Design for internationalization – Dropbox Design – Mediumの記事が素晴らしかったので、John Saitoさんに許可をいただいて日本語訳しました。
あなたが初めて新しいアプリを試すときを想像してください。そのアプリはTwitter上などで評判を集めている、素晴らしいものだとします。
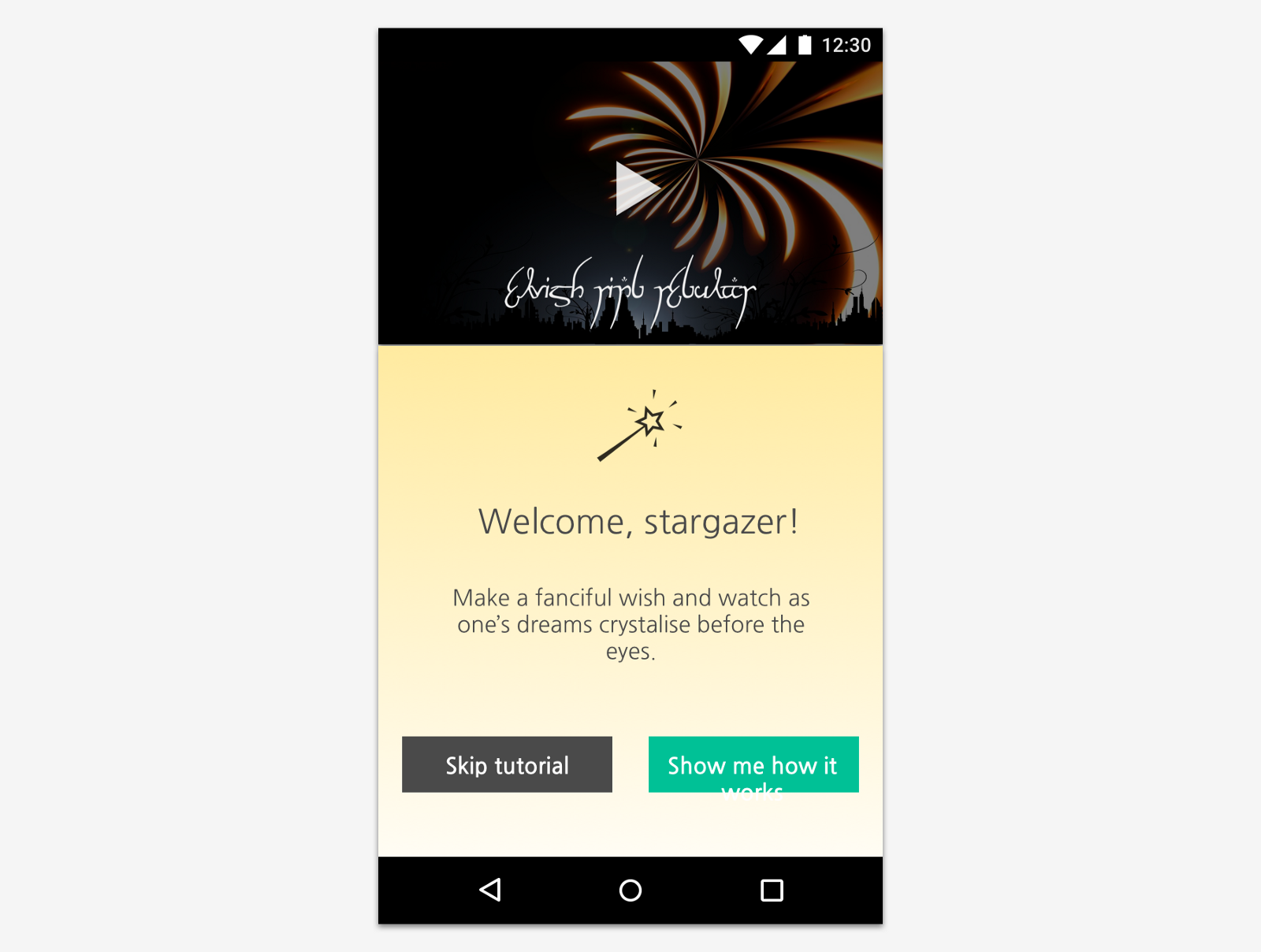
アプリを立ち上げて、こちらの画面を目にしました:
うーん、ちょっと変ですね。画面上部に動画エリアがありますが、キャプションが理解できない言語で書いてあります。また、右下のボタンがはみ出ています。これを見て、良いアプリだと思えるでしょうか?
