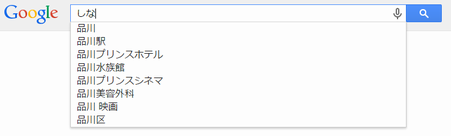
google 先生のあれです、あれ
これ、これ。サジェスト機能ってgoogle先生でいつもお世話になっている「これですかね?」と候補を示してくれるやつですわ。
ともかくすごいんです
このサジェスト機能は、簡単そうに見えて仕組みを知ると意外と難しい仕組みなんだなと、まあ「普通」なことが複雑な仕組みで実装が面倒っていうのは、よくあることですねw。
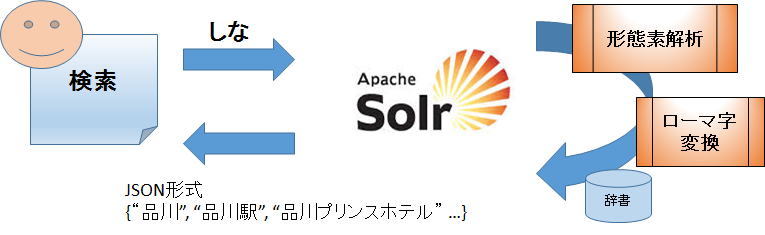
要するに ajax を使用しリアルタイムに Solr に問いあわせし結果を描画する。っていうことです。
試してみる
SolrのSuggesterを試してみる さんの紹介記事を参考にさせて頂きつつ手順を追って構築してみます。
まず、Apache Solr(JDK7, Solr 4.9.1, jetty 9)をインストールしてみたその1 前回記事とおりに環境を構築します(起動はしないこと)。
Solr の設定ファイルの配置
RONDHUIT社サイトの、"[改訂新版] Apache Solr入門 ~オープンソース全文検索エンジン” をクリックし solrbook-2.zip を解凍します。
sampledata/suggester にファイルがあるのでそれを所定の場所にコピーし solr を起動します。
# cp sampledata/suggester/conf/*.xml /var/local/solr/example/solr/collection1/conf
# service jetty start
コンテンツデータを登録します。
$ cd sampledata/suggester
$ curl 'http://localhost:8983/solr/collection1/update?commit=true&indent=true' --data-binary @sample-suggester.xml -H 'Content-Type: text/xml'
これだけですw
検索してみる
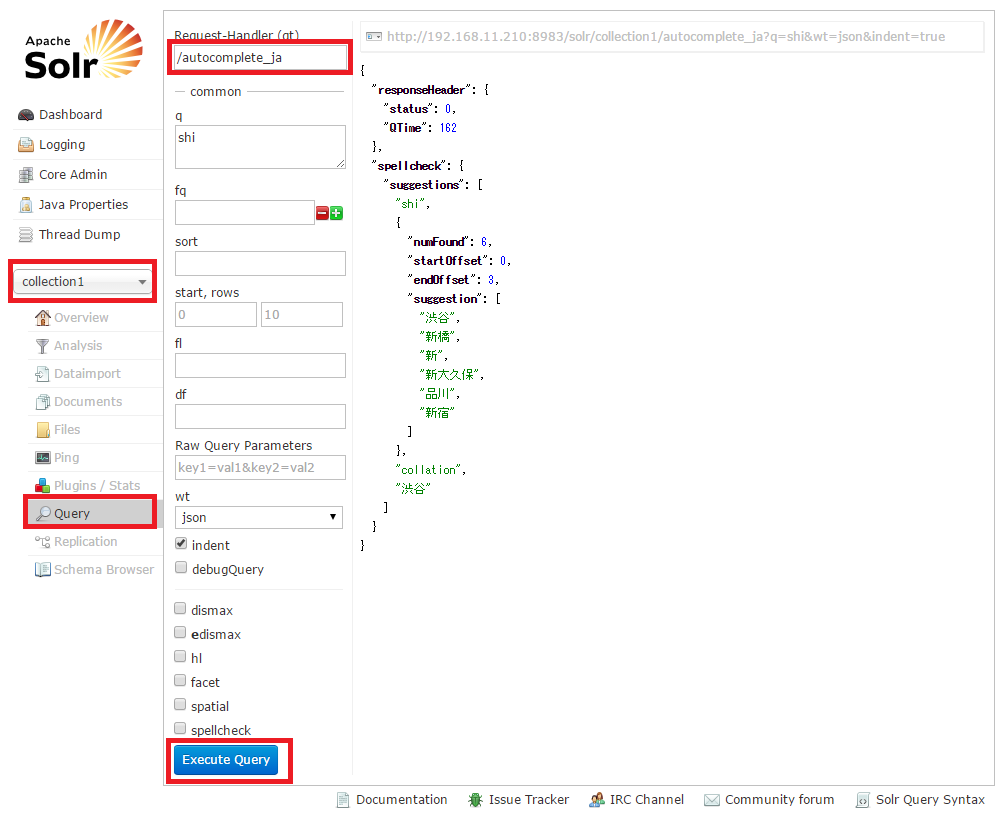
管理画面を開いて、Query を実行してみます。このとき Request-Handler は「/autocomplete_ja」、q に「shi」を指定します。
結果として "渋谷", "新橋", "新", "新大久保"... と「shi」となる読みが検索されました。「し」でも同じようになるので色々とやってみると面白いです。
curlで呼んでみる
まあ、お察しのとおりですが・・・
$ curl "http://localhost:8983/solr/collection1/autocomplete_ja?q=shi&wt=json"
{"responseHeader":{"status":0,"QTime":2},"spellcheck":{"suggestions":["shi",{"numFound":6,"startOffset":0,"endOffset":3,"suggestion":["渋谷","新橋","新","新大久保","品川","新宿"]},"collation","渋谷"]}}
/autocomplete_ja ってどこに定義?
solrconfig.xml の requestHandler に autocomplete_ja 動作が書かれています。ここらをチューニングしていくことで自分なりの検索方法を模索しながら定義するのでしょうが、わたしも本を買って勉強中ですので詳しくは本を読むのが早いですね。
ところでサジェスト機能の実装方法は?
サンプルがありますので https://github.com/mosuka/solr-suggest-sample-ui を clone して実行するのがよろしいかと!
※私は、ajax がエラーとなり思うように動かなかった~~
とりあえず。apache でもなんでもいいのでwebサーバーを立ち上げます。
$ git clone https://github.com/mosuka/solr-suggest-sample-ui
$ sudo cp -rp solr-suggest-sample-ui/suggest-sample/ /var/www/html/
で、index.html を変更して。。。
url: "/solr/" + collection + "/terms",
↓
url: "http://192.168.11.210:8983/solr/" + collection + "/terms",
むむ。エラーになってしまう。なんでだろ?
(ajax 分かってないのでいまここで立ち止まってますw)
買うべき本
[改訂新版]Apache Solr入門――オープンソース全文検索エンジン
参考にさせて頂いたサイト
http://tree-tips.appspot.com/solr/
日本語「もしかして」検索について
Solrで日本語の自動補完機能を実装しているが、文の途中の単語で補完が動かない
jQueryUIのautocompleteを日本語確定後に実行させる方法
Apache Solrを利用して本格的な検索エンジンを導入する