はじめに
この資料はスクーのはじめてのiOSアプリ開発② - 基本操作を覚えようの第4回 (はじめてのiOSアプリ開発 - Twitterのタイムラインのベースを作ろう(ライフサイクルイベント))でやった内容の写経です。
授業を見てない人でもなるべく分かるように書いていきます。
前提
数回の授業を通してTwitterなアプリケーションを作っていきます。
前回までの授業で、UIを作るためのツールであるStoryboardの使い方の基本を学んでいます。
今回やること
Twitterのタイムラインを表示させるベースを作ります。
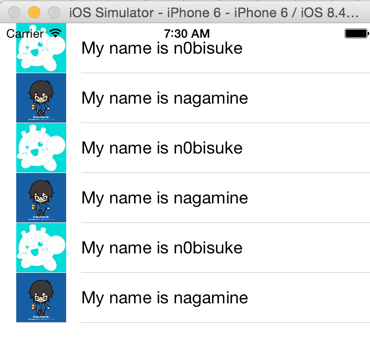
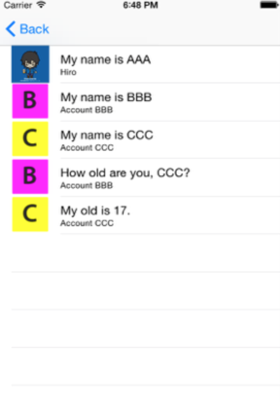
こんなやつです。
- UITableViewを利用してツイートを表示
- ユーザーごとにアイコンを表示
- ツイート内容は名前と発言
1. 準備
それでは作っていきましょう。
いつもどおり、プロジェクトを立ち上げます。 Create a new Xcode projectで新規プロジェクトを作成します。
次にSingle View Applicationを選択します。
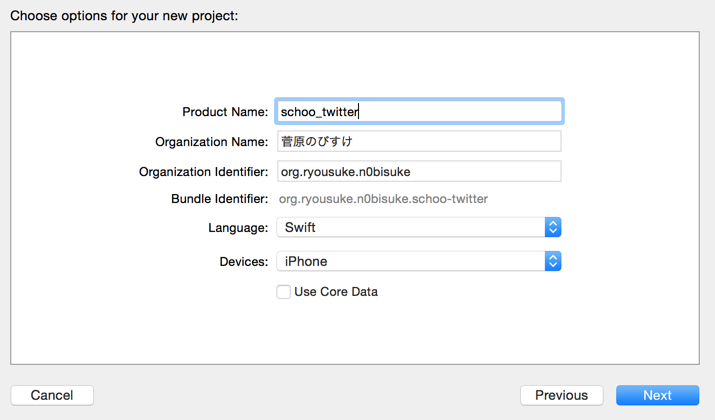
Product Nameに名前をいれてNextを押し、プロジェクトファイルの保存場所を決めて、Createをします。 Product Nameは任意の名前ですが、schoo_twitterとしました。
