こんにちはのびすけです。
NodeBotsの日本コミュニティのオーガナイズをしています。
Node.jsアドベントカレンダー6日目ということで、NodeBotsネタにしようかと思ってたんですけど、 間に合わなそうだったのでタイトルの内容に変更しました笑
「nodejs.jpにプルリクエストを出してみんなで更新していきましょー!」って内容です!
プルリクエストが初めての人向けに書いたつもりですので怖がらずに挑戦してみて下さい!
nodejs.jpって?
nodejs.jpはNode.js日本ユーザーグループの公式サイトです。
Node学園祭2016の(たしか)懇親会LTのときにリニューアルが発表されました。
- 公式URL: http://nodejs.jp
- リポジトリはこちら: https://github.com/nodejsjp/nodejsjp.github.com
Node.jsに関するニュースやイベント、ドキュメント、求人情報(今後期待)などが掲載されてます。
プルリクエストを出してみんなで情報更新できます。
今までのサイトだと全く更新されてなく新しい情報などがなかったのですが、 プルリクエストを受け付けて誰でも更新(申請)ができるようになりました。
これまでもそうだったのかもしれませんが、少なくとも僕は知らなかったです笑
Node.jsはコミュニティの力で成り立ってると言っても過言では無いのでどんどんプルリクエストを出してみましょう。
実際にプルリクエストを出してみよう!
それでは実際にどうやって更新するのかを紹介します。
手元で動作確認するまで
- フォーク
