昨日の #iotltでも話があった通り、 RaspberryPiなどをLINE Beacon化できる「LINE Simple Beacon」をさっそく試してみました。
試してみた程度でサクッと書くので後でしっかりまとめたい
LINE Simple Beaconとは
LINE Beaconは今までLINEが販売していたデバイスのみで利用できましたが、「LINE Simple Beacon」を使うことで自分でLINE Beacon対応デバイスを製作することが出来ます。
ということでLINE Simple Beaconはデバイス名ではなくオープンなビーコン仕様の名称です。
この仕組みを使えば、Raspberry Piをはじめ、MacなどもLINE Beacon化することができ、これまでよく言われていた 「手元にLINE Beaconが無いから試せない」という問題がなくなりそうです。 Intel Edisonなどでも出来そうですね。
実際にラズパイ3をLINE Beacon化してBot連携してみる
ここではすでにLINE Botを作ったことがある想定で話をします。
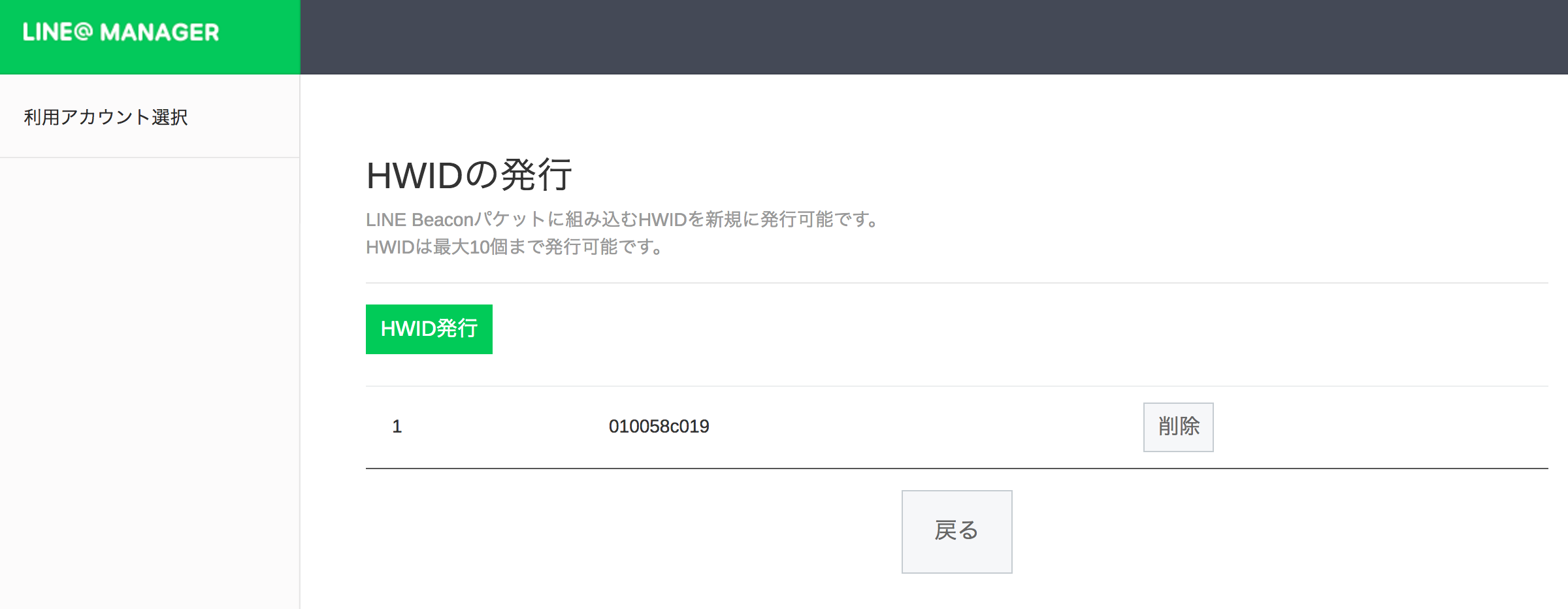
LINE Simple Beacon用のHWIDを発行
こちらからHWIDを発行します。HWIDは通常LINE Beaconを買うと端末毎に付与される端末を識別するためのIDです。
LINE Simple BeaconのHWID払い出しを選択します。

LINE Beaconと連携するBotアカウントを選択しましょう。

Raspberry Pi側の設定
ラズパイは2以前だとBluetoothに対応していないのでドングルなどを用意しないといけないですが3だと最初から搭載されているので楽ですね。
以下、ラズパイ上のコンソールでコマンド実行をしていきます。
sudo apt-get install bluetooth bluez libbluetooth-dev libudev-dev
Raspberry Pi に、Linux向けのBluetoothのプロトコルスタックであるbluezおよび関連するパッケージをインストールします。
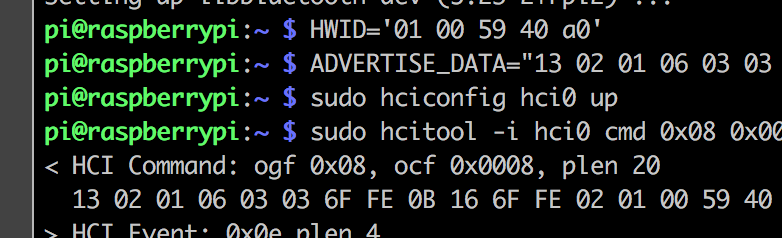
環境変数に先ほどのHWIDを二桁ごとにスペースで区切って入れ込みます。010058c019だったので以下の形で指定します。
HWID='01 00 58 c0 19'
ADVERTISE_DATA="13 02 01 06 03 03 6F FE 0B 16 6F FE 02 ${HWID} 7F 00"
sudo hciconfig hci0 up
Bluetooth HCIを有効にし、初期化します
sudo hcitool -i hci0 cmd 0x08 0x0008 ${ADVERTISE_DATA}
