iOS9からのシステムフォント San Francisco を理解する
iOS9からシステムフォントがSan Franciscoに変更されました。
San FranciscoはApple純正のフォントで、OS X, iOS, watchOS, tvOSというAppleのデバイス上で動作するOSのためのフォントです。
UI & Compact
San Franciscoフォントは2種類用意されています。
Apple公式のSan Franciscoのページを見ると以下のようなすみわけとなっていることがわかります。

San FranciscoとSan Francisco Compactの2種類です。
San Franciscoは、iOS, OS X, tvOSとなっていいます。San Francisco CompactはwatchOS専用のフォントとなっています。
Display & Text
上記、Appleのページから以下のような.otfファイルがダウンロード可能です。
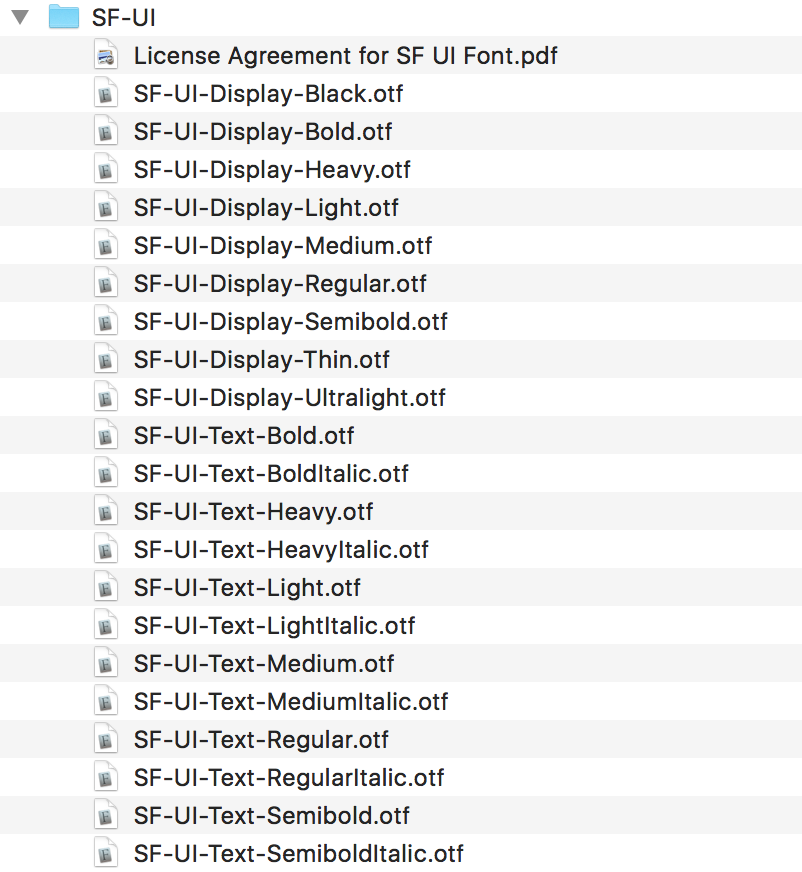
iOS, OS X, tvOS用のSan Franciscoに含まれるファイルはこちら。"SF-UI"という名前になっています。

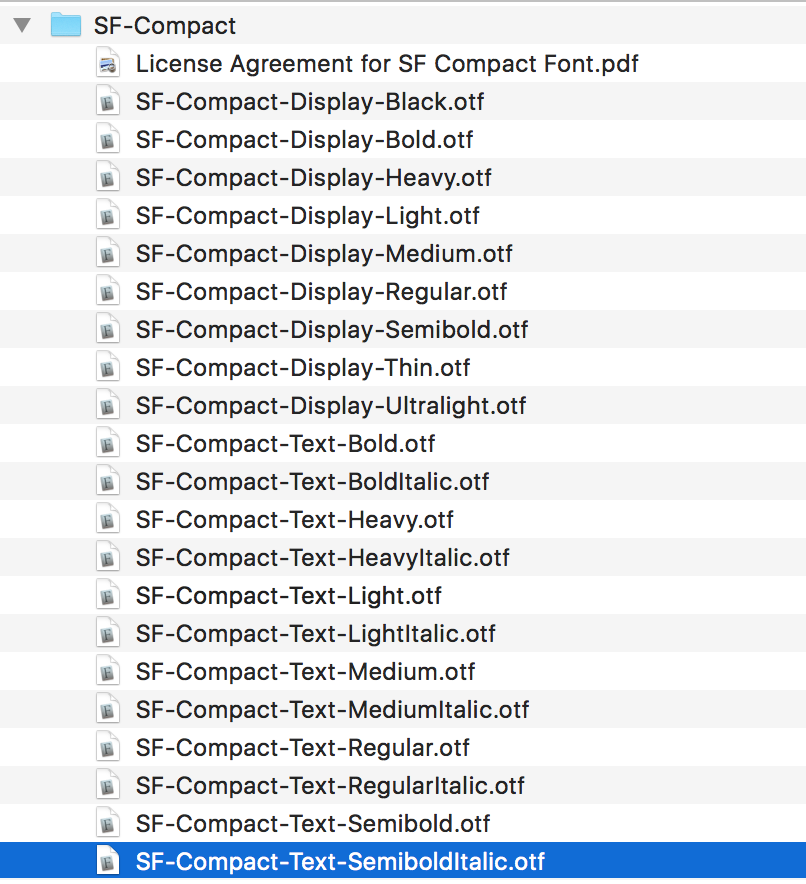
watchOS用のSan Francisco Compactに含まれるファイルはこちら。"SF-Compact"という名前になっています。

それぞれのファイル名を見てみると、さらに"Display"と"Text"の2種類に分類されており、その分類ごとにウェイト(文字の太さ)が複数あることが分かります。。WWDC2015のIntroducing the New System Fontsのスライドに載っていたこちらの図が分かりやすいです。

