Livesense Advent Calendar2 12日目を担当します、デザイナーのmynです。 Techinical Advent Calendarということで、なんとかコードの匂いを漂わせつつ、お送りしたいと思います。
「なんか使われてるグレーが18色あるけど、どれを使ったらいいの?」問題
私はリブセンスの中でもわりと老舗にあたる、「ジョブセンスリンク」という事業部に所属しています。このメディアは生まれて9年。この間に拡張やリニューアルを繰り返し、かかわったデザイナーの数はのべ5人はくだらないでしょう。
こうなると浮上してくるのは、「昔のパーツ、Fireworksファイルのどこにあるんだろう (´・ω・) 」問題や、「ロゴの色3色ぐらいあるけど、どれに合わせていこう (´・ω・)」問題などに加えて、「なんか使われてるグレーが18色あるけど、どれを使ったらいいんだろう (´・ω・)」問題など、あるあるですよね。
今日は、この18色のグレーを10色のグレースケールとして整理した方法と、それをZeplinを使ってエンジニアのみなさんと管理している方法をご紹介します。
第一章「カラースキームつくーる」を使ったカラーパレット整理術
「カラースキームつくーる」とは?
我が社のフロントエンドエンジニアしまちゃんが開発したカラースキームを生成する神ツールです。以下はこれを使って整理する手順です。
「カラースキームつくーる」
https://shun1982.github.io/color-scheme/
Step1. SCSSで変数化してある色を書き出してグループ分けする
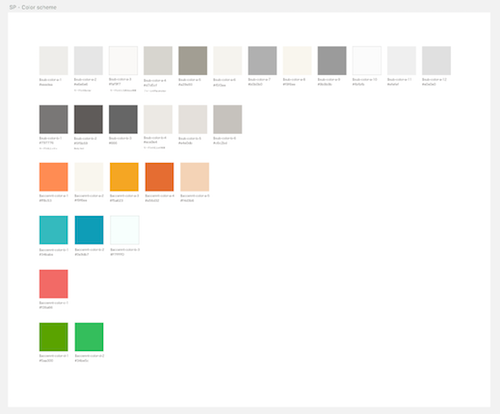
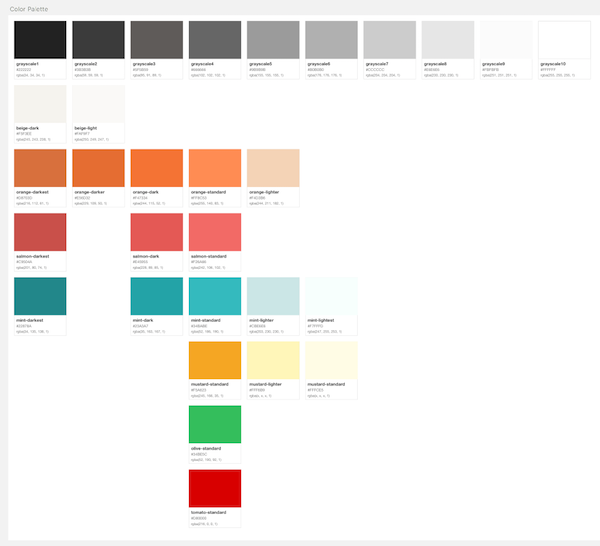
心を無にしていまサイトで使われている色をすべて可視化して、グレースケール、アクセントカラーごとにグループ分けをします。
↓ 有象無象のグレーとベージュたち。それぞれどう使い分けられているのか、わからない・・・
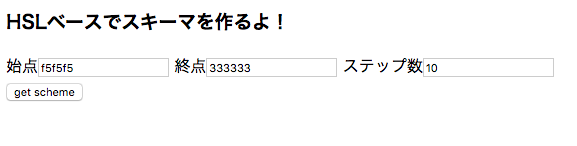
Step2. 「カラースキームつくーる」で、一色ごとのスケールのステップ数を決める
「カラースキームつくーる」登場!これを使い、グレースケール・アクセントカラースケールごとに、明〜暗までのあるべき色のステップ数を決めます。
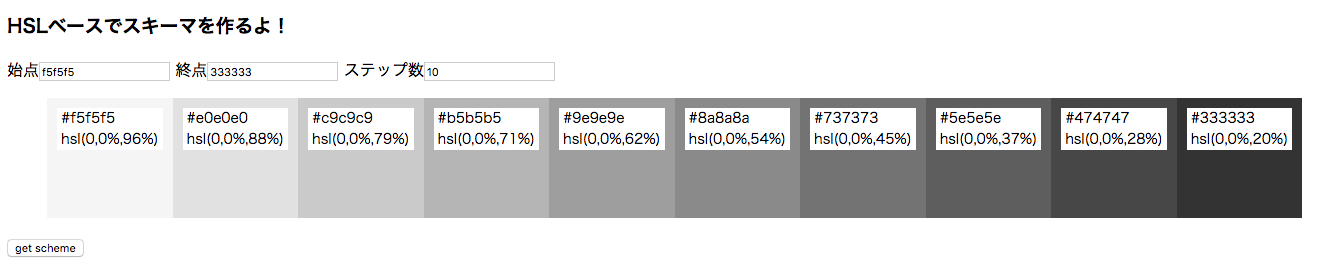
↓ 始点と終点の色コードを入力し、その間を分割したいステップ数を入力すると・・・
↓ ものの0.1秒で、あるべきカラースキームを教えてくれる!
