ESLint v3.9.0 has been released: https://t.co/fOQMGuhZJj
— ESLint (@geteslint) 2016年10月28日
ESLint 3.9.0 がリリースされました。
いくつかの機能追加・バグ修正が行われています。
今回、1つのルールが非推奨になりました。
1年後くらいに削除される予定になっていますので、ご注意ください。
質問やバグ報告等ありましたら、お気軽にこちらまでお寄せください。
 本体への機能追加
本体への機能追加
#6974: 構文解析器プラグインがparserServicesオブジェクトを公開できるようになった
Undocumented. (なんでだろう...)
構文解析器プラグインは、検証ルールが構文解析器の高度な機能を利用するためのブリッジを定義できるようになりました。
例えば、TypeScript 構文解析器プラグインはこれを利用して型に関する検証器を提供します。
 新しいルール
新しいルール
#7309: no-useless-return
![]() 自動修正をサポートしています。
自動修正をサポートしています。
安全に削除できる (冗長な) return 文を禁止するルールです。
/*eslint no-useless-return: error */
//✔ GOOD
function foo1() {
if (a) {
return
}
doSomething();
}
function foo2() {
return "bar"
}
//✘ BAD
function foo1() {
if (a) {
doSomething();
return
}
}
function foo2() {
if (a) {
doSomething();
}
return
}
function foo3() {
return
}
 オプションが追加されたルール
オプションが追加されたルール
#3229: max-len
正規表現が書かれている行を無視するオプションが追加されました。
/*eslint max-len: [error, 10, {ignoreRegExpLiterals: true}] */
//✔ GOOD
let a = /this is a long regular expression/
//✘ BAD
let b = "this is a long string literal"
#5946: indent
関数呼び出しの引数リストに関するインデントを、最初の引数の位置に揃えられるようになりました。
/*eslint indent: [error, 4, {CallExpression: {parameters: "first"}}] */
//✔ GOOD
doSomething(foo,
bar,
baz)
//✘ BAD
doSomething(foo,
bar,
baz)
#7391: func-name-matching
関数式の名前が代入先の変数・プロパティの名前と一致させないためのオプションが追加されました。
より説明的な名前にすべし、という意図のようです。
/*eslint func-name-matching: [error, never] */
//✔ GOOD
let foo = function details() {
}
//✘ BAD
let foo = function foo() {
}
 新たに
新たに eslint --fix をサポートしたルール
#5959: newline-after-var
変数宣言の後の空行を自動修正できるようになりました。
let foo = 1
doSomething(foo)
// ↓
let foo = 1
doSomething(foo)
#7074: brace-style
開き括弧やif-else等のキーワードの位置を自動修正できるようになりました。
if (a) {
doSomething()
}
else {
doSomethingElse()
}
// ↓
if (a) {
doSomething()
} else {
doSomethingElse()
}
#7240: arrow-body-style
アロー関数のブロックの有無を自動修正できるようになりました。
let foo = (a, b) => {
return a + b
}
// ↓
let foo = (a, b) => a + b
 非推奨になったルール
非推奨になったルール
#7226: prefer-reflect
Refrectクラスのメソッドで代用できる言語機能を使うと警告するルールでした。
例えば、delete obj.fooと書くと、Reflect.deletePropertyを使えと言われます。
しかしながら、言語機能とReflectクラスのメソッドでは微妙に挙動が異なる場合が多く、このルールは適切ではないと判断されました。
この警告が必要な場合はカスタムルール or プラグインを作成してください。
 新しいフォーマッター
新しいフォーマッター
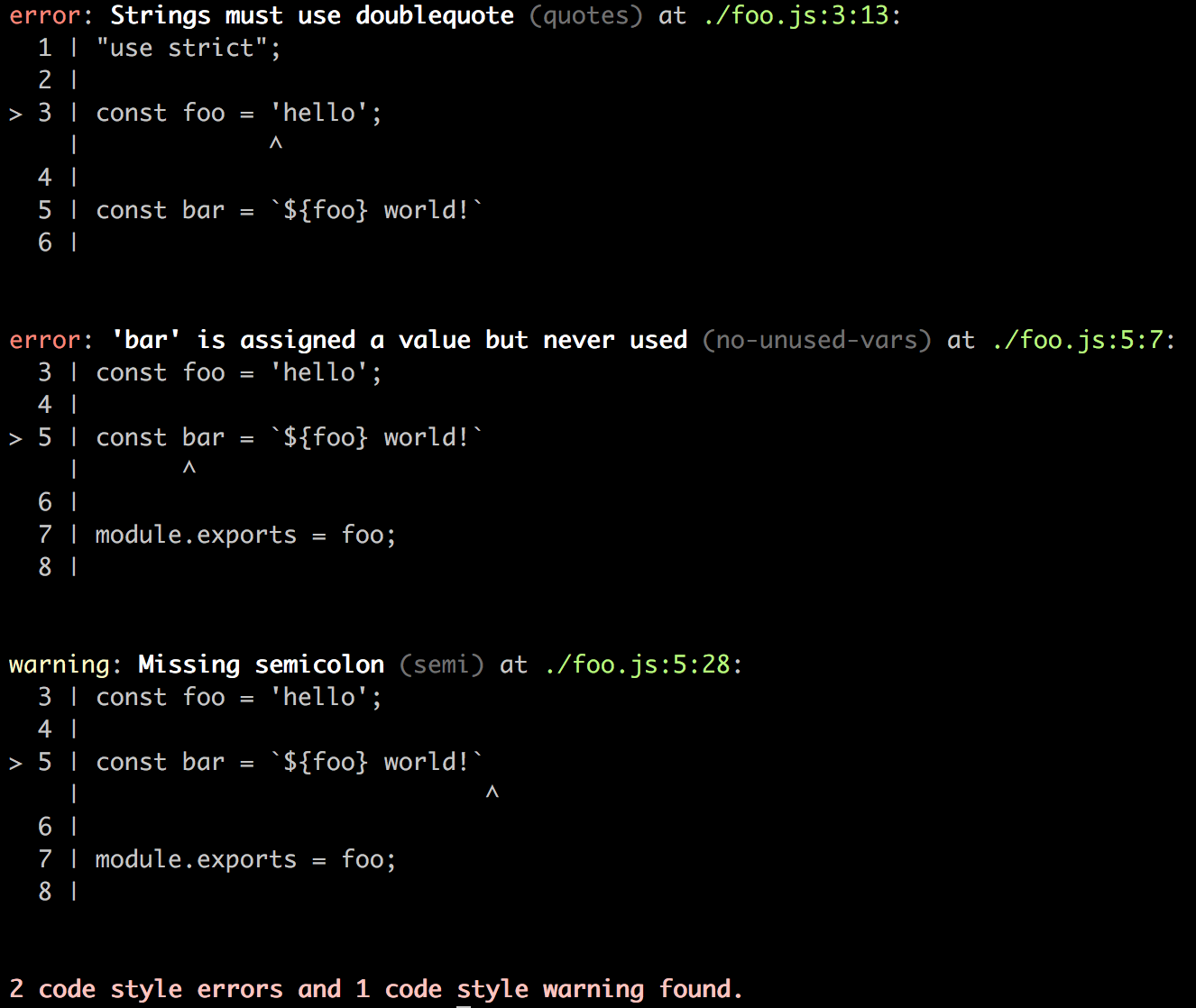
#5860: codeframe
警告周辺のソースコードを表示してくれるフォーマッターです。JSCSから輸入されました。
一覧性は低下しますが、解りやすいですね。