画像アップロード上限があるようなので 全記事を書き直すことにした。
Unity で選べる、2D と 3D は何が違うのか?
軽く かいつまんで並べていく。
- 以前に自分で2Dプログラミングを組んでいて、Unityの2Dプログラミングに触れたときにとまどうこと
- 3Dに比べて、2Dにしたから起きる難しさ
などについて 2か月分の記事を1記事に圧縮してランキング形式にした。
(1位) 2D を選択すると、ゲーム空間に置けるのは ほぼ スプライト(いわゆる画像)
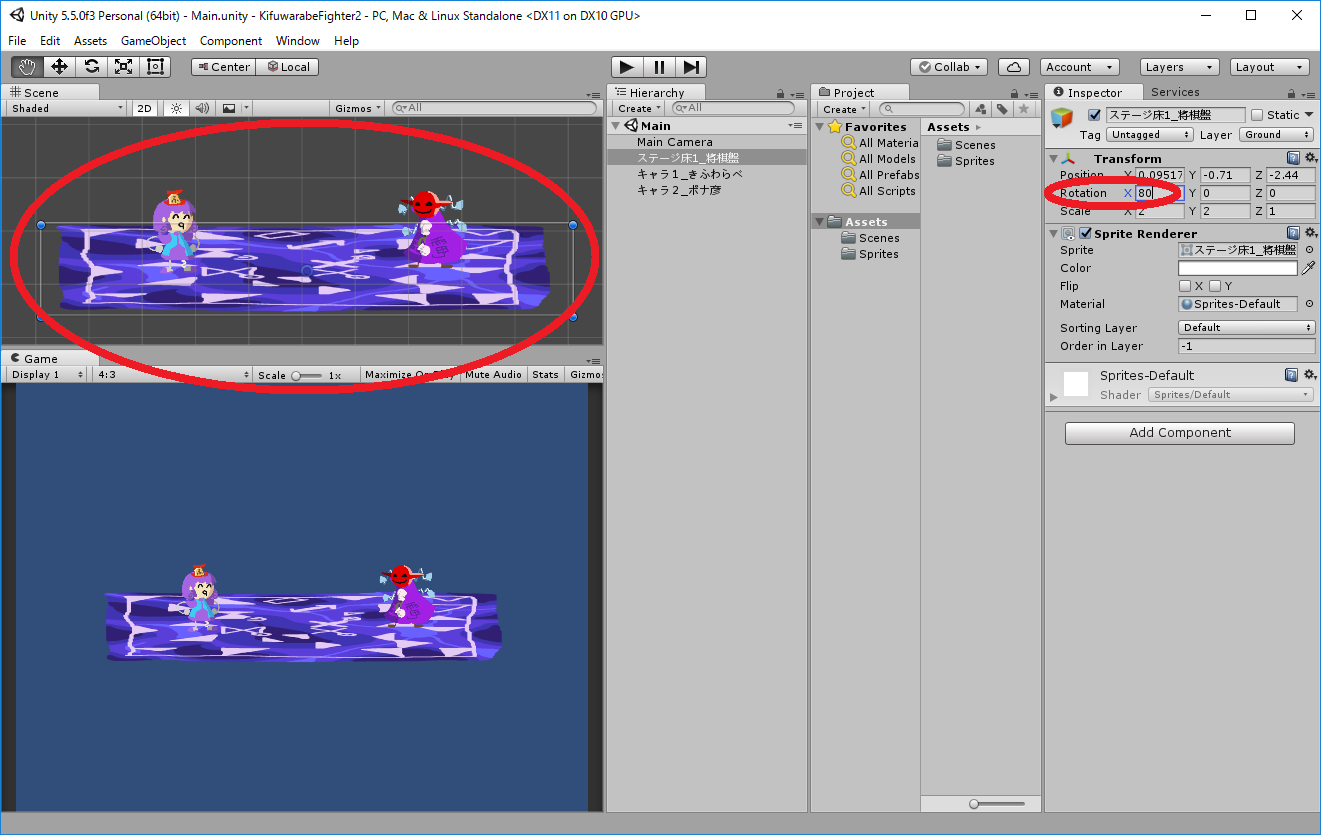
2Dでは、こういう 紙 のようなペラペラしたものを置いていく。
空間は3Dなので もちろん回転とかもできる。
Unity2Dは 2Dゲームを作るものと 捉えるよりは、
