modeling with distance functionsの距離関数の一覧に沿って記事を書いています.
Coneの数式は
S(u,v) =
\begin{pmatrix}
\frac{c_y}{\sqrt{c_x}}v \cos u \\
\frac{c_y}{\sqrt{c_x}}v \sin u \\
v
\end{pmatrix}
\\
c_x:coneの鋭角度合、c_y:三角錐の半径
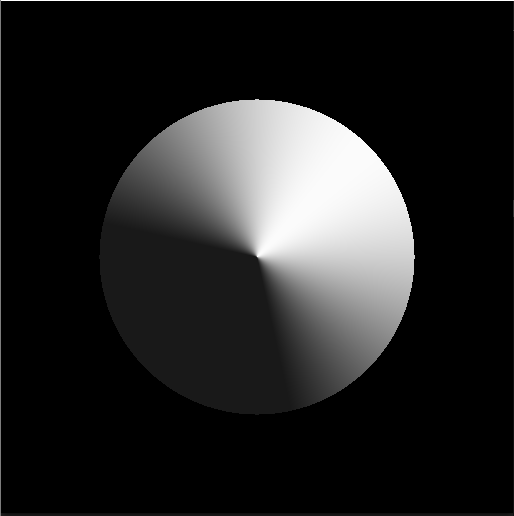
// Coneの距離関数
// c は,normalizedしてね~
vec2 c = normalize(vec2(1.0, 1.0));
float q = length(p.xy);
return dot(c,vec2(q,p.z));
length() を使わないと
vec2 c = normalize(vec2(1.0, 1.0));
return c.x*sqrt(p.x*p.x+p.y*p.y)+c.y*p.z;
実は、Cylinderで出ている。
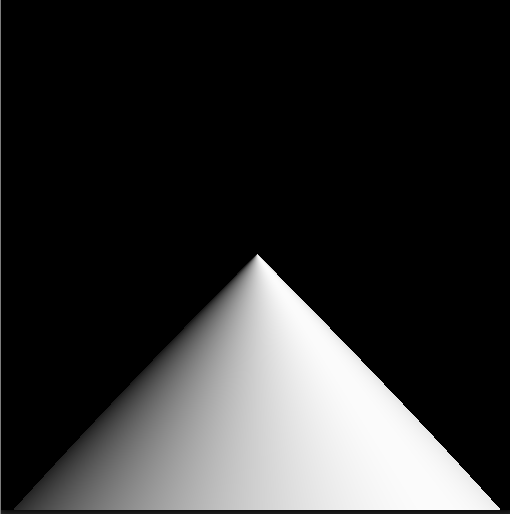
// 三角錐ぽいやつ
vec3 c = vec3(0.0,0.0,1.0);
return sqrt((p.x-c.x)*(p.x-c.x)+(p.z-c.y)*(p.z-c.y))+p.y-c.z;
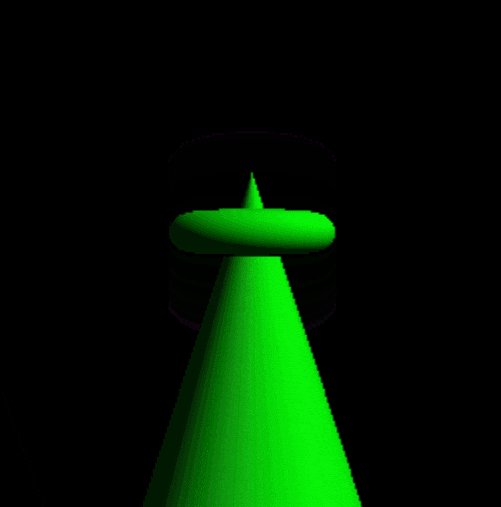
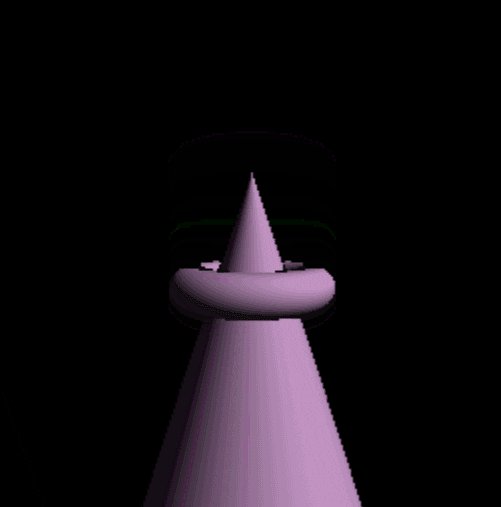
今回は特に面白い形できなかった…
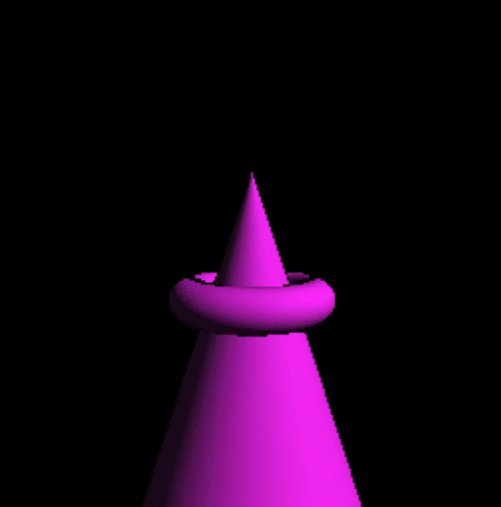
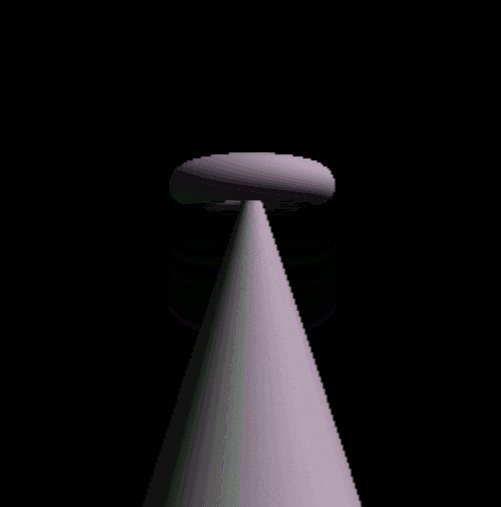
とりあえず、Torusと合成してみた。
ソースコード
// ============================================================================
// Cone function
// ============================================================================
precision mediump float;
uniform vec2 resolution; // resolution (512.0, 512.0)
uniform vec2 mouse; // mouse (-1.0 ~ 1.0)
uniform float time; // time (1second == 1.0)
uniform sampler2D prevScene; // previous scene texture
// Coneの距離関数
float sdCone( vec3 p){
// Coneの距離関数
// c は,normalizedしてね~
vec2 c = normalize(vec2(1.0, 1.0));
float q = length(p.xy);
return dot(c,vec2(q,p.z));
// legth使わない方(四則演算のみ)
// vec2 c = normalize(vec2(1.0, 1.0));
// return c.x*sqrt(p.x*p.x+p.y*p.y)+c.y*p.z;
// 90度回転で、ちょっとおもしろいモーション
// mat3 m_y = mat3(cos(-90.0),0,-sin(-90.0),0,1,0,sin(-90.0),0,cos(-90.0));
// p = m_y * p;
// vec2 c = normalize(vec2(1.0, 1.0));
// return c.x*sqrt(p.x*p.x+p.y*p.y+sin(time))+c.y*p.z;
// 回転をかけてみた.
// mat3 m_x = mat3(1,0,0,0,cos(time),-sin(time),0,sin(time),cos(time));
// p = m_x * p;
// mat3 m_y = mat3(cos(time),0,-sin(time),0,1,0,sin(time),0,cos(time));
// p = m_y * p;
// mat3 m_z = mat3(cos(time),-sin(time),0,sin(time),cos(time),0,0,0,1);