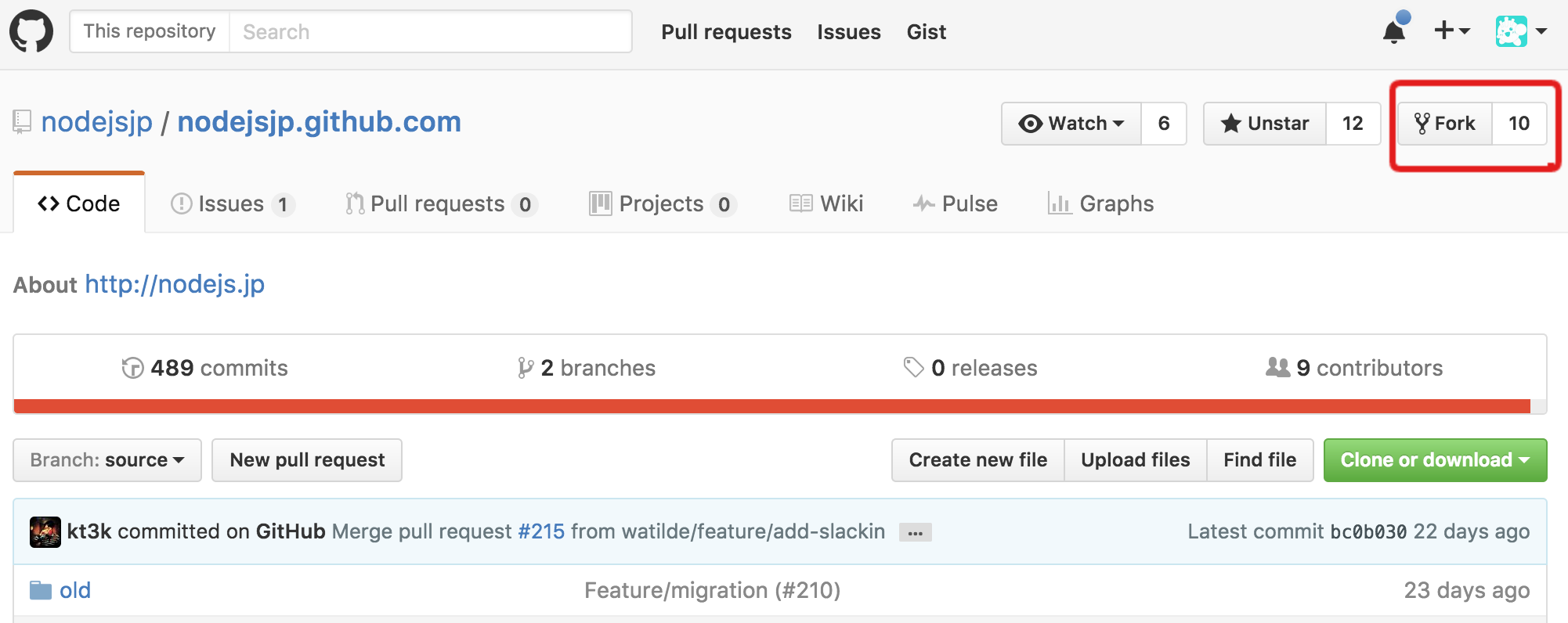
まずはGitHubリポジトリにアクセスしてフォークしましょう。
↓
僕の場合は https://github.com/n0bisuke/nodejsjp.github.com にフォークしました。
- クローン
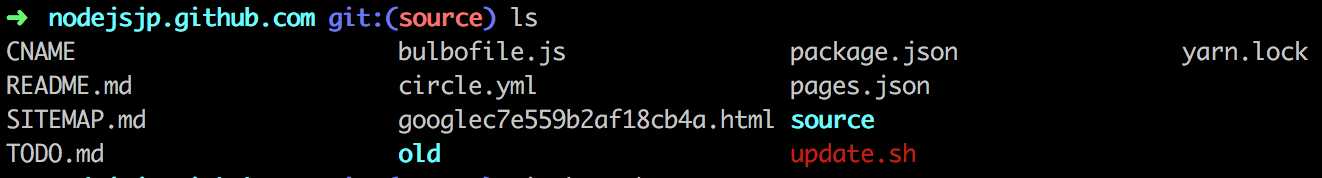
フォークしたリポジトリを手元に落とします。
$ git clone git@github.com:n0bisuke/nodejsjp.github.com.git
ちなみにこのリポジトリはデフォルトがsourceブランチです。
- 依存モジュールのインストール
npmで依存モジュールをインストールします。
$ npm i
- サーバー起動
$ npm run serve
これでビルドなども行われて、ローカルで動作確認ができます。
にアクセスしてみましょう。
サイトが確認できればOKです。
記事を追加してみよう
イベント、ニュース、求人などの記事を追加できますが、今回はイベント記事を追加してみたいと思います。
- イベントページのマークダウンファイルを作る
source/events/2016フォルダの中に
08-08-nodeschool-22.md
10-21-nodeschool-23.md
11-12-nodefest.md
の3つのマークダウンファイルが確認できます。
2017年1月29日にNodeSchoolのイベントを作成するので
source/events/2017フォルダを作成し
01-29-nodeschool.md