3D空間に ペーパーを置いていく編集モードのようなもの、と考えた方が 認識が早くなるのではないか。
ただし、回転した紙を 置いておいても キャラクターは突き抜けて落ちていく。
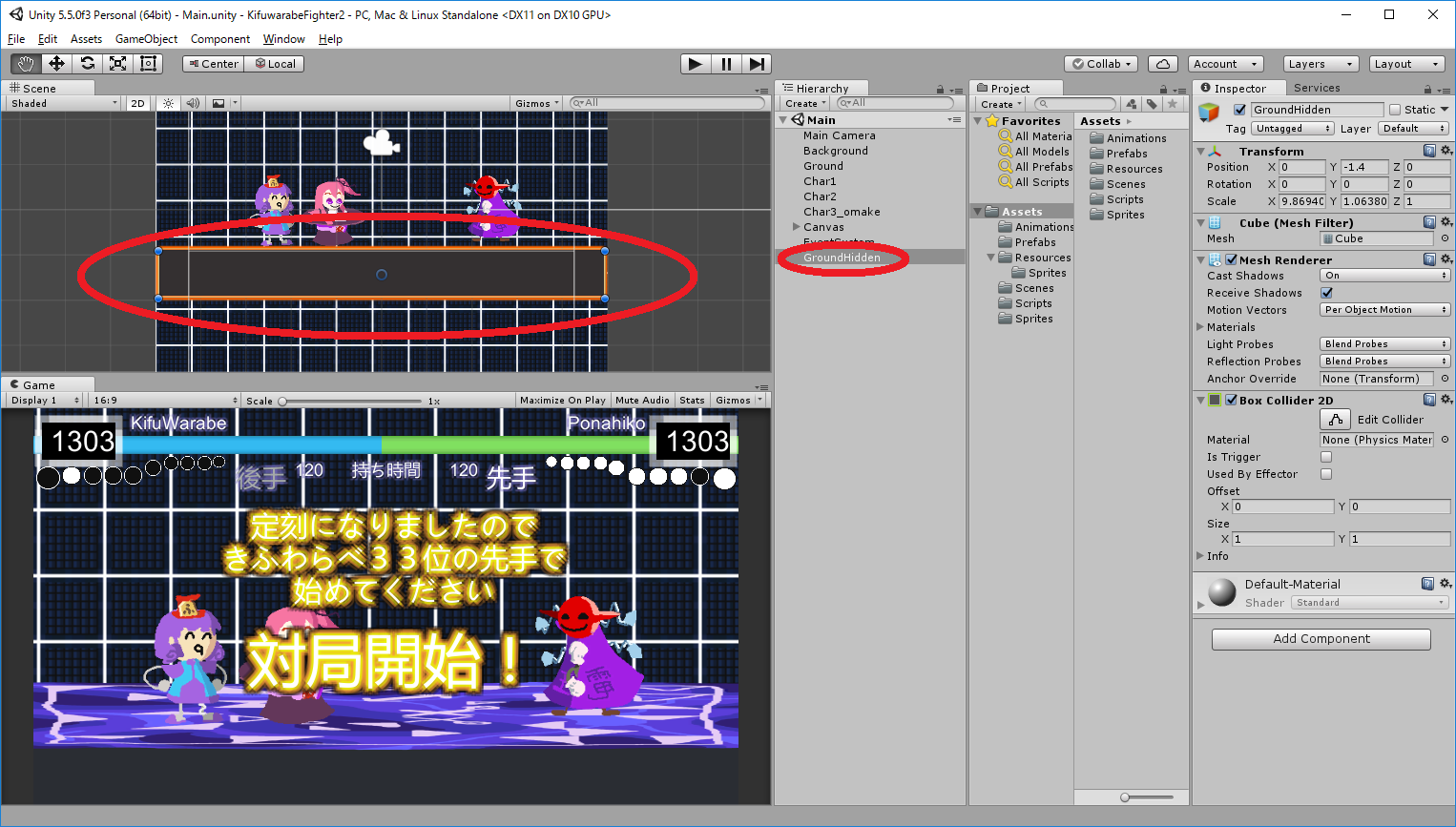
このように 四角などを 裏に置いておいて 地面にするところが 2Dらしい。

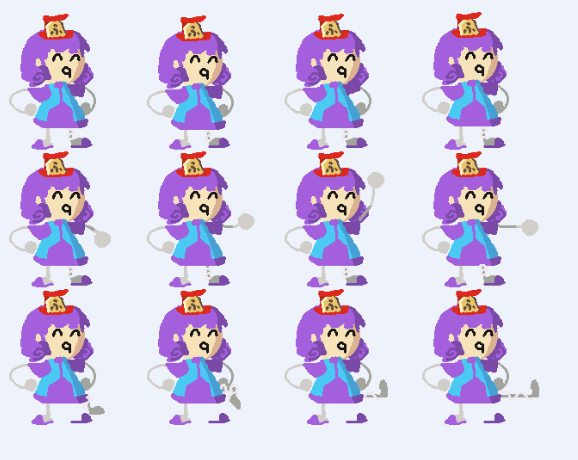
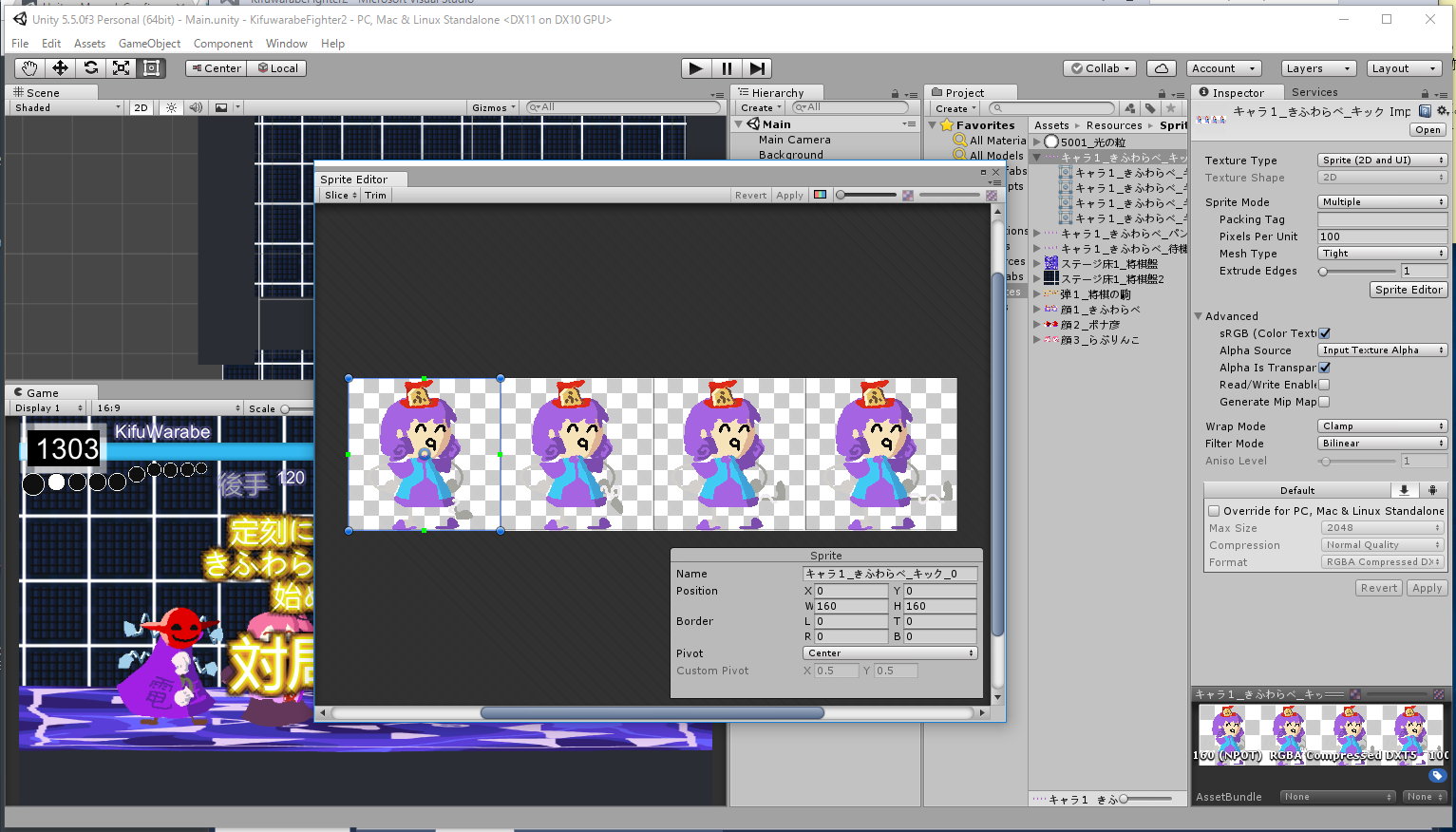
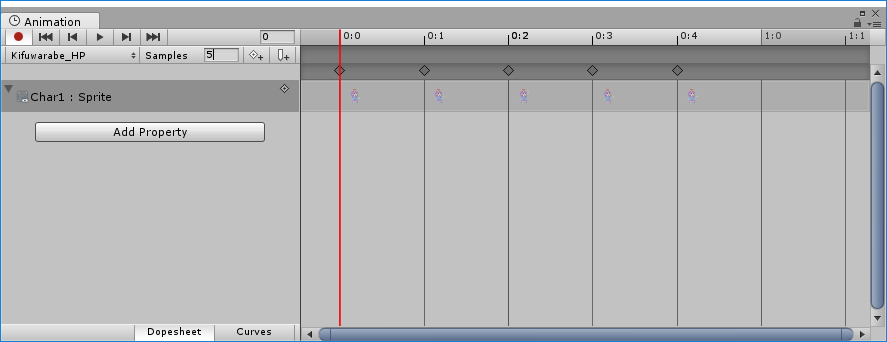
4コマ・アニメが描かれた画像(=スプライト)から、1枚をスライス(切り抜く)する様子
当たり判定は Unity が計算してくれる。