LE Controller Commands(OGF: 0x08), HCI_LE_Set_Advertising_Data(OCF: 0x0008) を実行し、
出力データを設定します
sudo hciconfig hci0 leadv 3
Non connectable undirected advertising(3)で、Bluetooth LEのアドバタイズを有効にします
これで設定が完了です。 ラズパイ3がLINE Beaconになりました!
Botと連携してみる。
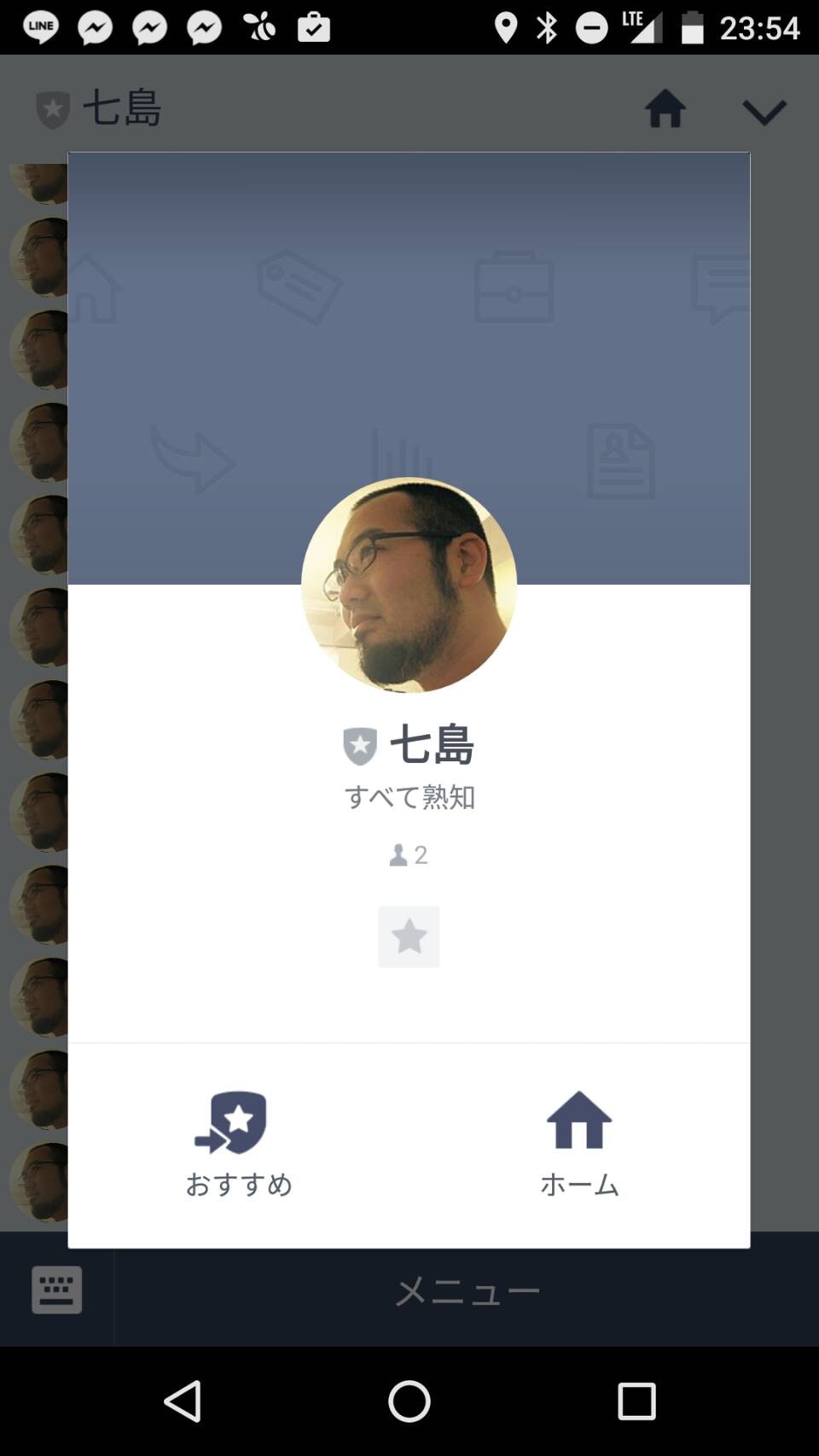
今回はこのSwift愛好会会長の@jollyjoesterさんBotと連携してみます。
**「LINE Beacon化しているRaspberry Piに近づいたら”すべて熟知”とBotが話しかけてくる」**仕組みを作ってみます。
ソースコードはほぼNode.jsでオウム返しLINE BOT (axios利用) の内容です。
こちらのBotプログラムは
- macOS Sierra v10.12
- Node.js v7.5.0
- ngrok
で動かしてます。
$ mkdir nanashima
$ cd nanashima
$ npm init --yes
$ npm i --save axios
Botプログラムのapp.jsを作成します。 useridはおうむ返しBOTなどで取得して試しましょう。
'use strict';
const http = require('http');
const crypto = require('crypto');
const axios = require('axios');
const BASE_URL = 'https://api.line.me';
const PUSH_PATH = '/v2/bot/message/push';//プッシュ用
const CH_SECRET = process.env.SECRET || ''; //Channel Secretを指定
const CH_ACCESS_TOKEN = process.env.TOKEN || ''; //Channel Access Tokenを指定
const USERID = process.env.USERID || ''; //useridを指定
const SIGNATURE = crypto.createHmac('sha256', CH_SECRET);
const PORT = process.env.PORT || 3000;
http.createServer((req, res) => {
if(req.url !== '/' || req.method !== 'POST'){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('hello');