今回は使わ無いのでUse Core Dataのチェックは外しましょう。
2. Storyboardでタイムライン部分を作る
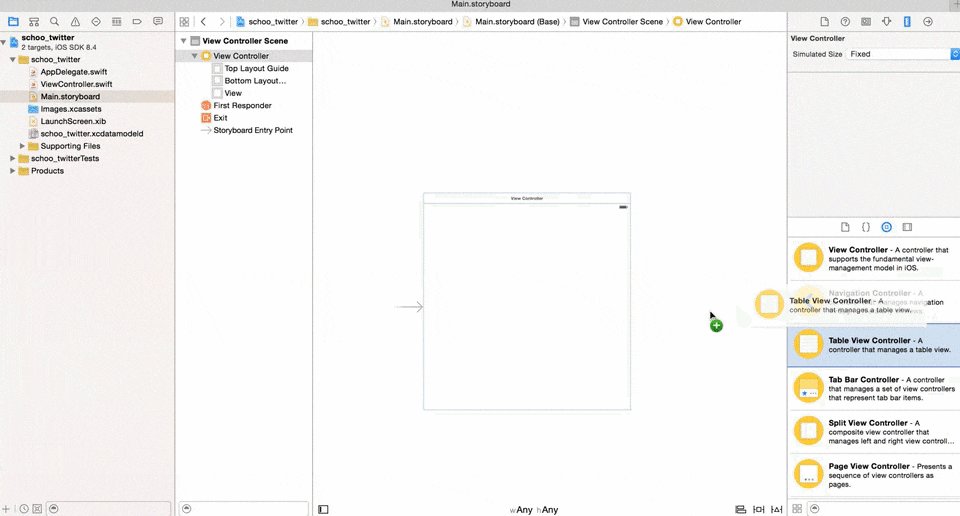
左側のナビゲーションエリアでMain.storyboardを選択します。するとStoryboardが表示されます。
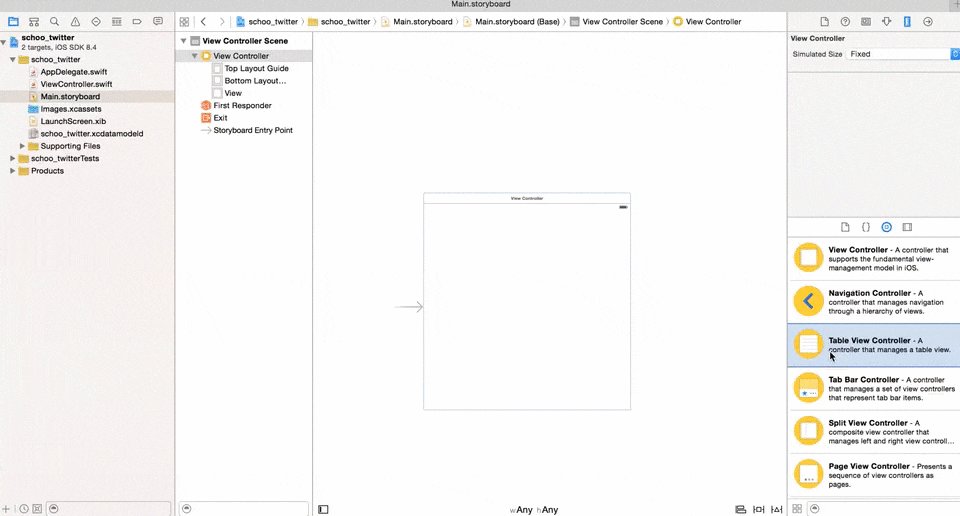
Table View Controllerの追加
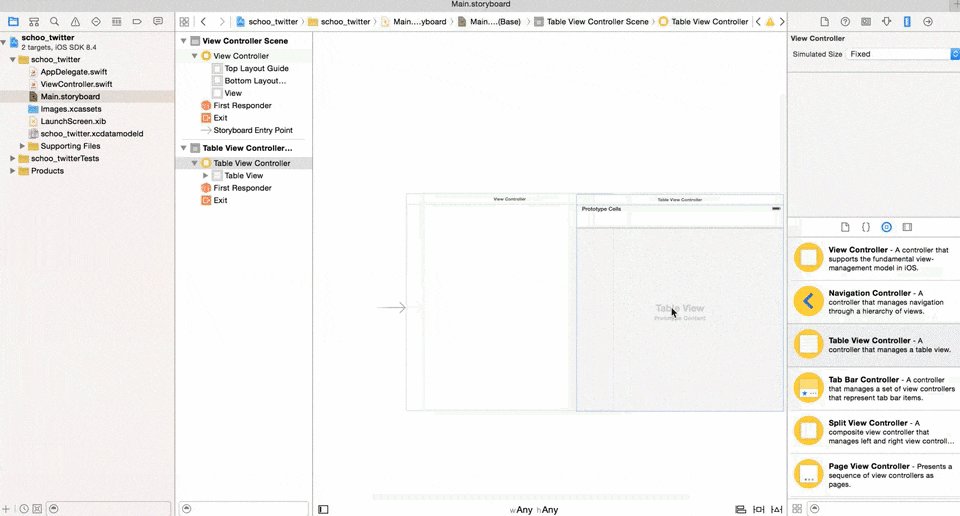
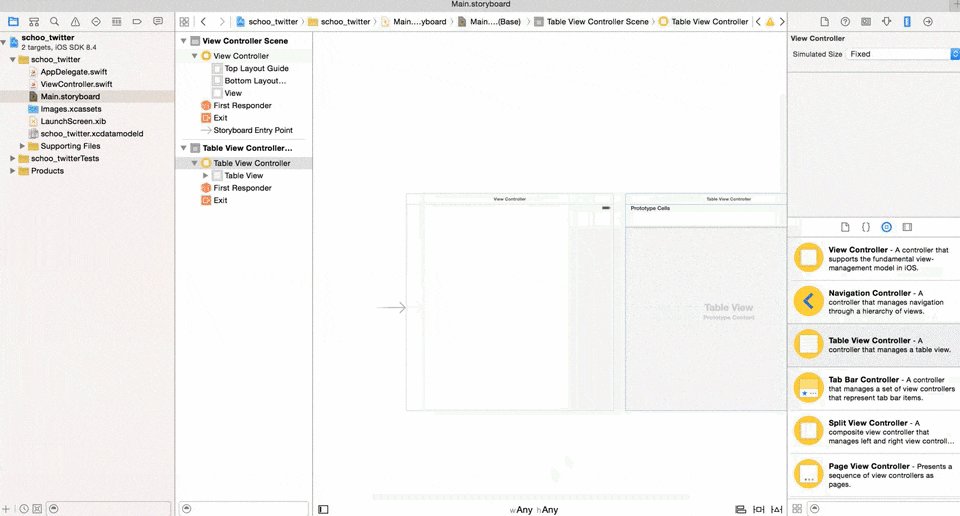
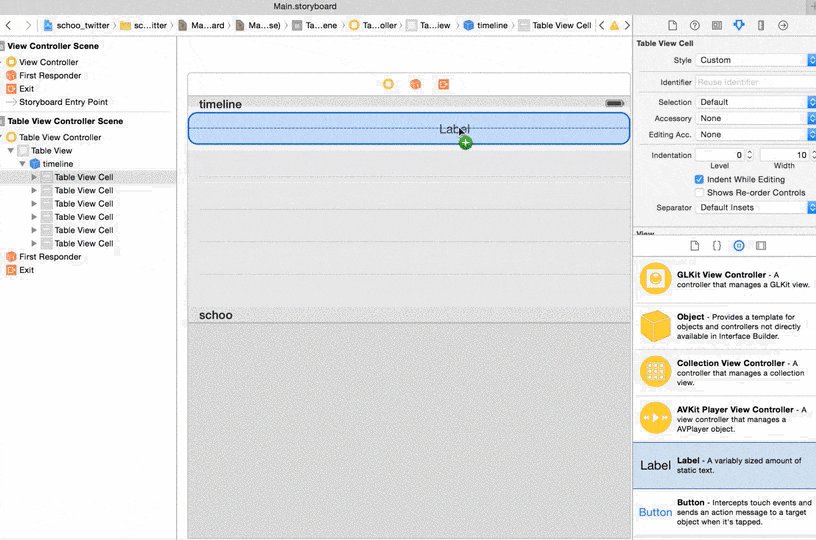
ここで右下のユーティリティエリアからTable View Controllerをドラッグアンドドロップで追加しましょう。
補足: Xcodeの画面の名前(ナビゲーションエリア、ユーティリティエリア)については前の授業でやりました。左のファイルがあるところ、右下のUIパーツがあるところ、とかで覚えてても問題無いと思います。
リスト表示を作ってみる
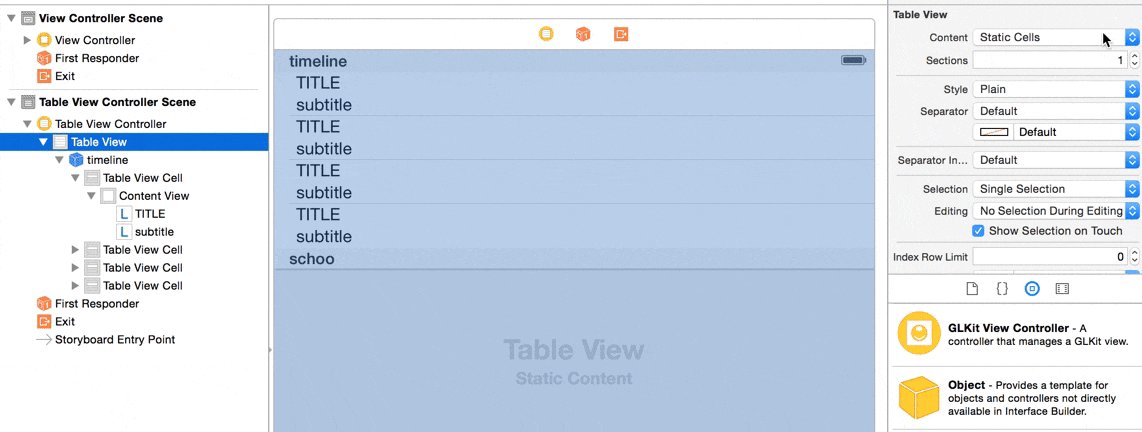
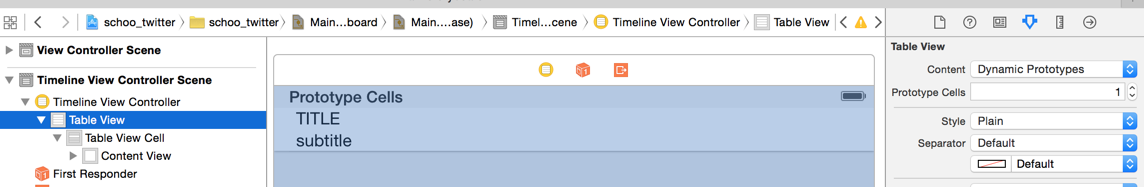
Storyboardの左側にはドキュメントアウトラインというものが表示されます。