この図を見てみると**"Display"よりも"Text"の方がウェイトの種類が少ない**ことが分かります。
この違いは以下の図を見るとよく分かります(こちらもWWDC2015のセッションのスライドに載っていたものです)。

Displayはフォントサイズが20pt以上の場合に使用され、Textは20pt未満の場合に使用されます。iOSなどのデバイス上では確かにそのように動作していました。
しかしこの切り替えは**Photoshopなどで使用する際には行われません。**つまり、デザイナーがモックを作成する際は、サイズによってフォントが変わることを理解しておかなければいけないということになります。
Weight
ウェイトは以下のように9段階用意されています。

これらのウェイトをコード上から指定するためのAPIがUIFontに追加されています。
public class func systemFontOfSize(fontSize: CGFloat, weight: CGFloat) -> UIFont
weightには以下の定数を使用します。
public let UIFontWeightUltraLight: CGFloat
public let UIFontWeightThin: CGFloat
public let UIFontWeightLight: CGFloat
public let UIFontWeightRegular: CGFloat
public let UIFontWeightMedium: CGFloat
public let UIFontWeightSemibold: CGFloat
public let UIFontWeightBold: CGFloat
public let UIFontWeightHeavy: CGFloat
public let UIFontWeightBlack: CGFloat
日本語
では日本語フォントはどうなっているのでしょうか?
