はじめに
こんにちはLIGのエンジニアのびすけです。
Xmasに向けてキャンペーンサイトを構築中です。
#おねがいサンタ でツイートして下さい :)
当日は位置情報を扱う仕掛けを作っています。
その関係で、 GPSの精度について検証を行ったメモを残します。
実験
- 実施日: 2014/12/21(土) 12時〜18時頃
- 場所: 23区内
- 概要: geolocationで取得した位置情報を描画するサイトを各端末で開いてもらい、協力者に街を歩いてもらいました。accuracy の値に注目しています。
端末① iPhone5s ios 8.1.1
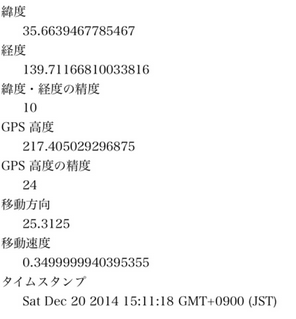
- 屋外①
誤差10m 屋外だとかなり精度いいです。
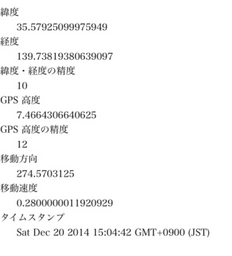
誤差2000m 屋内でも電波状況によってはけっこうな誤差が出ます。
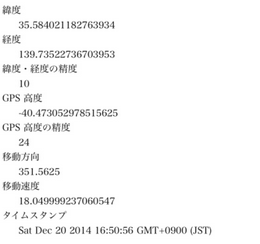
- 地下① (地下鉄)
誤差2000m 地下に入ると大分誤差が出ますね汗
- 地下② (地下鉄)
誤差7000m 更に地下かな これくらいになるとGPSとしては使えないかもですね。
端末② iPhone5 ios 8.1.2
- 屋外
誤差10m 屋外だとやはり精度は高い
- 屋内
誤差30m 屋内でも場所によっては精度高めです。
- 電車内(京浜東北線)
誤差10m 電車でも地下鉄じゃない限りはかなり精度高く取れるみたいですね。
移動速度は流石w
ソースコード
実際に使ったソースコードです。ここに milkcocoa で情報を送ったりするコードを追記して使いました。
GPSを取得しつづけるときは、watchPosition()を使うのが良いみたいですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>位置情報</title>
<script>
document.addEventListener("DOMContentLoaded", function() {
// オプション・パラメータをセッ
var position_options = {
enableHighAccuracy: true,
timeout: 60000,
maximumAge: 0
};
window.navigator.geolocation.watchPosition(monitor, null, position_options);
}, false);
// 位置情報取得完了時の処理
function monitor(event) {
// 緯度
var latitude = event.coords.latitude;
document.querySelector('#latitude').textContent = latitude;
// 経度
var longitude = event.coords.longitude;
document.querySelector('#longitude').textContent = longitude;
// 緯度・経度の精度
var accuracy = event.coords.accuracy;
document.querySelector('#accuracy').textContent = accuracy;
// GPS 高度
var altitude = event.coords.altitude;
document.querySelector('#altitude').textContent = altitude;
// GPS 高度の精度
var altitudeAccuracy = event.coords.altitudeAccuracy;
document.querySelector('#altitudeAccuracy').textContent = altitudeAccuracy;
// 移動方向
var heading = event.coords.heading;
document.querySelector('#heading').textContent = heading;
// 移動速度
var speed = event.coords.speed;
document.querySelector('#speed').textContent = speed;
// タイムスタンプ
var date = event.timestamp;
if( typeof(date) == "number" ){
date = new Date(date);
}
document.querySelector('#timestamp').textContent = date.toString();
}
</script>
</head>
<body>
<dl>
<h1>のだGPS</h1>
<dt>緯度</dt>
<dd id="latitude">-</dd>
<dt>経度</dt>
<dd id="longitude">-</dd>
<dt>緯度・経度の精度</dt>
<dd id="accuracy">-</dd>
<dt>GPS 高度</dt>
<dd id="altitude">-</dd>
<dt>GPS 高度の精度</dt>
<dd id="altitudeAccuracy">-</dd>
<dt>移動方向</dt>
<dd id="heading">-</dd>
<dt>移動速度</dt>
<dd id="speed">-</dd>
<dt>タイムスタンプ</dt>
<dd id="timestamp">-</dd>
</dl>
</body>
</html>
まとめ
全体的に見ると屋外の精度は高いですね。
地下に入ると一気に精度が落ちるので実際に使うときは注意が必要そうです。