UIパーツの階層構造を確認するためのものですが、ここで先ほどTable View Controllerを追加しましたが、ドキュメントアウトラインにはTable View Controller Sceneという表示が追加されているはずです。 その中のTable View Controllerの更に内部のTable Viewを選択します。
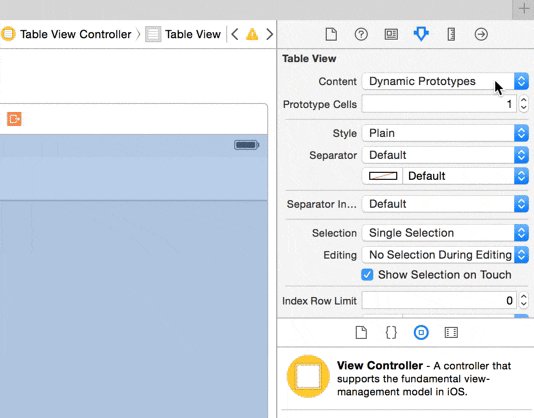
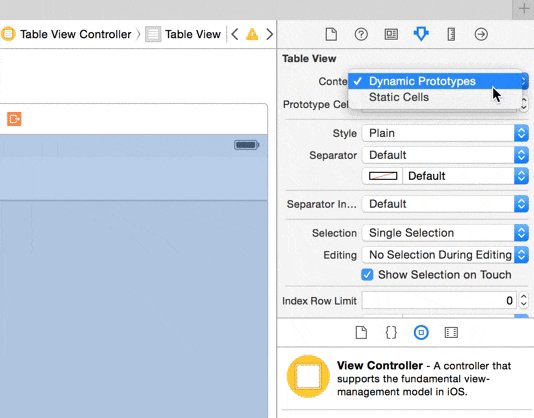
この状態で右上(インスペクタエリア)のこのマーク を選択すると、
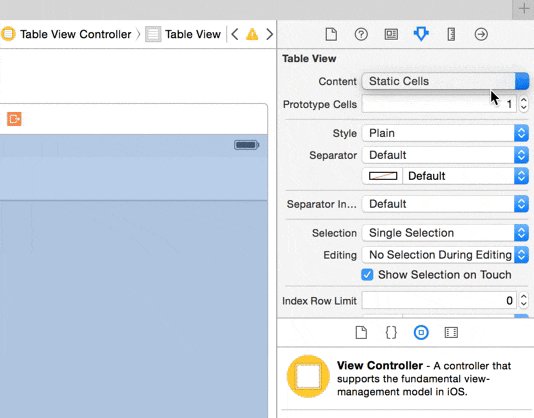
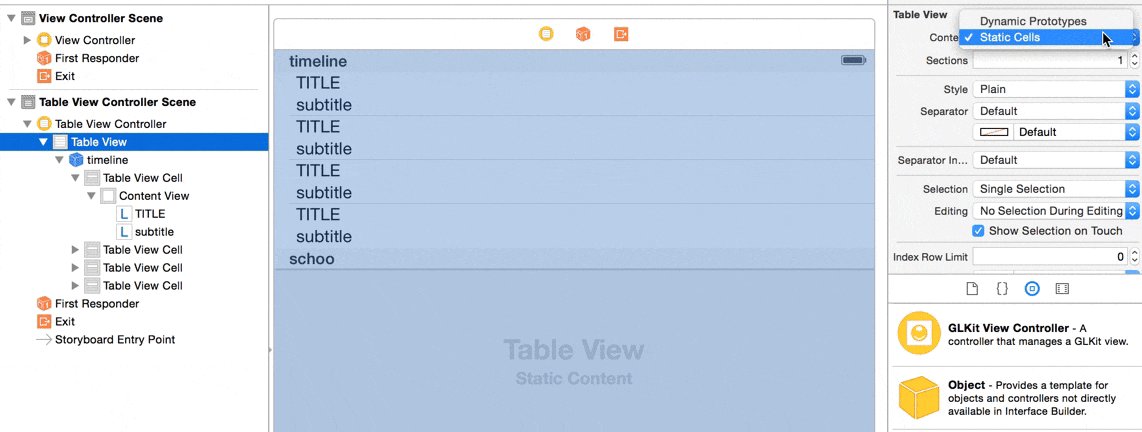
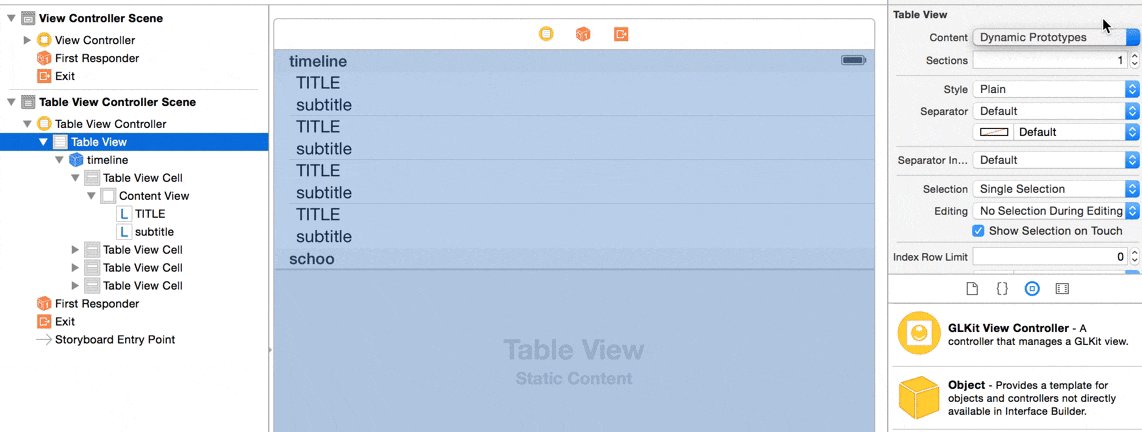
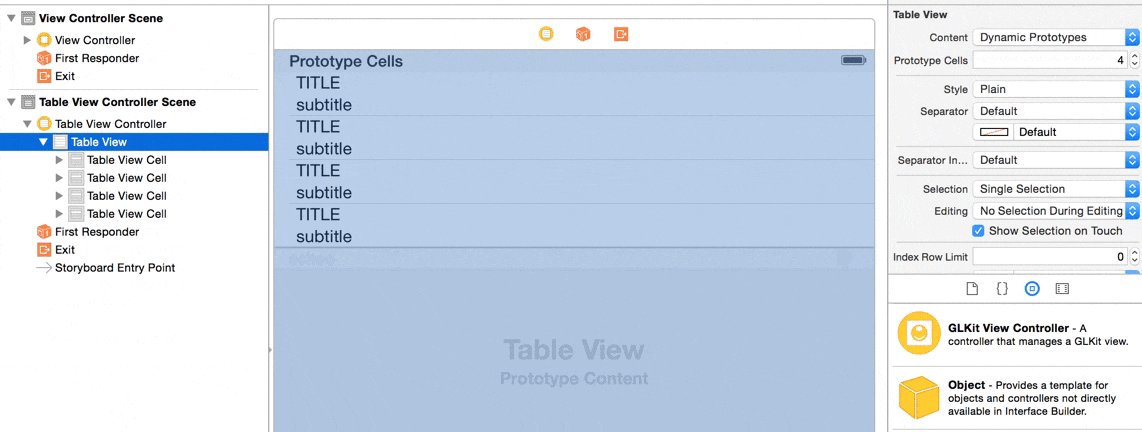
を選択すると、Contentという項目のプルダウンメニューがDynamic Prototypesになっていることが分かると思います。これをStatic Cellsに変更しましょう。
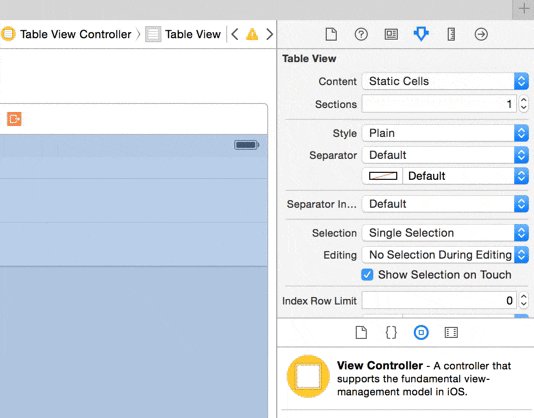
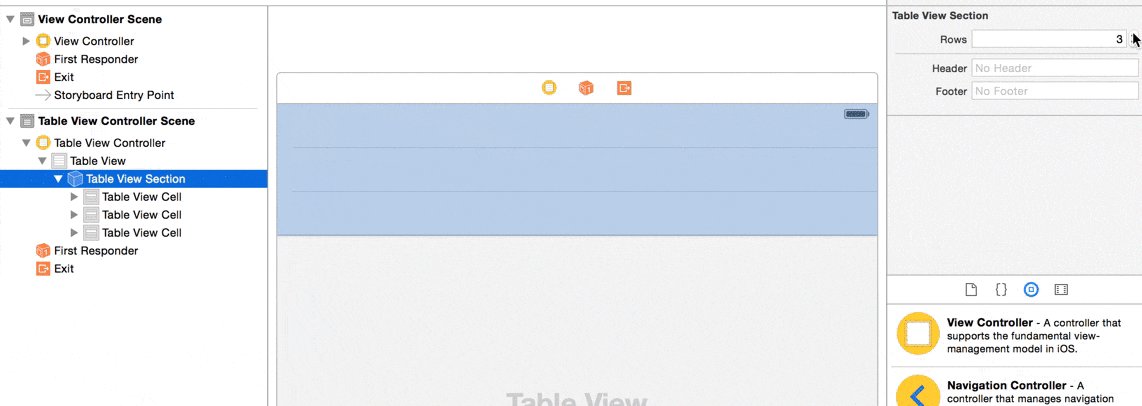
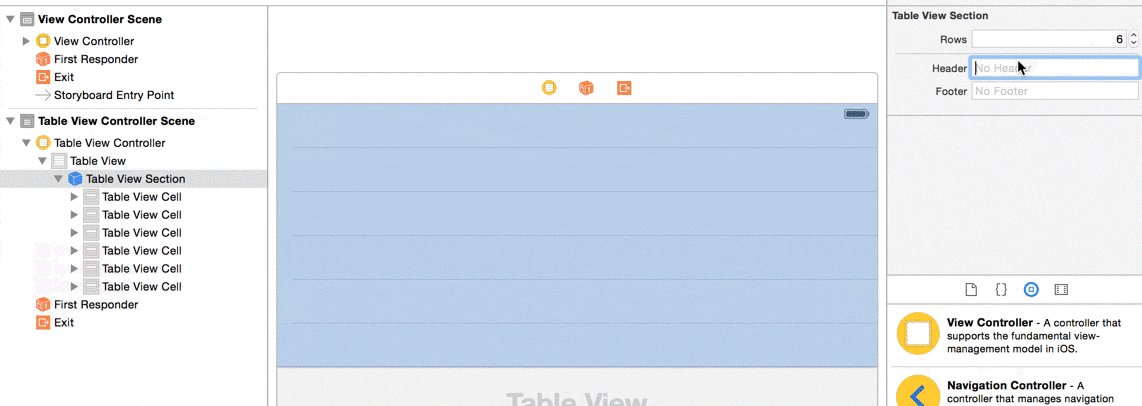
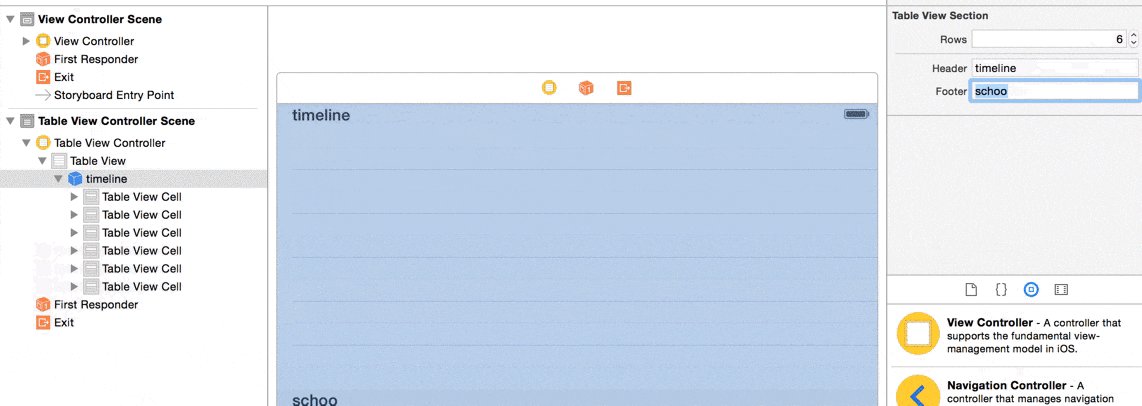
