先日producthuntをみていると、api.aiというサービスが盛り上がっていた。
ちょっとググってみると下記の記事にも取り上げられていた。
Build your own Siri: Api.ai offers voice integration for all
たしかに最近社内でもIoTが流行っていて、同期が自作Siriを作っていたけど、結局音声を認識してアクションにつなげるところの手間が大変そうだったw
音声データ入力は今後ますます使われるインターフェイスかと思うので、この機会にAI系のサービスを試してみた。
*紹介するサービスはどちらも英語でしか使えません。
##試したサービス
1.api.ai
参考)
producthunt/api-ai
Build your own Siri: Api.ai offers voice integration for all
2.wit.ai
参考)
Techcrunch-Natural Language Platform Wit.ai Raises $3M Seed Round Led By Andreessen Horowitz
Wit.ai Raises $3M Seed Round Led by Andreessen Horowitz
##api.aiについて
###簡単な流れ
####基本編
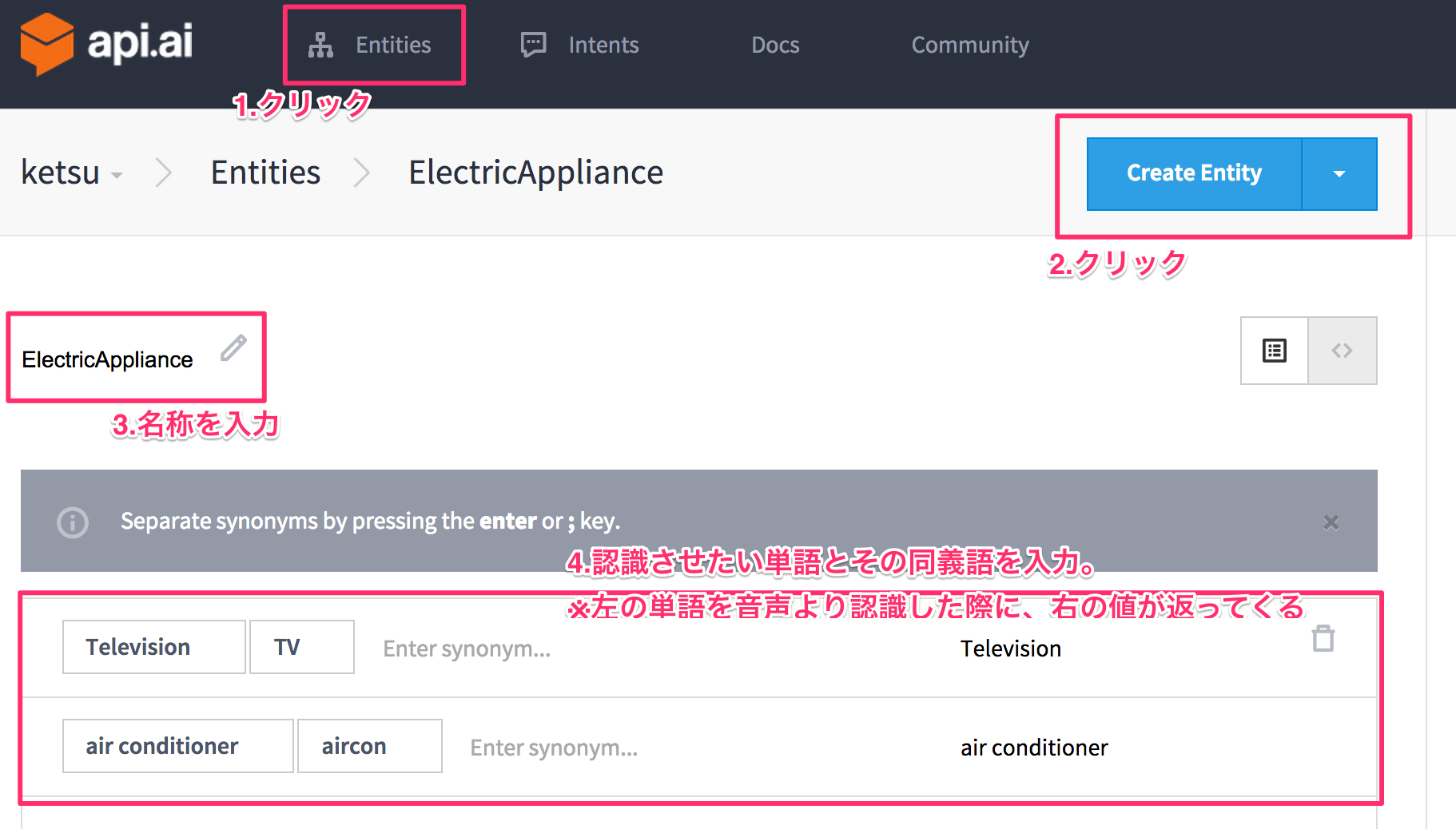
※登録はしている前提です。
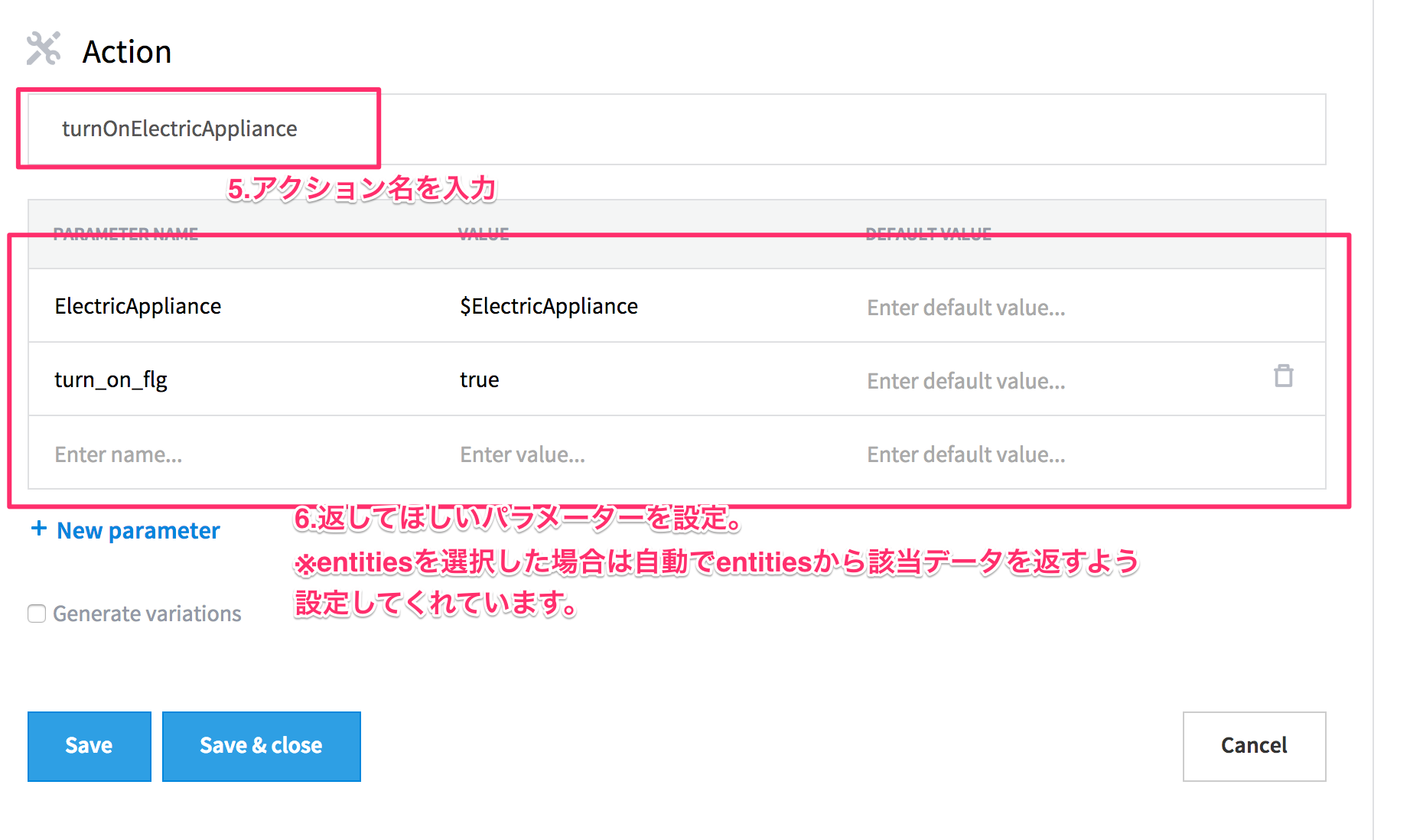
②下記のsave&closeを入力し保存
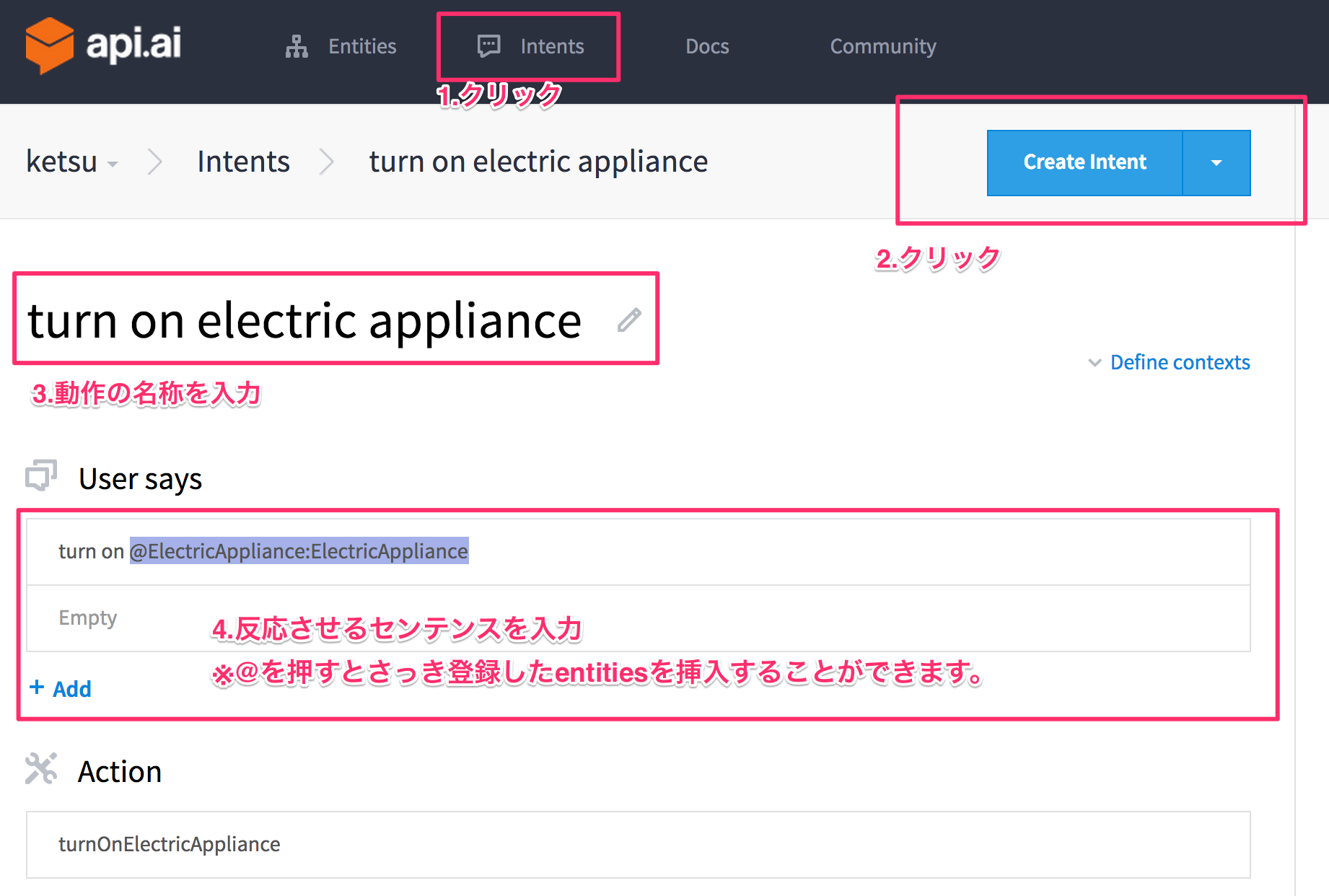
③先ほどのentitiesを使ってintentsを作成
ここで音声データ⇄jsonデータの関係を作ります。
④save&closeを押して登録完了。
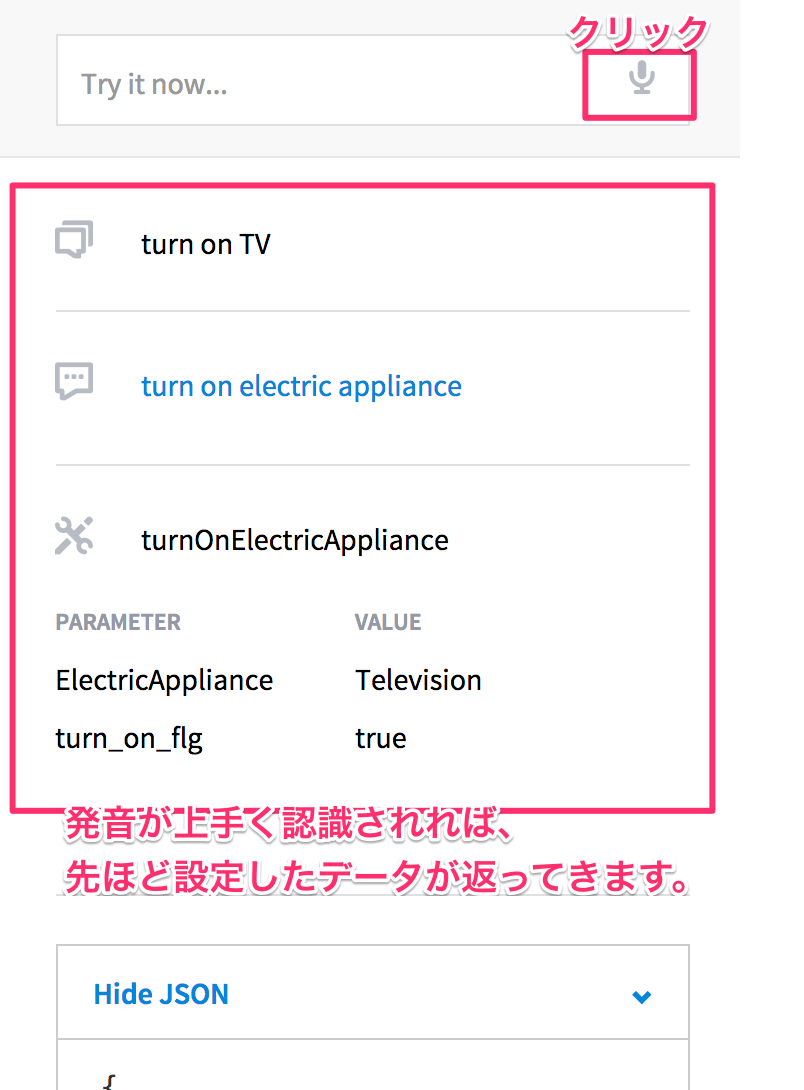
⑤では一旦テストをしてみます。
右側にあるマイクマークを押して喋ってみましょう。

####中級編
コンテキストな文章にも対応させてみる。
例)
・turn on TV!
↓
・turn off it.
it = TV ということを認識させたい。
ところが、結論できませんでした。
Documentのような、
・What is the wether in Tokyo?
↓
・what about Osaka?
これは天気のことを聞いているよってのはできるんですが、文章から文章に渡す変数を動的にできず・・・。
一応supportで質問してみた。
返ってきたら更新します。
###実際にアプリに組み込む
こちらをみると一応サービス的にはAndroid SDK/ios SDKと用意してくれている。
僕自身iosで今回使ってみたかったのでios SDKをいれようと思ったが、githubのREADME通り実行してもpodでインストールできず。。。
無理くりやってみようかとも思ったが、まだ開発もそこまでされていないっぽかったので一旦断念。
まぁまだまだ開発段階ということですねw
※ちなみにAPIは動きました。
なので一旦はこんな感じ でpostして解析って感じですね。
###総評
まだまだ開発途中って感じで今の段階からバリバリ使えるかっていうとそうでもなさそうですが、すごく簡単な設定でロジックを組めるので、かなり良さげですね!
Contextのところも上手く使えるようになると尚良し!