Step3. 現存する色を、残すもの捨てるものに切り分ける
ここからは、自分の目を信じて、これいる!いらない!これとこれ、ほとんど一緒!という風に分けていきます。明度がわからなくなったら、Macの環境設定 > アクセシビリティから、ディスプレイをすべてグレースケールにしてしまうと、アクセントカラーに騙されずステップごとに色を寄せていくことができます。
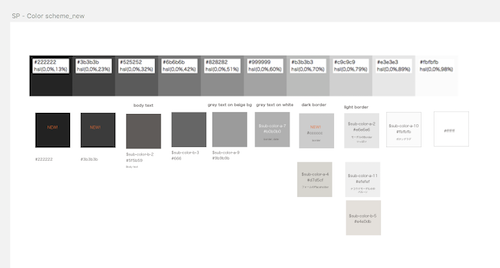
↓ 上段があるべきグレースケール、下段が整理した既存の色たち
↓ 今回新たに定義した新カラースキーム(すっきり!)
第一章から第二章へ
さあ、ここまで来たら、必要な色と捨てる色がわかり、必要な色はきちんと明〜暗の順番に並びました!この後は「実際に、SCSSを書き換えて色を サイトから減らす」というステップが入るのですが、ここは我がチームのフロントエンドエンジニアsueshin(リブセンス3枚目22日に登場)ががんばってくれたので、詳細は機会があれば彼からお願いしたいと思います。 というわけで、ここからは第2章作ったカラーパレットのZeplinを使った便利な管理方法ついてお話します。
第二章「Zeplin」を使ったカラーパレット管理術
「Zeplin」とは?
Zeplinは、フロントエンドエンジニア向けのデザイン要素抽出ツールです。有名なところでは他に、AvocodeやCreative Cloud Extractがありますが、Sketchに対応しているし、下記で紹介しているようにSCSS変数登録ができる点で、Zeplinが今はベストかなと思ってます。
Step1. Zeplinに上げたデザインから、新カラースキームをカラーパレットに登録する
これはワンクリックでポチポチやるだけ。この時に、SCSSでつけた変数名を登録します。
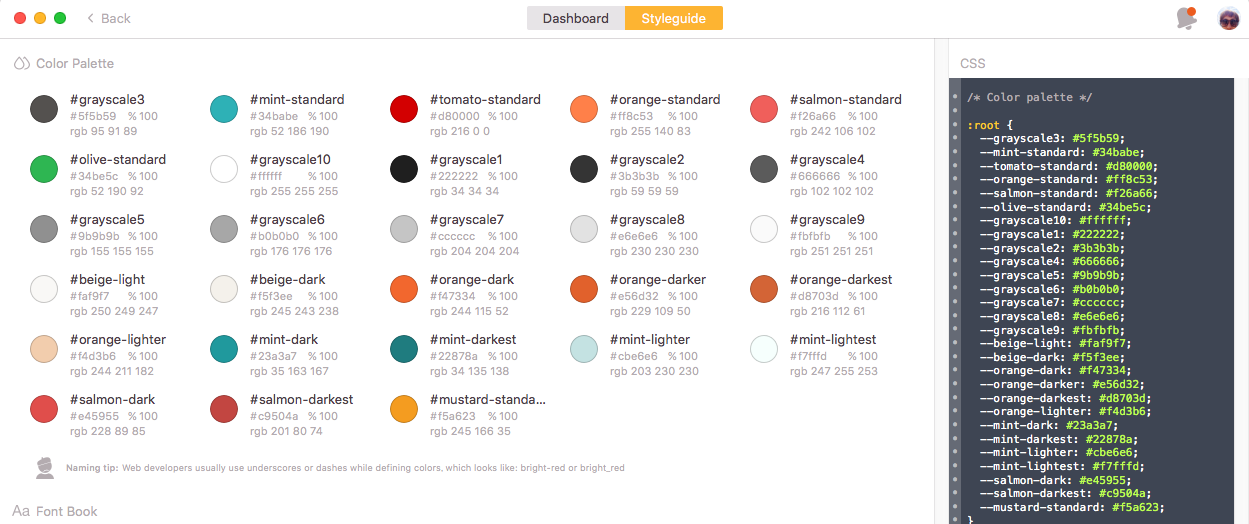
↓ 赤ワクの中の雫マークをクリックすると、変数名入力フィールドが表示されます
↓ 新カラースキームが変数名で全部登録されました
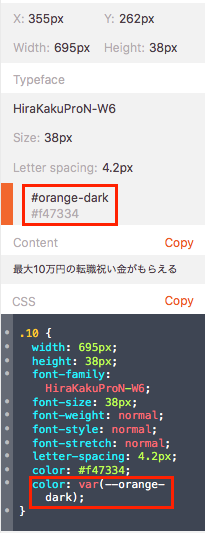
Step2. 色はすべて変数名で表示されてる!さあ開発だ!
ここまでやると、デザインの中の色はすべてSCSSで表示されています。もう16進数のカラーコードを送り合ったり、「で、これって何色?」と確認する必要はありません。「ここは『mustard-standard』で行きましょうか。」とか、「これって変数名で表示されないので、新色ですか?」など、コミュニケーションがぐんとスマートになります。今までの「これってもう使われてる色かなー。ソース検索しないとわからんなー。」という時代は終わりました。
↓ デザイン上のエレメントを選択すると、全て変数名で表示されます
Zeplinのカラーパレットは無料登録した人は誰でも見られるので、ディレクターとエンジニアだけで実装する施策などでも、それを参照すればどの色が適切か?の判断も早くなります。
おわりに
いかがでしたでしょうか? カラーパレット問題、なかなか根深いしテクノロジーは進化していくし、まとめる手法もどんどんアップデートしていかなくてはなりませんが、最初の混迷からは脱却できたと思っています。2017年、もっともっと効率よく開発が進む年になりますように。