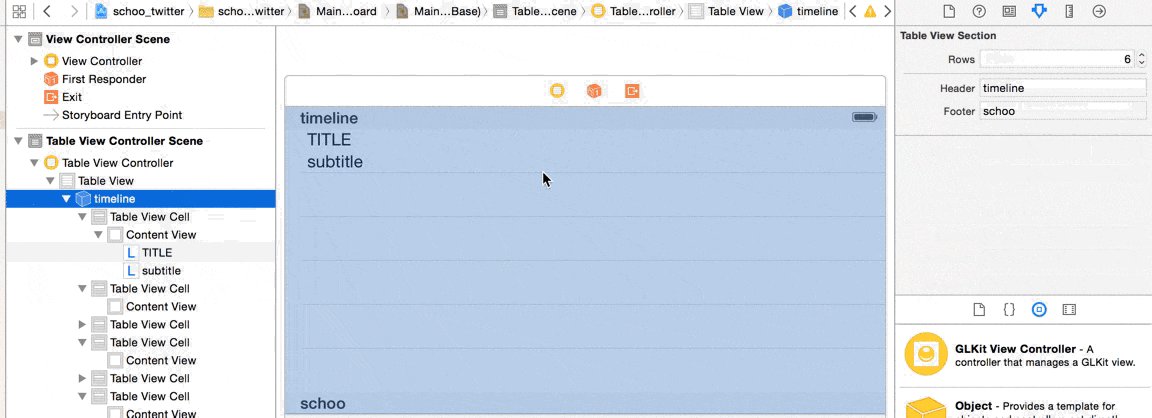
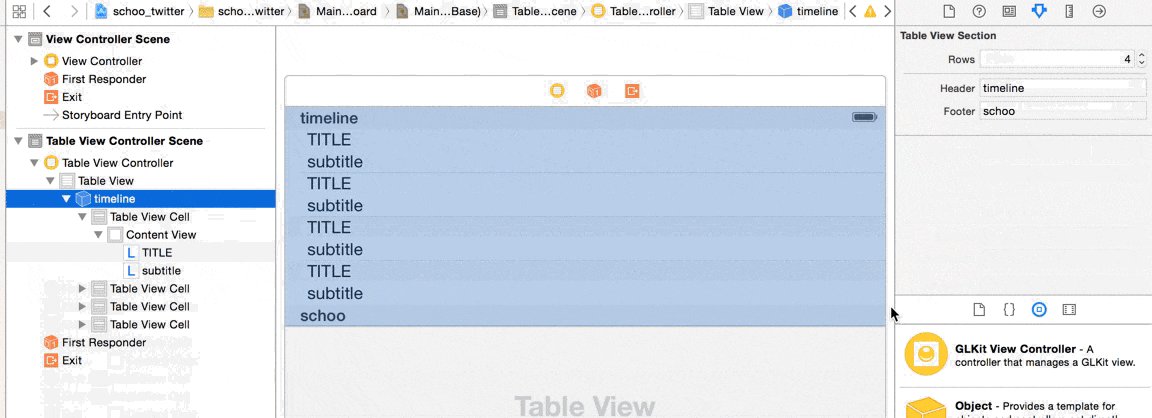
ドキュメントアウトライン(左側メニュー)でTable Viewの下の階層にTable View Sectionという表示が追加されているはずです。Table View Sectionを選択してするとユーティリティエリア側(画面右上)にはRowsやHeader、Footerという項目が表示されます。
- Rows: Rowsの値を変えると表示されるセルの行数が変動します。
- Header: セルの上部にヘッダーテキストを設定できます。
- Footer: セルの下部にフッターテキストを設定できます。
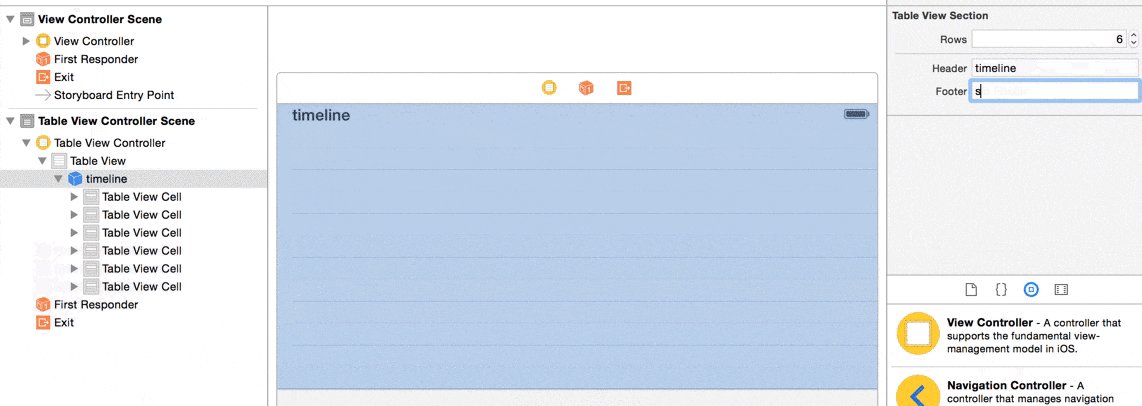
ちなみにここでHeaderの値を変えるとドキュメントアウトライン側の表記も変わります。(Headerをtimellineって書いたらドキュメントアウトライン側もtimelineに)

ラベルを追加してみよう
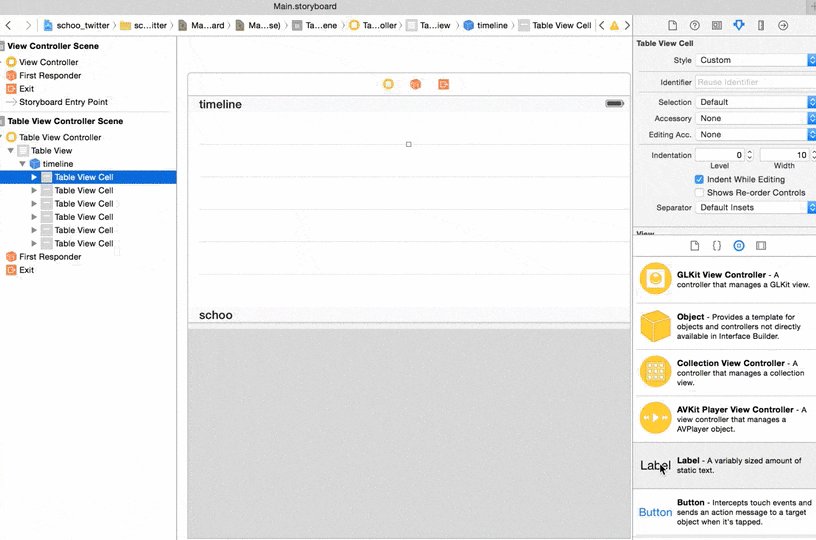
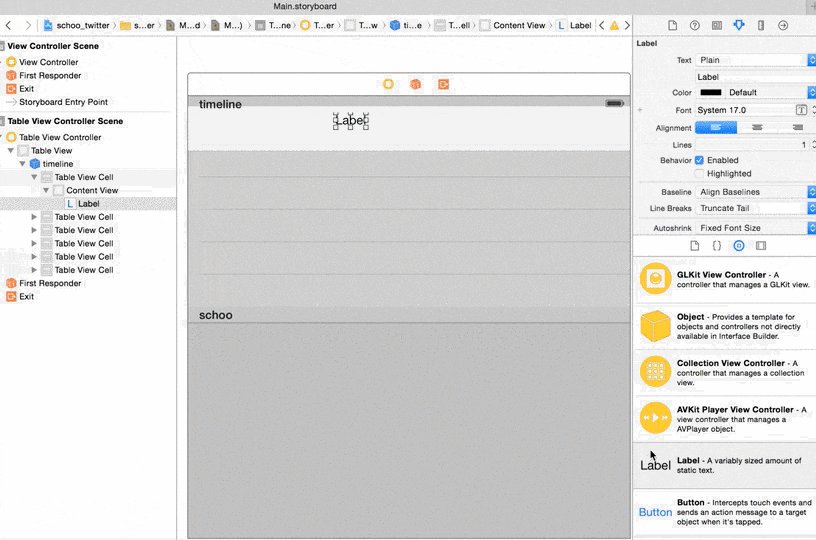
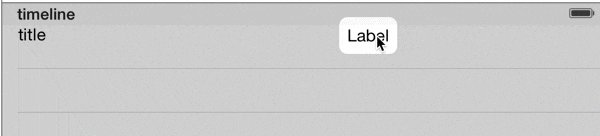
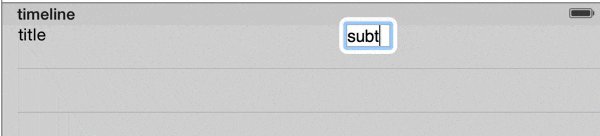
