ReactとReduxを書くための環境を作ってみました。まだまだ駆け出しなので、いろんな便利なライブラリを入れるというところはないですが、シンプルなのでこれから始める人には良いかもしれないです。JavaScript、React、Redux初心者向けの記事になっていると思います。
オンラインで簡単に試せる方法
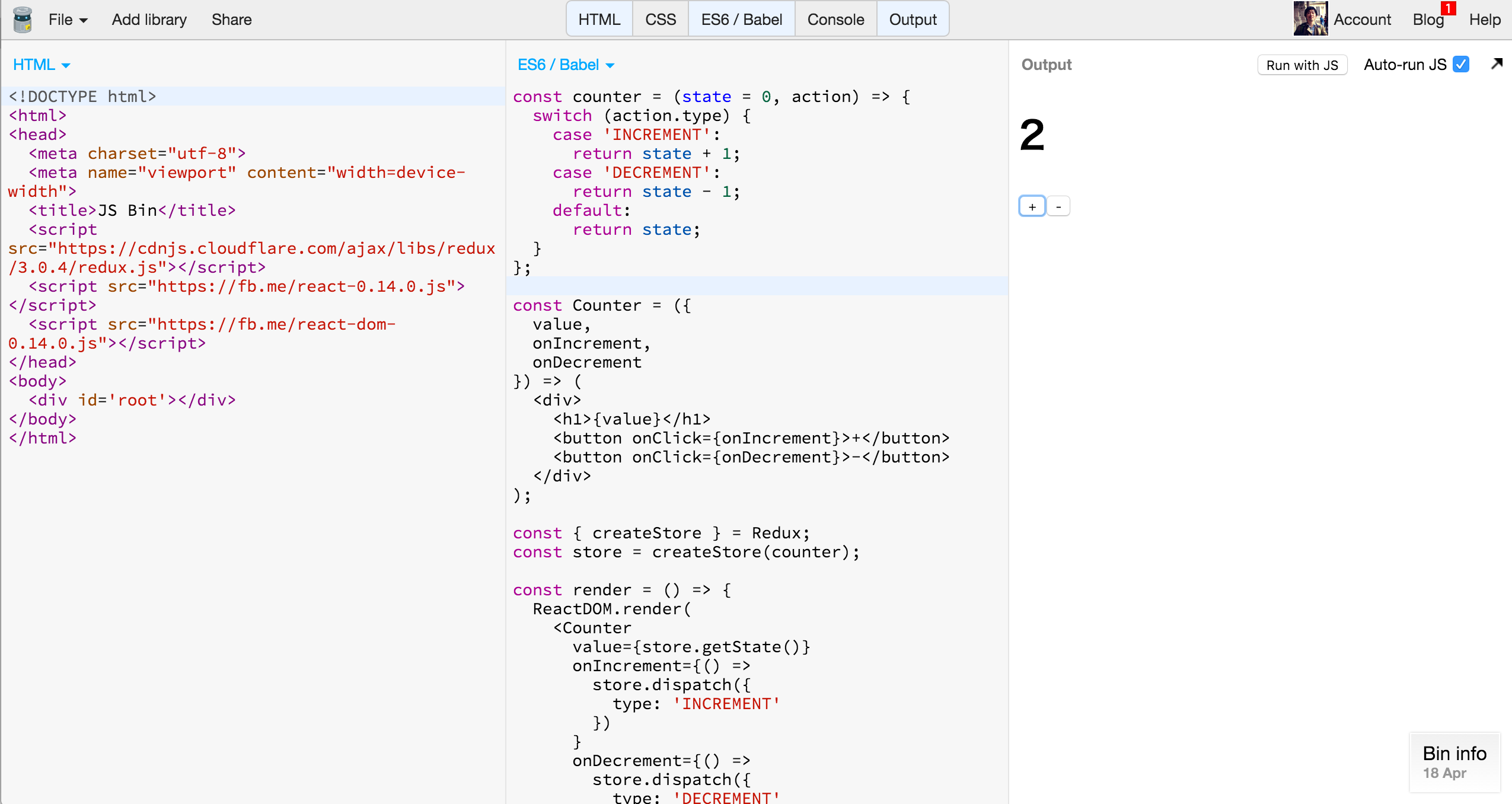
作者がReduxを紹介してくれている動画で使われていたJS BinというJavaScriptをオンラインで試せるサービスが良さそうです。他の似たようなサービスもいくつか試してみましたが、ES2015で自然に書けるし、Outputやログが見やすいのでこれが良さそうです。
htmlを下記のように書くことで、環境が作れます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/redux/3.0.4/redux.js"></script>
<script src="https://fb.me/react-0.14.0.js"></script>
<script src="https://fb.me/react-dom-0.14.0.js"></script>
</head>
<body>
<div id='root'></div>
</body>
</html>
cdnでreactとreduxの最も基本的なライブラリを読み込んでいます。
これは、僕が動画を見ながら作ってみた簡単なカウンターアプリです。JS Binの使ってReact+Reduxをとりあえず動かしてみるというときには良いかもしれないです。
ローカルにReactの環境を作る
本題です。ローカルにReduxが動かせる環境を作っていきます。
npm
まず、npmの準備をします。
$ npm init
$ npm install lite-server concurrently --save-dev
npm initで、 package.json というファイルが作られますが、このscript部分を下記のように書き換えます。
"scripts": {
"webpack": "webpack -w",
"lite": "lite-server --verbose --open dist",
"start": "concurrently \"npm run webpack\" \"npm run lite\""
},
これを書くことで、npm start をするとJavaScriptなどに加えた変更がライブでブラウザに反映されます。
React
$ npm init
$ npm install --save react react-dom
Reactのライブラリを用意します。
ESLint
ESLintはコードの静的検証をしてくれます。Editorで書いていると、書いているそばから、warningやerrorを出してくれます。
僕はAtomで書いているのですが、linterと、linter-eslintを入れておくとエディタで教えてくれるようです。
$ npm install eslint --save-dev
$ npm install eslint-plugin-jsx-a11y --save-dev
$ eslint --init
eslint --init をすると対話的に、設定ファイルを作ってくれます。僕は下記のようにやっています。
- Use a popular style guide
- AirBnb
- JSON
するとこのようなファイルが生成されます。
{
"extends": "airbnb",
"plugins": [
"react"
]
}
AirBnbを選択した理由は、AirBnbのスタイルガイドがとてもわかりやすく優れていると感じたのと、知り合いのReactが得意な人にAirBnbのスタイルガイドがいいと言われたからです。
ただ、これだと結構厳しいので、一つルールを緩和しています。
{
"extends": "airbnb",
"plugins": [
"react"
],
"rules": {
"arrow-body-style": "off"
}
}
=>の関数が1行で終わるときに改行しないというようなルールだと思うのですが、これがあると1行で終わるときと終わらない時で書き方が変わってしまうので緩和しました。
Webpack
ES6やReactで書いたJavaScriptを現状ブラウザで動く形に変更してくれるやつです。
