パフォーマンスの検証をしていたとき気づきました。
VideoタグをHTMLに書くとブラウザが自動的に動画をプリロードしますが、毎回再生されることのない動画等では回線の負荷となるので、preload属性にnoneを指定することでやめさせることができます。
<video preload="none" src="//example.com/hoge.mp4" />
しかし、WebKit系ブラウザではwindow.onloadの発火が遅くなる不具合があるようです。
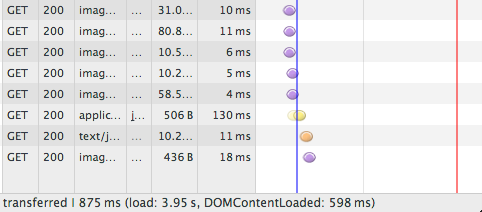
こちらが、preload="none"のDevTools Networkパネル。
青い縦線がDOMContentLoadedが発火したタイミングで、赤い縦線がLoadが発火したタイミングです。
リソースの読み込みが全て完了してから、謎の空白があります。
Windows, Mac版両方のGoogle Chromeで再現しました。
この問題について調べるとIssueが上がっていましたが、今のところ解決策はないようです。
Issue 284413 - chromium - Video tag with preload="none" delays window "load" event
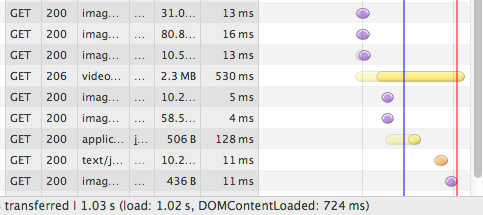
対策として、preload属性をmetadataにします。
こうすると、動画のメタデータ部分のみをロードします。
<video preload="metadata" src="//example.com/hoge.mp4" />
正しく最短でLoadイベントが発火するようになりました。(3秒近く早くなってますね)
最近はjQuery等で $(function(){ }); と書いて、DOMContentLoadedのタイミングで処理を実行するようになっています。
しかし、ブラウザのページ読み込み中インジケータは回り続けるので読み込みが遅く感じてしまうでしょう。
良かれと思って書いたpreload="none"で、余計遅くなってしまうことがあるという事例だったのでご紹介してみました。