概要
- CodePipelineでServerless Frameworkのデプロイを自動化する
- デプロイはCodeBuildから直接slsコマンドを実行する
- CodePipelineを使えば、リリースリーダー確認後の本番デプロイみたいな管理もできる(はず)
経緯
Serverless Frameworkで作ったアプリを以下のようなフローで管理してみたくなった。
- masterブランチにPR
- masterブランチにマージ
- stg用環境をデプロイ
- 動作確認
- リリースリーダー承認
- prod環境にデプロイ
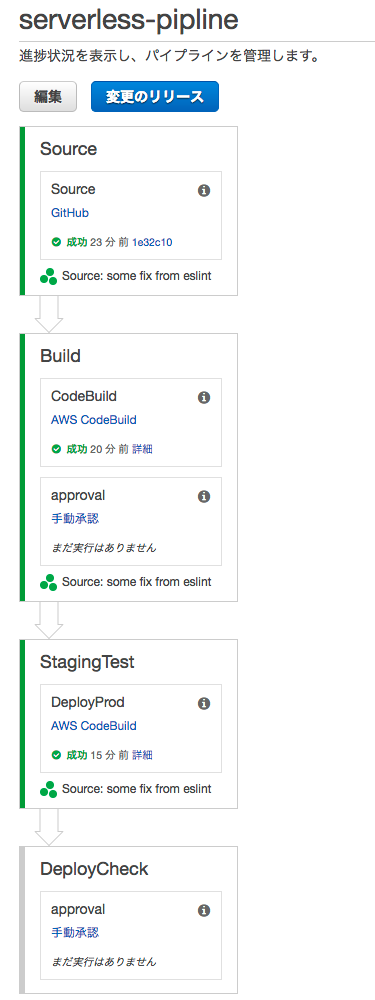
Pipelineを作ってみた
流れとしては、以下の通り。
- GitHubのリポジトリからソースを取得
- CodeBuildが
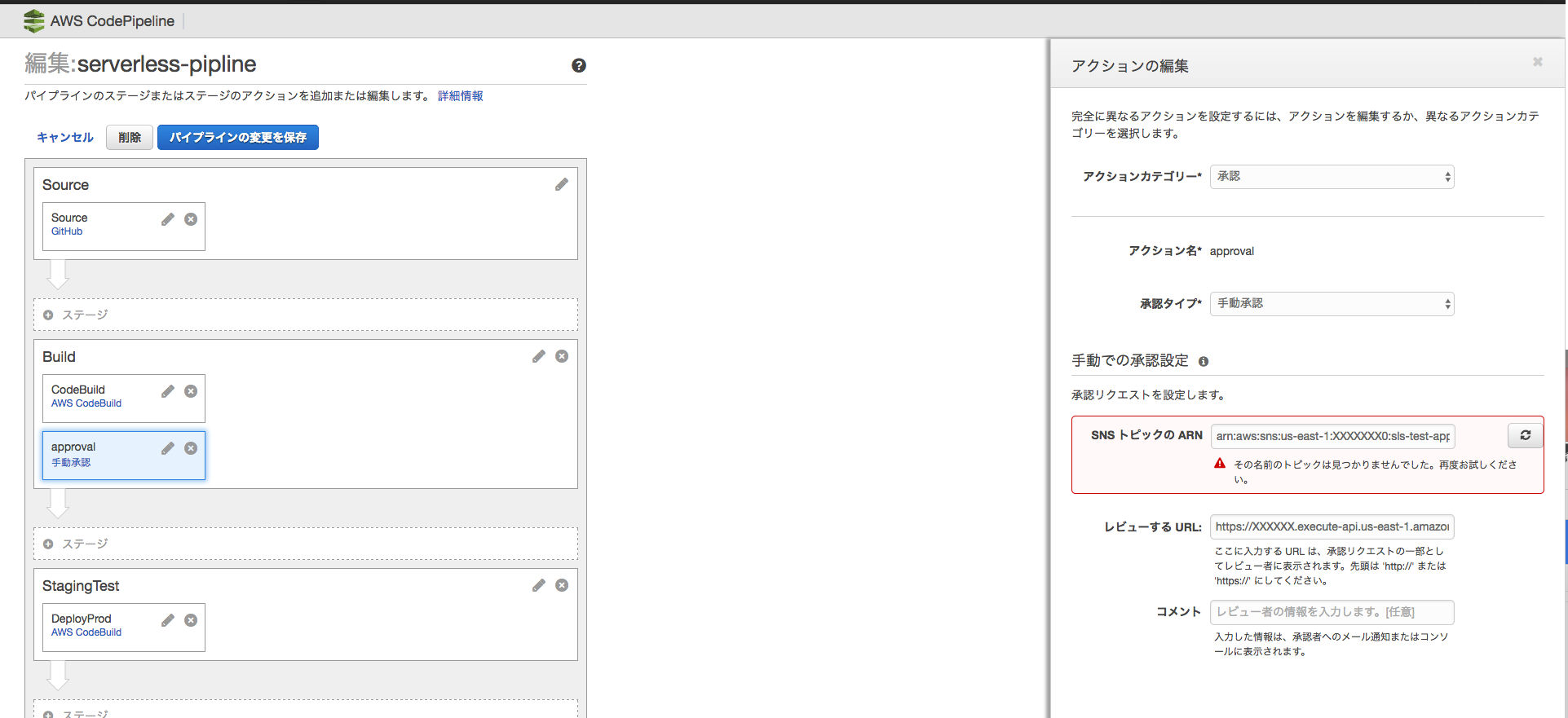
sls deploy --stage stgを実行 - SNSからリリース担当者へメール or Slack通知
- 動作確認後、承認ボタンクリック
- CodeBuildが
sls deploy --stage prodを実行 - SNSからリリース担当者へメール or Slack通知
- 動作確認後、承認ボタンクリック
2回めの承認ボタンは別に要らないかなという気もしますが、「リリース後の動作確認やりましたよ」という意味でつけてます。
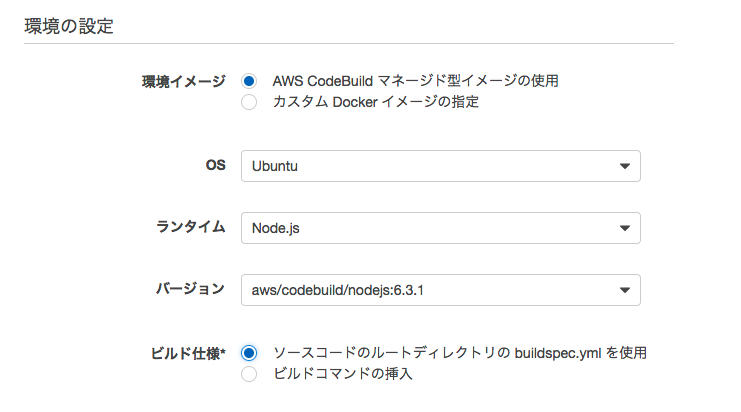
CodeBuildの設定

後述しますが、「ビルド仕様」は「ビルドコマンドの挿入」にしておいたほうが楽そうです。
悩んだところ → 対応
他にいい案あればコメントください。
CodeDeploy使えない -> CodeBuildでデプロイ実行
CodeDeployはEC2インスタンスへのデプロイに使用するサービスなので、今回のようにデプロイコマンドを実行するということができません。
とりあえずはCodeBuildを利用してビルドコマンド内でsls deployを実行するということで対応しています。
CodePipelineはCloudFormationでのデプロイにも対応していますので、上手くやれば
- CodeBuildでCloudFormation作成
- CodepipelineでCloudFormation更新
とかもできるかもです。
