背景
webviewベースのiOSアプリで画像upload機能をつくろうとしていた時の話
症状
html上に以下を記述。
<input type="file" name="image" accept="image/*"/>
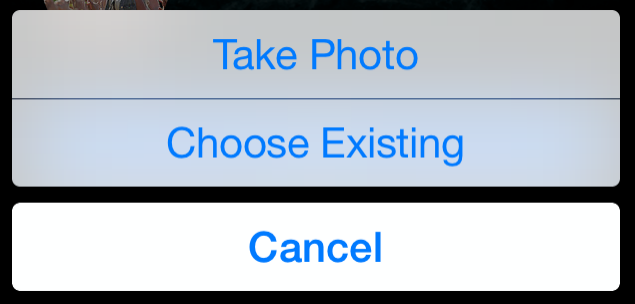
ボタンをクリックすると以下の様なダイアログが表示され、

Cancel以外をクリックすると
Warning: Attempt to present <UIImagePickerController: 0x150b1200> on <YourViewController: 0x14d5bef0> whose view is not in the window hierarchy!
のようなメッセージとともにwebviewが初期化されてしまうというもの。
(再現環境: iOS8.4, iPhone 6)
解決方法
その一
-(void)dismissViewControllerAnimated:(BOOL)flag completion:(void (^)(void))completion
{
if ( self.presentedViewController)
{
[super dismissViewControllerAnimated:flag completion:completion];
}
}
当該Controllerに上記コードを仕込む。
その二
<input type="file" name="image" accept="image/*" multiple/>
inputタグにmultiple属性をつける。
これだとそのままカメラで撮影した画像を利用することはできないが(上の画像で言う、Take Photoがない)、
サーバー側のhtmlの修正だけで取り急ぎ画像uploadできるようになったので今回はコチラを採用しました。