくずによるサイト構造」内にて、
- URL or パンくずによるサイト構造が低階層である(重要なページが2階層目にあるなど)
という項目があります。
なぜならば、URLの階層は浅い方が良いとGoogleは言っているからです。
参考:海外SEO情報ブログ「Googleで、URLの長さは問題にならないが階層の深さは重要 from #SMX Advanced 2015」
ここフラの場合、主要なフランチャイズ本部のページが第4階層にあり、階層が深いURLになっていました。
なので、階層を1つ減らす&しっかりとしたツリー構造にするために、一部ページをリニューアルしました。
6-1. リニューアル前後でのURLの変化
リニューアル前はSEOチェックリスト「URL・パンくずによるサイト構造」の下記2点がダメでしたが、リニューアルしたことで解決することができました。
- URL or パンくずによるサイト構造が低階層である(重要なページが2階層目にあるなど)
- PCサイトで重要なコンテンツを非表示にしない(例:タブ切り替え、展開ボタンなどに重要コンテンツを含めない)
URLの階層を減らし、サイト構造を低階層に
最近のURLは大きく2パターンの構造があります。
(1) ニュース・キュレーションサイト系URL(ここ数年で増えた)
⇒ ドメインの次がコンテンツIDになっているURLで、
サイト構造はパンくずを使って示す
例:https://ferret-plus.com/1321
(2) ツリー構造型URL
⇒ URLでサイト構造を示しているURL
例:http://b.hatena.ne.jp/ranking/daily/20151201
(2)のツリー構造型URLの場合、「日付やIDなどをURLから削除したページ = indexページ」が存在しなければ、ツリー構造にしている意味がないと言っても過言ではありません。
ここフラのURLをリニューアル前後比較してみると…。
- リニューアル前:http://www.franchise-kuchikomi.com/franchsies/detail/140
- リニューアル後:http://www.franchise-kuchikomi.com/franchsies/140
URL内のdetailディレクトリにはindexページがなかったため、detailディレクトリの必要性がありませんでした。
なので、detailディレクトリをなくし、URL階層を1つ浅くしました。
URLを変更した場合は必ずリダイレクト処理を行なってください!
※ (1)のニュース・キュレーションサイト系URLの場合はコンテンツ以外のページ(一覧ページなど)でURL階層を確認してみてください。
6-2. PCサイトで重要なコンテンツを非表示にしない
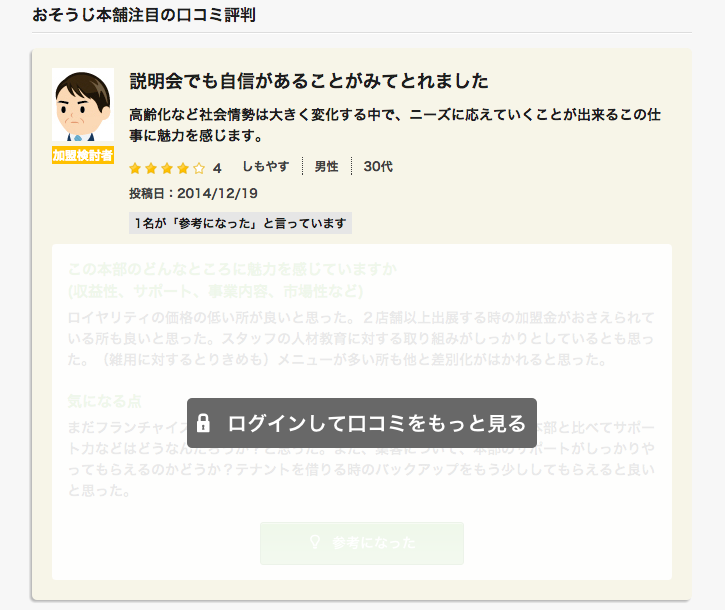
リニューアル前は「会員登録をすると口コミが見れる」仕様にしていたのですが、それでは口コミというコンテンツが非表示になります。
すると、Googleがクロールした際は、口コミのページは文字数が少ないページと見なされ、評価が低くなっていました。
目標はあくまでも『オーガニックセッションを7倍にする』ことが目標だったので、「会員登録をすると口コミが見れる」という仕様をなくし、口コミページのコンテンツ量を増やしました。
おまけ
URL構造の変更やリニューアルについてferretで事例記事にしていただきました。
実際の数字なども公開しているので、良かったら見てください。
7. breadcrumbs_on_railsを使ったパンくずの設定
- URL or パンくずによるサイト構造が低階層である(重要なページが2階層目にあるなど)
- パンくずが正しく設定できている(Search Consoleの構造化データが見れる状態)
6に繋がるのですが、サイト構造を示す方法として
- ツリー構造型URL
- パンくず
の2つが大きくありますが、パンくずで構造化を示す大きなメリットとして言えるのが、「Googleのクローラー巡回をより効率よくできる」という点です。
参考:ferret「パンくずリストがSEOに有効な理由」
なので、サイトをクロールされるためにも、パンくずで構造化&正しく設定をしましょう!