buildspec.ymlが使えない → Insert build commandsでビルドコマンド設定
デプロイ実行のためにCodeBuildをSTG / PRODでそれぞれ実行させています。
ただしsls deployのオプションが異なるので、buildspec.ymlでの定義ができません。
ということでInsert build commandsでビルドコマンドを直接設定しています。
YAML形式にすると、以下通り。
version: 0.1
phases:
build:
commands:
- npm install -g serverless && npm install && sls config credentials -p aws -k YOUR_AWS_KEY -s YOUR_AWS_SECRET && sls deploy --stage stg && touch test.zip
artifacts:
files:
- test.zip
CodeBuildのartifactsが省略不可
当たり前っちゃ当たり前ですが、指定しないと怒られます。
ただし今回はCodeBuildの中でデプロイやっちゃうので、別に要らなかったりします。
ということで、空のtest.zipを作ってそれを指定するという横着で一旦対応しています。
APIエンドポイントわからない問題 → CloudFormation管理画面から確認 / 初回リリースだけローカルから
sls deployコマンドをCodeBuild内で実行してしまうので、デプロイ結果がCloudWatch Logsに行っちゃいます。
そのためAPI GatewayのエンドポイントURLなどの情報を確認するための何かを作る必要があります。
- CodePipelineからLambda呼び出し
- LambdaでCloudFormationのOutputsを取得
- 取得したデータをSNS経由なりで通知
とかでしょうか。
ただこれ頑張るよりは、初回リリースだけローカルでやっておいて、Codepipelineの承認メッセージなどにURL入れておくほうが手っ取り早いかもしれません。
感想
デプロイコマンドを毎回手動で実行するのは煩わしさがあったり、デプロイ先を間違えそうになって冷や汗をかいたりと個人的にはあまりやりたくないところがあります。
ということでServerless Frameworkで作られたアプリのデプロイフローについても、いい感じの事例やベストプラクティスがこれから集まってくると良いなと思います。