簡単な内容ですがメモ。
まずはHtml側。formタグの中に " return 'jsの関数名' " を入れておきます。
引数は入力したいメッセージなど入れるといい感じです。
m9(^Д^)プギャーのところにメッセージを入れる感じです。
下の例では、メッセージの他にも引数をとっています。
([% u.nickname %]みたいなやつは、PerlのTT2のディレクティブです)
form
<form action="[% path('/hoge/?i=request&target_id=' _ u.id) %]" method="POST" onSubmit="return confirmPugyaa('m9(^Д^)プギャー', '[% u.nickname %]')">
<input type="hidden" name="target_user_id" value="[% u.user_id %]" />
<div class="info">
<input type="submit" value="申請" class="send" />
</div>
</form>
次にJavaScriptの方。
関数名はhtmlのformで指定したものと同じにします。
confirm
function confirmPugyaa(msg,target){
if(window.confirm(target + "さんに" + msg + "します。\nよろしいですか?\n")){
return true;
}else{
return false;
}
}
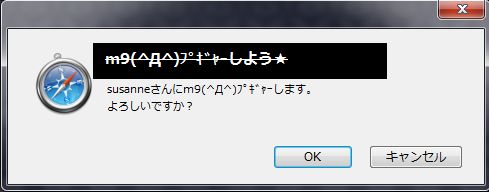
ブラウザで申請ボタンを押すとこんなダイアログが出ることになります。

以上、簡単なメモでした。