販売されたばかりのHackeyを使って、myThings経由でslackへの通知をさせてみました。
HackeyはCerevoさんが販売している、ウェブサービスを制御するための鍵型スイッチです。
あえて鍵でon/offすることで、リアルなアクションをネットと連携させられる点が魅力です。通知系のチャンネルが充実しているmyThingsとも相性がよいとおもいます。
Hackeyはwebhook方式に対応しているサービスを前提にトリガーを通知できるため、myThingsでこれをうけられるようにするため、webscript.ioを利用してみました。
概要
今回は、これからがっつり開発をするぞ!というときに、自ら気合をいれると同時に、チームメンバー(特に上司)に**”邪魔しないでほしい!”**というアピールをするという想定にしました。
Hackeyの鍵をONにすると、IDCFチャンネルのtrigger-1に通知がいき、指定のslackの部屋に"集中モードに入ります!"というメッセージをいれるようにします。
myThingsと自作デバイスでどのようなことができるかについてきになるかたは、公式サイトやこちらの情報を参照ください。
Hackeyをセットアップ
-
myHackeyへのアカウント登録
myHackeyにアクセスして、サインアップします。
ここで発行されるPINコードがデバイス登録のさいに必要になります。 -
Hackeyのwifi接続
電源をいれるとHackey自体がWifiのAP(Hackey-xxxxxxx)として動作しているので、設定用のPCで該当APに接続の上、http://192.168.4.1にアクセスします。
"Set Access Point"を選び、wifi設定を入力します。 -
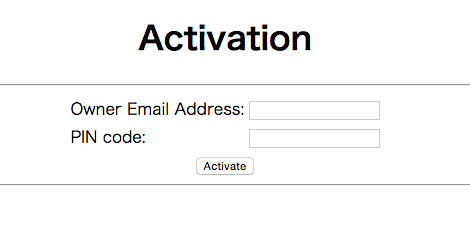
Hackeyのアクティベーション
"regist this hackey"から、アクティベーションを行います。
myThingsサーバの設定
masatoさんのmyThingsをはじめよう - Part2をベースに、myThingsサーバを構築します。
myThingsサーバとのやりとりのためにowner、Hackeyとのやりとりのためにtrigger-2を利用するので、ownerとtrigger-2のUUIDとTOKENをメモっておいてください。
webscript.ioの設定
webscript.ioは、サーバーをたてずにWebサーバー機能を提供するサービスで、GitHubやStripeなどのwebサービスでwebhookのターゲットとして利用することが多いようです。ここでは無料ユーザでできる機能で対応します。
- ターゲットの設定
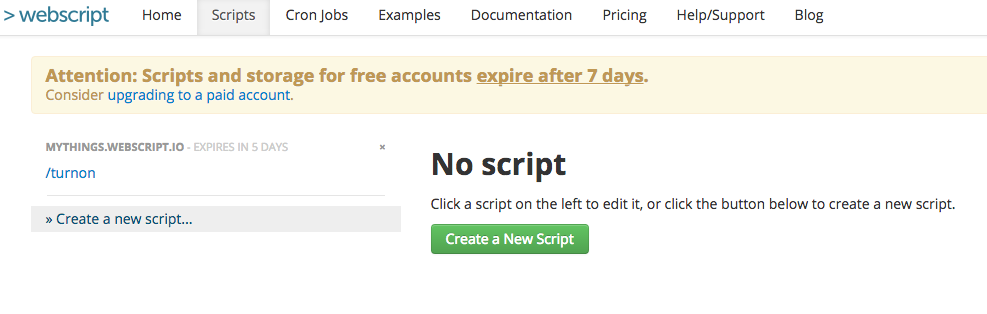
webscript.ioのsignupをすませます。signup後にhackeyからの通知先のターゲットを設定します。
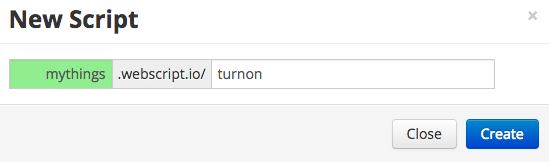