(2位) カメラが、ディスプレイの1ドットを 1ピクセルに対応づけるような努力はしてくれる
ドット絵、またはピクセルアートのような ドットがくっきりとしたゲームにしようと思った場合、画像に初期設定でかかっているアンチエイリアシングや、拡大縮小時の ぼかし の機能を切る必要がある。
たしかに輪郭は なめらかだし、拡大縮小しても なめらか。こっちを初期設定にしているのも分かる。
しかし ファミコン/スーパーファミコン世代としては わざわざ ギザギザ にしたい。
ドットが キザキザ するように少し設定したもの。
ドットサイズが合っていないんだが、これは きふわらべを 2.5倍表示しているから。
Unityを使っている内にあとで気づいたことなので、仕様変更が厳しくなった。
2倍とか3倍とかキリのいい数字にすればいい気もするが、できれば 最初から把握しておきたい。
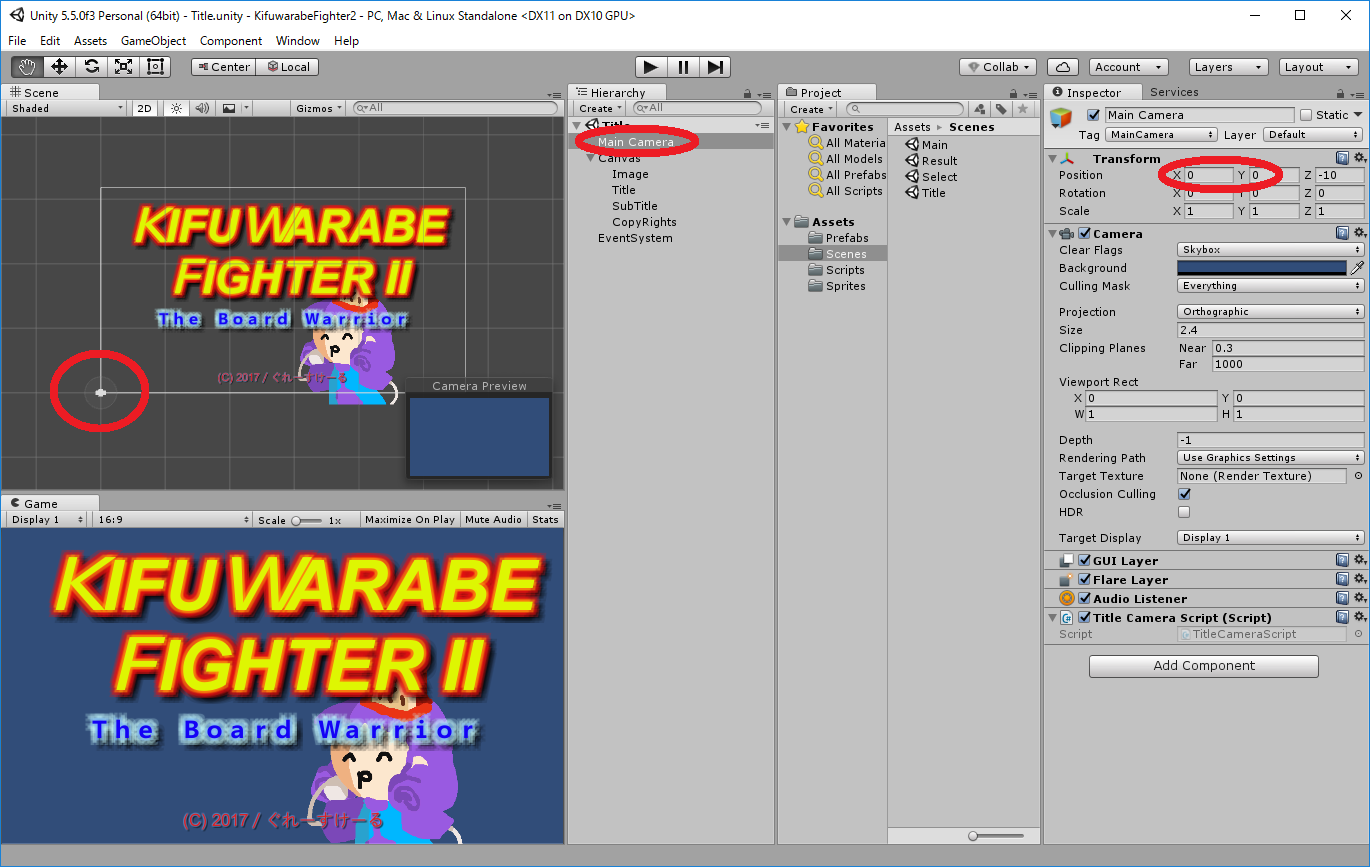
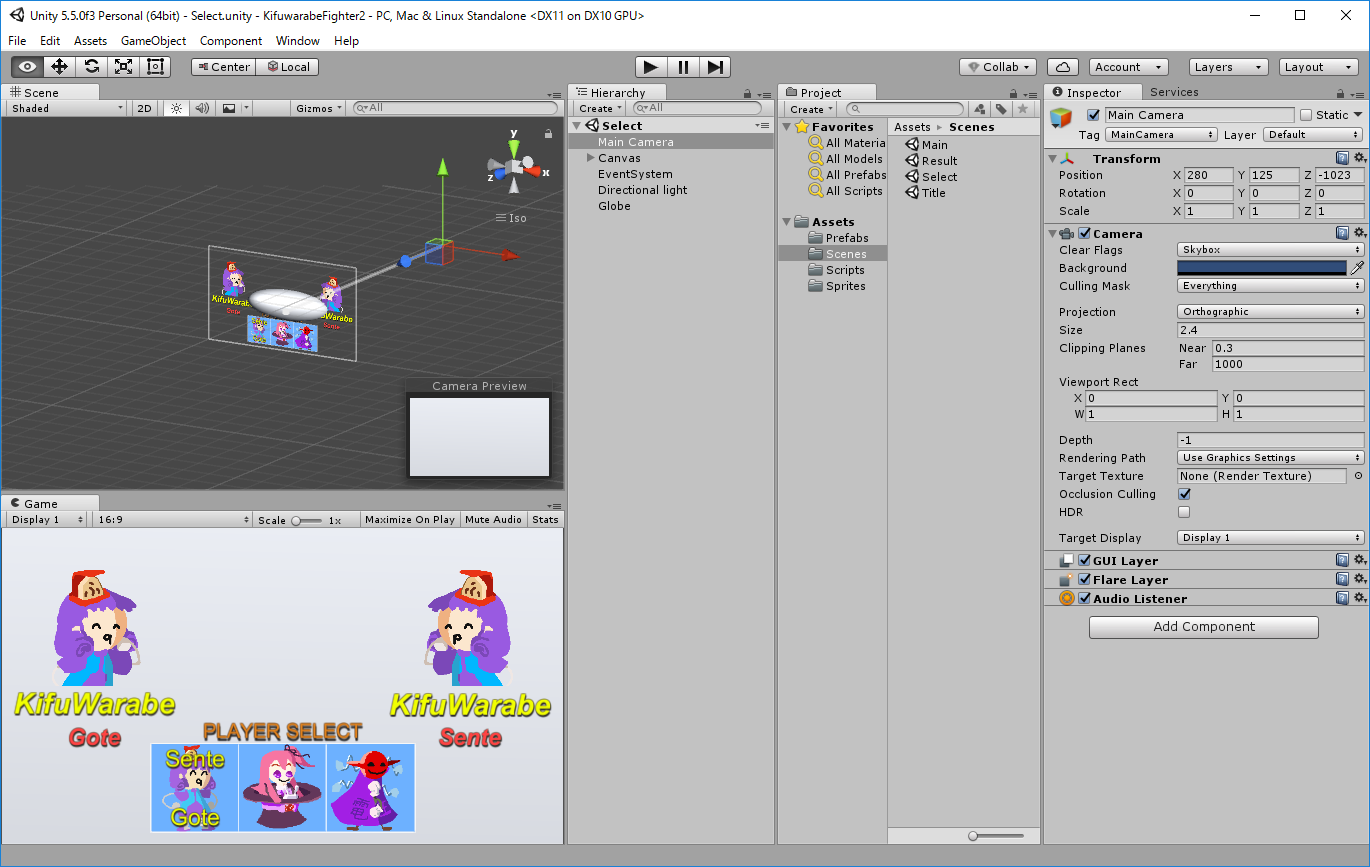
(3位) 2Dでは、カメラの原点は左下になる
2Dゲームをスクロールさせたいときに、Unityにはカメラがある、ということは 古いWindowsプログラミングをなまじ かじっていると、あれっ? と思うところかもしれない。
Unityのゲーム空間は 数学の座標と同じ 左下原点。
2Dゲームでも、背景、というかステージを右に進んでいく(→)ようにスクロールさせようと思ったら、ステージの地形などを左へ(←)動かすのではなく、カメラを右に(→)動かせばいい。
