はじめに
FacebookのAPIってコロコロ変わって面倒ですね。
2012年とか2013年とかに書かれた記事はほぼ参考になりません。(disってる訳じゃないです。事実です汗)
久々に触ってみたので現時点(2015年3月)での実装手順をまとめてみました。
トップページ
開発者トップページ
https://developers.facebook.com/
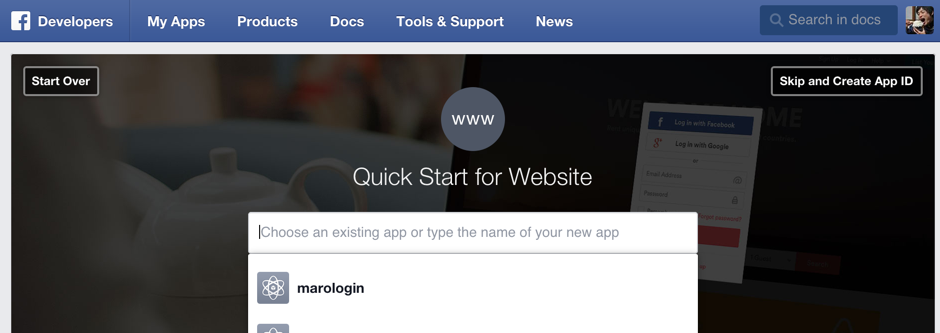
My Apps > Add a new app > ウェブサイトを選択しましょう。
それか直接↓のリンクでも大丈夫です。
webサイト向けのリンク
Webページ向けの機能を作る場合はこちら
https://developers.facebook.com/quickstarts/?platform=web
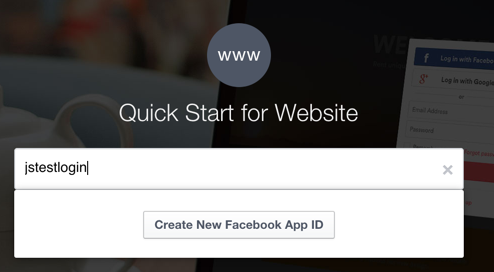
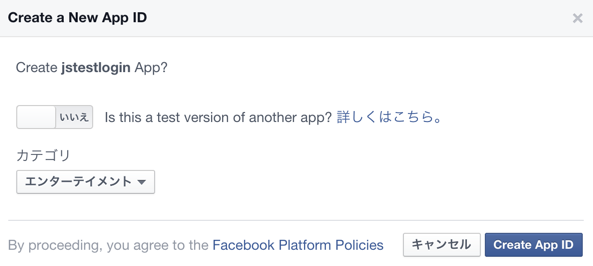
入力フォームに新しく作るアプリケーションの名前を書いて、Create New Facebook App IDを選択します。
カテゴリに任意のものを選択して Create App IDを選択しましょう。

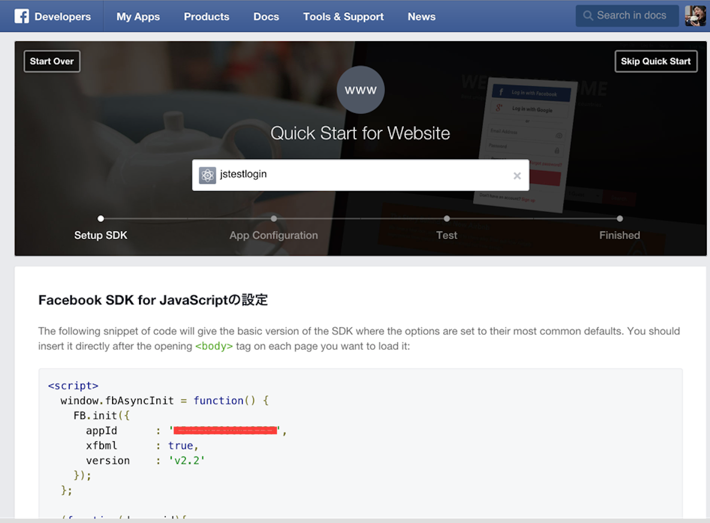
すると画面下の方にコードが生成されます。 とりあえず生成されたAppIDをメモっておきます。 (画像の伏せてある部分)

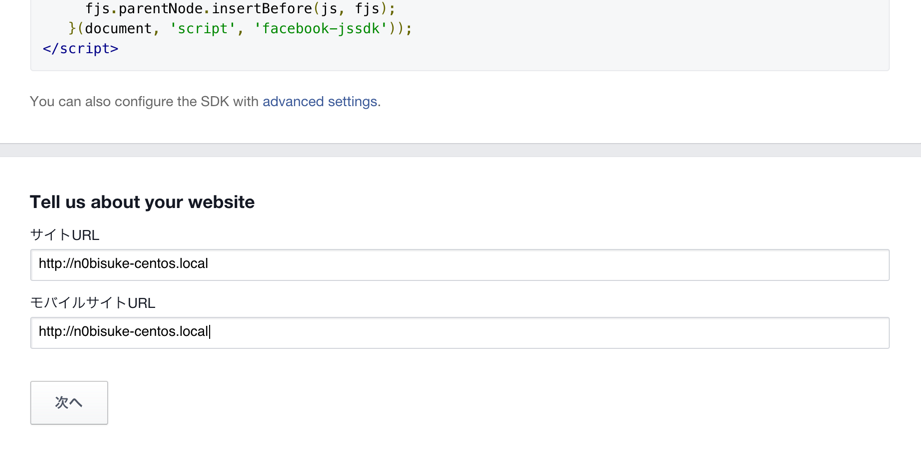
他のコードはスルーしてさらに下の方にURLを入力するフォーム があるので
とりあえず、自分のローカルマシン上のホスト or 実際に利用するサイトのURLを入力して次へを選択しましょう。
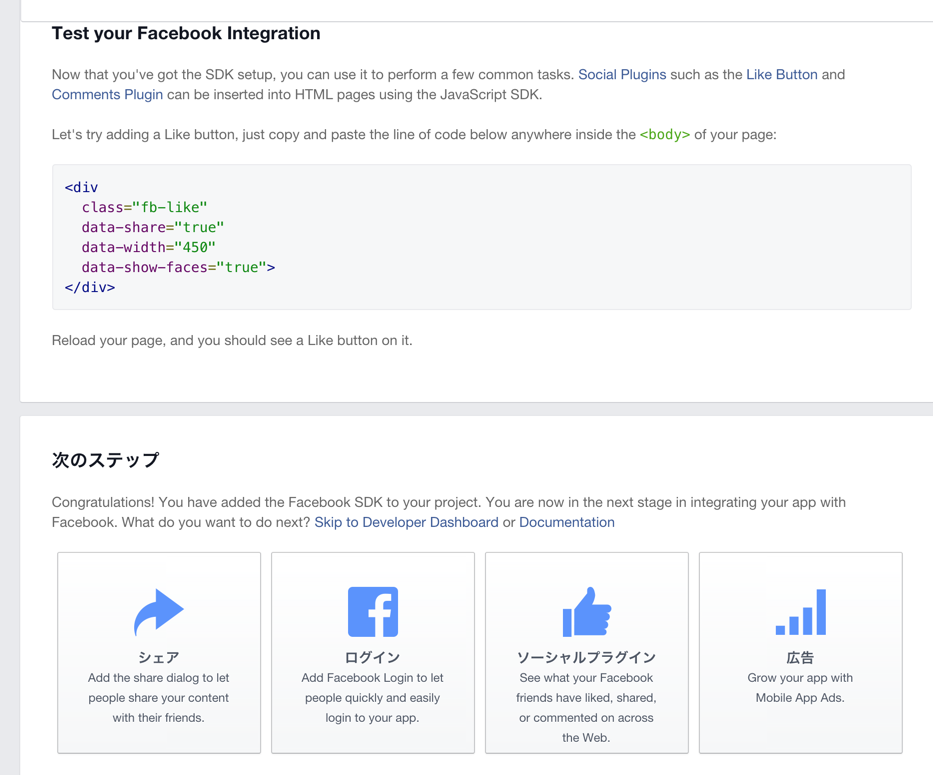
以下のようなコードが表示されます。が スルーして一番下のログイン を選択しましょう。
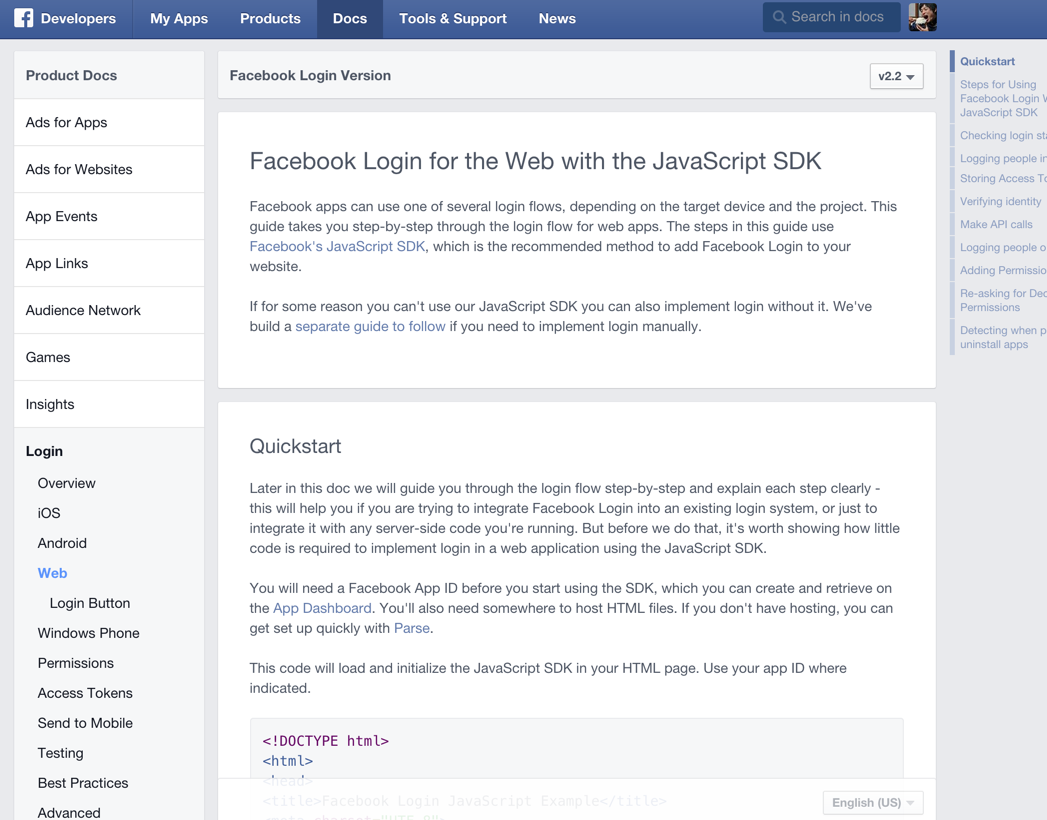
このページにリダイレクトします。
https://developers.facebook.com/docs/facebook-login/login-flow-for-web/v2.2
ここでやっとQuick Startのコードを見ましょう。
<!DOCTYPE html>
<html>
<head>
<title>Facebook Login JavaScript Example</title>
<meta charset="UTF-8">
</head>
<body>
<script>
// This is called with the results from from FB.getLoginStatus().