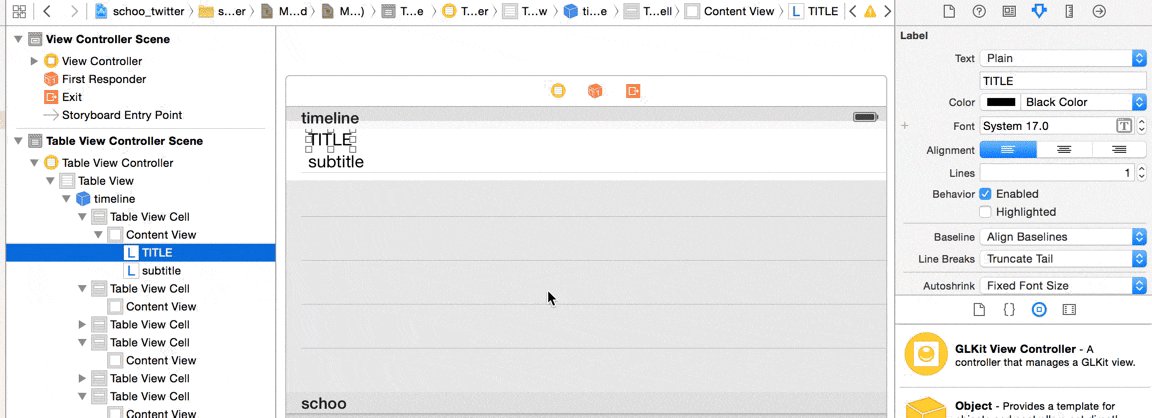
1行目のセルにラベルを二つ追加しましょう。右下からドラッグアンドドロップです。
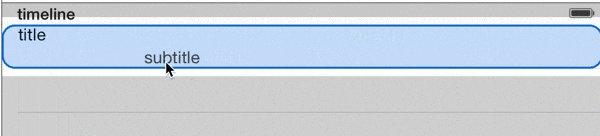
labelのテキストをダブルクリックで変更して、場所を調整します。

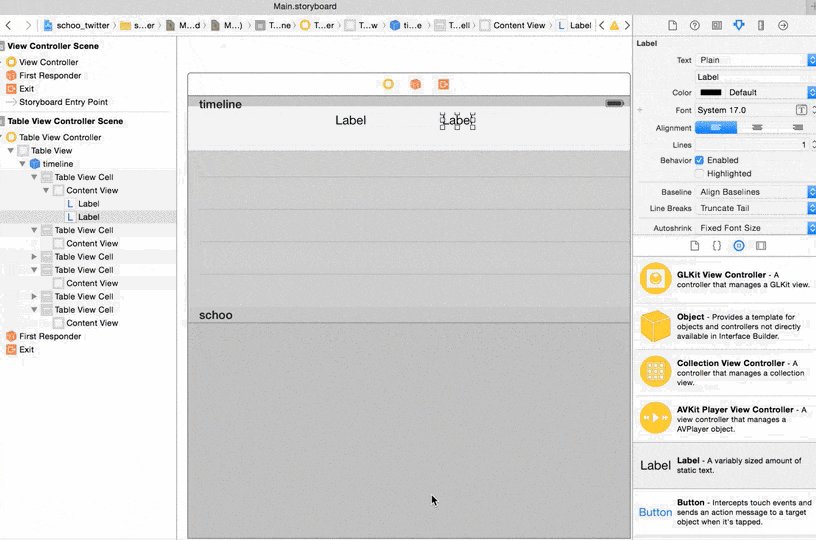
ラベル付きのリストを増やしてみる
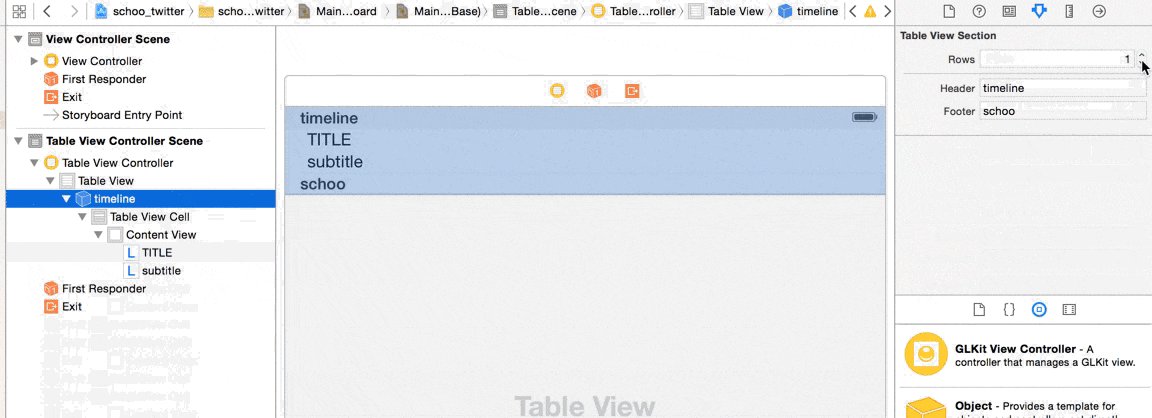
ドキュメントアウトラインで先ほど変えたtimelineというパーツを選択し、 右上のインスペクタエリアでRowsを1まで減らした後に、増やしてみましょう。 1行目のセルには先ほどのラベル情報が入っていて、それがコピーされて2行目以降が追加されます。

シュミレーターで確認
起動時のビューを切り替えます。 View Controllerに向いてる矢印をここまでで作っていたTable View Controller側に移動させます。ドラッグアンドドロップで大丈夫です。

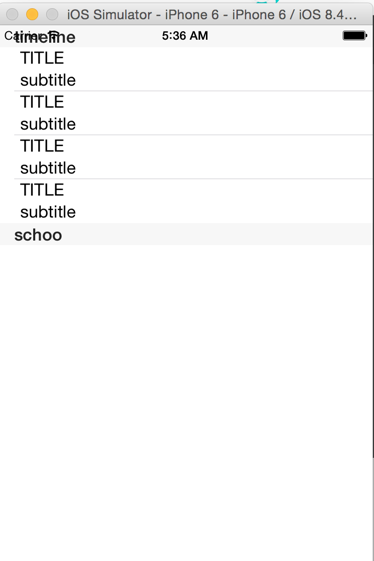
ここまできたら、一度シュミレーターで確認します。
左上の三角ボタンをクリックします。 シュミレーターがちゃんと選択されているか確認しましょう。
この画像の場合はiPhone6のシュミレーターになります。
無事に起動するとこんな感じです。少し文字が重なっているけど気にし無い笑
ちゃんとリストが表示されましたね!