(4位) 2D、3D 関係なく、テキストやHPバーといった画面表示系統は ゲーム空間とは別に置いてある
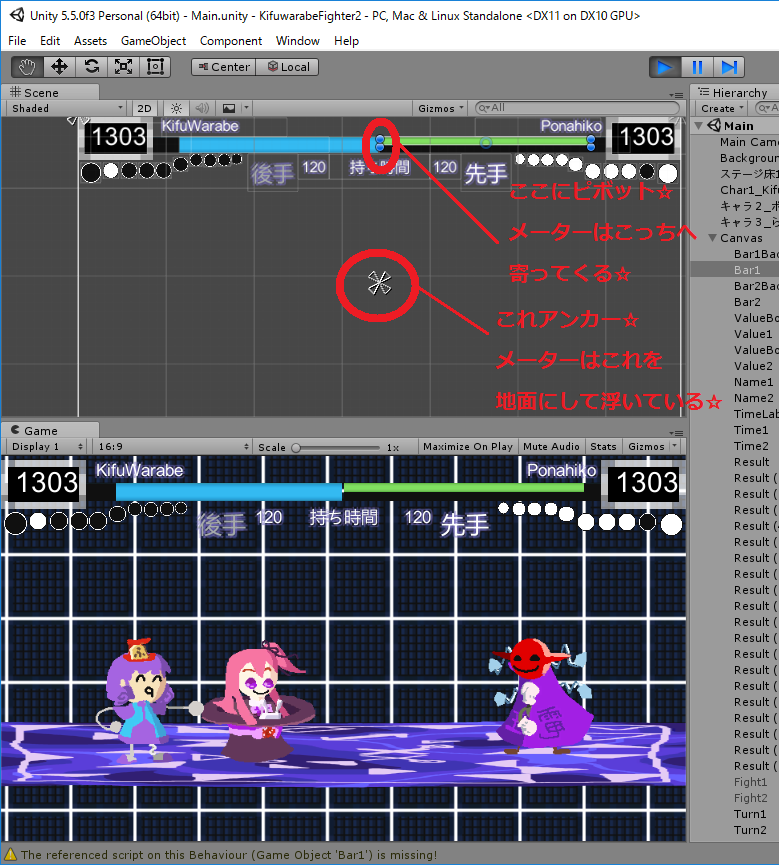
HPメーターや スコア表示は、ゲーム空間の地面に 置いてあると考えるよりは、
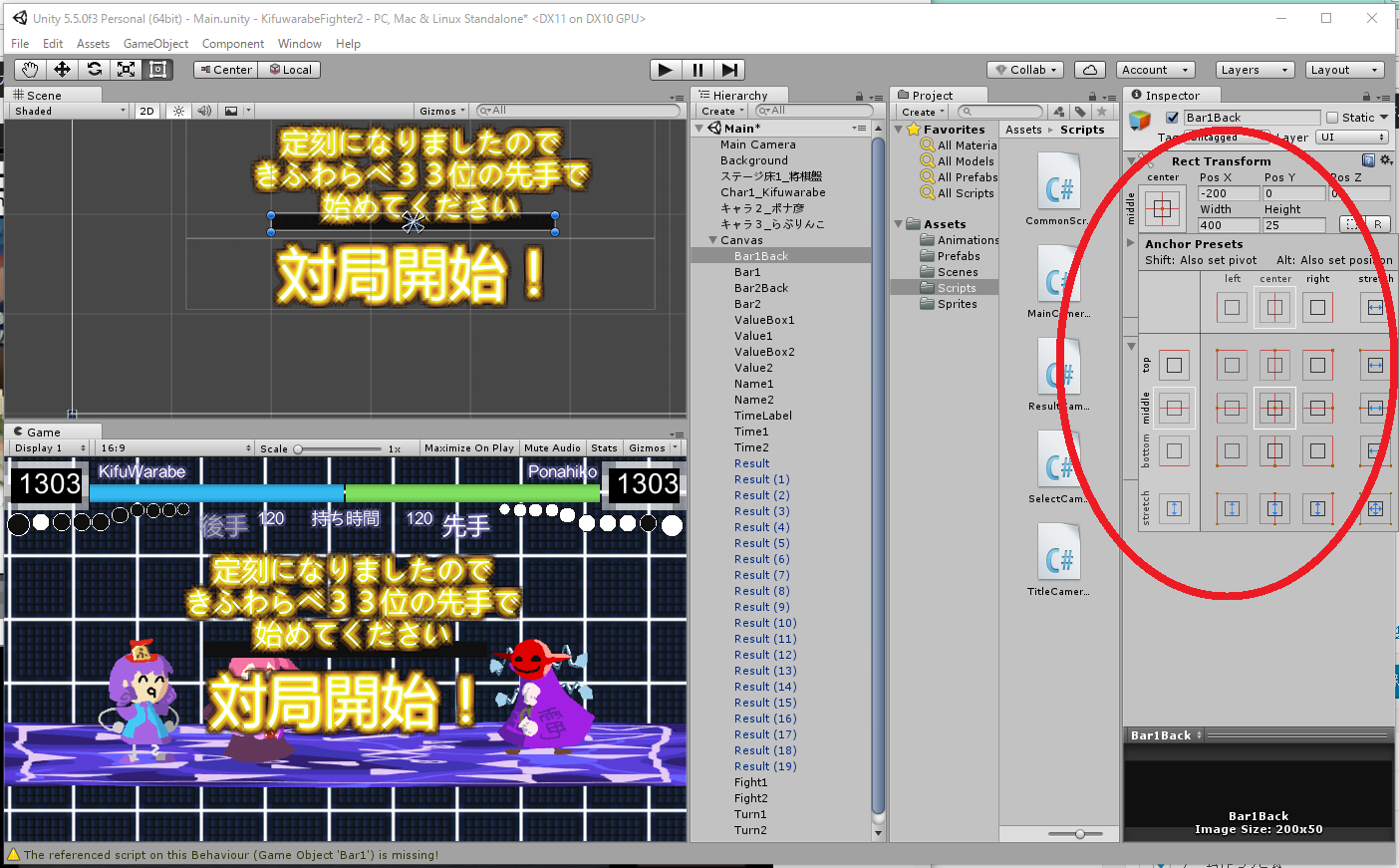
Canvas というものが カメラのレンズのような場所に貼りついていて、 ディスプレイの枠を気にしながら 位置を決めることができると捉えてはどうか。
PCなら 1280x1024の横長のディスプレイだったり、スマホなら960x480の縦長のディスプレイだったり、アスペクト比も さまざまかと思うが、
画面表示類は 上の枠からどれほど離れているか、といった設定をする アンカー や、画像のどのあたりを原点にするかといった ピボット などを設定でき、