このアプリは元々エルフ語で組まれていて、それからあなたの言語に翻訳されたのです。ほとんどはエルフ語ユーザーで、彼らはあなたの言語でこのように崩れた表示になっていることを把握してませんでした。
信じられないかもしれませんが、これは非英語ユーザーが繰り返し対処しなければいけないことなのです。多くのアプリが英語前提にデザインされているため、注意深く翻訳対応しないとデザイン崩れなどを起こしやすいのです。
上のようなことにならないために、国際化しやすいデザインのためのTipsを挙げていきます。
1. 長い翻訳に耐えられるスペースを確保
国際化対応で最も多い問題は、翻訳に充分なスペースが無いことです。
"New!" というラベルを例にします。英語では"!"込みで4文字です。しかしフランス語では "Nouveau !" という9文字の文言となり、英語の2倍以上のスペースを必要とします。フランス語では、"!"の前に半角スペースが必要という事情もあります。
もしデザインに文言を含むなら、より長い文言となった場合も耐えられるスペースを確保しておく必要があります。さもなければ、文言が重なったりはみ出したりすることになるでしょう。
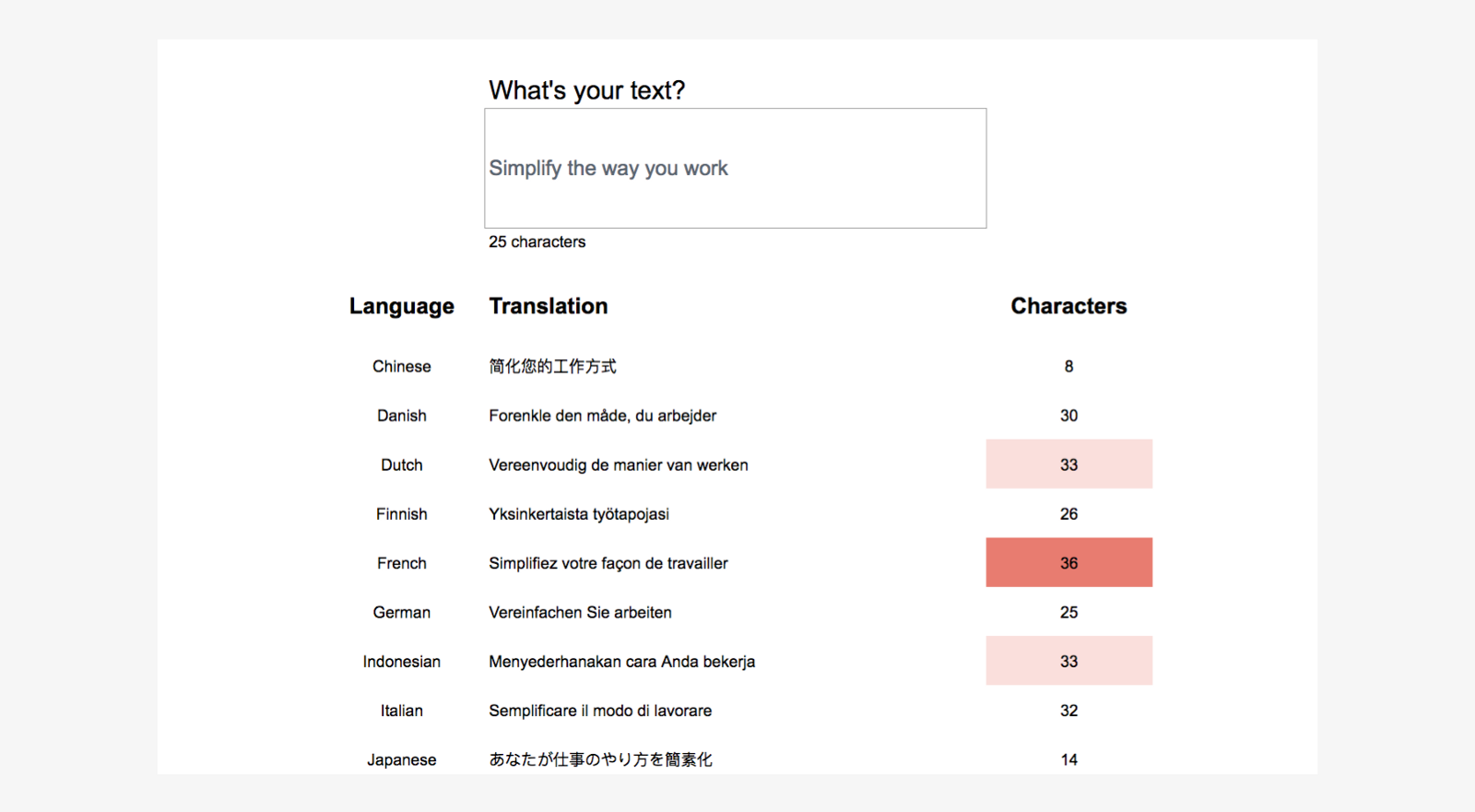