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
// The response object is returned with a status field that lets the
// app know the current login status of the person.
// Full docs on the response object can be found in the documentation
// for FB.getLoginStatus().
if (response.status === 'connected') {
// Logged into your app and Facebook.
testAPI();
} else if (response.status === 'not_authorized') {
// The person is logged into Facebook, but not your app.
document.getElementById('status').innerHTML = 'Please log ' +
'into this app.';
} else {
// The person is not logged into Facebook, so we're not sure if
// they are logged into this app or not.
document.getElementById('status').innerHTML = 'Please log ' +
'into Facebook.';
}
}
// This function is called when someone finishes with the Login
// Button. See the onlogin handler attached to it in the sample
// code below.
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
window.fbAsyncInit = function() {
FB.init({
appId : '{your-app-id}',
cookie : true, // enable cookies to allow the server to access
// the session
xfbml : true, // parse social plugins on this page
version : 'v2.2' // use version 2.2
});
// Now that we've initialized the JavaScript SDK, we call
// FB.getLoginStatus(). This function gets the state of the
// person visiting this page and can return one of three states to
// the callback you provide. They can be:
//
// 1. Logged into your app ('connected')
// 2. Logged into Facebook, but not your app ('not_authorized')
// 3. Not logged into Facebook and can't tell if they are logged into
// your app or not.
//
// These three cases are handled in the callback function.
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
};
// Load the SDK asynchronously
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
// Here we run a very simple test of the Graph API after login is
// successful. See statusChangeCallback() for when this call is made.
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + '!';
});
}
</script>
<!--
Below we include the Login Button social plugin. This button uses
the JavaScript SDK to present a graphical Login button that triggers
the FB.login() function when clicked.
-->
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button>
<div id="status">
</div>
</body>
</html>
適当にエディタで先ほどのコードのappIdの部分にメモった数字を入れましょう。

以上です。
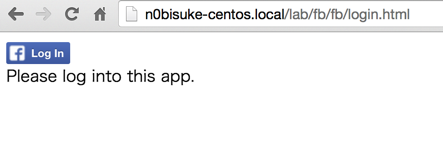
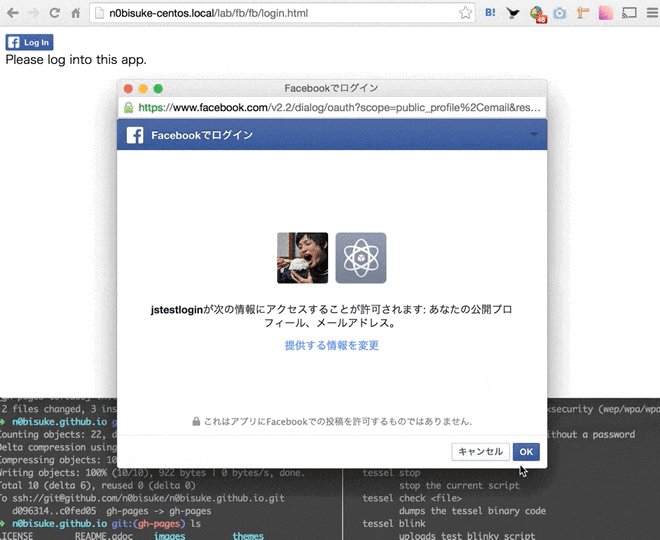
実際にFacebookログインしてみましょう。
最後にブラウザからアクセスすればFacebook認証ができます。
簡単にfacebookログインの機能ができました。サーバー側のスキル無しです。