岩手県立大学アドベントカレンダー3日目です。 @otukutun が書いてくれてないのでサクッと。
Nightmareがv2(Electronベース)になり、使いやすく感動したのでLIGブログのPV/UUデータ取得を自動化してみた。に書いたんですけど、Nightmareでスクレイピングするのが楽しくなっています。
Qiitaのアカウントのコントリビューション数を取りたい。
QiitaのAPIにユーザーのcontributionを取るAPIってなさそう...?
https://qiita.com/api/v2/docs#ユーザ
そんな気がしたのでスクレイピングしてみました。
Nightmareでスクレイピングしてみよう。
ES6(2015)ですがNode.jsではimport文がまだ実装されてないみたいなので
require部分だけ気持ち悪いかもです。

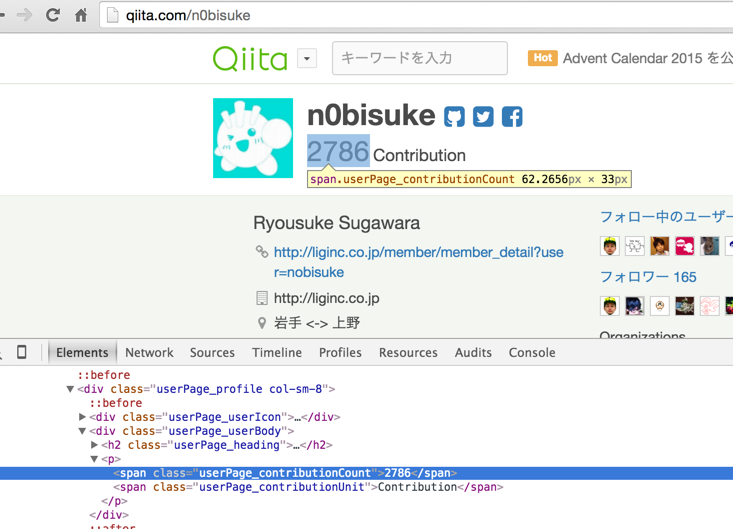
こんな感じでDevToolで確認すると.userPage_contributionCountというセレクタの中身が目当ての数字みたいですね。
'use strict'
const Nightmare = require('nightmare');
const vo = require('vo');
const URL = 'http://qiita.com/'+process.argv[2];
const MY_SELECTOR = '.userPage_contributionCount';
//Qiitaの情報取得
function getInfo(nightmare){
return nightmare
.goto(URL)
.wait(MY_SELECTOR)
.evaluate((selector) => {
return document.querySelector(selector).innerText;
}, MY_SELECTOR);
}
//メインのフロー
vo(function* () {
let nightmare = Nightmare({ show: true });
let contribution = yield getInfo(nightmare); //qiitaのコントリビューション数
yield nightmare.end();
return contribution;
})((err, result) => {
if (err) return console.log(err);
console.log(result);
});
コントリビューション数を調べたいユーザー名を実行時の引数にすればOKです。
$ node qiita.js n0bisuke
2779
めちゃ簡単...!
node-cronとか使って定期実行させつつストック数遷移とかグラフ化したら面白そうですよね。
メンバーのコントリビューション数も取ってランキングとか作れそうですね笑
色々と楽しいことできそうです。
4日目は@otukutunのハズ...!