私はGoogle SpreadSheetsを用いて翻訳文言の長さを推定しています。GoogleTranslate関数を使って、文言群の機械翻訳を得られます。どのくらいのスペースを確保しておけば良いかの概算を即座に得られます。
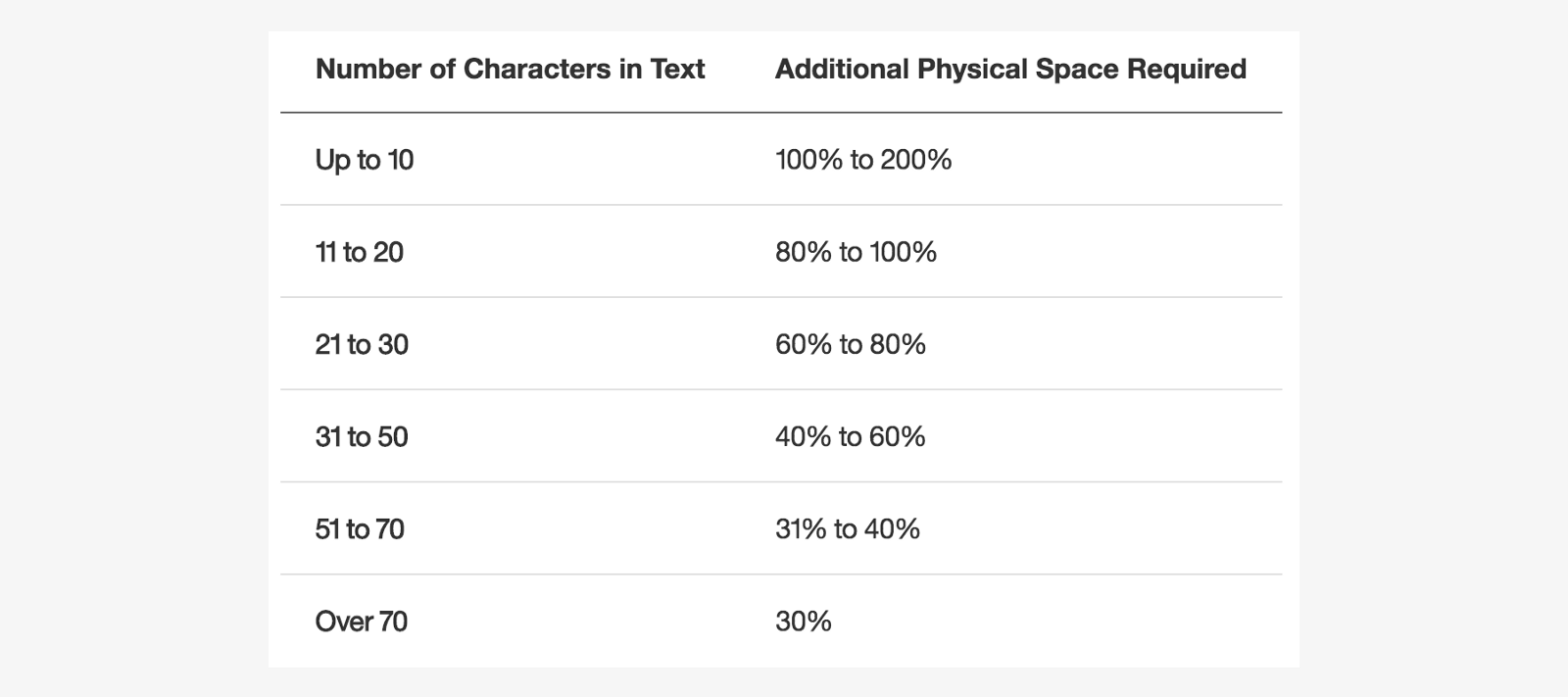
IBM Globalization – Guideline A3: Providing for UI expansionには、英語での文字数に応じて多言語対応する際にどの程度物理スペースに余裕があれば良いかの目安の便利なチャートが載っています。
(訳注: http://qiita.com/mono0926/items/c41c1ce18b90b765a8f2#国際化文字列のデバッグtips で紹介しましたが、iOSの場合-NSDoubleLocalizedStrings YES引数付きで起動すると文字列が2つ繰り返されて約2倍の長さになりこれで崩れ無ければ大抵の場合OKだと僕は感じています。)
2. 狭い列に文言を載せるのを避ける
表はコンテンツを整理して表示する優れた方法です。表によって情報をバランス・リズム良く構造化して表示できます。グリッド表示との相性も良いです。
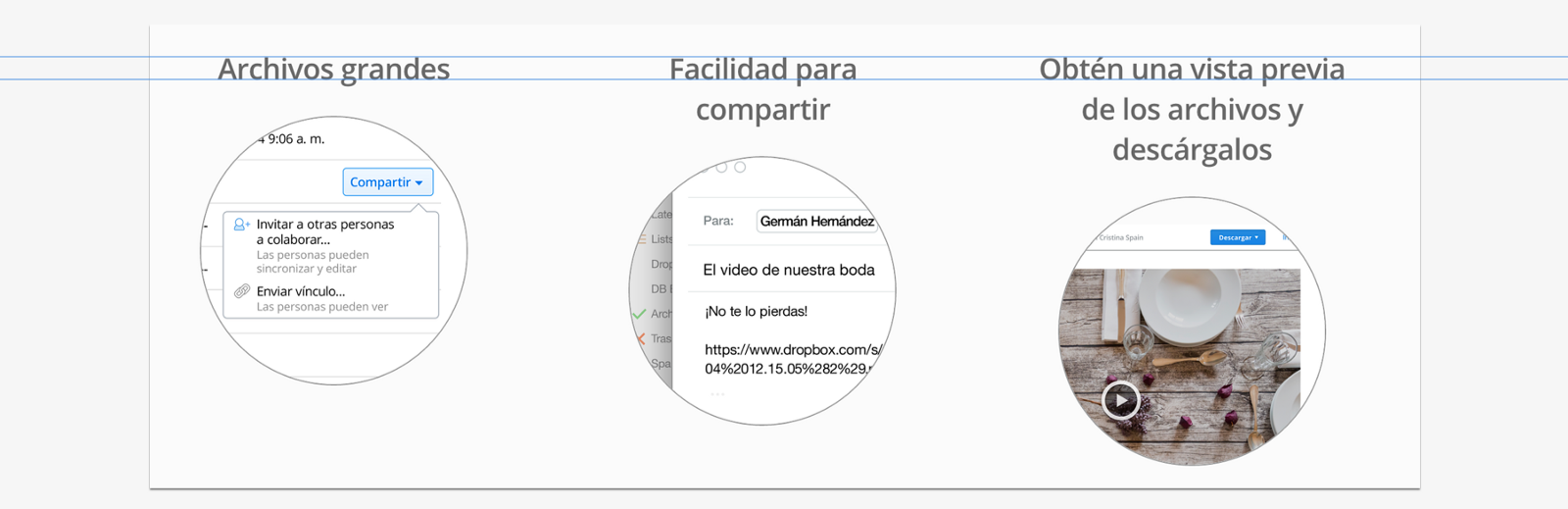
