Overview
・py2appを用いてpythonで作成したプログラムをapp化する.
・wxPythonやpyQtなどを用いたGUIアプリケーションではなく,コンソールベースのプログラムを対象とする.
・作成したappを起動するとterminalが立ち上がり,その上でプログラムが動くようにする.
目標
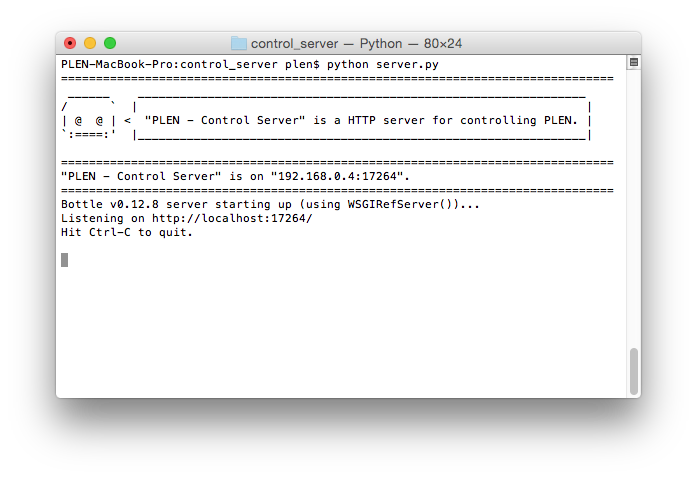
今回下図のようなpythonCUIアプリケーションを一般配布したく,mac用のアプリケーションを作成しようとしました.

が,作成したappを実行しても,一向に起動する気配がないのです(Dockでずっとバウンドしている)...
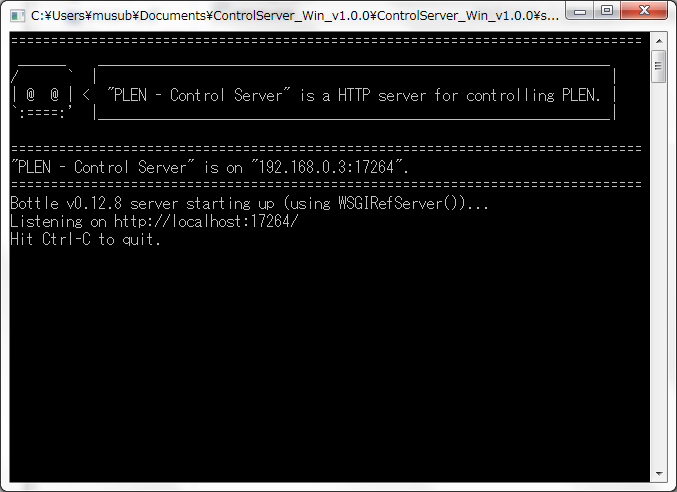
実はプログラムはバックグランドで実行されてはいます.ただこのままでは実行状態がさっぱりなので,terminalが出てきて,その上で実行してほしいわけです.(ちなみにwindows用のpy2exeでは下図のようにうまく動作するんですよね...)