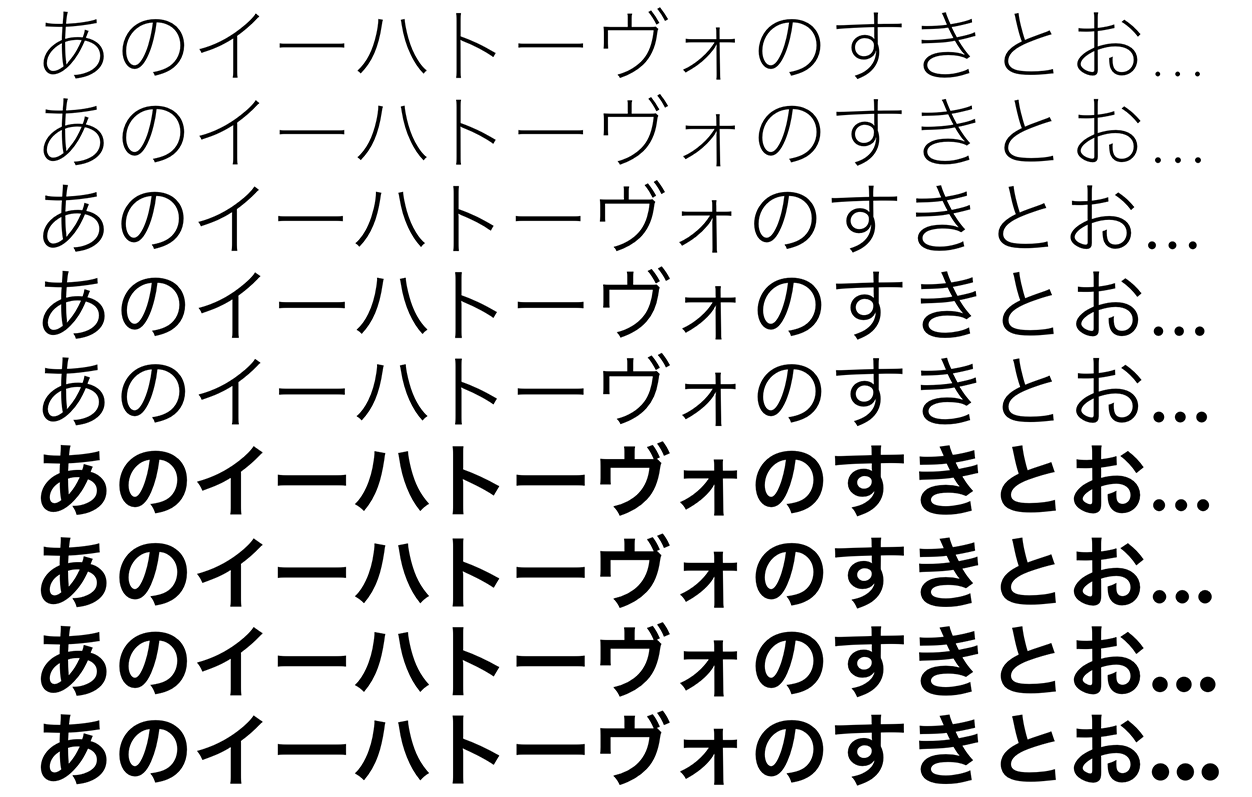
iOS9の実機でキャプチャしたものを、上からUltraLight〜Blackまでずらっと並べてみました。

見たところ、UltraLightとThinは同じ、LightはUltraLightとThinよりも太め、RegularとMediumがさらに太め、、Semibold〜Blackは同じ太さに見えます(違っていたらご指摘ください)。
この図から分かることはiOSの日本語では9段階のウェイトを使用することができないということです。
なお、OS X El Capitanではヒラギノ角ゴシックはW0〜W9まで使用することが可能です。

iOS9のフォント一覧
以下のコードでiOS9で使用可能なフォントを出力してみました。
UIFont.familyNames().map {UIFont.fontNamesForFamilyName($0)} .flatten() .sort() .forEach { print("\($0)") }
(この出力に使用している関数はこちらの記事で解説しているので、「何をしているのか分からない」という方は見てみてください)。
出力結果
AcademyEngravedLetPlain
AlNile
AlNile-Bold
AmericanTypewriter
AmericanTypewriter-Bold
AmericanTypewriter-Condensed
AmericanTypewriter-CondensedBold
AmericanTypewriter-CondensedLight
AmericanTypewriter-Light
AppleColorEmoji
AppleSDGothicNeo-Bold
AppleSDGothicNeo-Light
AppleSDGothicNeo-Medium
AppleSDGothicNeo-Regular
AppleSDGothicNeo-SemiBold
AppleSDGothicNeo-Thin
AppleSDGothicNeo-UltraLight
Arial-BoldItalicMT
Arial-BoldMT
Arial-ItalicMT
ArialHebrew
ArialHebrew-Bold
ArialHebrew-Light
ArialMT
ArialRoundedMTBold
Avenir-Black
Avenir-BlackOblique
Avenir-Book
Avenir-BookOblique
Avenir-Heavy
Avenir-HeavyOblique
Avenir-Light
Avenir-LightOblique
Avenir-Medium
Avenir-MediumOblique
Avenir-Oblique
Avenir-Roman
AvenirNext-Bold
AvenirNext-BoldItalic