しかし、文言が予想外に膨れるとどうなるでしょうか?翻訳過程で下の画像のようになることがあります。1行だったはずのヘッダー文言が2・3行に増えていき、元々キレイにレイアウトされていたものが壊れていきます。
狭い列に文言を載せると翻訳過程で行数が膨らんでいってしまうことがよくあります。安全策としては、幅の広い列とすることです。これによって、文言が膨らんでも行を増やさずに済む余地が生まれます。
3. 文言を画像に含めない
もしあなたのデザインが文言を含む画像を含む場合、複数言語への翻訳が悪夢のようになります。
翻訳者はPhotoshopやSketchのテキストレイヤーの文言翻訳を出来るかもしれませんが、長い翻訳文言向けのレイアウト調整などが必要になるなどどんどん厄介になっていきます。
以下が次善の策です:
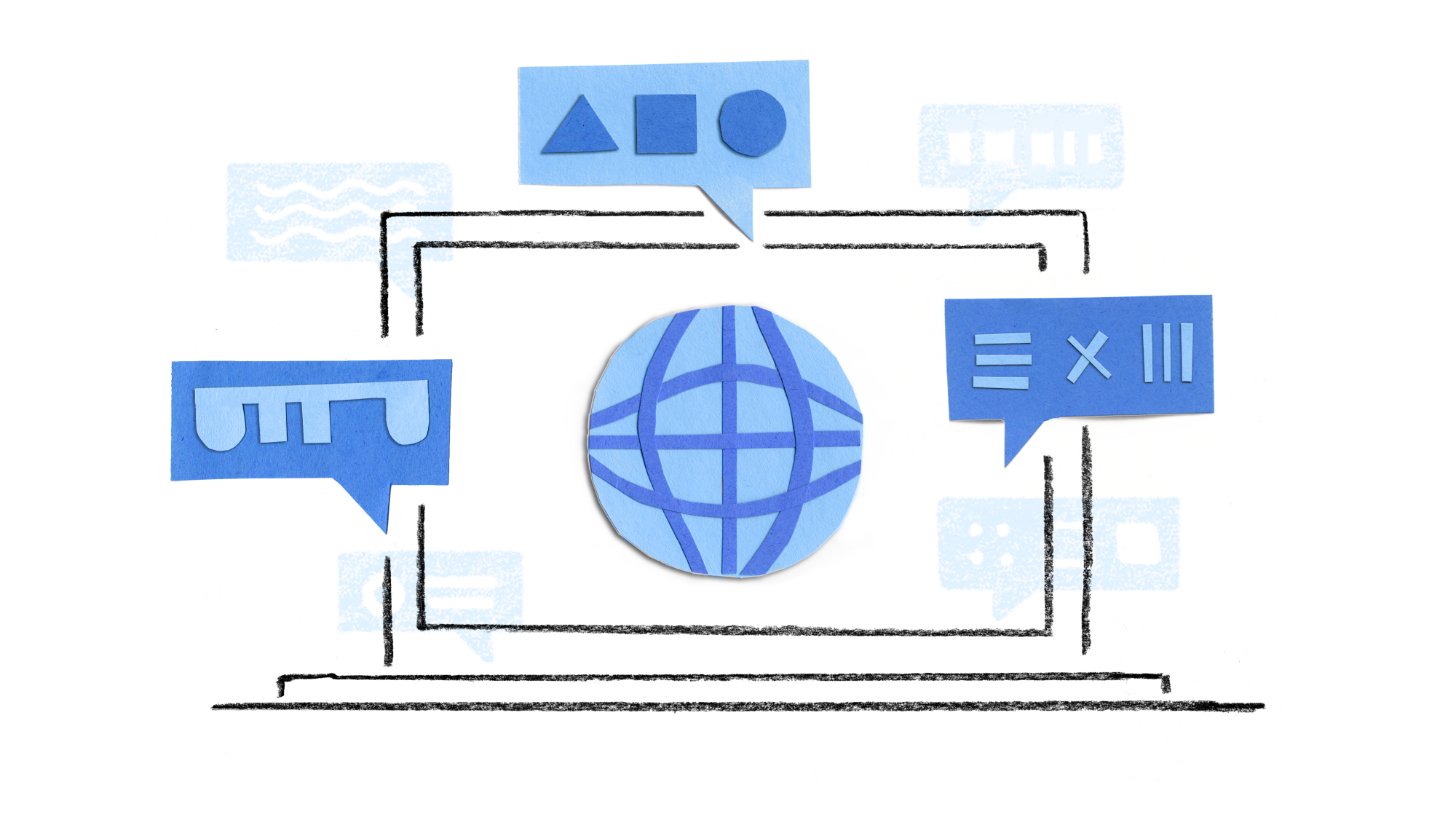
文字の代わりに線で表現
実際の文言を載せずに線で表現できることがよくあります。この線による表現力は素晴らしいです。
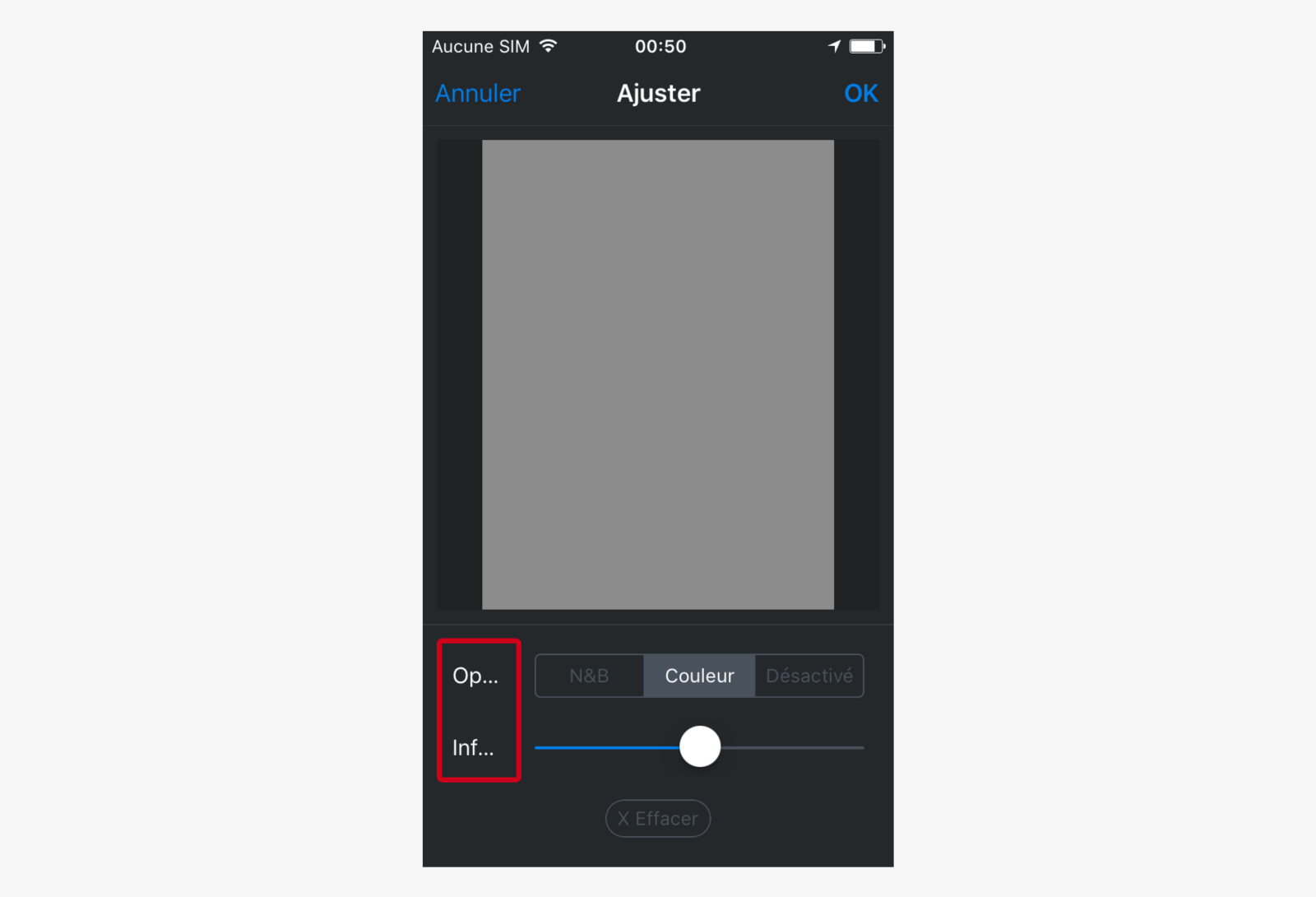
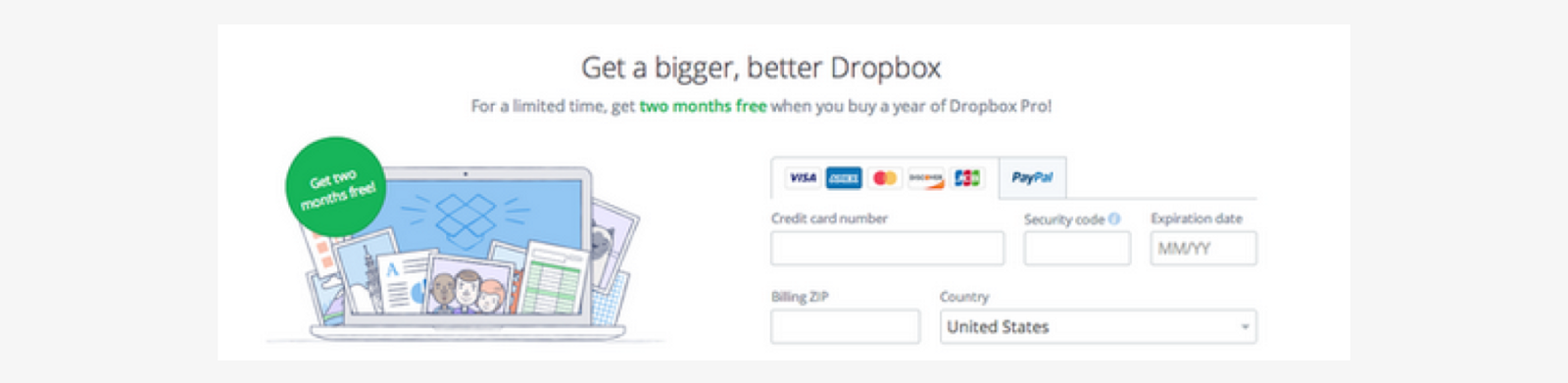
文言をCSSでオーバーレイ表示