##wit.aiについて
###簡単な流れ
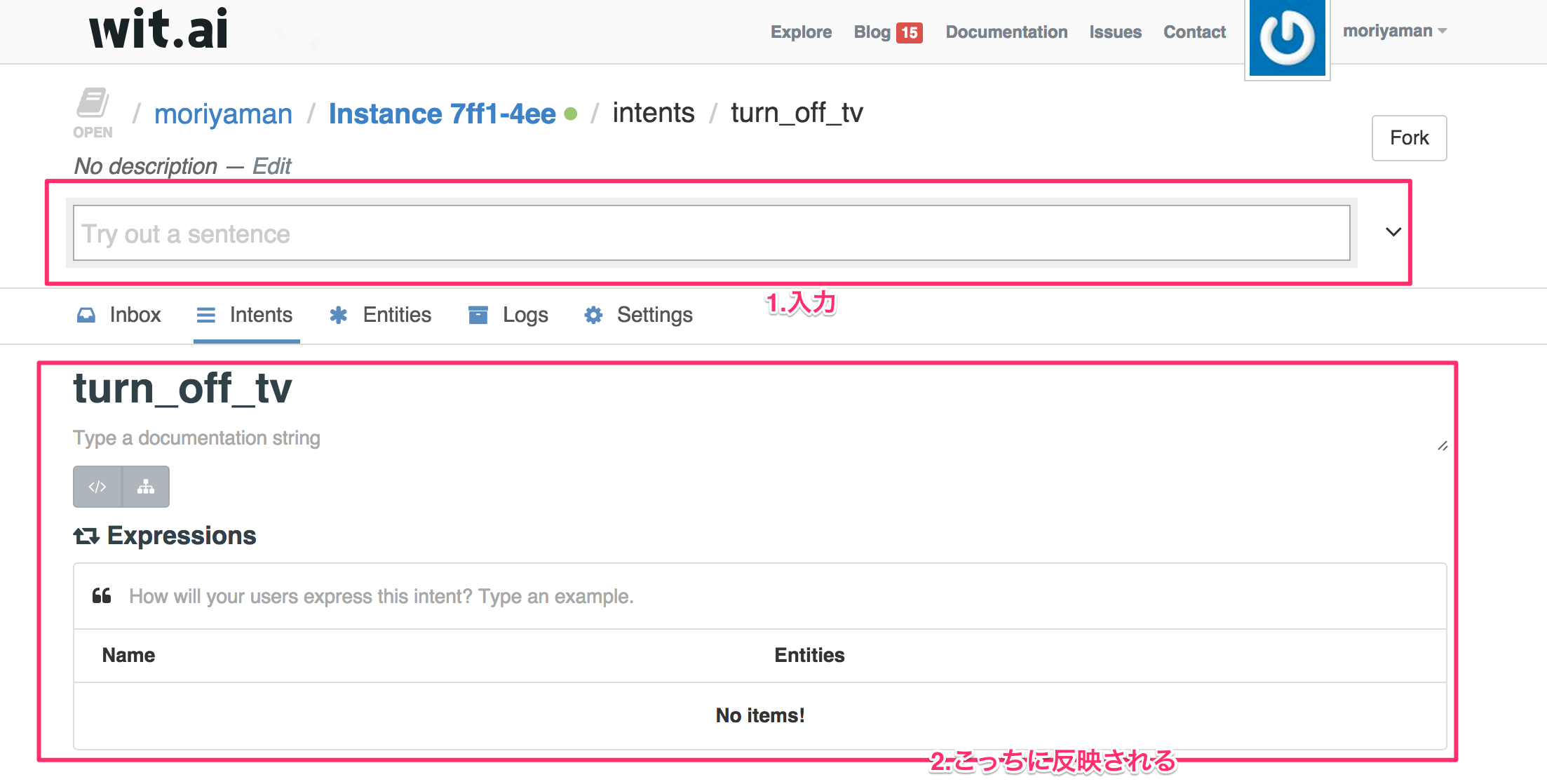
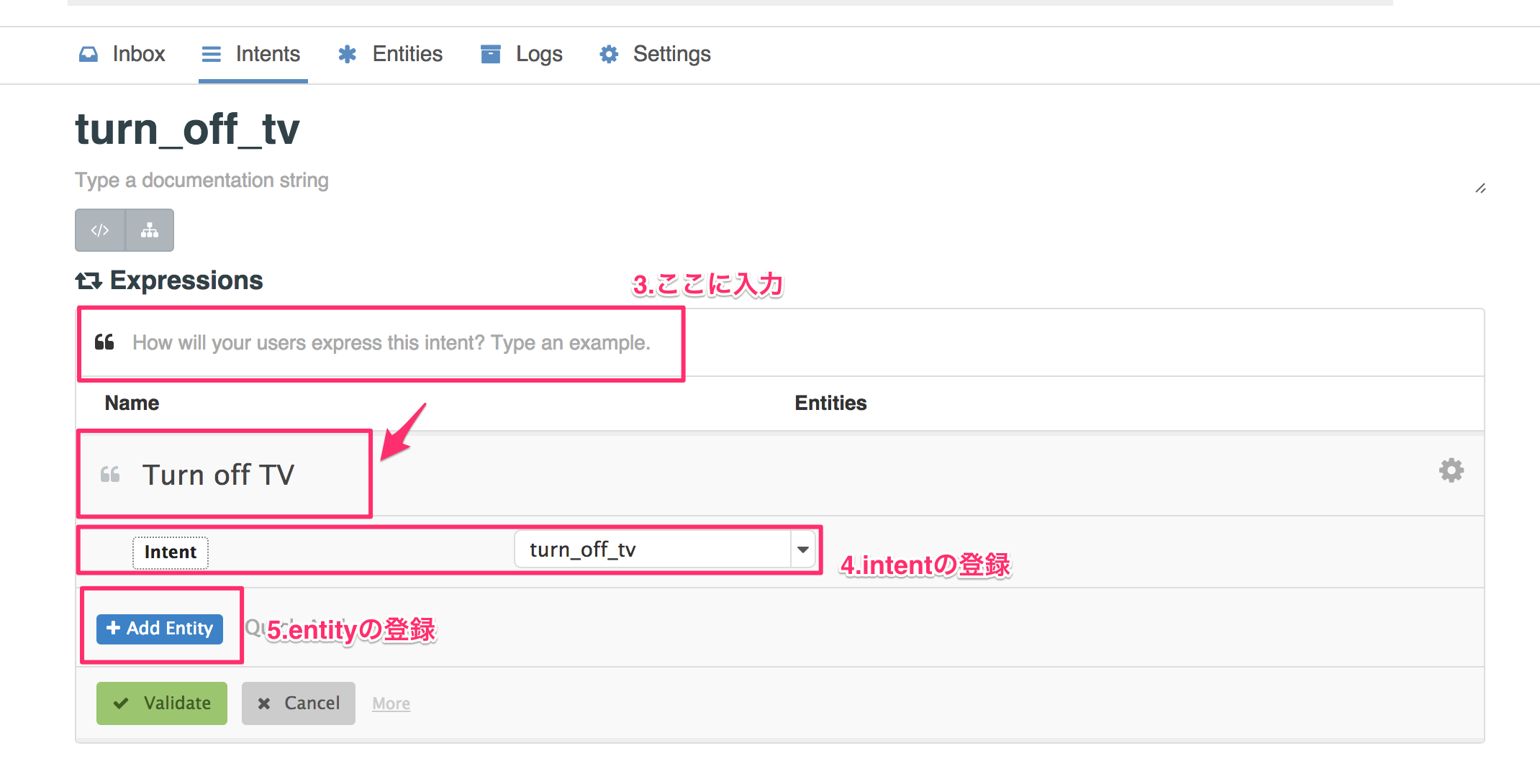
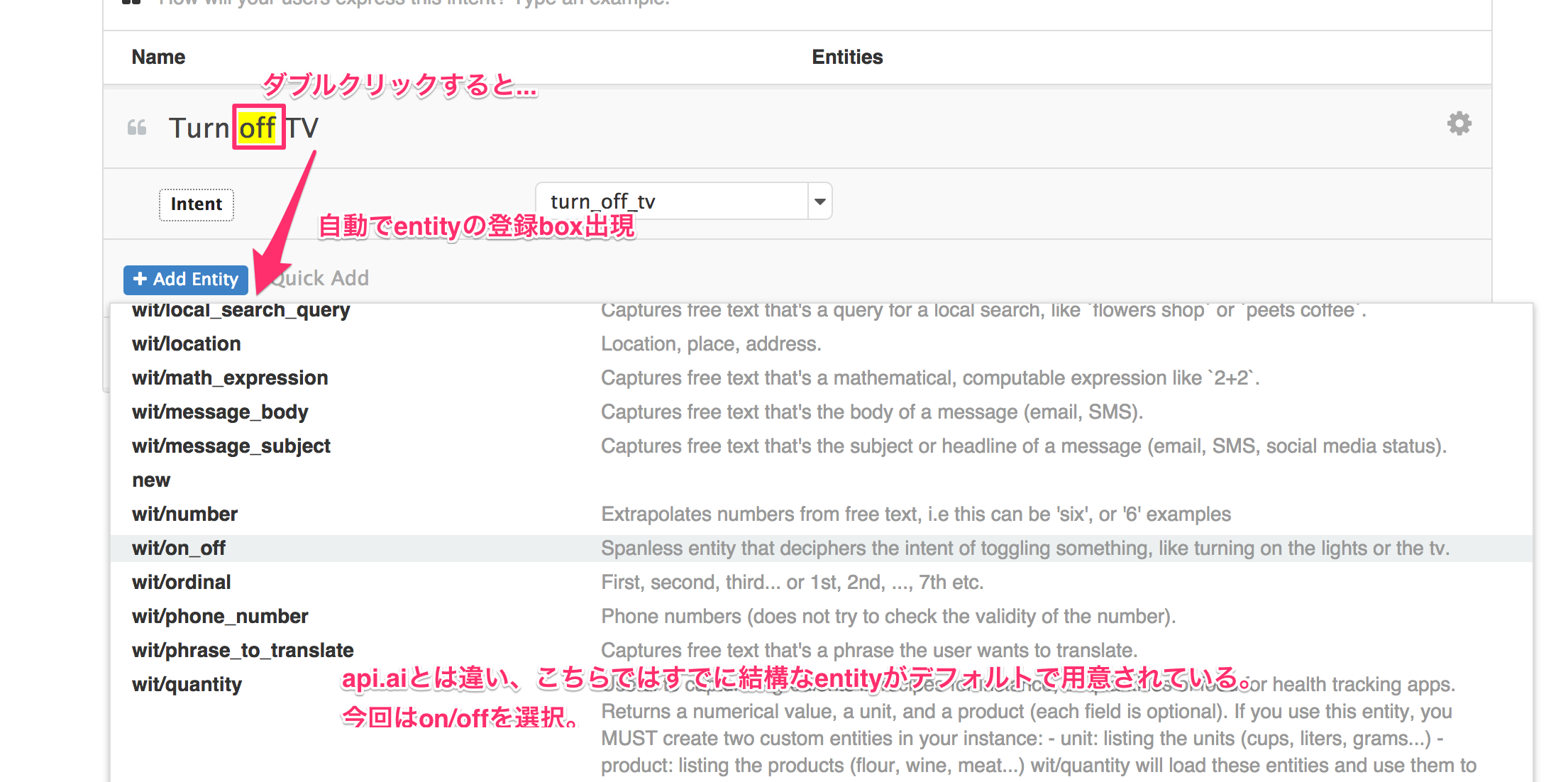
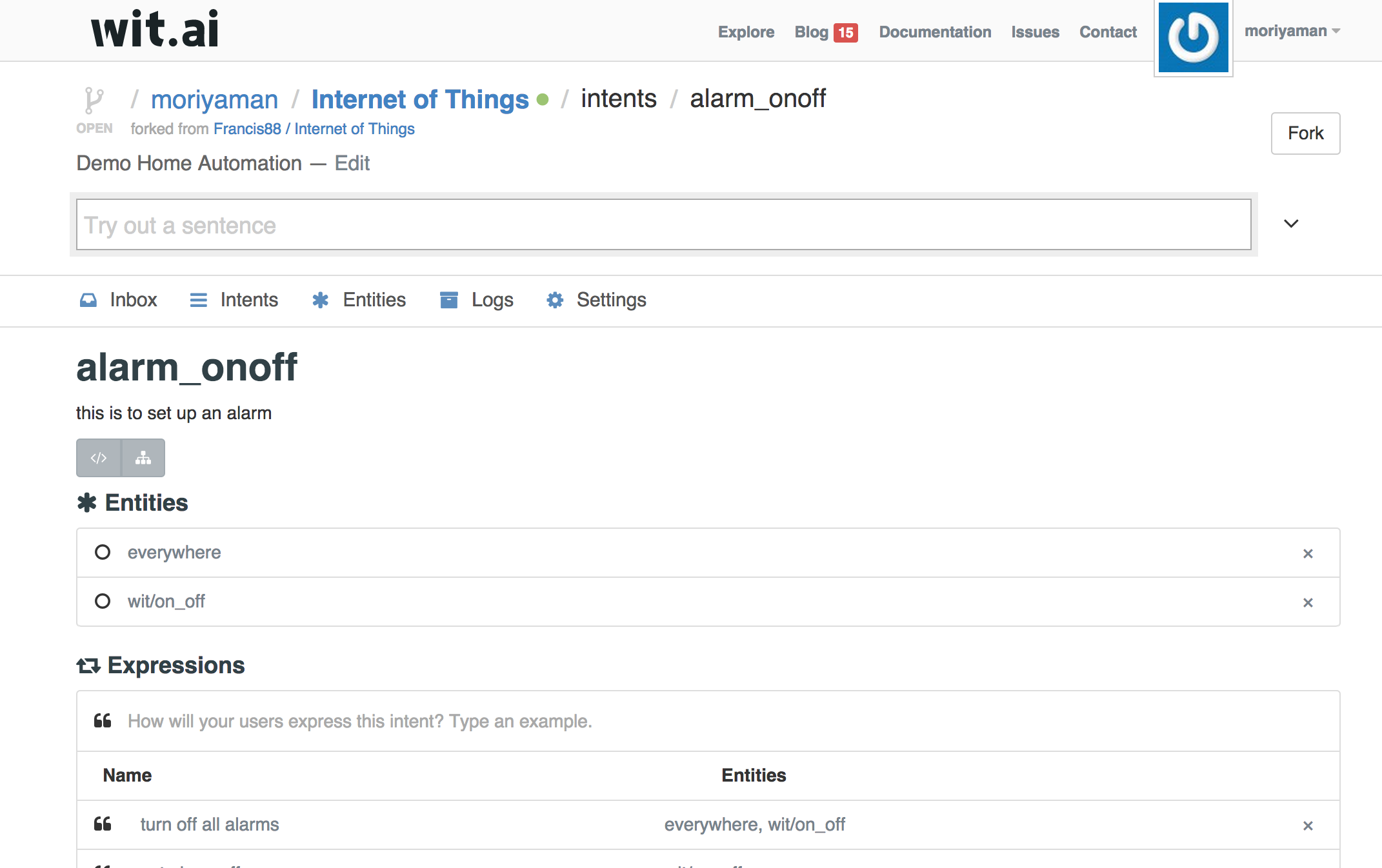
①早速intentの登録
wit.aiはデフォルトでentityが登録されています。
なので、一旦デフォルトを使います。
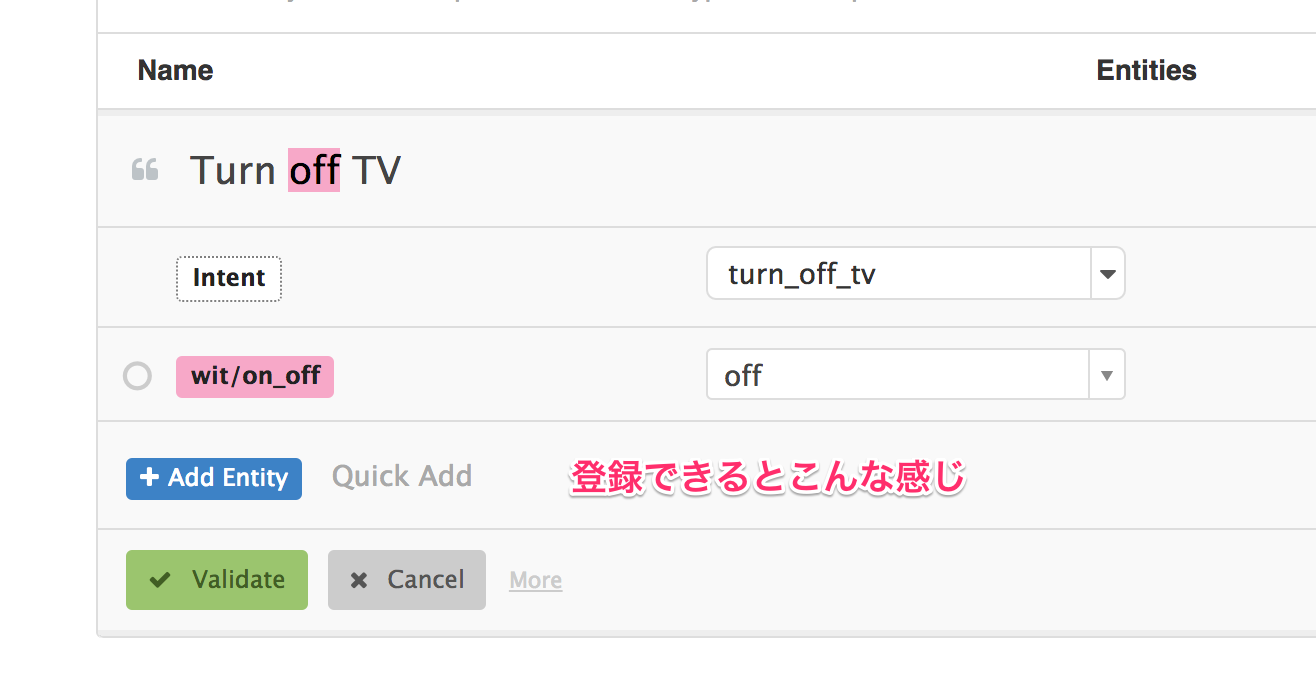