AvenirNext-DemiBold
AvenirNext-DemiBoldItalic
AvenirNext-Heavy
AvenirNext-HeavyItalic
AvenirNext-Italic
AvenirNext-Medium
AvenirNext-MediumItalic
AvenirNext-Regular
AvenirNext-UltraLight
AvenirNext-UltraLightItalic
AvenirNextCondensed-Bold
AvenirNextCondensed-BoldItalic
AvenirNextCondensed-DemiBold
AvenirNextCondensed-DemiBoldItalic
AvenirNextCondensed-Heavy
AvenirNextCondensed-HeavyItalic
AvenirNextCondensed-Italic
AvenirNextCondensed-Medium
AvenirNextCondensed-MediumItalic
AvenirNextCondensed-Regular
AvenirNextCondensed-UltraLight
AvenirNextCondensed-UltraLightItalic
Baskerville
Baskerville-Bold
Baskerville-BoldItalic
Baskerville-Italic
Baskerville-SemiBold
Baskerville-SemiBoldItalic
BodoniOrnamentsITCTT
BodoniSvtyTwoITCTT-Bold
BodoniSvtyTwoITCTT-Book
BodoniSvtyTwoITCTT-BookIta
BodoniSvtyTwoOSITCTT-Bold
BodoniSvtyTwoOSITCTT-Book
BodoniSvtyTwoOSITCTT-BookIt
BodoniSvtyTwoSCITCTT-Book
BradleyHandITCTT-Bold
ChalkboardSE-Bold
ChalkboardSE-Light
ChalkboardSE-Regular
Chalkduster
Cochin
Cochin-Bold
Cochin-BoldItalic
Cochin-Italic
Copperplate
Copperplate-Bold
Copperplate-Light
Courier
Courier-Bold
Courier-BoldOblique
Courier-Oblique
CourierNewPS-BoldItalicMT
CourierNewPS-BoldMT
CourierNewPS-ItalicMT
CourierNewPSMT
Damascus
DamascusBold
DamascusLight