下の画像の緑の円部分の上の文言は画像ではなく、後からCSSで文字を重ねる構造になっています。
(訳注: iOSアプリなどでは、文字列部分をブランクにした画像をセットしたUIImageの上にUILabelなどで文字を載せることに相当します。)
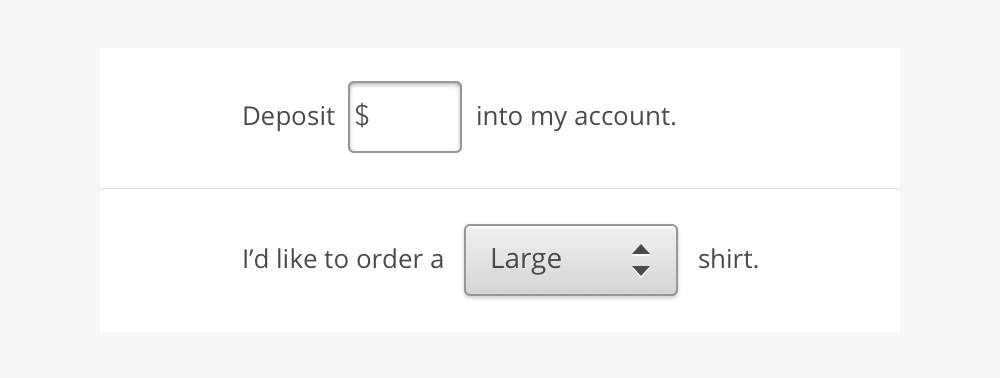
4. UI要素で文章を構成しない
デザイナーにとって、最も良いレイアウトとするためにUI要素をあちこちに移動・調整して練るのはよくあることです。
しかし文言が絡む場合、深い注意が必要です。もしボタン・テキストボックス・ドロップダウンなど組み合わせて文言を構成すると、のちに困ることが多いです。
これが国際化対応において厄介なことになる理由は次の通りです:
言語によって単語の並び順が異なる
言語によって単語の並び順が異なるので、例えば“Buy 3 shirts”という英語を日本語に翻訳すると"Buy"相当の単語は文末に来ます。もしデザインが単語の並び順に依存するものであれば、それはすべての言語では機能しないものとなります。
複数形対応
英語では、それぞれの名詞で単数形と複数形の2種類があります。一方ロシア語では、3種類となります。なので、もしユーザーが文章中のフォームに数字を入力する場合、その数値によって間違った文法になってしまうことに繋がります。