3. プログラムでリストを動的に書き換えてみよう
ここまでで、静的なリストを作りました。 次はプログラムで中身を変更する動的なリストを作ってみます。
ツイッター風なものに近づけます。
途中からプロジェクト名がschoo_twitter2になっている画像もありますが気にしないでください。笑
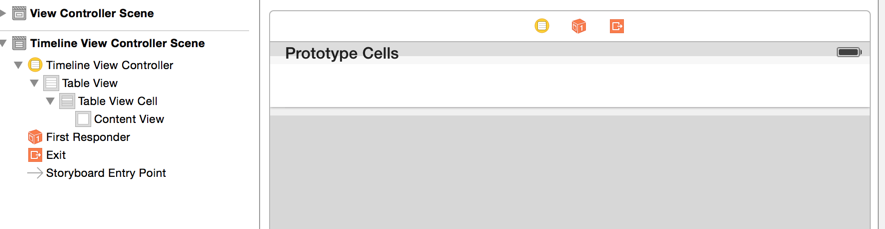
Table Viewを初期状態にしておきます。
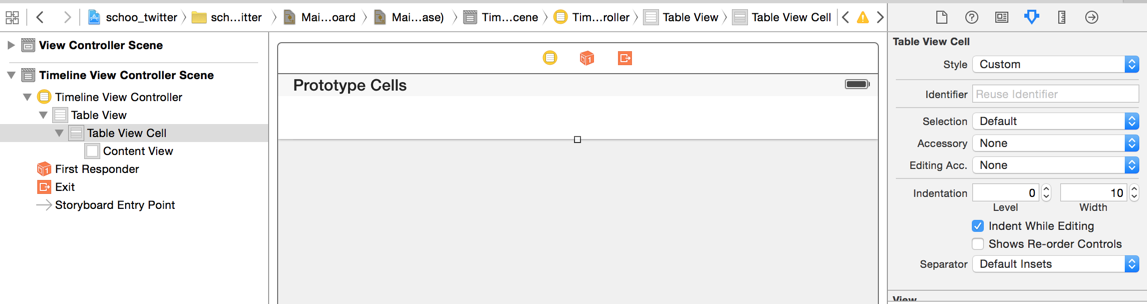
Table View CellのIdentifier設定
ドキュメントアウトラインのTable View Cellを選択した状態にすると、右上(インスペクタエリア)でIdentifierという項目が設定できます。
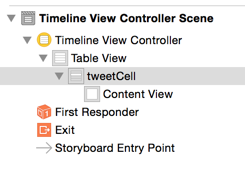
ドキュメントアウトライン側の Table View Cellの名前がtweetCellに変わっていることを確認して下さい。

画像を準備
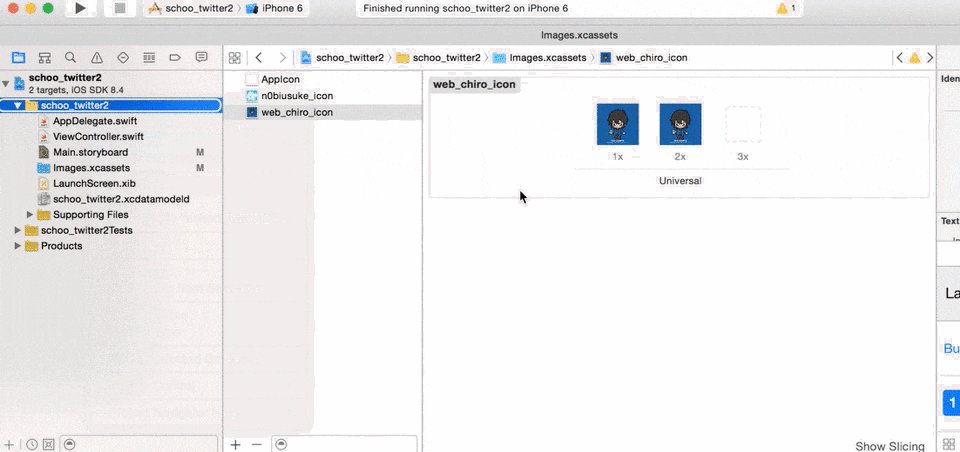
冒頭で見せた、この画面のように、アイコンを表示させたいので画像を用意します。

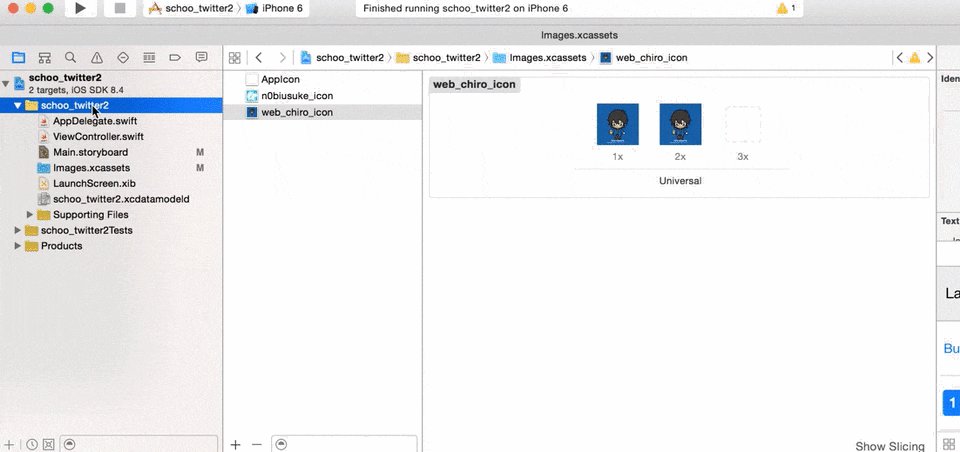
二つの画像を用意しました。
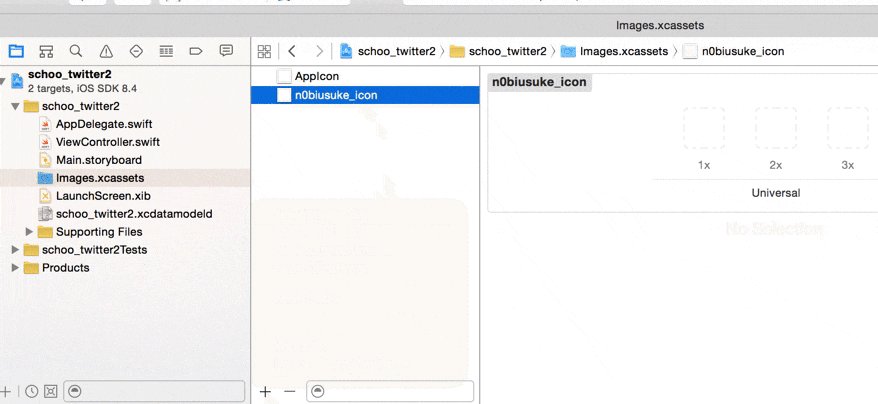
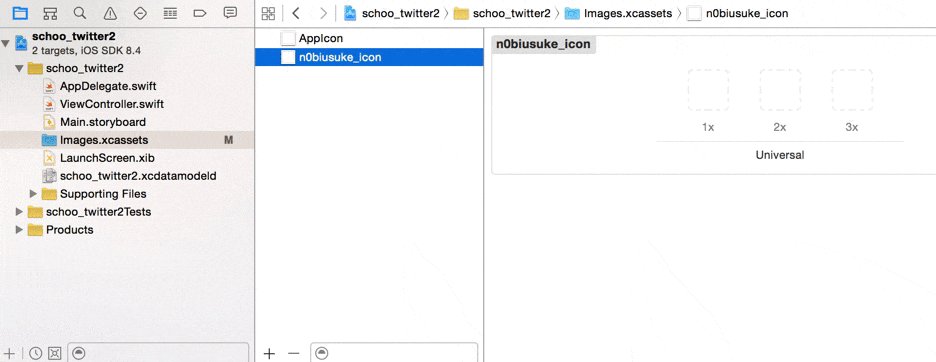
images.xcassetsに画像を追加します。 画像を使うときはここに入れてあげるとプログラム中から呼び出せます。
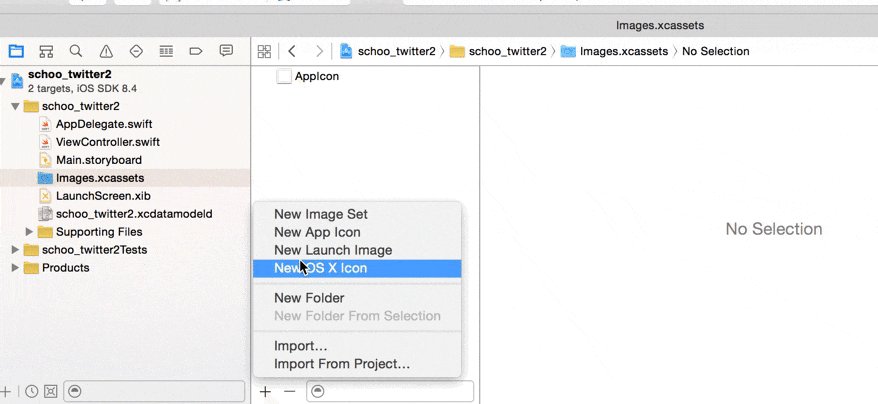
AppIconと表示されているエリアの下の+ボタンを押し、New Image Setを選択しましょう。 Imageという項目が追加されますがリネームします。今回はn0bisuke_iconとしました。
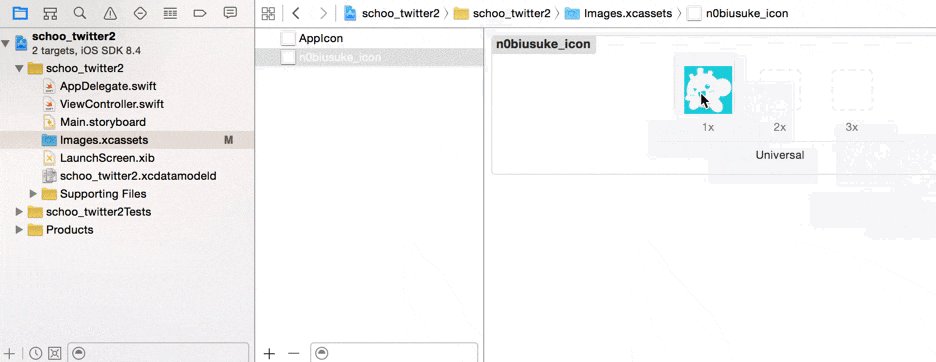
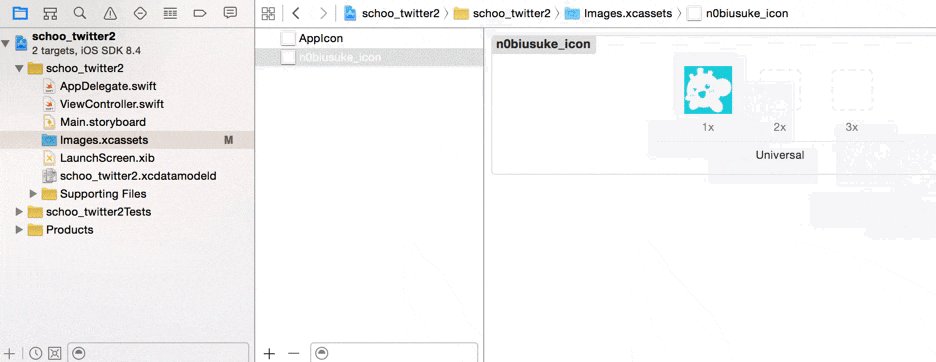
画像をドラッグアンドドロップします。
もう一つの画像も同様に追加します。
Table View側のswiftファイルを追加
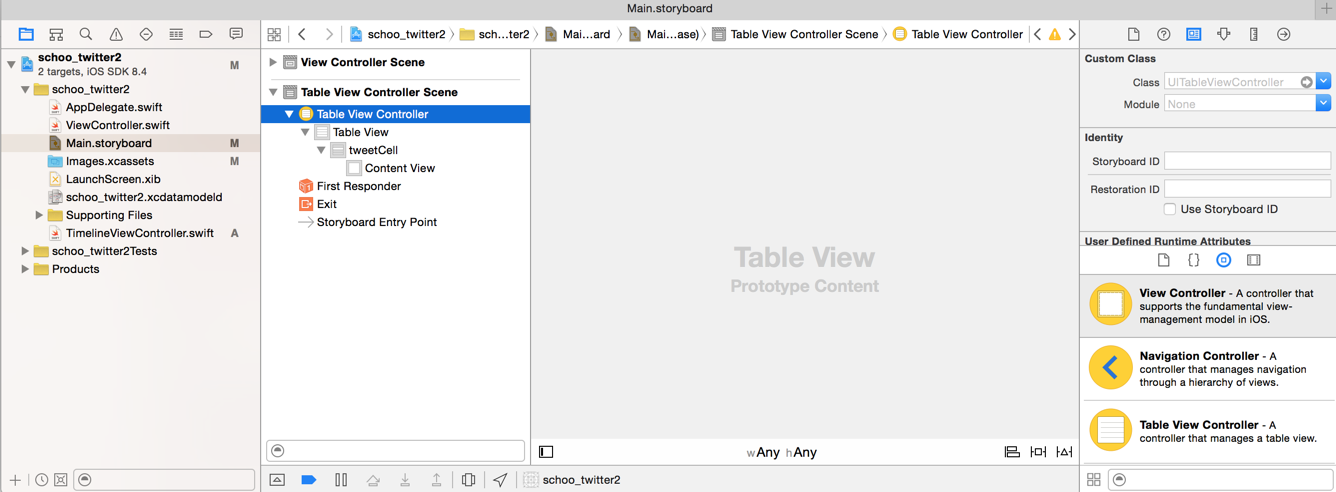
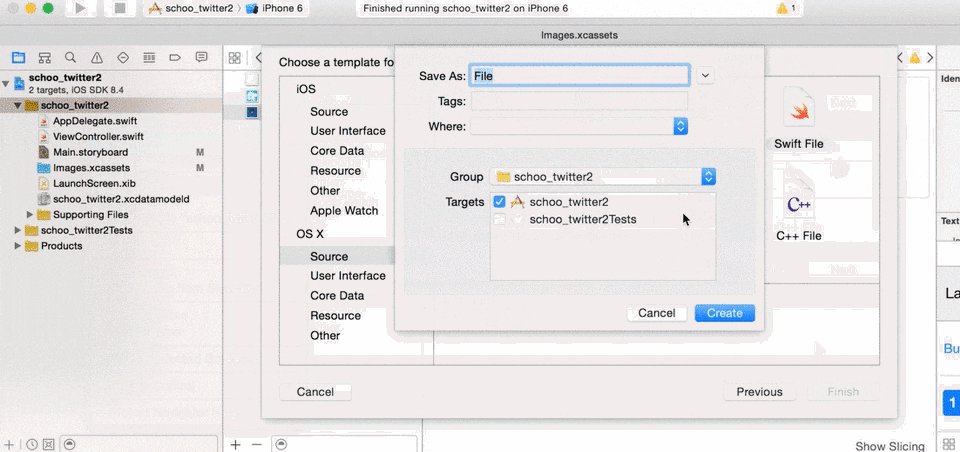
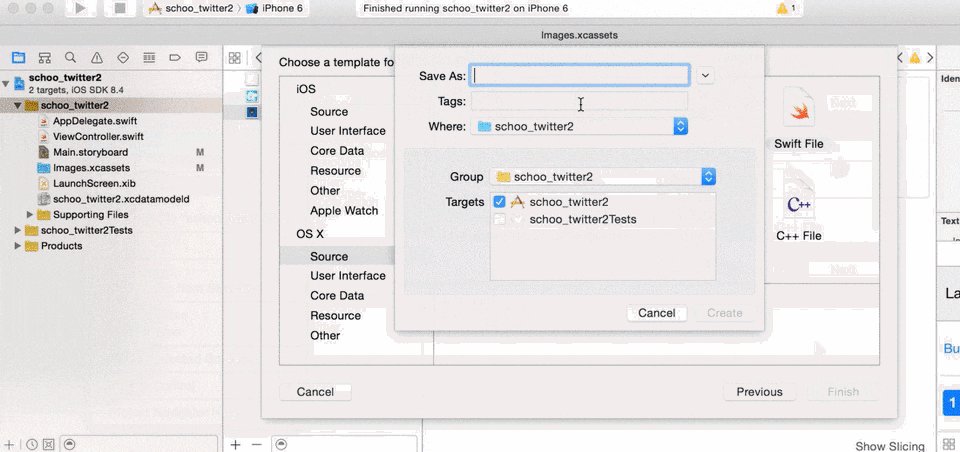
ナビゲーションでプロジェクト名フォルダ部分で右クリックをすると出てくるメニューでNew File...を選択しましょう。ファイルを追加出来るのでSwiftを選択してNextで次へ進めます。

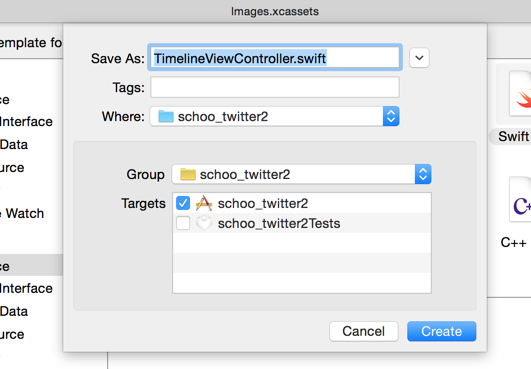
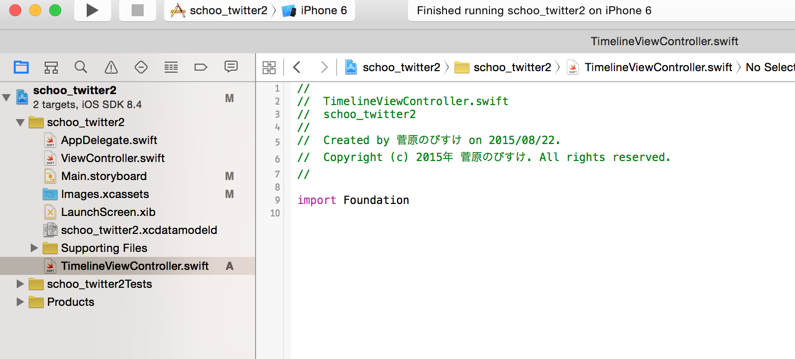
名前はTimelineViewController.swiftにします。

こんな感じでTimelineViewController.swiftが追加されます。

