GraphQL
React Europe 2015内でGraphQLのworking draftとGraphQLサーバのtechnical previewの公開が発表されました。GraphQLのアイデア自体は以前に発表されていたようですが、今回のReact Europe 2015で初めて具体的な仕様と実装が発表されました。
GraphQLはFacebookが開発した、クライアントとサーバ間のデータのやりとりを簡単にするための言語です。
言語だけではなく、GraphQLを使うクライアントとサーバの仕様も含んで「GraphQL」と表現していました。
参考資料
-
GraphQL
- GraphQLのworking draft
-
graphql/graphql-js
- GraphQLサーバのtechnical preview
- この実装はあくまでtechnical previewとのことです。現在このリポジトリにはバックエンドからデータを取得するような記述はないです
-
RisingStack/graphql-server
- Node.jsとMongoDBを使ったGraphQLサーバとクライアントの実装
- これを先に見たほうがイメージがつきやすいかもしれません
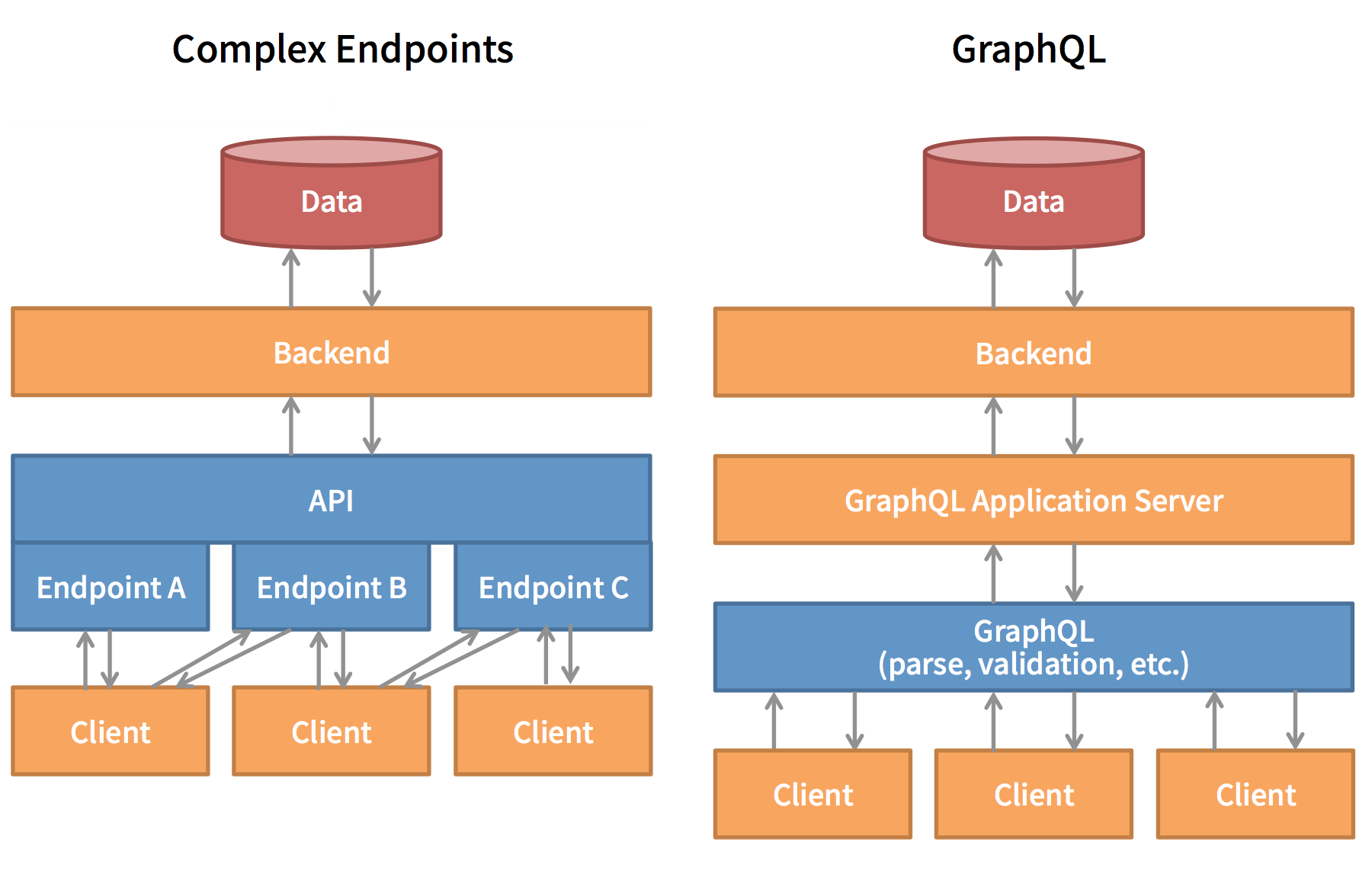
GraphQL利用イメージ
以下の図は、クライアントとサーバ間でデータをやりとりする場合の
- REST APIなどを利用するデザイン
- GraphQLを利用するデザイン
をあらわしています。
今回の発表やGraphQL Introductionでは、REST APIやAd Hoc Endpointsを使ってクライアントとサーバ間でのデータのやりとりを行うと、複雑性が増したり非効率な処理になるという指摘がされています。
GraphQLは以下の特徴をもっているため
- 統一されたAPI(Endpoints)
- 型
- metadata
APIのバージョン管理、エンドポイント管理、クライアント側で取得したデータの管理…など、複雑で面倒な部分が解決できるのではないでしょうか。
GraphQLの書き方
GraphQLの言語は、以下のように書くことができます。以下のサンプルコードはworking draftからの引用です。
query FragmentTyping
{
profiles(handles: ["zuck", "cocacola"]) {
handle
...userFragment
...pageFragment
}
}
fragment userFragment on User {
friends { count }
}
fragment pageFragment on Page {
likers { count }
}
query以下は取得するデータ(field)をあらわしています。この例では、profiles: { handle, friends/likers }を取得しようとしています。
fragmentを使って、GraphQLでデータの構成をあらかじめ指定しておくことができます。また、fragmentによってオブジェクトに含まれるfieldを変えることもできます。
この例の場合、サーバ側からはPageかUserが返ってきます。上記のように複数fragmentを指定しておけば、対象となるデータの型にあわせて適切なオブジェクトを作成することができます。
上記の実行結果は、クライアント側に以下のようなオブジェクトとして返されます。
{
"profiles" : [
{
"handle" : "zuck",
"friends" : { "count" : 1234 }
},
{
"handle" : "cocacola",
"likers" : { "count" : 90234512 }
}
]
}
【番外】GraphQLへの移行方法についての質問と回答
Facebookチームへの質問コーナーで、
既存のREST APIをGraphQLサーバでラップするのはヤバイですか?
という質問がありました。開発者の1人であるLeeさんは、これに対する回答として以下のようにコメントされていました。
よいやり方だと思わない。REST APIをそのまま使ったほうがよい。移行するつもりなら、GraphQLサーバを用意しつつREST APIから段階的に移行するのがよいと思う。