性別
いくつかの言語では、性別によって名詞・形容詞が変化します。フランス語では、"large"という単語は状況によって"grand"・"grande"・"grands"・"grandes"に変化します。もし文章中にドロップダウンを含むと、周辺の単語によって間違った文法になってしまうことに繋がります。
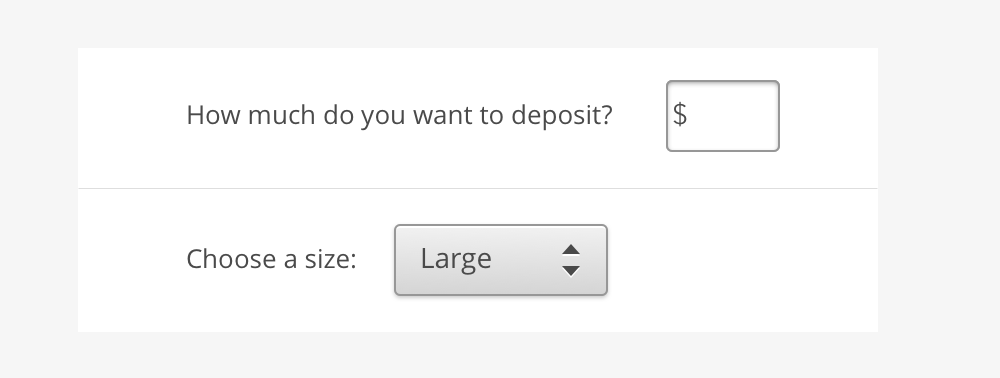
では、代わりにどうすればよいでしょうか?良い代替案としては、UI要素を文章から外に出すことです。
5. メタファー(暗喩)に注意
プロダクトデザインはメタファーに関係します。すべてのアイコン・ボタン・インタラクションは物理世界のメタファーです。例えば、Dropboxのアイコンはストレージボックスのメタファーです。クリック&ドラッグは、物を手で引っ張る動作のメタファーです。
しかし文化によって異なる意味となってしまうメタファーもあります。例えばフクロウは、アメリカでは賢さの象徴ですが、フランスやインドでは愚かさの象徴となります。
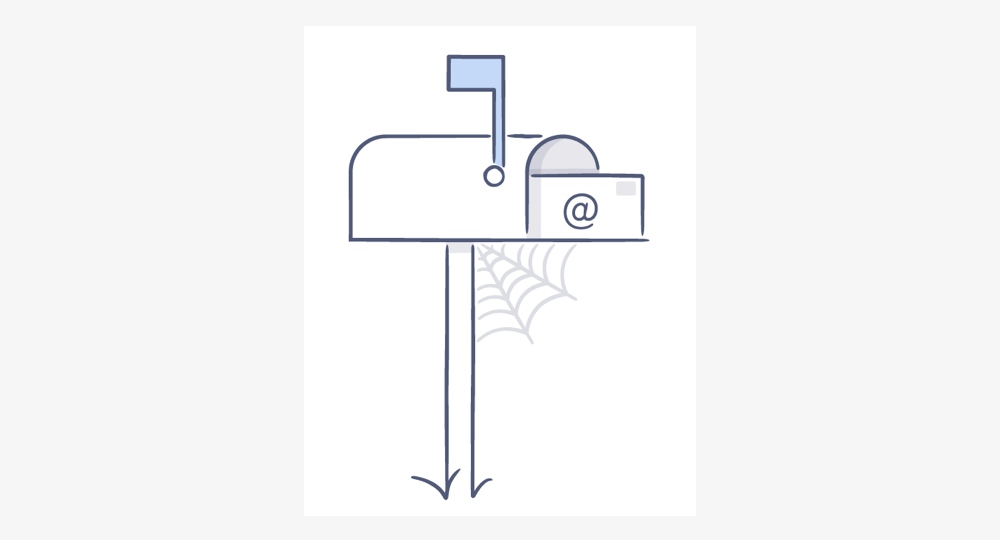
