はじめに
最近、ブラウザー上でGroongaを試せるようになりました。
(Groongaとは、国産の参照ロックフリーな全文検索エンジンです)
Groonga - カラムストア機能付き全文検索エンジン
http://groonga.org/ja/
ブラウザー上でGroongaを試せるWebアプリケーションを作ったよー http://t.co/LGBkXQ57fd だれか、デザインを、頼む。。。 ソース: https://t.co/rmcFaZoXW1
— す (@ktou) 2014, 6月 7
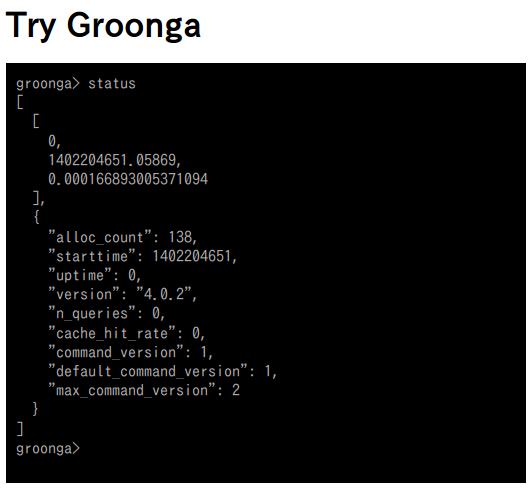
Try Groonga
http://try-groonga.herokuapp.com/
ソースコード
https://github.com/groonga/heroku-try-groonga
Heroku上で動いているようなので、GroongaをHerokuで動かせるんですね。
ユーザーインターフェイスにはJQueryTerminalを使っているようです。
JQuery Terminal Emulator Plugin
http://terminal.jcubic.pl/
実際にやってみる
早速、Groongaのチュートリアルを見ながら試してみることにします。
Webページを開いた時点で対話モードに入っていて、データベースは作成済みなので、
「4.1.4. 主なコマンド」あたりから実行してみます。
まずはstatusコマンドを実行してみます。
JSON形式で、バージョン番号などが表示されました。
最初の配列がHEADERで、次のオブジェクトがBODYですね。
-
HEADER
[ 0, 1402204651.05869, 0.000166893005371094 ], -
BODY
{ "alloc_count": 138, "starttime": 1402204651, "uptime": 0, "version": "4.0.2", "n_queries": 0, "cache_hit_rate": 0, "command_version": 1, "default_command_version": 1, "max_command_version": 2 }
出力形式の詳細はドキュメントに書いてあります。
次に、table_listコマンドを実行してみます。
画面が見切れてしまいましたが、PageUp/PageDownキーでスクロールできます。
※2014/07/20追記: ユーザーさんのpull requestにより、マウスホイールでのスクロールがサポートされました!
おわりに
こんな感じで、気軽にチュートリアルなどを試すことができます。
私は普段、Ruby経由(Rroonga)やSQL経由(Mroonga)でGroongaを
使っているので、コマンドでの操作は逆に新鮮で楽しかったです。
それでは、ぐるーん、ガッ(挨拶