}
let body = '';
req.on('data', (chunk) => {
body += chunk;
});
req.on('end', () => {
if(body === ''){
console.log('bodyが空です。');
return;
}
let WebhookEventObject = JSON.parse(body).events[0];
console.log(WebhookEventObject);
//メッセージが送られて来た場合
if(WebhookEventObject.type === 'beacon'){
let SendMessageObject = {
type: 'text',
text: 'すべて熟知'
};
axios.request({
method: 'post',
baseURL: BASE_URL,
headers: {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': `Bearer ${CH_ACCESS_TOKEN}`
},
url: PUSH_PATH,
data: {to: USERID, messages: [SendMessageObject,SendMessageObject,SendMessageObject,SendMessageObject,SendMessageObject]},
}).then((res) => {
console.log(res.status);
})
.catch((error) => {
console.log(error);
});
}
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('success');
});
}).listen(PORT);
console.log(`Server running at ${PORT}`);
実行してみる。
$ SECRET=xxxx TOKEN=xxxxxxxx USERID=xxxxxxx node app.js
Botプログラムを実行している状態で、LINEアプリ(Beacon設定が有効)が入っているスマホをラズパイに近づけましょう。
・
・
・
こんな感じですべて熟知とBotが反応してくれました。
おわりに
#iotlt に来ている人とかは特にそうかもしれませんが、 Rasbperry Piなどはけっこう積みボード化しているものも多いのではないでしょうか?
過去の資産を有効活用しつつLINE Beaconを使えるのはかなりエコですね。
また、LINE Beaconに反応したときにRaspberry Pi側のプログラムでも何かフックすることはできると思うので、さらにアイディアが広がりそうです。
すごーい!たのしー!
ということでLINE BOT AWARDSにも応募して1000万を...!