おそらく スマホの 横、縦 回転に対応したりするのに使われるのかもしれない。
固定にすることもできる。
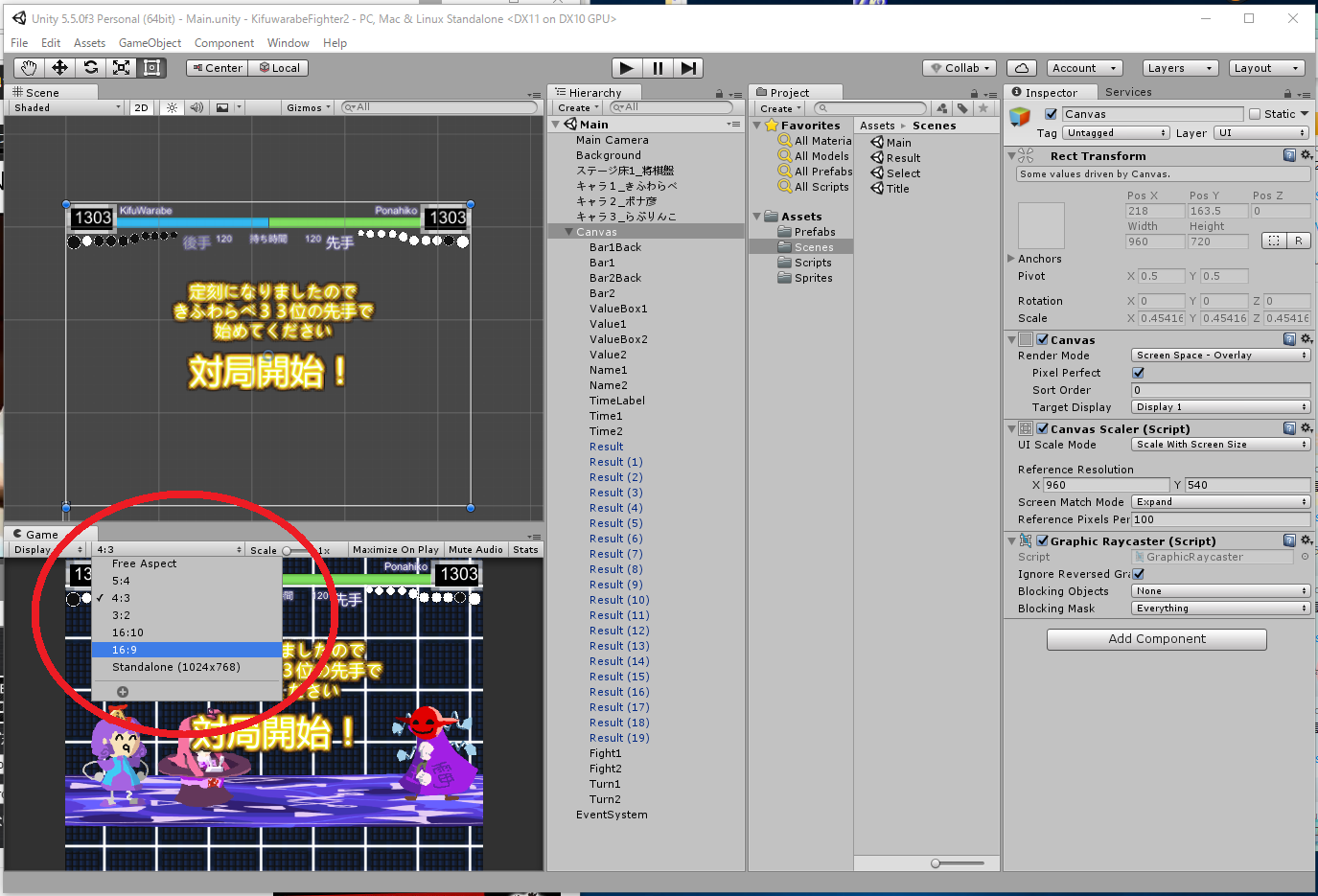
PCゲーでは アスペクト比(ヨコ:タテ)が同じで 解像度が違うだけ、といったディスプレイもあるだろう。
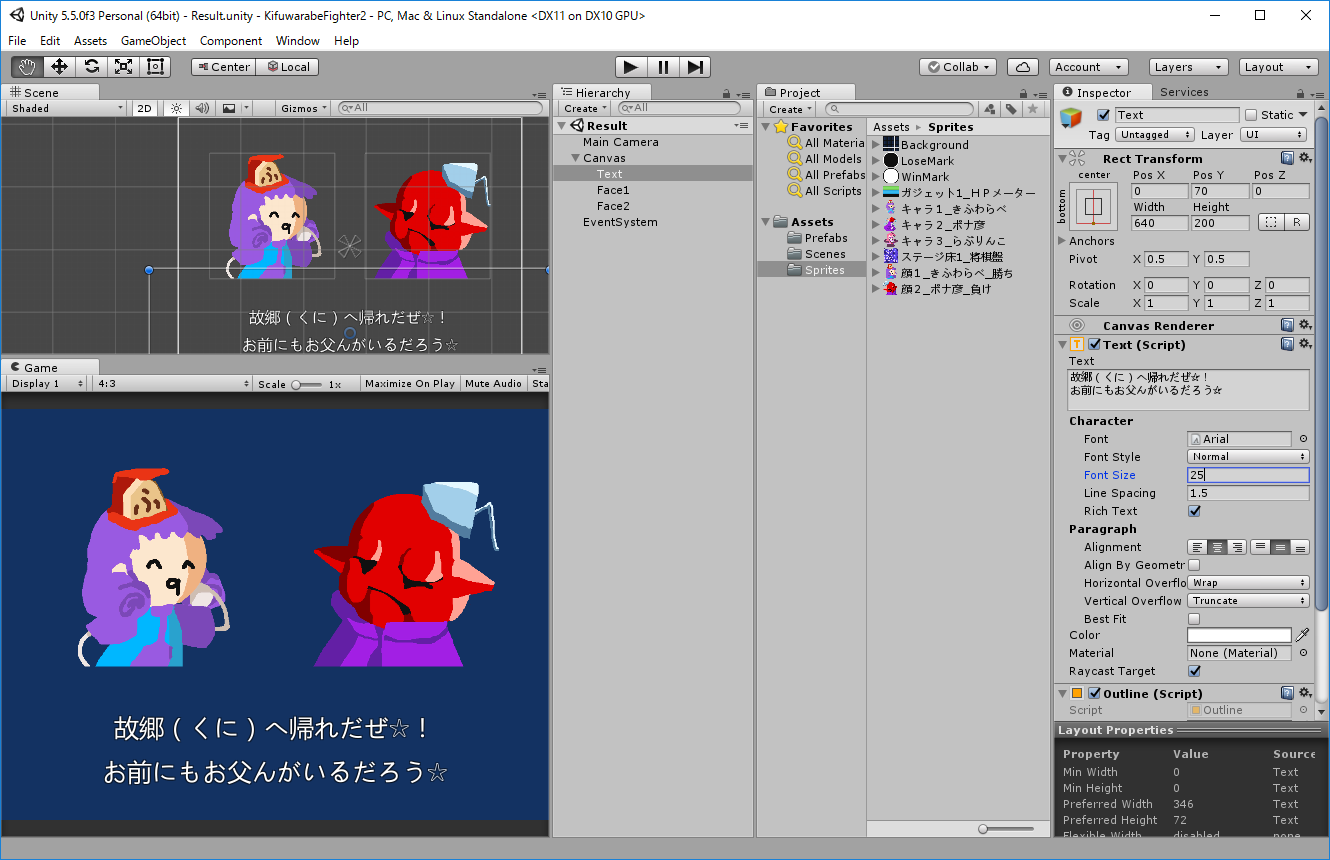
このような 台詞のウィンドウは 何ピクセルというよりは、画面の中心から見て下の方、といった配置にしたいこともある。
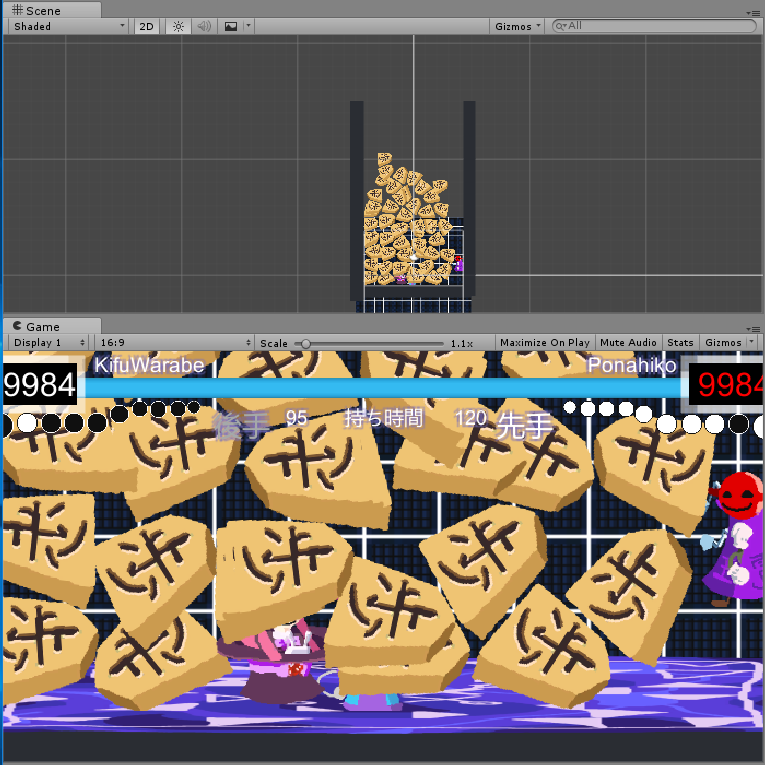
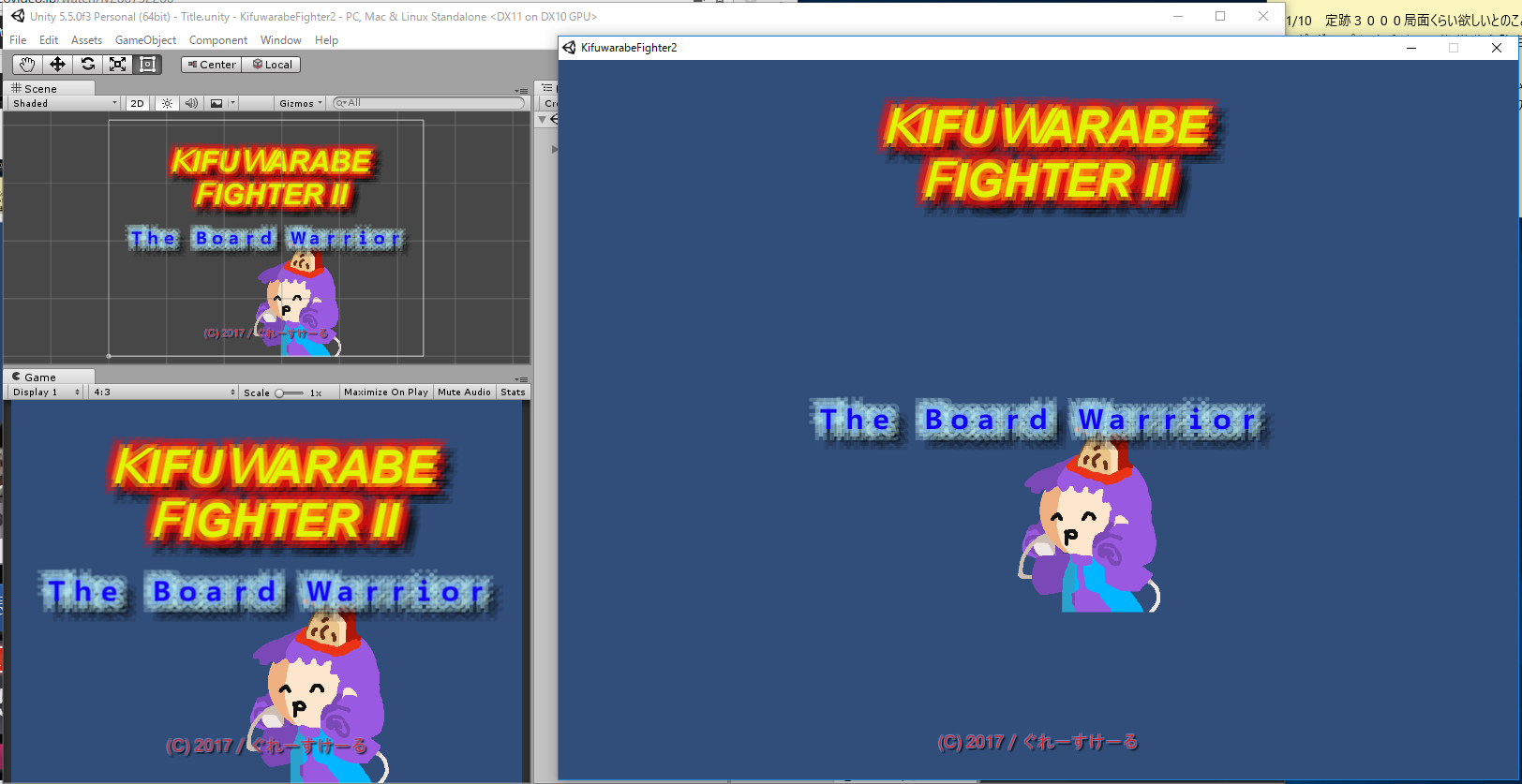