を作成しました。
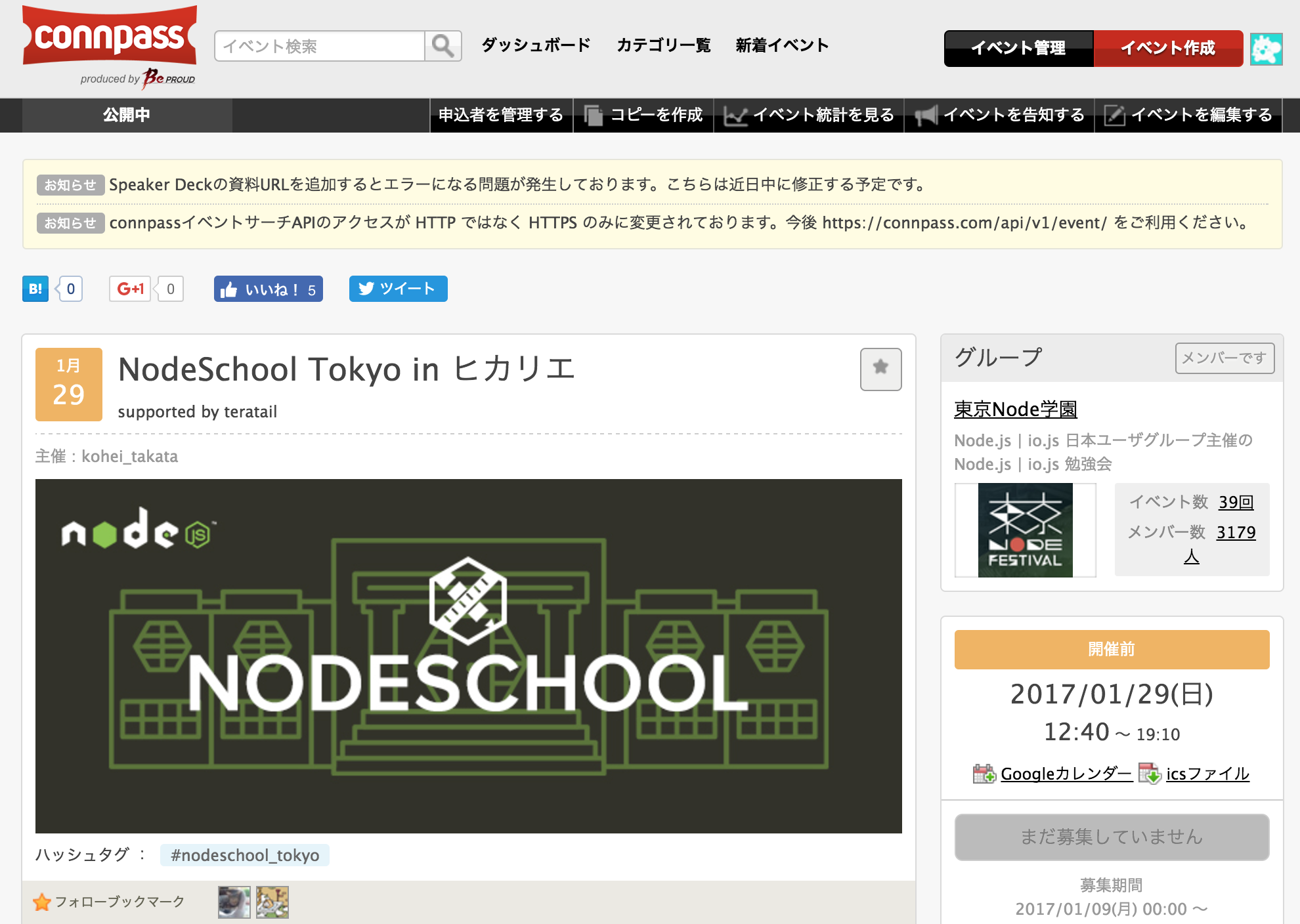
- 画像を追加する
イベントページの画像をダウンロードしてsource/imagesフォルダ内に設置しましょう。
nodeschool-hikarie.pngというファイル名で保存しました。
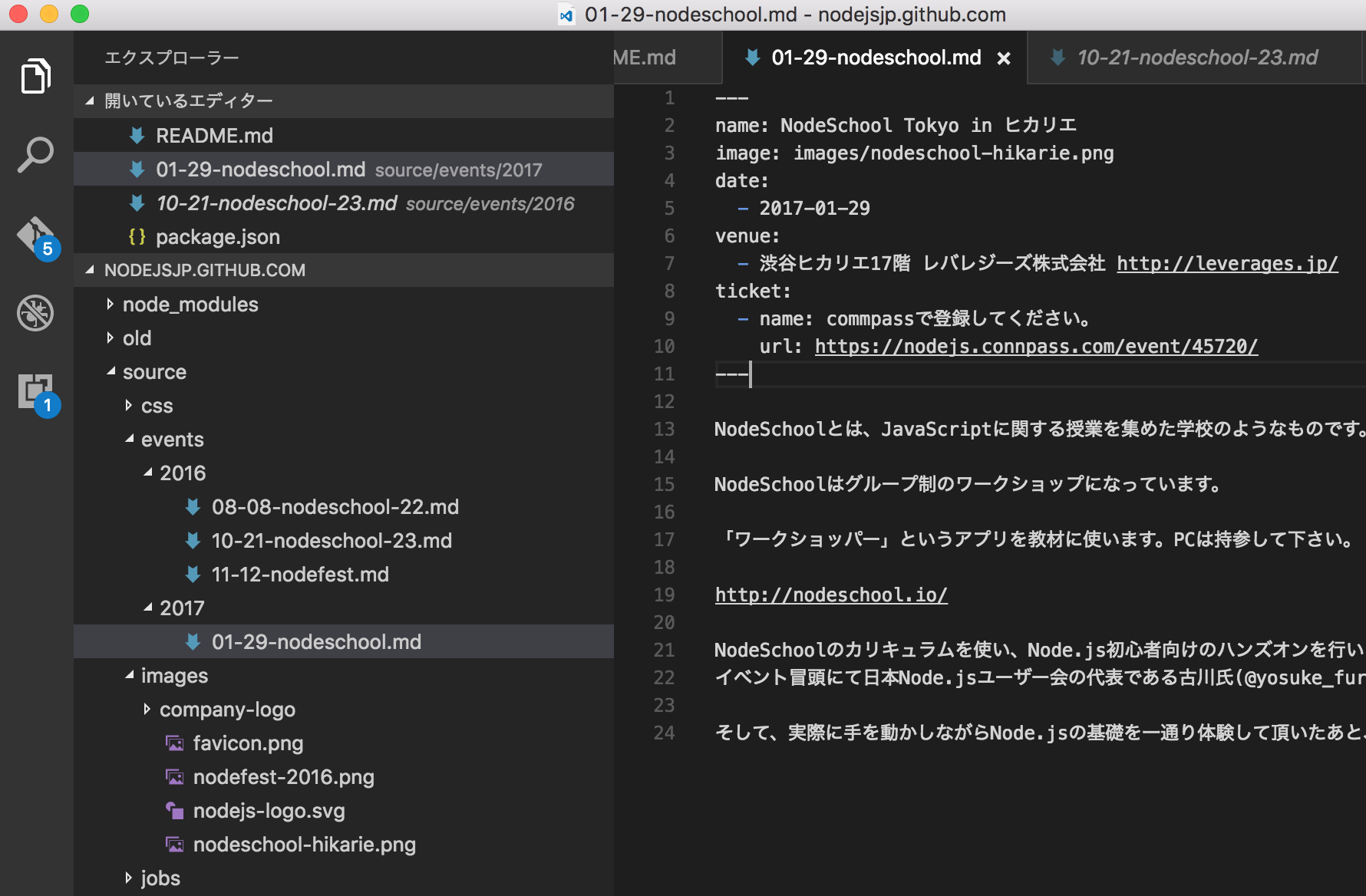
- マークダウンファイルの中身を書く
実際に書いた中身は以下の通りです。
---
name: NodeSchool Tokyo in ヒカリエ
image: images/nodeschool-hikarie.png
date:
- 2017-01-29
venue:
- 渋谷ヒカリエ17階 レバレジーズ株式会社 http://leverages.jp/
ticket:
- name: commpassで登録してください。
url: https://nodejs.connpass.com/event/45720/
---
NodeSchoolとは、JavaScriptに関する授業を集めた学校のようなものです。 コードを書いたり問題を解くことでJavaScriptを学べます。
NodeSchoolはグループ制のワークショップになっています。
「ワークショッパー」というアプリを教材に使います。PCは持参して下さい。 ワークショップには、参加者を助けるメンターがいます。
http://nodeschool.io/
NodeSchoolのカリキュラムを使い、Node.js初心者向けのハンズオンを行います!