今回の目標はpy2exeで作成したように,pythonで作成したCUIアプリケーションをmacの**「コンソール上で」**動作するようなアプリケーションを作成します.
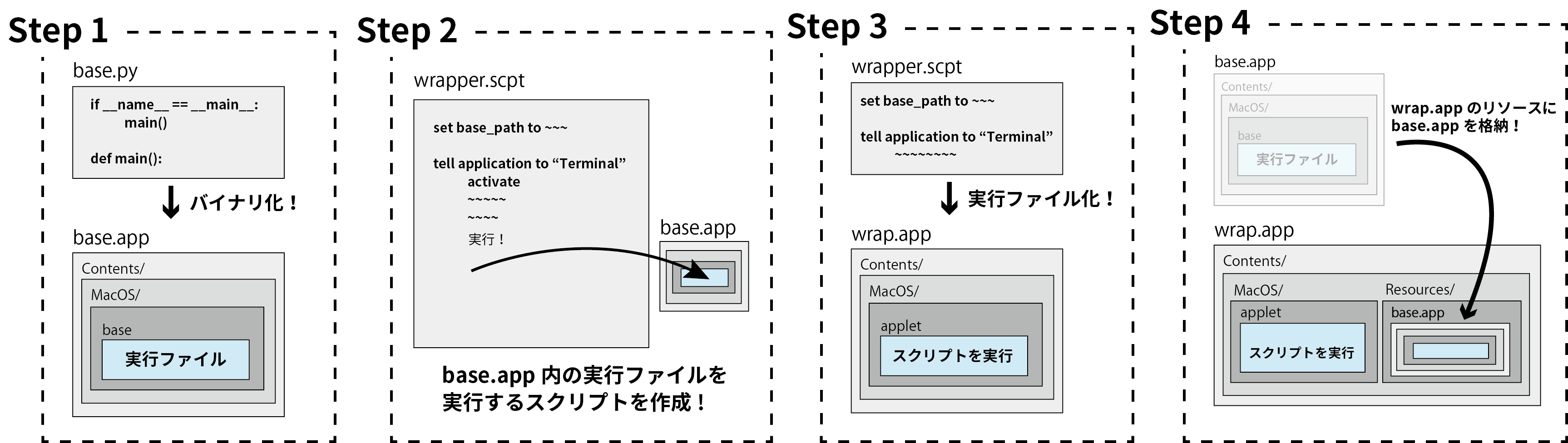
流れ
- py2appでpythonプログラムからmac用アプリケーション(base.appとします)を作成する.
- base.app内にあるUNIX実行ファイルを直接叩くスクリプトを書く.
- そのスクリプトをapp化する(作成したappをwrap.appとします).
- wrap.app内のリソースフォルダにbase.appを格納する.

1. py2appでmacアプリケーションを作成する
※説明の便宜上,ここで作成したmacアプリケーションをbase.appとします.
まずpipでpy2appをMacにインストールします.
sudo pip install py2app
次にpythonコード(base.pyとします)をapp化する為に,setup.pyを作成します.
py2applet --make-setup base.py
そして,このsetup.pyを元にpy2appにてbase.pyをapp化します.
python setup.py py2app
これでbase.appが作成されるかと思います.
(この段階で作成されたappを実行しても,Terminalで実行されません.)
2. base.app中の実行ファイルを直接叩くスクリプトを作成する
base.appをダブルクリックしても画面上では何も起きません(Dockでバウンドしているor応答しない).
しかし,base.app/Contents/MacOS/baseをダブルクリックするとterminalが起動し,その上でプログラムが動作しているかと思います!
今回はこの実行ファイルを直接叩くスクリプトを作成し,それをapp化していきます(wrap.appとします).
スクリプトはAppleScriptを使用します.
後述しますが,appファイル内のリソースフォルダのパスを取得するのが,AppleScriptでは簡単にできるので作成するスクリプトはAppleScriptをお勧めします.
以下のスクリプトを記述します.
set base_path to (POSIX path of (path to resource "base.app/Contents/MacOS/base")) as string
tell application "Terminal"
activate
do script (base_path & " &")
end tell
一行目のpath to resource "base.app/..."でこのスクリプトが実行されるappのリソースフォルダ中にある"base.app/..."の絶対パスを取得します.取得したパスはエイリアス参照なので,それをPOSIX形式に変換し,文字列型に変換したものをbase_pathに格納します.
tell application "Terminal"でTerminalを起動し,activateします.これでTerminalが画面に表示されます.その上でbase.app内の実行ファイルを実行します.この時 &を末尾につけることでバックグラウンド動作となり,このスクリプトが終了してもプログラムが実行されます(逆に &をつけないとTerminal上でプログラムが終了しないとwrap.appも終了しません.)
3. スクリプトを元にwrap.appを作成する
上記で作成したwrapper.scptを元にwrap.appを作成します.
この操作は非常に簡単です.Terminal上で以下を実行するだけです.
$ osacompile -o wrap.app wrapper.scpt
これでwrap.appが作成されるかと思います.
4. wrap.app内のリソースフォルダにbase.appを格納する
最後に,1.で作成した,コンソール上で動かしたいappのbase.appをwrap.app内のリソースフォルダに格納します.
$ cp base.app wrap.app/Contents/Resources/base.app
参考
http://qiita.com/mattintosh4/items/83e1540c31c803c3fd5e
http://qiita.com/mattintosh4/items/3220a75ae6229553b87b