プログラムを記述(コピペ)
TimelineViewController.swiftに以下のコードをコピペで上書きします。
import UIKit
class TimelineViewController: UITableViewController, UITableViewDelegate, UITableViewDataSource {
let cellIdentifier = "tweetCell"
var tweets:[Dictionary<String, AnyObject>]?
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
// self.navigationItem.rightBarButtonItem = self.editButtonItem()
tweets = [
["name": "n0bisuke", "description": "My name is n0bisuke", "icon":"n0bisuke_icon"],
["name": "nagamine", "description": "My name is nagamine", "icon":"web_chiro_icon"],
["name": "n0bisuke", "description": "My name is n0bisuke", "icon":"n0bisuke_icon"],
["name": "nagamine", "description": "My name is nagamine", "icon":"web_chiro_icon"],
["name": "n0bisuke", "description": "My name is n0bisuke", "icon":"n0bisuke_icon"],
["name": "nagamine", "description": "My name is nagamine", "icon":"web_chiro_icon"]
]
// var tweetCell = UITableViewCell(style: .Subtitle, reuseIdentifier: cellIdentifier)
// tableView.registerClass(tweetCell.dynamicType, forCellReuseIdentifier: cellIdentifier)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Table view data source
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// #warning Potentially incomplete method implementation.
// Return the number of sections.
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete method implementation.
// Return the number of rows in the section.