イベント冒頭にて日本Node.jsユーザー会の代表である古川氏(@yosuke_furukawa)によるゲスト講演のあと、ハンズオン講師@kohei-takata氏からNode.jsの概要やハンズオンについての説明が行われます(仮)。
そして、実際に手を動かしながらNode.jsの基礎を一通り体験して頂いたあと、ご自身で簡単なアプリケーションを作って頂きます。
何となく見れば分かるかもしれませんが、各値は以下となっています。
name -> イベントのタイトル
image -> 先ほど保存した画像パス
date -> 日付
venue -> 会場
ticket -> イベント申し込みページ
更新したらもう一度ローカルサーバーを起動させて手元で確認しましょう。
無事に更新されてますね。
プルリクエストを出してみよう
さて、手元での更新は確認できたのでこの状態で更新申請をすべくプルリクエストを出します。
- まずはpush
まずはフォーク後の自分のリモートリポジトリに対してpushします。
git add -A
git commit -m 'Event追加: 2017/1/29 NodeSchool'
git push origin source
コミットメッセージやプルリクのメッセージにルールなどは無いっぽいので恐れずにいきましょう
- プルリクエスト!
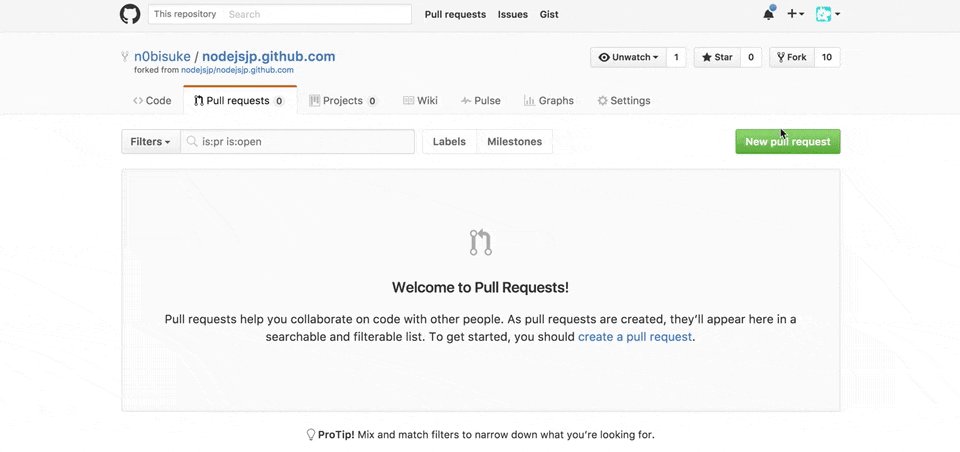
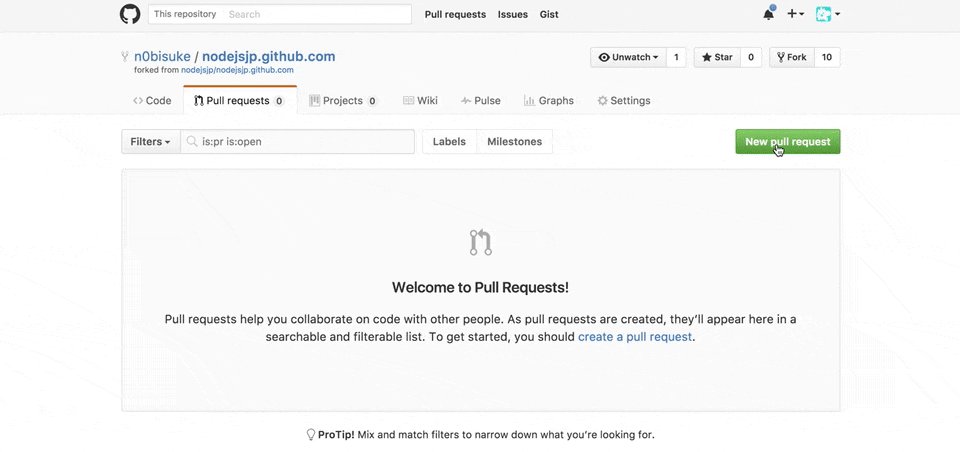
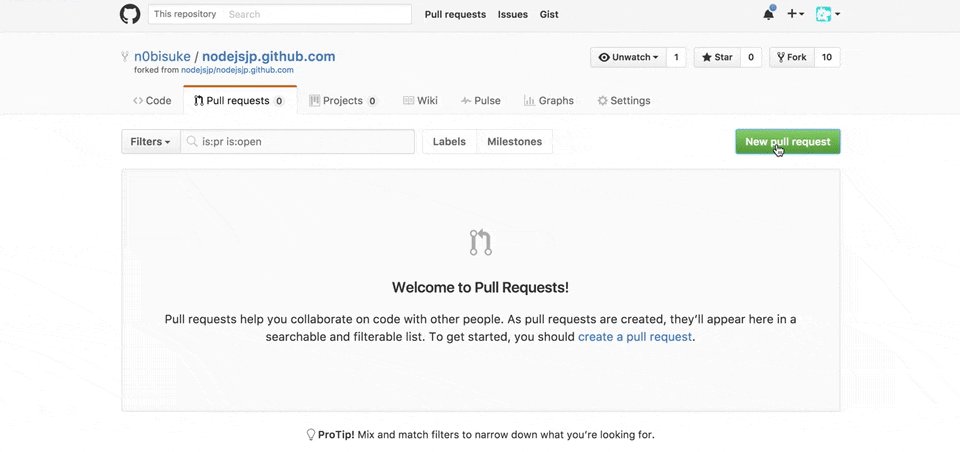
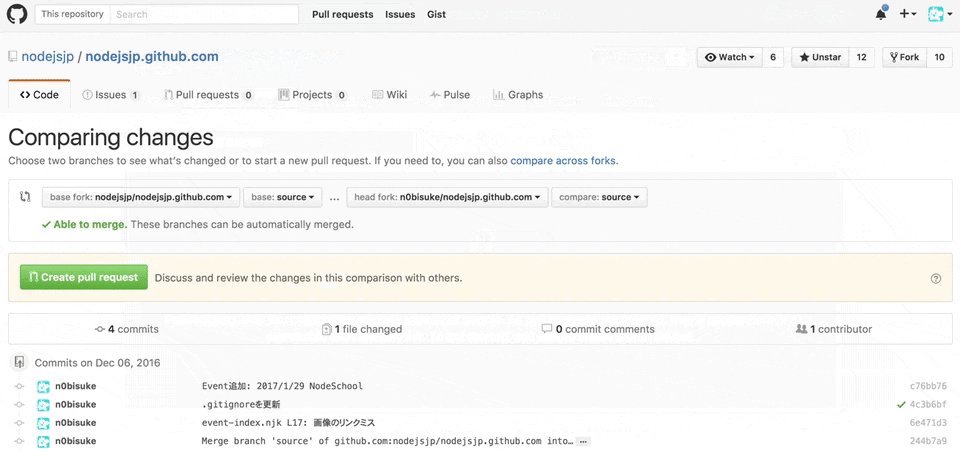
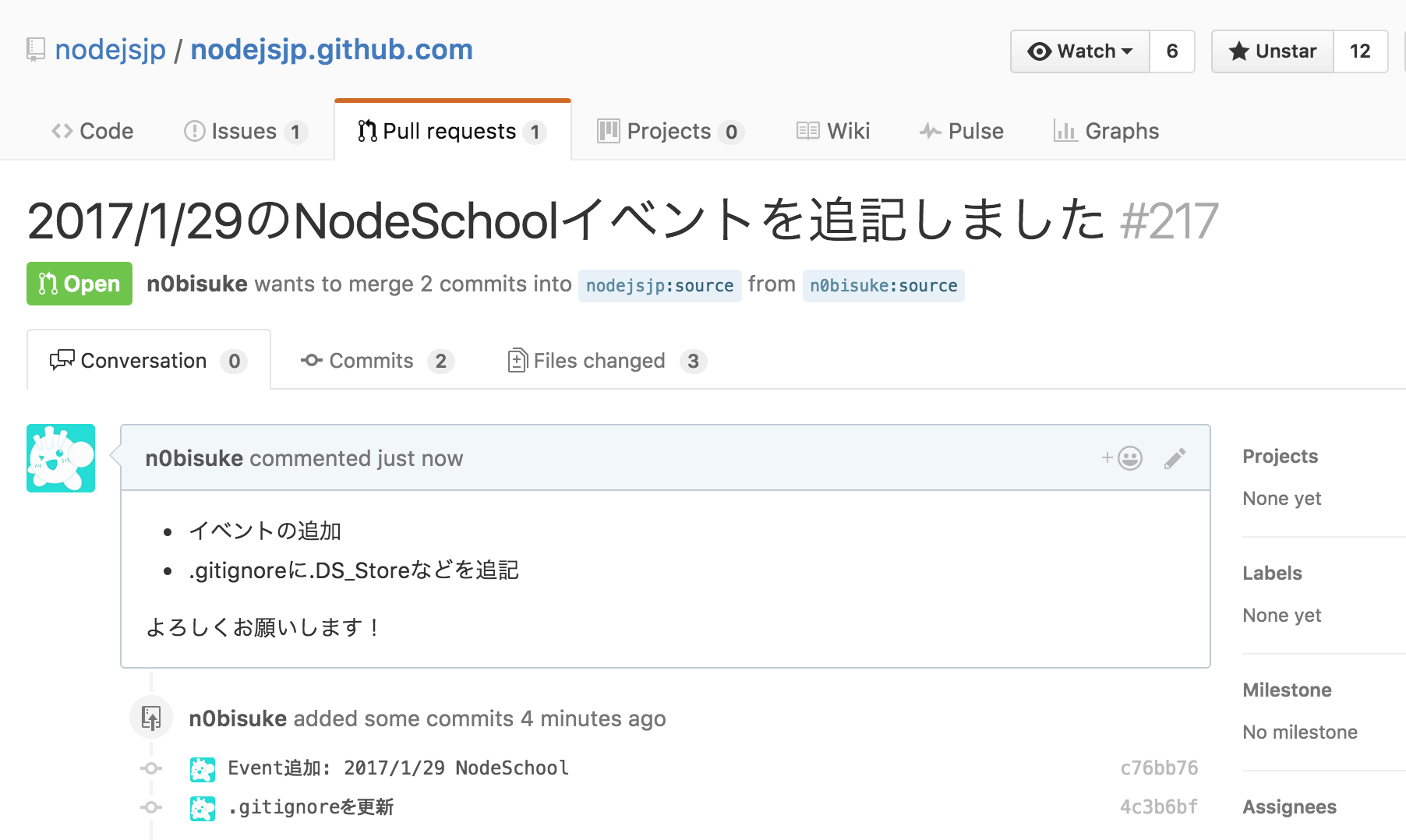
Pull requestsタブ > New pull request > Create pull request でプルリクエストを作成しましょう。