scriptから"create a New Script"を選択します。

ターゲットのURLはここでは、mythings.webscript.io/turnonとします。
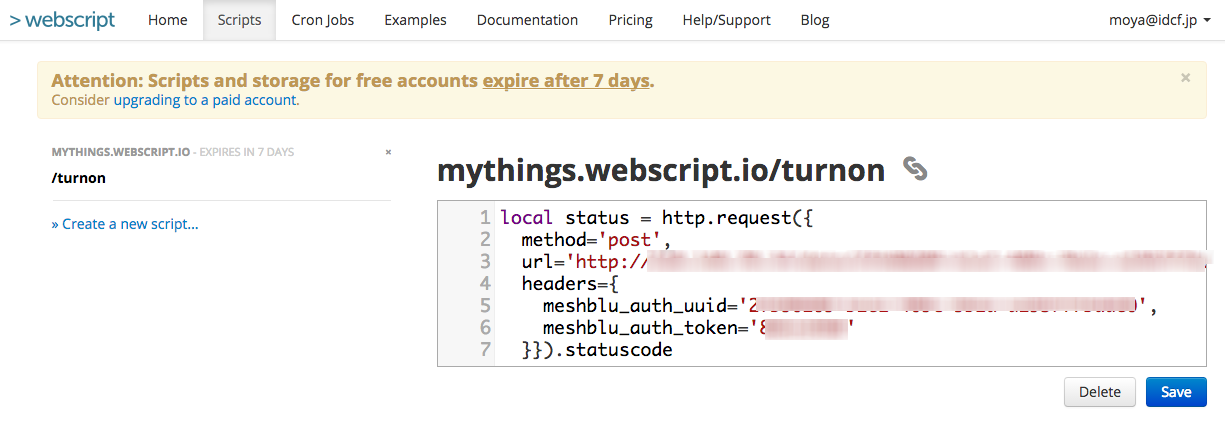
- スクリプトの設定
"script"を選択し、ターゲットにアクセスがあった場合は、IDCFチャンネルサーバのtiger-2へ通知をとばすように設定します。
myThingsサーバの設定でメモした、trigger-2のUUIDとTOKENを以下の画面で入力してください。
local status = http.request({
method='post',
url='http://{IP Address}/data/{trigger-2のUUID}',
headers={
meshblu_auth_uuid='{trigger-2のUUID}',
meshblu_auth_token='{trigger-2のTOKEN ID}'
}}).statuscode
スクリプトを保存すれば設定は終了です。
webscript.ioの無料ユーザーは、スクリプト保存期間が7日間に限定されるので、継続的に利用をしたい場合は有料ユーザーになる必要があります。
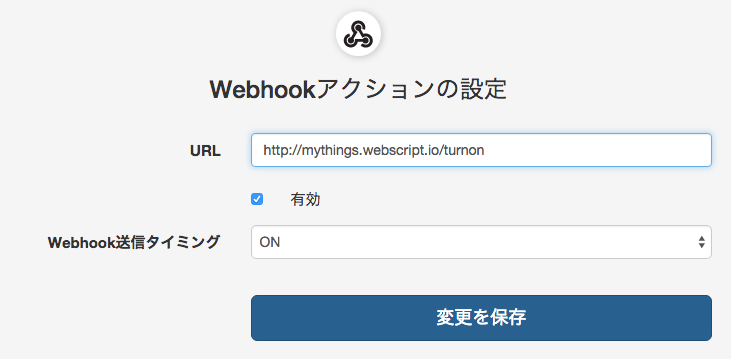
webhookアクションの設定
myhackeyにアクセスし、webhookアクションの設定をおこないます。
ダッシュボードのHackeyのステータス"から、Webhook actionのアクションの追加を選択し、webscript.ioで設定したターゲットのURLを登録します。
myThingsアプリでの組み合わせ設定
・IDCFチャンネルサーバの登録
myThingsをはじめよう - Part4: 「IDCF」チャンネルを認証するを参考に、IDCFチャンネルの登録を行ってください。
たまにうまくIDCFチャンネルが認証ができないケースがあるようです。myThingsアプリから一旦ログアウト/ログインしてから、認証をするとうまくいくようです。
・トリガーとアクションの設定:IDCFチャンネルとslackチャンネルの設定
IDCFチャンネルをトリガーとして選択し、trigger-2を選択します。
その後、slackチャンネルでメッセージを出力したい箇所とメッセージを設定します。
動作結果
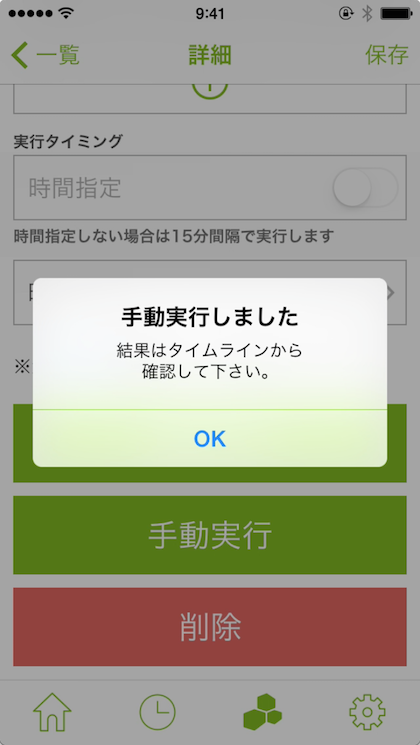
myThingsサーバからIDCFチャンネルサーバへのポーリングは、15分おきになっているので、今回はmyThingsアプリから手動実行で強制的に状態を確認させます。

ここではswitch onの事例だけですが、triggerをもう一つ追加するこで、switch offの設定も簡単にできます。また、hackeyには外部からhttpでコントロールできるLEDがついています。myThingsで取得できる天気やスケジュールの状況などと連携して、色をかえるのもおもしろいとおもいます。