そういう後ろで動いている仕掛けを知らず いっしょうけんめい画面を見ながら配置して 実行してみると 次のようなことになる。

それぐらい、分かるだろう と思われるだろう。
このようなことが起こったときは「Unity アンカー」「Unity ピボット」あたりでググってほしい。
ちなみに Canvas は、原点に おっこちているので カメラで見に行くこともできる。
(5位) フレーム単位のアクション
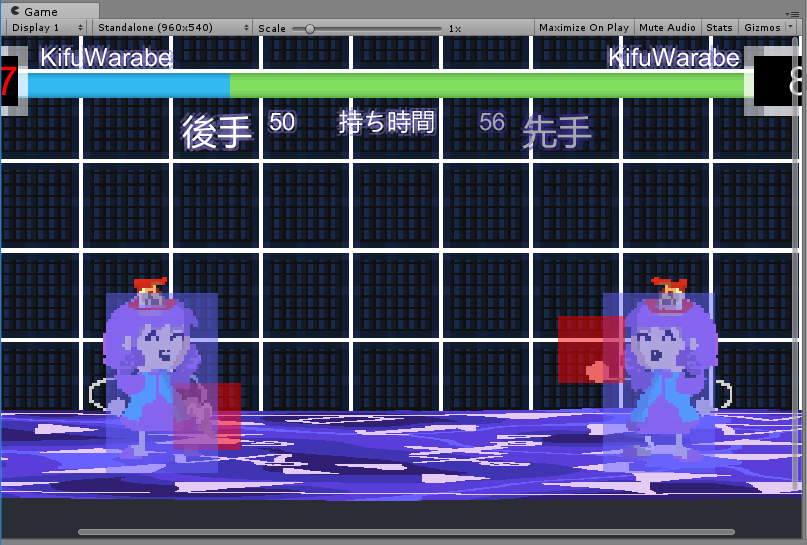
3Dなら、腕とか 剣とか振れば当たるのだが、2Dでは 1枚の画像なのだった。
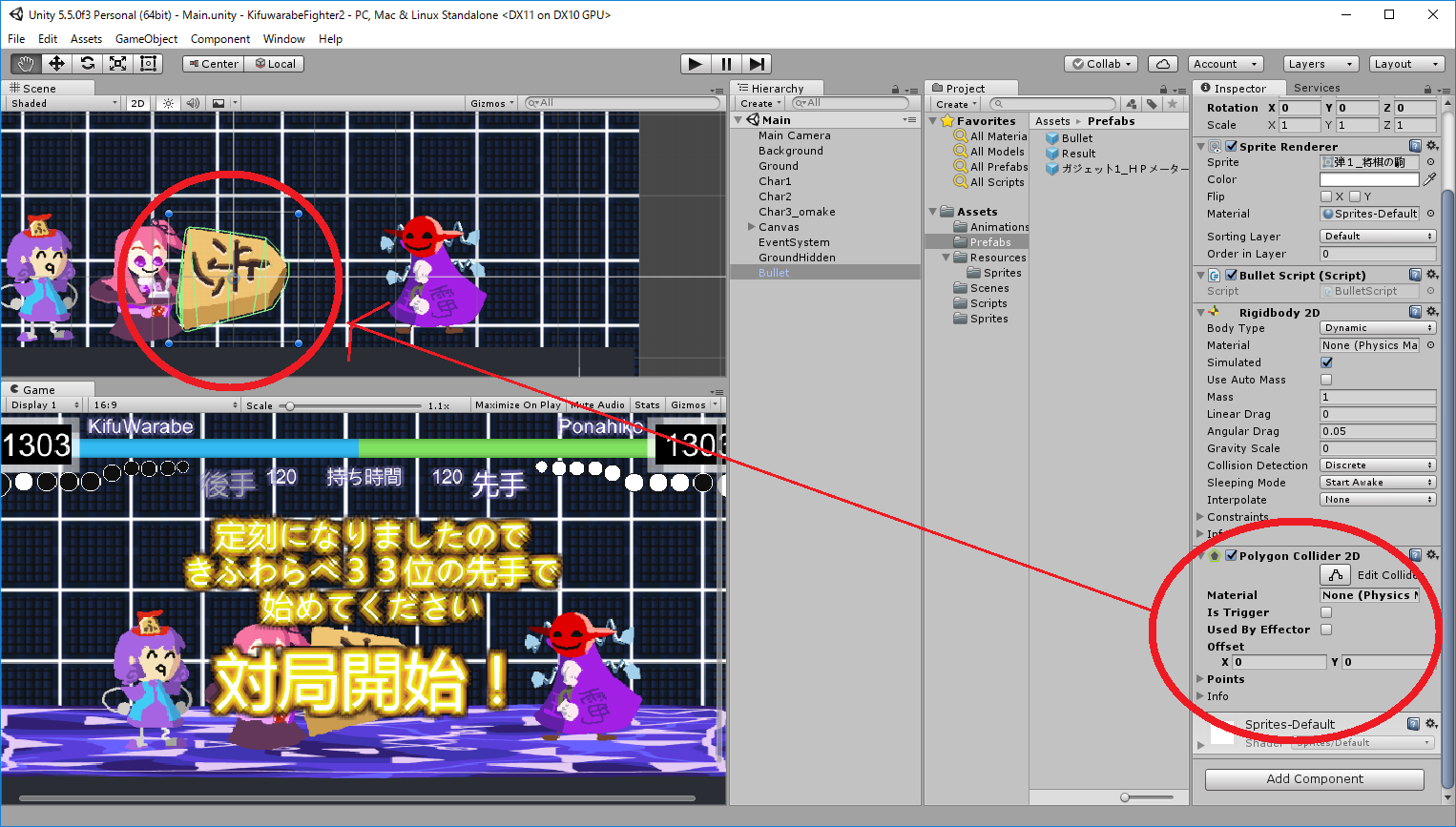
腕とか、足とか、当たり判定は どこにあるのだろう?

