今回はTwitterでStreamiingAPiで取得した内容をmilkcocoa経由でHubotを使ってSlackに流し込んでみます。
milkcocoaの準備
socket.io-client
socket.io-client@1.0.x を使います。最新ではダメです。
hubotディレクトリ内でnpm installしておきます。
$ ls
Procfile bin hubot-scripts.json package.json
README.md external-scripts.json node_modules scripts
$ npm i --save socket.io-client@1.0.x
スクリプト記述 超短いw
scriptsフォルダ内にgetTweet.jsを作成します。
robot.messageRoom(チャンネル名, 内容); となります。
それにしてもめちゃ短いコードになりますね笑
// Description:
// Messing around with the today API.
// Commands:
// none
var MilkCocoa = require('./lib/milkcocoa');
var milkcocoa = new MilkCocoa('https://{your-app-id}.mlkcca.com');
var ds = milkcocoa.dataStore('{your-app-datastore}');
module.exports = function(robot) {
ds.on('push',function(res,err){
robot.messageRoom('#channel_name', res);
});
};
この状態でhubotを再起動させましょう。(herokuの場合はデプロイ)
↓のフロント側コードの場合 slackにhogehogeと流れるはずです。
ソケット送信側 (フロント側)
一応送信側も書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>milkcocoa</title>
</head>
<body>
<script src="//cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script>
var milkcocoa = new MilkCocoa('https://{your-app-id}.mlkcca.com');
var ds = milkcocoa.dataStore('{your-app-datastore}');
ds.push({mes:'hogehoge'},function(res,err){
/*送信後処理*/
});
</script>
</body>
</html>
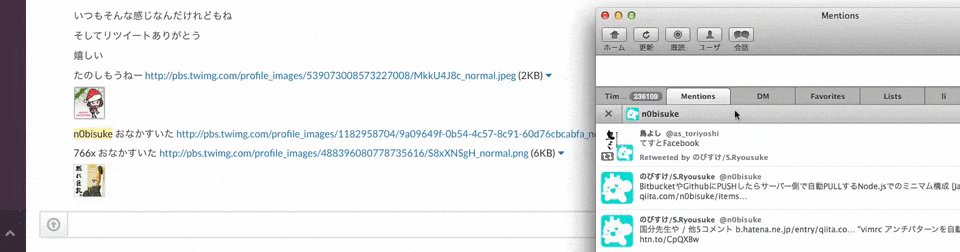
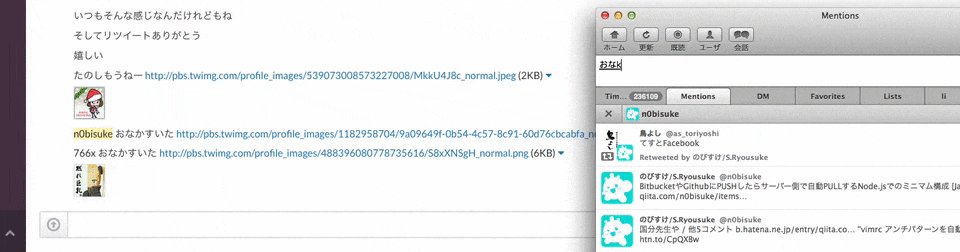
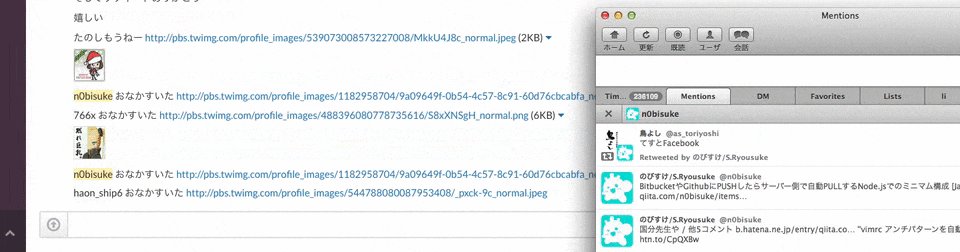
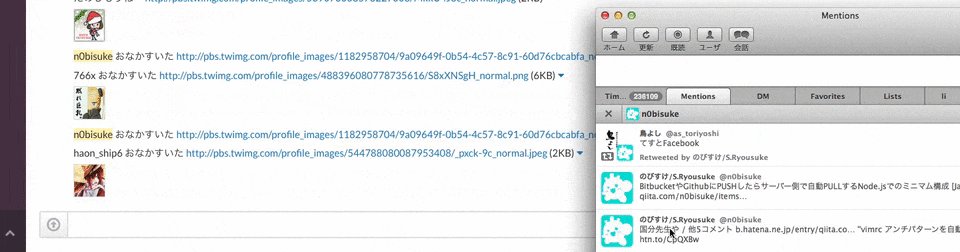
例: tweetをslackへ
StreamingAPI -> milkcocoa -> hubot -> slack という感じでリアルタイムに指定した単語のツイートをslackに流し込みます。(今回は"おなかすいた"を含むツイート)
まとめ
milkcocoaを使うことでhubotとの連携もすんなりと出来ますね。
Twitterと連携させると思った以上に便利そうです笑