DamascusMedium
DamascusSemiBold
DevanagariSangamMN
DevanagariSangamMN-Bold
Didot
Didot-Bold
Didot-Italic
DiwanMishafi
EuphemiaUCAS
EuphemiaUCAS-Bold
EuphemiaUCAS-Italic
Farah
Futura-CondensedExtraBold
Futura-CondensedMedium
Futura-Medium
Futura-MediumItalic
GeezaPro
GeezaPro-Bold
Georgia
Georgia-Bold
Georgia-BoldItalic
Georgia-Italic
GillSans
GillSans-Bold
GillSans-BoldItalic
GillSans-Italic
GillSans-Light
GillSans-LightItalic
GillSans-SemiBold
GillSans-SemiBoldItalic
GillSans-UltraBold
GujaratiSangamMN
GujaratiSangamMN-Bold
GurmukhiMN
GurmukhiMN-Bold
Helvetica
Helvetica-Bold
Helvetica-BoldOblique
Helvetica-Light
Helvetica-LightOblique
Helvetica-Oblique
HelveticaNeue
HelveticaNeue-Bold
HelveticaNeue-BoldItalic
HelveticaNeue-CondensedBlack
HelveticaNeue-CondensedBold
HelveticaNeue-Italic
HelveticaNeue-Light
HelveticaNeue-LightItalic
HelveticaNeue-Medium
HelveticaNeue-MediumItalic
HelveticaNeue-Thin
HelveticaNeue-ThinItalic
HelveticaNeue-UltraLight
HelveticaNeue-UltraLightItalic
HiraMinProN-W3
HiraMinProN-W6
HiraginoSans-W3
HiraginoSans-W6
HoeflerText-Black
HoeflerText-BlackItalic
HoeflerText-Italic
HoeflerText-Regular
IowanOldStyle-Bold
IowanOldStyle-BoldItalic
IowanOldStyle-Italic
IowanOldStyle-Roman
Kailasa
Kailasa-Bold
KannadaSangamMN
KannadaSangamMN-Bold