物は世界中でそれぞれ違った見え方がされています。ほとんどのアメリカ人に撮って下の郵便受けの画像はとても明確な表現に見えますが、他の世界中のすべての人々にとって同様ではありません。ほとんどの国では郵便受けの上に旗を置かないので、このメタファーはそれらの人々にとって意味の分からないものとなってしまいます。
できれば、メタファーをデザインに含む前にそれがどのように認識されているか調査するのがよいでしょう。Dropboxでは、そのデザインが世界的にどう受け止められるのか不安な場合、国際化チームにアイコン・イラストレーションのレビューを依頼しています。
6. 説明的な機能名とすること
マーケティング観点から見ると、面白く話題になりそうな機能名にしたくなりがちです。しかし面白い名前は翻訳が難しく、また他の言語では意味の無いものになりがちです。
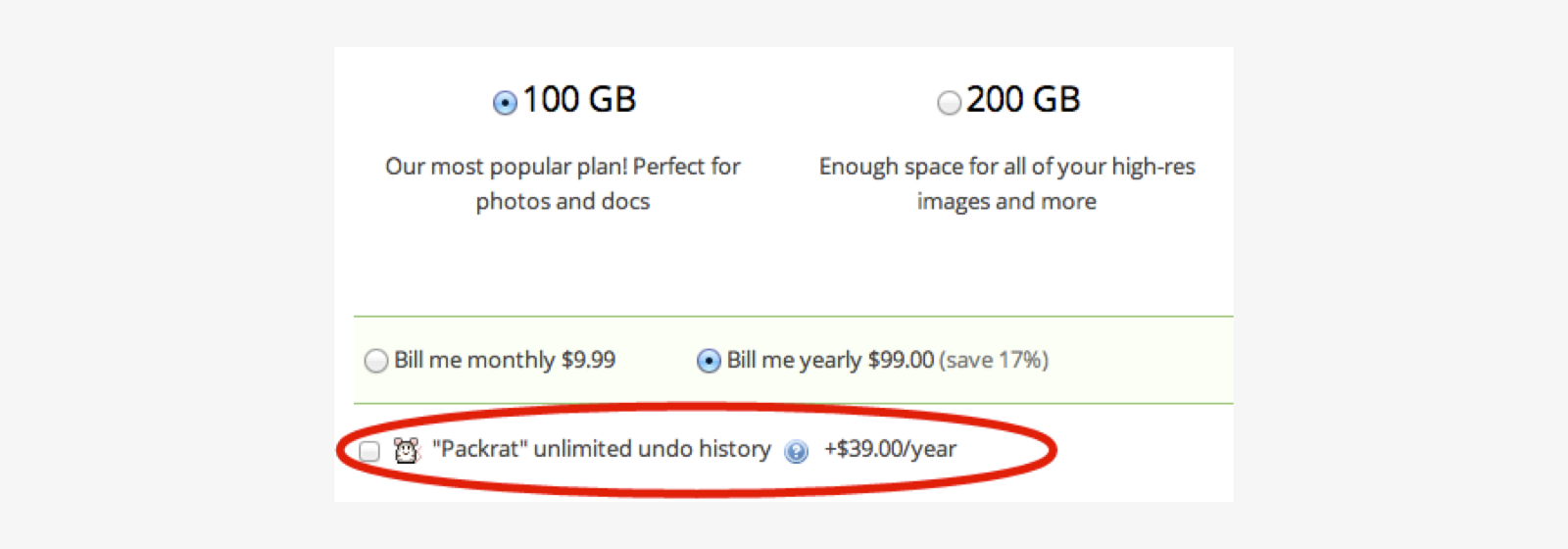
数年前、Dropboxは無限に過去のバージョンをたどれる機能を導入しました。当初、その機能を"Packrat"と名付けました。
アメリカでは"Packrat"という名前はウケがよかったですが、他の言語では無意味でした。隣に添えられたネズミのアイコンはさらに困惑させるものでした。幸いその後、"Extended version history"という分かりやすい機能名に変更し、翻訳もしやすくなりました。