$ npm install --save-dev babel-core babel-preset-react babel-preset-es2015
$ npm install --save-dev webpack babel-loader url-loader css-loader style-loader file-loader
とりあえず、このようにしてインストールしています。Webpackを動かすためには設定ファイルが必要なので作ります。これは、どういう風にビルドするかを指示しているものです。いろいろな書き方があるとは思いますが、比較的シンプルになっていると思います(難しいことをやっていないというだけですが><)。
module.exports = {
entry: `${__dirname}/src/Index.js`,
output: {
path: `${__dirname}/dist`,
filename: 'bundle.js',
publicPath: '/dist/',
},
module: {
loaders: [
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['react', 'es2015'],
},
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.eot(\?v=\d+\.\d+\.\d+)?$/, loader: 'file' },
{ test: /\.(woff|woff2)$/, loader: 'url?prefix=font/&limit=5000' },
{
test: /\.ttf(\?v=\d+\.\d+\.\d+)?$/,
loader: 'url?limit=10000&mimetype=application/octet-stream',
},
{ test: /\.svg(\?v=\d+\.\d+\.\d+)?$/, loader: 'url?limit=10000&mimetype=image/svg+xml' },
],
},
resolve: {
extensions: ['', '.js', '.jsx'],
},
};
表示してみる
Reactをかける環境が整ったので、一旦表示してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="dist/bundle.js"></script>
</body>
</html>
import React from 'react';
import { render } from 'react-dom';
import App from './components/App';
const rootEl = document.getElementById('root');
render(
<Provider store={store}>
<App />
</Provider>,
rootEl
);
import React from 'react';
const App = () => (
<div>
hello, world
</div>
);
export default App;
これで、 npm start をすると、hello, worldが表示されたと思います。
さらにReduxを入れていきます
$ npm install --save redux
$ npm install --save react-redux
$ npm install --save-dev redux-devtools
作者がReduxを紹介してくれている動画の範囲内でライブラリをインストールします。
Index.js を下記のように書き換えます。
import React from 'react';
import { render } from 'react-dom';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import stopwatchApp from './reducers/Stopwatch';
import App from './components/App';
let store = createStore(stopwatchApp);
const rootEl = document.getElementById('root');
render(
<Provider store={store}>
<App />
</Provider>,
rootEl
);
ここまでで作者が動画で紹介してくれているところまで環境の構築ができました。