②簡単ですが、一旦これでintentは登録完了です。
③次にiosのアプリでこれを呼び出したいと思います。
wit.aiの凄さはかなりの言語/osに対応しています。
(ios/android/rasberrypi/ruby...)
※ドキュメント一覧はこちら
④ドキュメント通りですがiosのアプリを実装します。
ドキュメントを参考にしながら作ってください。
Appdelegateに書くtokenですが、バージョンが新しくなったのか、
・Server Access Token (※開発などprivate serverからのアクセス)
・Client Access Token (※public serverからのアクセス)
とあります。ここではServer Access Tokenを使いましょう。
特にその他では詰まらないかと思います。
リポジトリを公開しているのでわからなければ参考にしてください。
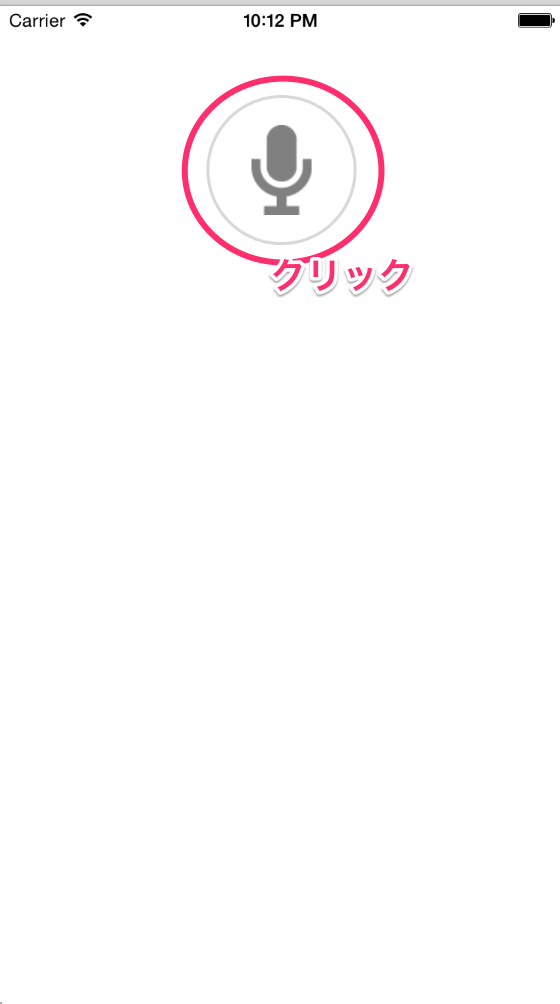
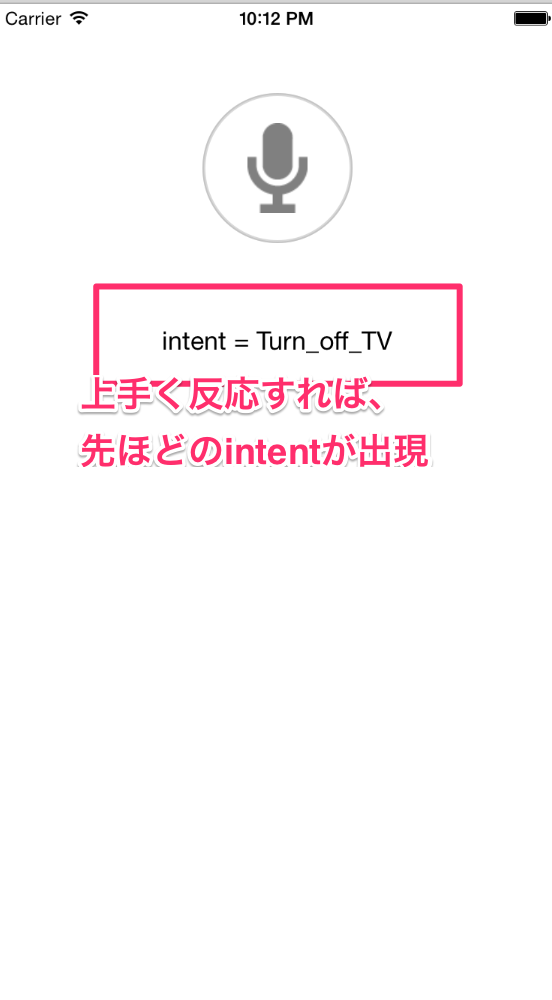
⑤buildしてみます。
このように表示されれば成功です。
他にもNSdictionaryでentityが返ってくるので、ロジックを書く際はそっちで判定すれば可能かと思います。