// p = m_z * p;
// vec2 c = normalize(vec2(1.0, 1.0));
// return c.x*sqrt(p.x*p.x+p.y*p.y)+c.y*p.z;
// p = vec3(p.x, p.y-1.0, p.z);
// vec2 c = normalize(vec2(3.0, 1.0));
// float q = length(p.xz);
// return dot(c,vec2(q,p.y));
}
float dTorus(vec3 p){
p = vec3(p.x, p.y+sin(time), p.z);
// lenght使わない方法
float r = 0.3;
float R = 1.0;
return sqrt(p.x*p.x+p.y*p.y+p.z*p.z + R*R - 2.0 * R * sqrt(p.x*p.x+p.z*p.z) ) - r;
}
// 距離関数を呼び出すハブ関数
float distanceHub(vec3 p){
// return sdCone(p);
return min(sdCone(p), dTorus(p));
}
// 法線を生成する
vec3 genNormal(vec3 p){
float d = 0.001;
return normalize(vec3(
distanceHub(p + vec3( d, 0.0, 0.0)) - distanceHub(p + vec3( -d, 0.0, 0.0)),
distanceHub(p + vec3(0.0, d, 0.0)) - distanceHub(p + vec3(0.0, -d, 0.0)),
distanceHub(p + vec3(0.0, 0.0, d)) - distanceHub(p + vec3(0.0, 0.0, -d))
));
}
void main(){
// スクリーンスペースを考慮して座標を正規化する
vec2 p = (gl_FragCoord.xy * 2.0 - resolution) / min(resolution.x, resolution.y);
// カメラを定義する
vec3 cPos = vec3(0.0, 0.0, 5.0); // カメラの位置
vec3 cDir = vec3(0.0, 0.0, -1.0); // カメラの向き(視線)
vec3 cUp = vec3(0.0, 1.0, 0.0); // カメラの上方向
vec3 cSide = cross(cDir, cUp); // 外積を使って横方向を算出
float targetDepth = 1.0; // フォーカスする深度
// カメラの情報からレイを定義する
vec3 ray = normalize(cSide * p.x + cUp * p.y + cDir * targetDepth);
// マーチングループを組む
float dist = 0.0; // レイとオブジェクト間の最短距離
float rLen = 0.0; // レイに継ぎ足す長さ
vec3 rPos = cPos; // レイの先端位置(初期位置)
for(int i = 0; i < 32; ++i){
dist = distanceHub(rPos);
rLen += dist;
rPos = cPos + ray * rLen;
}
// レイとオブジェクトの距離を確認
if(abs(dist) < 0.001){
// 法線を算出
vec3 normal = genNormal(rPos);
// ライトベクトルの定義
vec3 light = normalize(vec3(1.0, 1.0, 1.0));
// ライトベクトルの定義(マウスの影響を受けるように)
// vec3 light = normalize(vec3(mouse + 1.0, 1.0));
// ライトベクトルとの内積を取る
float diff = max(dot(normal, light), 0.1);
// diffuse を出力する
gl_FragColor = vec4(vec3(diff*abs(sin(time)),diff*abs(sin(time+1.57)),diff*abs(sin(time+3.14))), 1.0);
}else{
// 衝突しなかった場合はそのまま黒
gl_FragColor = vec4(vec3(0.0, 0.0, 0.0), 1.0);
}
}