実際のものがこちらです。
あとはドキドキしながらレビューを待ちましょう。
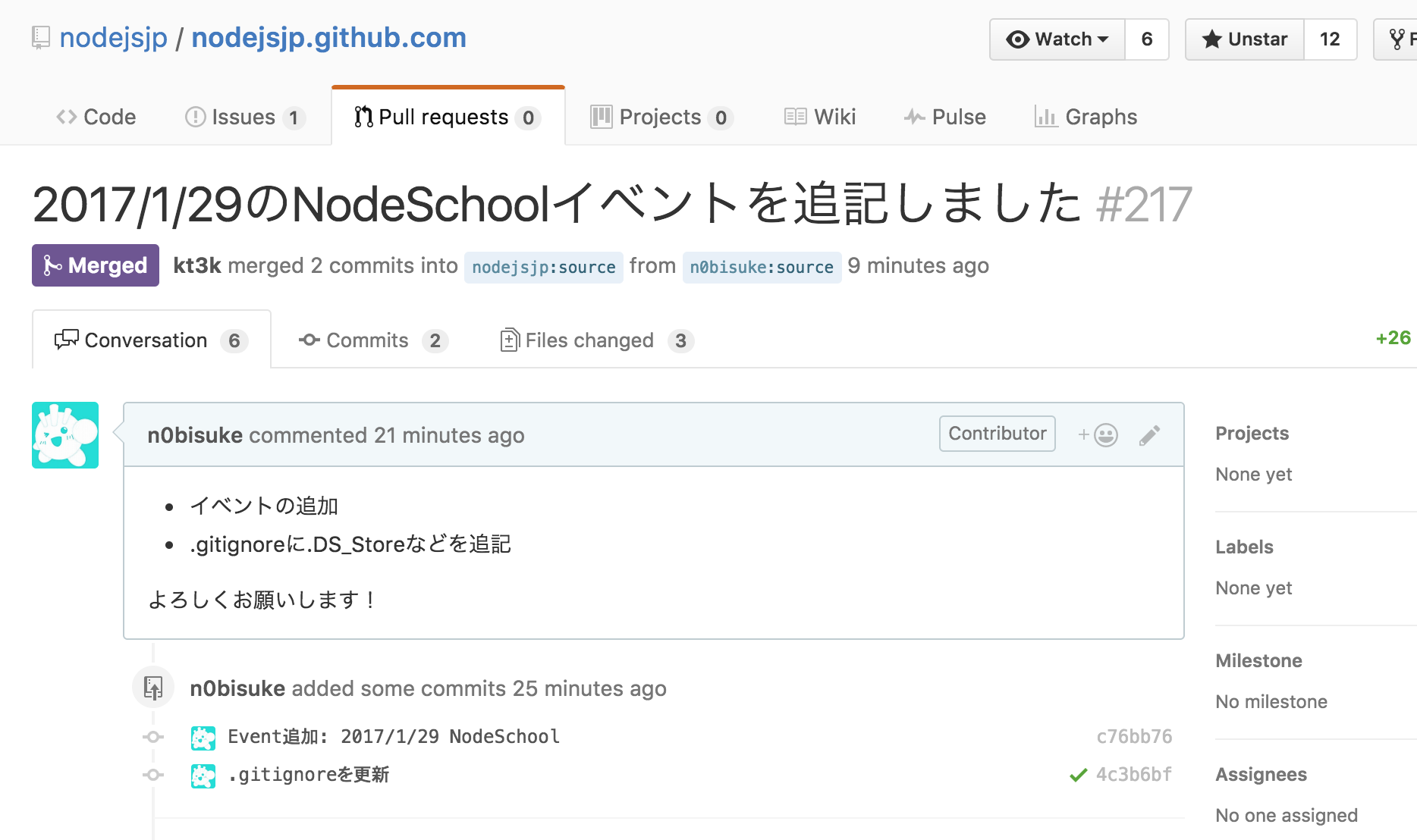
- 問題なければ無事にマージされます。
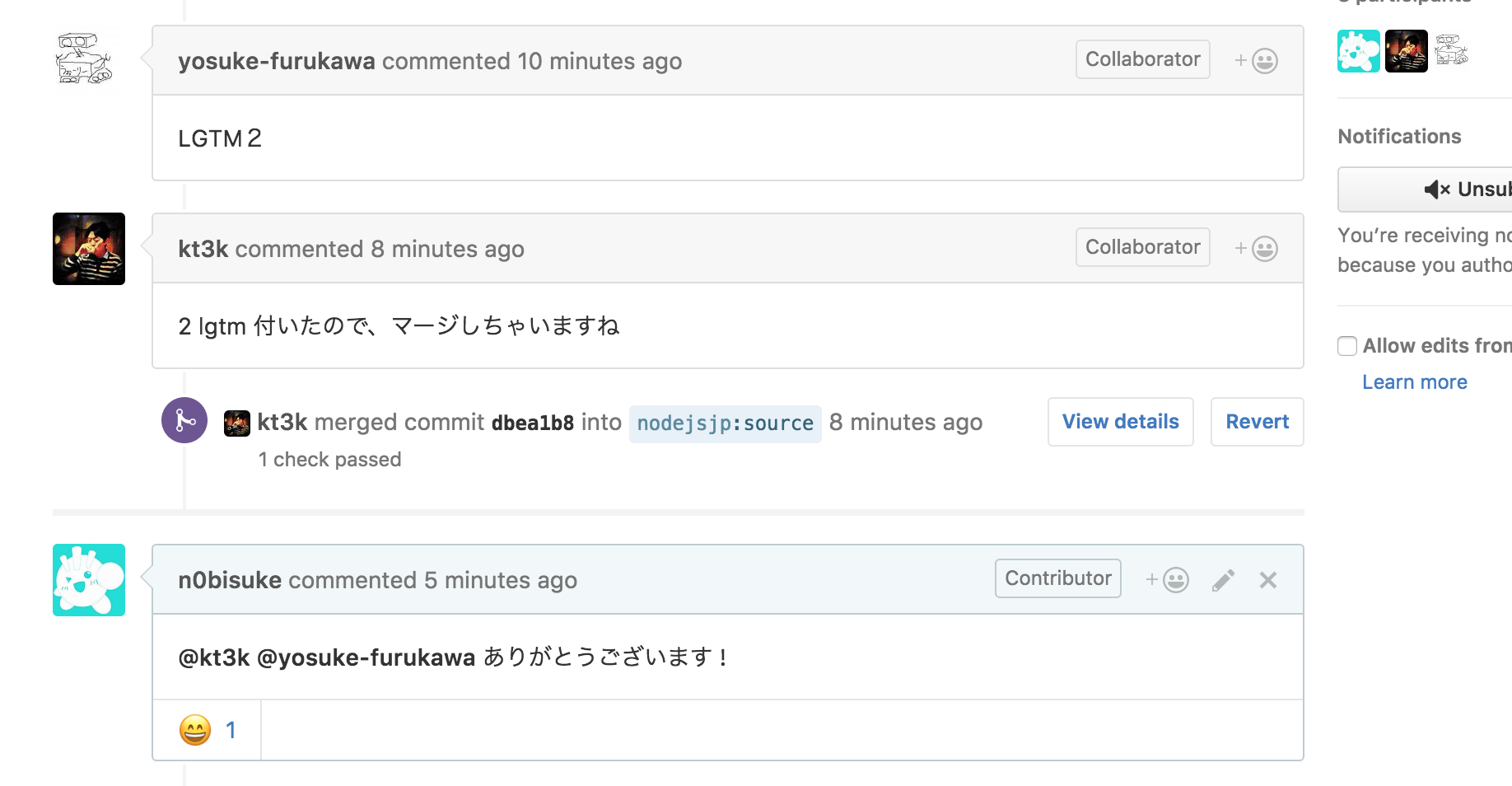
割と速攻(10分くらい)でマージされました笑
@yosuke_furukawaさんや@kt3k@githubさんがみてくれます。
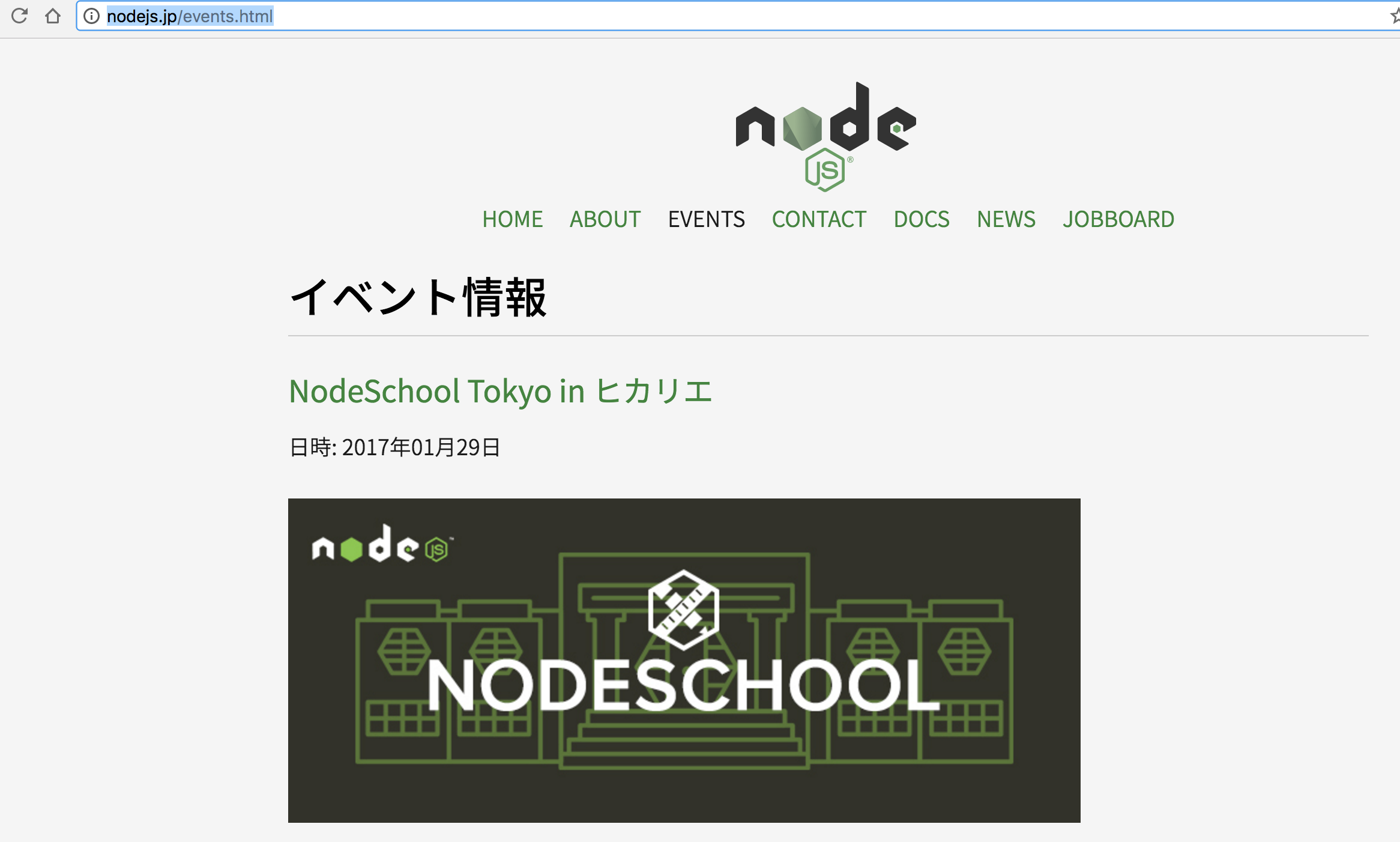
こんな感じでマージ後に確認すると http://nodejs.jp/events.html に自分が更新した内容が反映されてます。
やった!
おわりに
こんな感じでコミュニティのみんなでサイトを更新していくことができます。
どんどんイベントや記事を更新してみんなでNode.jsを盛り上げていきましょう :)
そして、2017/1/29のNodeSchoolもぜひ遊びに来て下さい〜。
現場からは以上です。
明日は@srd7さんよろしくお願いします!
ちなみに2016年12月時点のものなので最新はREADME.mdを確認してキャッチアップして下さい。