自分で設定しなければいけない。

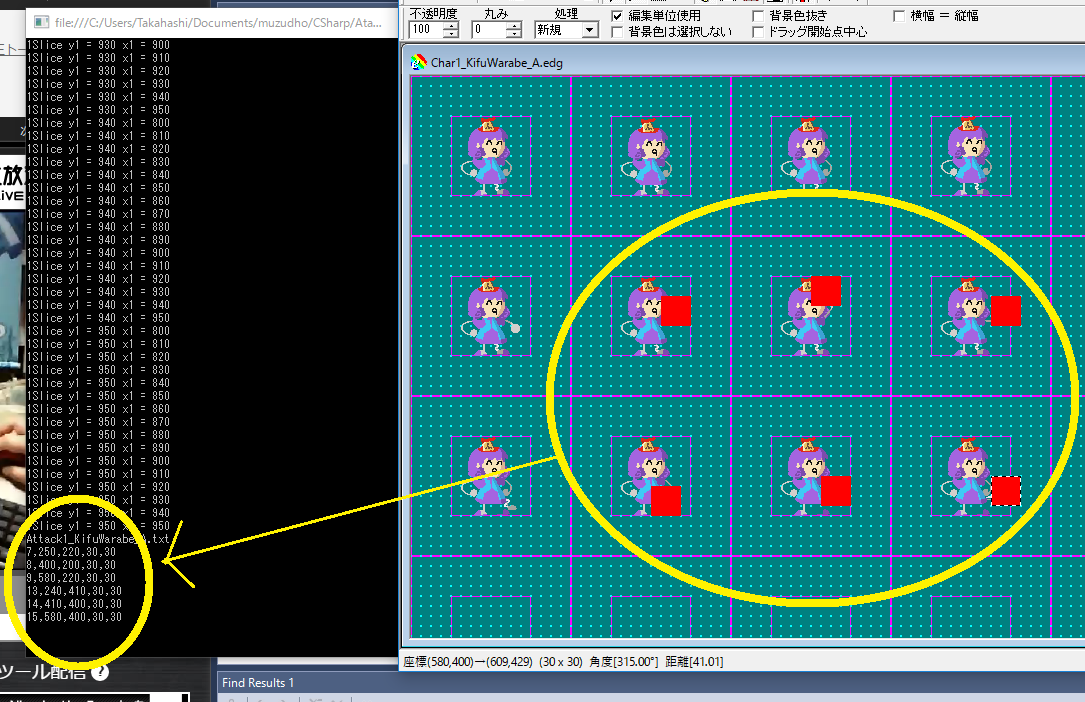
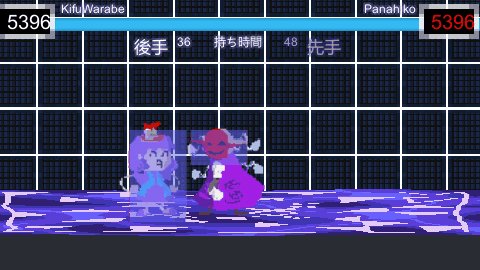
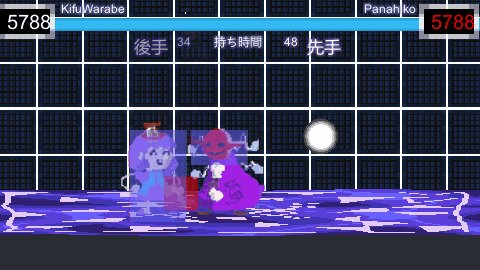
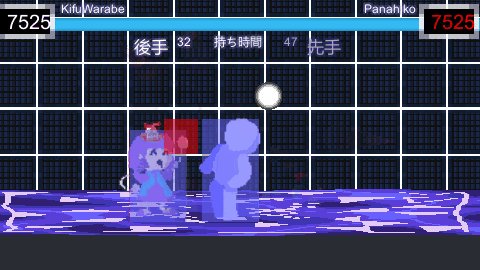
すると、1フレーム単位で 腕はここ、といった当たり判定を付けていくことになる。
これも 2D らしいところだろう。
画像に当たり判定を描いておくと 抽出してくれるプログラムも自作した。
最初から 3D で作っておけば、このヒット・ボックス(上の動画の赤色の部分)をわざわざ作る手間は 省けるだろう。
2Dならではの手間と言える。
(6位)2D格闘制作の情報の少なさ
「Unityでスト2を作ろうと思ったら、すでにあったでござるよの巻」
http://qiita.com/muzudho1/items/20851147a165bb9ec344
Unityで 2D格闘を完成させた例は 2015年当時はゼロだったようだ。
2Dアクションは珍しくないのに比べ、2D格闘ゲームになると
3D格闘に比べて、2D格闘の情報が少ないのも 2Dが持っている特長だろう。
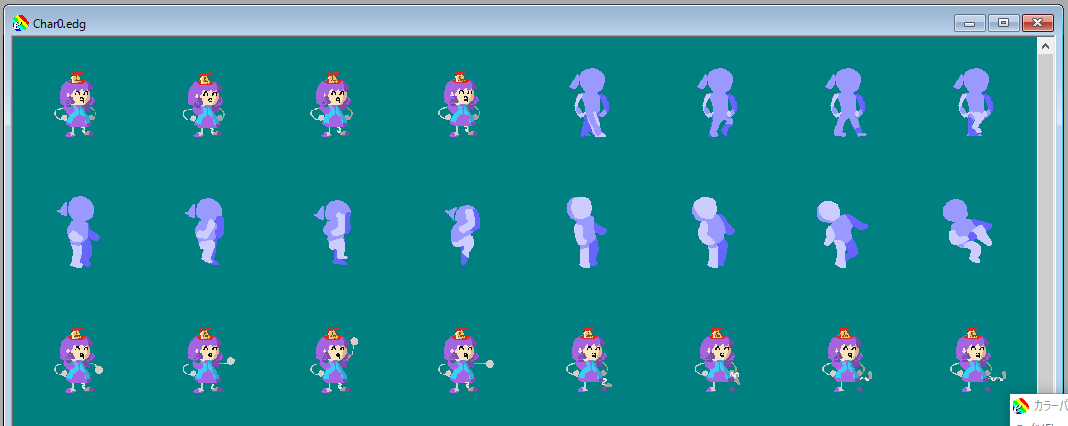
(7位)グラフィックを用意すること
- ドット絵を描く
- 3Dを動かして フレーム何枚の アニメーションに間引きする
- イラストでアニメーションを描いてから 縮小して ドット絵に変換する
など、なんでもいいので 画像を用意する必要がある。
おわりに
今回は、2D、3D の観点で まとめてみた。
この他に Unityエディターの基本操作 でも大きなランキングが作れるかと思う。