if let tweetsList = tweets {
return tweetsList.count
}
return 0
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
var aCell = tableView.dequeueReusableCellWithIdentifier(cellIdentifier, forIndexPath: indexPath) as? UITableViewCell
// Configure the cell...
if aCell == nil {
aCell = UITableViewCell(style: .Subtitle, reuseIdentifier: cellIdentifier)
}
var cell = aCell!
cell.imageView?.image = UIImage(named: (tweets![indexPath.row]["icon"] as? String)!)
cell.textLabel?.text = tweets![indexPath.row]["description"] as? String
cell.detailTextLabel?.text = tweets![indexPath.row]["name"] as? String
return cell
}
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
self.performSegueWithIdentifier("showTweetDetailViewController", sender: nil)
}
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 50.0
}
}
let cellIdentifier = "tweetCell"の部分と
tweets = []内のiconの値の部分はここまでで指定してきたIdentifierとImage Setの名前です。
細かいプログラム解説は省略
Storyboardとswiftファイルの紐付け
今作成したTimelineViewController.swiftはまだStoryboard側とは紐付いてません。
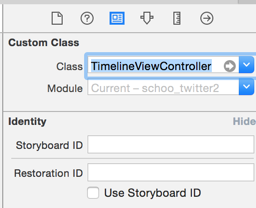
ドキュメントアウトラインでTable View Controllerを選択し、インスペクタエリアで隣の アイコンを選択します。
アイコンを選択します。
Classの部分にTimelineViewControllerと入力してエンターで確定させましょう。これで追加したSwiftファイルとTable View Controllerが紐付きました。
完成!シュミレーターを起動してみる
ここまでの手順で問題無ければ、シュミレーターを実行すると以下のようなテーブルビューが表示されます。
お疲れ様でした。
まとめ
以下を行いました。
- Storyboardの使い方としてTable Viewについて
- Table ViewのStatic(静的)設置の仕方
- Table ViewにプログラムからDynamic(動的)設置の仕方