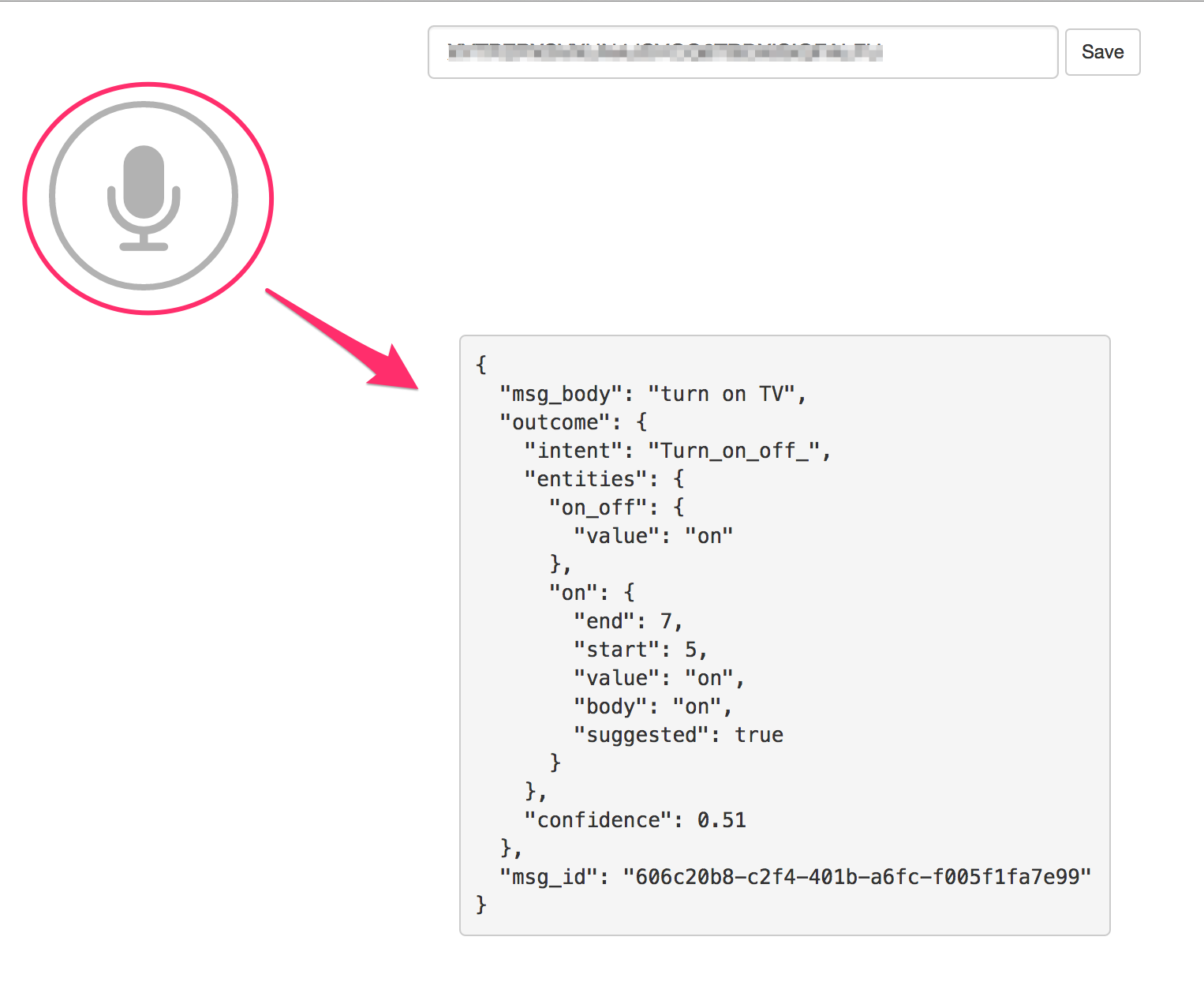
もちろんiosで実装しなくともwit.aiが用意してくれているサンプルページよりClient Access Tokenを入力しマイクを押せばテストができます。
###中級編
Wit.aiではgithubのように自分のリポジトリを公開できます。
Exploreより、いろいろ調べてみてください。
githubと同じでfolkすることで自分のリポジトリとして取り込むことができます。
例えばIoT関連のリポジトリを作っている方がいたので、それをfolkしてみました。
そのほかにも、settingsよりcollaboratorを追加できたり、すごく自由に使えそうです。
###総評
api.aiよりは完成度は高く、Exploreなどのコミュニティがあったりと取っ付きやすかったです。iosに入れてもすぐに使えたので、アプリに音声操作を追加したい場合はかなり良さげですね。
一方でapi.aiの方がintentsの登録は簡単かつ自由度が高く、contexts的な機能も現在はなさそうなのでその辺がネガティブでした。
##最後に
今後、この周りの as a service系も増えそうですね。
本当最近いろいろと提供してくれるサービスが増えて便利な世の中ですね〜w