What is React?
Facebook のチームが開発している、JavaScriptライブラリ。
公式ページによると、特徴としては、
JUST THE UI
VIRTUAL DOM
DATA FLOW
があげられる。後はJSXっていうシンタックスですかね。
What is vertual dom?
virtual domとは、real domと1対1で関係を持つ仮想dom。
例えば、
<div>
<p>test</p>
</div>
というhtml構造を、
<div>
<p>test</p>
<p>test2</p>
</div>
というhtml構造にリロードせずに変更するとした場合、
var newDom = document.createElement("p");
newDom.innerHTML = "test2";
document.querySelector('div').appendChild(newDom);
とかってしないといけない。
じゃあ仮にこの生成したdomにクリックイベントつけようってなったら???addEventListenerするしかないですよね。
本当は0から構築したいけど、UX面やパフォーマンス面からもさすがにできない。
それを解決したのが、virtual-domという概念と、差分方式を実装したReactって訳です。
ちなみにVirtual Domを実装しているライブラリは他にもあって、
virtual-domとかが有名かと。
What is Flux?
昨今ではインタラクティブなアプリケーションが求められるが、
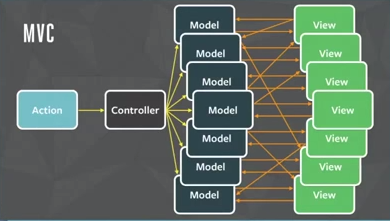
そうなると現状のMVCだとスケールしないってのが、FBが出した結論。
(下記FBの資料を引用)
FBだと上記のような構造になっていたらしい。
そもそもMVCって実はMVCとMVCモデル2ってのが存在する。
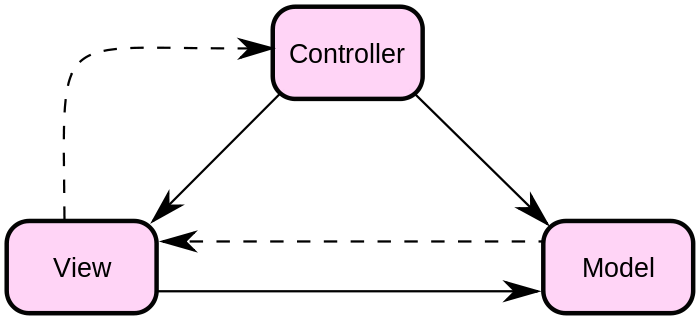
1979年にsmalltalkにて実装されたMVC
ちょっと現状では理解しにくい部分がありますね。
Railsなどを使ってるとM⇔Vはありえません。
これは、状態を持つイベント駆動型のクライアントアプリケーションのために生まれた開発手法です。
なので現状のWebアプリケーションには当てはまりません。
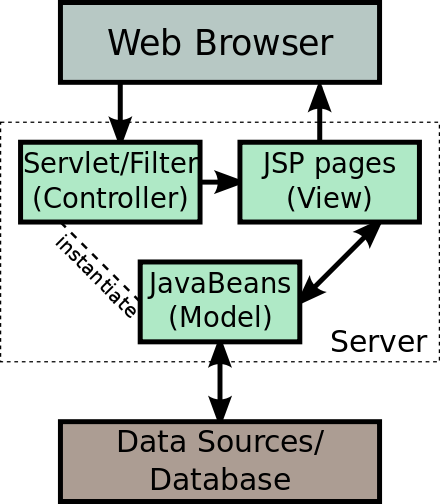
それをwebの世界に持ち込んだ、MVCモデル2
-引用:Model 2
FBの言っているMVC!=MVCモデル2なので、Railsの人が「は?それMVCじゃなくね」ってなるのはしょうがないですね。
色々歴史的に変化が合ったようです。
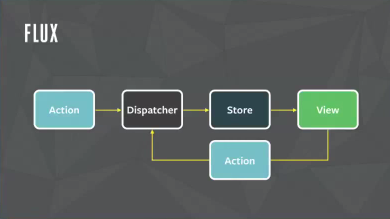
で、新しく提唱されたFluxというデータフロー。
僕には限りなくMVCモデル2に見えますが、どうなんでしょうか。
Controllerが直接viewを触らなくなった?
View層で捉えるとBackboneとかとそんなに変わらないんですかね。
データが一方向になるのは、わかりやすくて良いと思います。
What is Jsx?
Reactで使用することが推奨されているシンタックス。
javascriptの中にXML的な記法で記述出来る。
JSXTransformer.jsを使ってコンパイルが必要。
node使うとリアルタイムにコンパイルしてくれるものもあるよ。
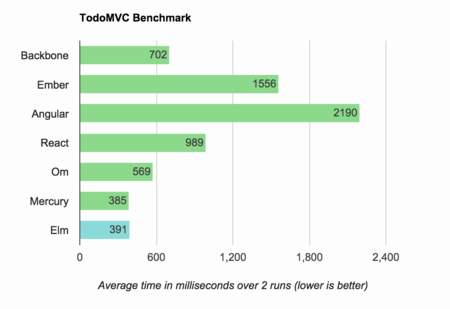
Performance
MercuryとかElmはvirtual-domってのを使ってます。
OmはReact+clojureScriptなんですけど、何故かReactの方が遅いw
書き方とかで結構違うのかな?
Example
Reactは公式ページを見てみましょうww
http://facebook.github.io/react/
Fluxはまだ試してないのでまた今度ww
https://github.com/facebook/flux