KhmerSangamMN
KohinoorBangla-Light
KohinoorBangla-Regular
KohinoorBangla-Semibold
KohinoorDevanagari-Light
KohinoorDevanagari-Regular
KohinoorDevanagari-Semibold
KohinoorTelugu-Light
KohinoorTelugu-Medium
KohinoorTelugu-Regular
LaoSangamMN
MalayalamSangamMN
MalayalamSangamMN-Bold
MarkerFelt-Thin
MarkerFelt-Wide
Menlo-Bold
Menlo-BoldItalic
Menlo-Italic
Menlo-Regular
Noteworthy-Bold
Noteworthy-Light
Optima-Bold
Optima-BoldItalic
Optima-ExtraBlack
Optima-Italic
Optima-Regular
OriyaSangamMN
OriyaSangamMN-Bold
Palatino-Bold
Palatino-BoldItalic
Palatino-Italic
Palatino-Roman
Papyrus
Papyrus-Condensed
PartyLetPlain
PingFangHK-Light
PingFangHK-Medium
PingFangHK-Regular
PingFangHK-Semibold
PingFangHK-Thin
PingFangHK-Ultralight
PingFangSC-Light
PingFangSC-Medium
PingFangSC-Regular
PingFangSC-Semibold
PingFangSC-Thin
PingFangSC-Ultralight
PingFangTC-Light
PingFangTC-Medium
PingFangTC-Regular
PingFangTC-Semibold
PingFangTC-Thin
PingFangTC-Ultralight
SavoyeLetPlain
SinhalaSangamMN
SinhalaSangamMN-Bold
SnellRoundhand
SnellRoundhand-Black
SnellRoundhand-Bold
Symbol
TamilSangamMN
TamilSangamMN-Bold
Thonburi
Thonburi-Bold
Thonburi-Light
TimesNewRomanPS-BoldItalicMT
TimesNewRomanPS-BoldMT
TimesNewRomanPS-ItalicMT
TimesNewRomanPSMT
Trebuchet-BoldItalic
TrebuchetMS