7-1. breadcrumbs_on_railsの使い方
Railsで開発していると様々なGemがありますが、パンくずの設定でオススメなGemが「breadcrumbs_on_rails」になります。
使用方法は下記ページを参考にしたらいいと思います。
参考:Railsアプリにパンくずリストを追加する
参考:Rails で breadcrumbs_on_rails を使ってパンくずリストを表示する
7-2. パンくずを正しく設定(Search Consoleの構造化データが見れる状態)
パンくずの対応したら、Search Consoleの構造化データを確認してみてください。
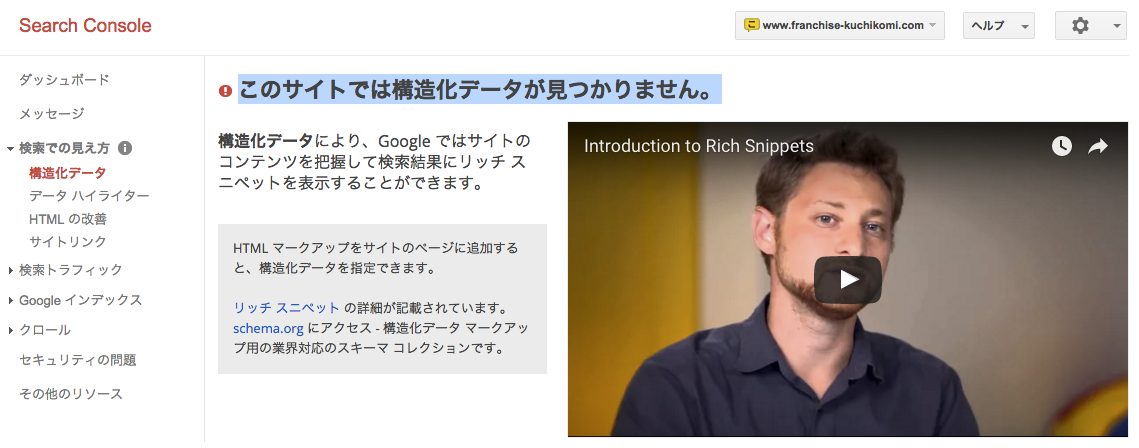
左メニューの「検索での見え方」の中に「構造化データ」という項目があります。
上記のような「このサイトでは構造化データが見つかりません。」という表示の場合は、せっかくパンくずでサイト構造を示したと思っても、Googleには認識されていないです。
なので、構造化データを見てもらえるように、breadcrumbs_on_railsの設定をもう少し変更する必要があります。
実装方法については、下記ページを参考にしてやってみてください。
8. meta_tagsを使ったメタtitle・descriptionの設定
- 重要なキーワードを含むtitle・descriptionになっている
- 内容が分かり、クリックしたくなるようなtitle・descriptionになっている
- ページ固有のtitle・descriptionになっている(同じtitle・descriptionのページがあるのは良くない)
メタtitleやメタdesctiprionの設定…ここフラは全くできていませんでした。
SEOチェックシートでは3つの項目がありますが、これら全てができると「Googleの評価が減点されない」というメリットと、「ユーザの来訪率(CTR)が上がる可能性が高い」というメリットがあります。
後者のメリットは、ユーザは検索結果を見た時に「メタtitleやメタdescription」を見て、「自分の求めている情報があるか」を判断するため、適切な設定ができていなければ逆にユーザは訪れてくれません。
8-1. 各ページで重要なキーワード含んだ文言を決める
サービスによってユーザが検索するキーワードは違います。
なので、サイト毎にキーワードを考えてみましょう。
- どんなキーワードで来る人が多いのか?(現状分析)
- どんなキーワードで来る人を増やしたいのか?(今後の展望など)
- 競合サイトで多いキーワードは何か?(競合分析)
などを行なって、キーワードを選定していきましょう。
また、動的ページではパラメータ毎にテキストを変えて、ページ固有のtitle・descriptionになるようにしましょう。
参考:ferret カリキュラム「22. 内部対策SEO:タイトルタグ< title >~< /title >」
参考:ferret カリキュラム「23. 内部対策SEO:要約タグ」
8-2. meta_tagsを使って設定
Railsでメタ系の設定をするのにオススメなGemが「meta_tagsになります。
デフォルトのテキストの設定ができるので、メタ系の設定が漏れていたページがあってもデフォルトのテキストを表示してくれます。
また、Viewファイルに書く際もすっきりと記述できるので、各ページの上部に記載してもごちゃごちゃしないのがいいですね。
また、facebook用OGPやtwitter用TwitterCardsの設定もmeta_tagsを使ってできます!
実装方法に関しては、下記を参考にするといいですよ。
参考:meta-tags で Rails アプリの SEO は万全に
参考:meta_tagsでSEO対策をする(Facebook&Twitter対応)
- おわりに 〜今後の予定〜
春からSEOに取り組んできましたが、SEOで対応しなければいけない事ってこんなにもあるのか…とびっくりしました。
サイトリリース時点でSEOの対応ができていれば、もっと他の事ができたと思うので、エンジニアでも対応しなきゃいけない事を知っておくといいなと、取り組んできて思いました。
エンジニアが全部を知っている必要はないと思いますが、SEO対応はエンジニアがやることが多いので、少しでも知っている方がマーケターやディレクターとの話もスムーズに行くと思います。
なので、この記事を見たらSEOチェックシートの項目ができているかを確認してみてください!
大変長くなりましたが、これにて本記事を終わりにしたいと思います。
最後まで読んでいただきありがとうございました!
明日のプログラミング大好きベーシック Advent Calendar 2015の担当は、サーバサイドに強い狩野さんです!