現象
El Capitanにアップデートすると、font-weight:boldに指定されたフォントが太くなる。本来これは正しい挙動であるということを最初に断っておく。
ここでは、その原因と解決方法を記す。
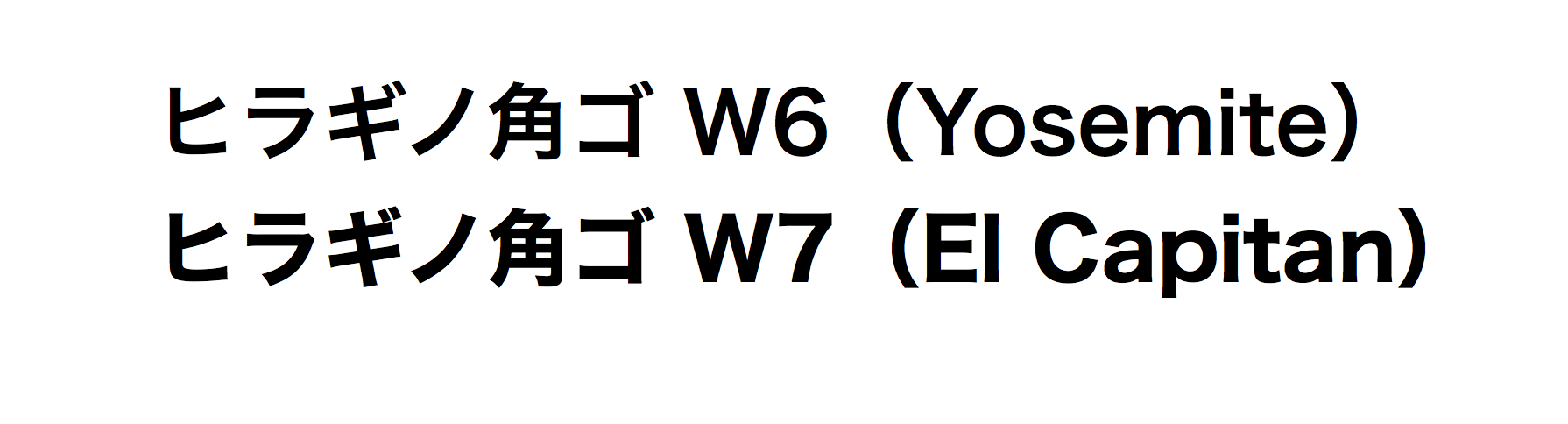
YosemiteまではW6で表示されていたが、El CapitanになってW7となった。

日本のウェブサイトではあまり無いが、GitHubなど海外サービスを使っているとよくこの現象に遭遇する。これはCSSの指定の違いによる。日本では
font-family: Verdana, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
などという設定が多く、W7が含まれていない「ヒラギノ角ゴ ProN」が指定されている1。一方で、海外サービスなどは
font-family: Helvetica, Arial, sans-serif;
としか指定されておらず、Macでは自動的に「ヒラギノ角ゴ」が表示されるようになっている。
原因
El Capitanになって「ヒラギノ角ゴシック」がW0からW9まで搭載されたため。(今まではW3とW6のみ)
font-weight: boldについての説明をMDNから引用する。
bold
太字での表示となります。700 に相当します。殆どのブラウザで見出しタグや strong 要素などのデフォルトスタイルとしてこの値が指定されています。
ここにあるように、font-weight: boldに指定された文字はウェイト700のフォントで表示される。Yosemiteまではウェイト700(=W7)の「ヒラギノ角ゴ」が搭載されていなかったため、W6のフォントが表示されていた。
解決方法
正しい挙動であることはわかっていても、慣れとは怖いものでつい違和感を感じてしまう。ここでは、W7で表示されたfont-weight: bold指定のフォントを、W6に置き換える方法を紹介する。
使うのは以下の二つ。他のブラウザでも、CSSを置き換える拡張機能があればOK。
- Google Chrome
- Stylish
手順は
- Stylishの設定画面を開く
- 以下のコードを貼り付けて保存
@font-face {
font-family: sans-serif;
src: local(HiraginoSans-W3);
font-weight: normal;
}
@font-face {
font-family: sans-serif;
src: local(HiraginoSans-W6);
font-weight: bold;
}
必要に応じて設定は変えてください。
注釈
参考
font-weight - CSS | MDN
CSSでヒラギノ角ゴシックのウェイトを指定する方法 - M59のブログ
-
「ヒラギノ角ゴシック」と「ヒラギノ角ゴシック ProN」は区別される。El Capitanでこの二つは共存している。 ↩