TrebuchetMS-Bold
TrebuchetMS-Italic
Verdana
Verdana-Bold
Verdana-BoldItalic
Verdana-Italic
ZapfDingbatsITC
Zapfino
数字を扱う際の注意
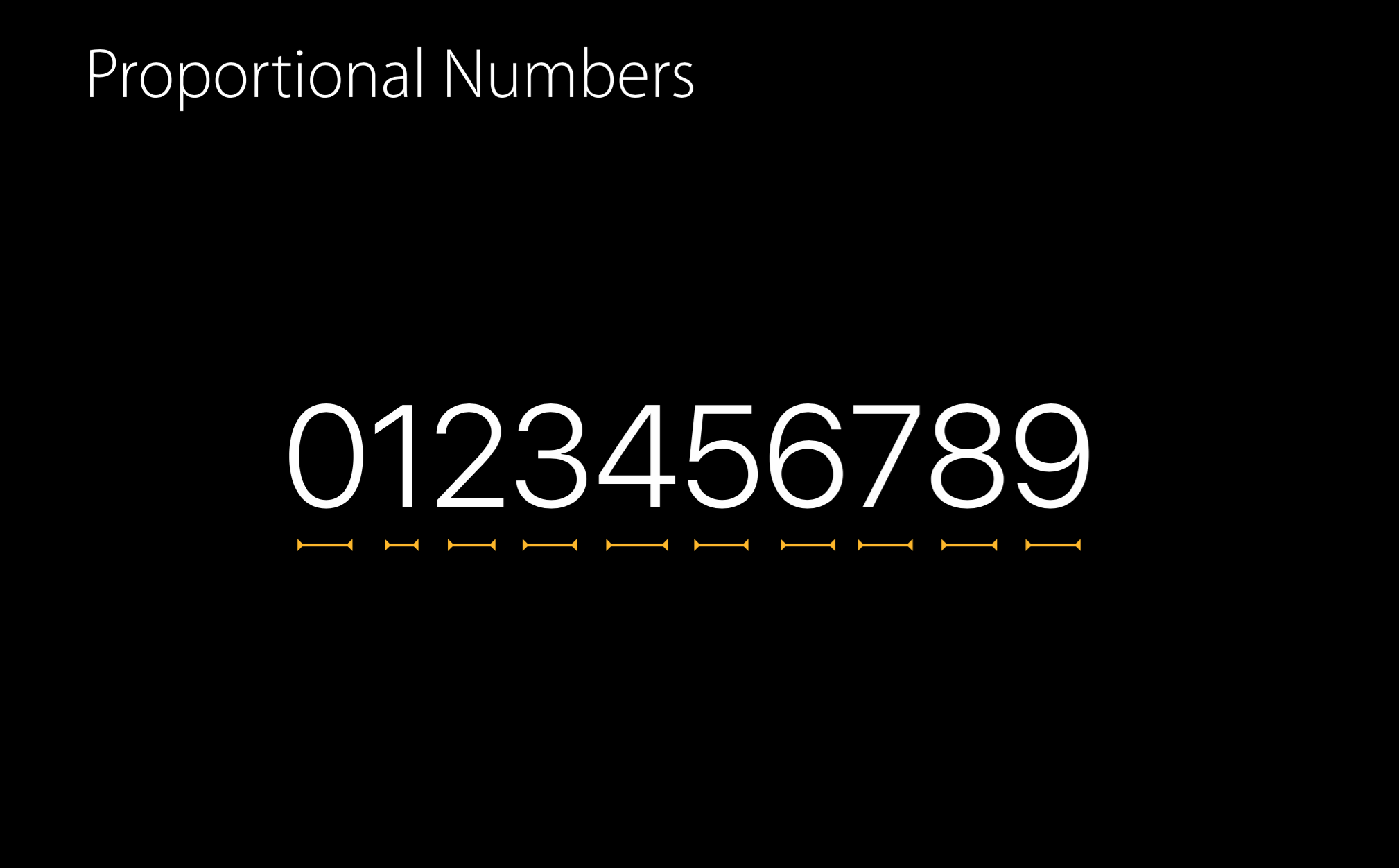
数字をアニメーションさせるときは注意しましょう。例えばカウントアップなどがそれにあたると思います。
San Franciscoはプロポーショナルなので、この数字にカウントアップさせるアニメーションをつけるとガタガタになってしまいます。Introducing the New System Fontsの26分くらいから解説されていています。

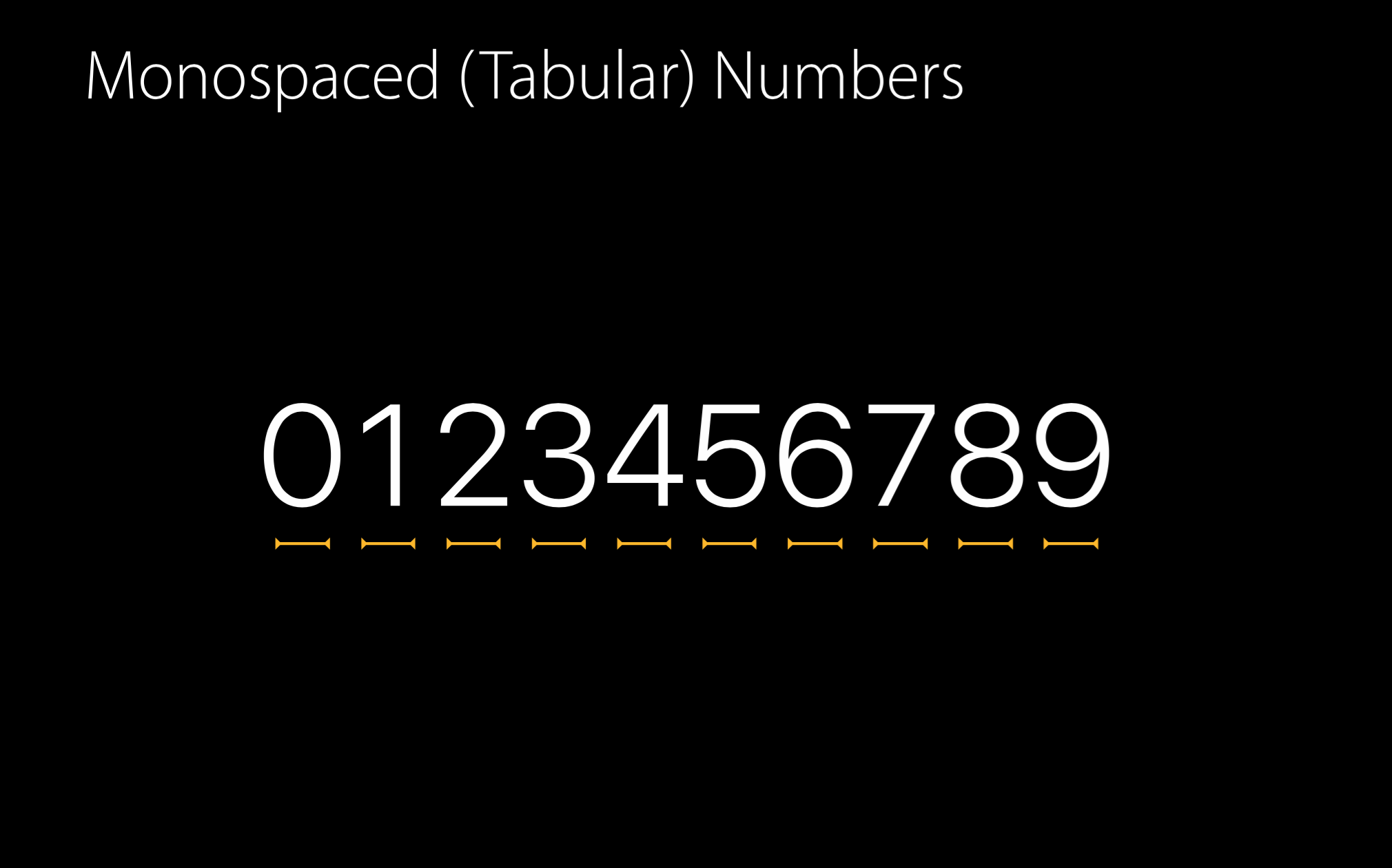
San Franciscoにはmonospaced、等幅のフォントも用意されています。

UIFontに等幅指定するためのAPIが用意されています。
public class func monospacedDigitSystemFontOfSize(fontSize: CGFloat, weight: CGFloat) -> UIFont
アニメーションなどの動的に変更される可能性があるUILabelなどがある場合はこちらを使用しましょう。動的に変更される可能性がないのであればプロポーショナルの使用が推奨されます。
まとめ
San Franciscoにはまだまだ注意すべき点があるのですが、さらに細かな内容はIntroducing the New System Fontsをご覧ください。
San Franciscoはサイズによってフォントが自動的に切り替わったり、デバイスでフォントが異なるなど注意すべき点があります。
ですが、これらはユーザーの視認性を配慮したものなので、これらの特性を踏まえておくことで、デバイスとOSの特長を生かしたアプリケーションの開発ができると思います。
iOS7からDynamic Fontという仕組みが導入されています。またiOS8以降はAdaptiveにアプリケーションのUIを構築することが推奨されているので、フォントのサイズはDynamic Fontを使用してユーザーが設定できるようにすることが良いのではないかと思います。
サンプルコード
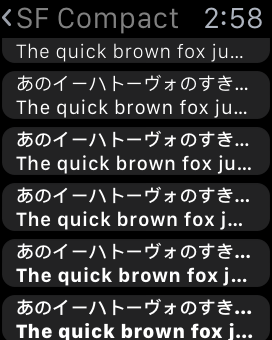
こちらにサンプルコードを置いてあります。UltraLight〜Blackまでのフォントが日本語、アルファベット両方で閲覧可能になっています。
 ※このスクリーンショットはシミュレーターのものです
※このスクリーンショットはシミュレーターのものです
この記事では言及しませんでしたが、watchOSでもフォントの確認が可能なサンプルを作成しているので、San Francisco Compactがどのように表示されるかの確認も可能です。