翻訳問題を避けるため、説明的な機能名とするのが安全です。説明的な機能名は退屈に見えるかもしれませんが、国際化対応・使いやすさのためにはよいことです。
7. 翻訳用の代替文言を用意
将来翻訳される文言を書くとき、基本的には明確・文字通り・自然な表現がよいです。しかし、特別なブランディングなどの事情などでそうもいかない時もあります。
そういう場合、2つのバージョンを用意するのがよいです。1つは英語(訳注: メインの言語)文言、もう1つは翻訳用の分かりやすい文言です。
翻訳に手こずりそうなところに、翻訳者に向けてコメントを添えたりして実践します。Dropboxではスティッカーにラベルを添えています。例えば、次の画像のように"OMG cat"というラベルを添えています。
翻訳者がこれに取り組む際、このラベルによって「驚いた猫」であることを理解できます。これによって、翻訳は趣向の凝らした良い翻訳ができる余地も生まれますし、あるいは場合によっては説明的な翻訳とすることもできます。
以上が翻訳部分です。とても素晴らしい記事だと思ったので、筆者の方に連絡とって日本語訳しました( ´・‿・`)
個人的にも、国際化は以下の記事書くなど興味ある分野でした。
本記事のようなTipsを知らないとあとで国際化が必要になった時に大きな手戻り発生したりするので、あらかじめ色々頭に入れておくと良いと思います👀