Xcode 7のPlaygroundでちょっとしたコードを試せるのはかなり知られていると思いますが、その便利機能の全貌を把握している人は少ないのでは無いでしょうか。
僕はたまにすごく使いこなしている例を見つつそのやり方が分からないものがちょくちょくあるという状態だったので、改めて調べてみました。
- 公式ドキュメント: About Playgrounds
構成把握
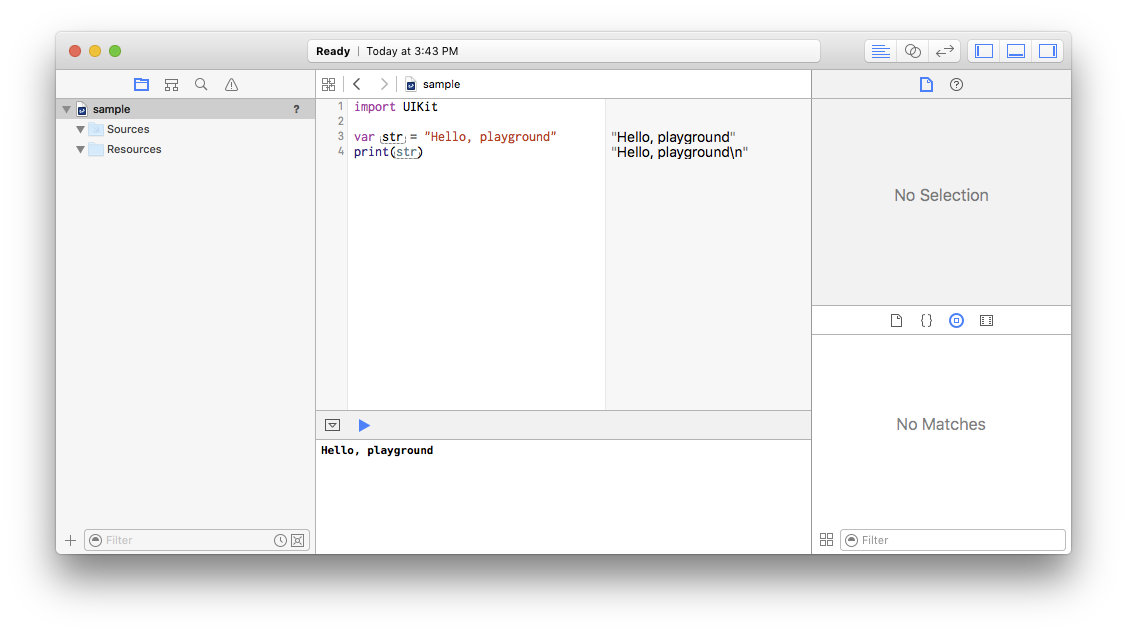
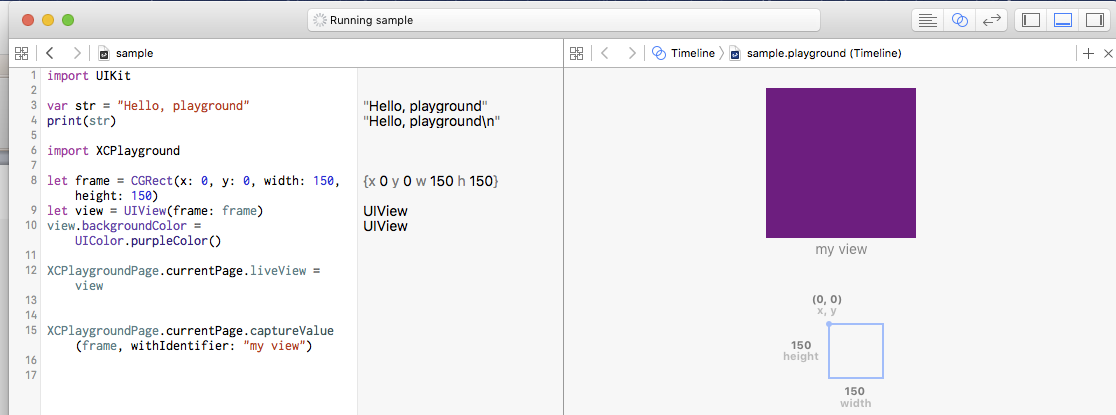
作成直後は色々折りたたまれてシンプルなエディタ状態ですが、諸々展開すると普通のXcodeでのiOSアプリ開発ぽい感じになります。
デフォルトではコードの右に、評価された値が表示されますが、さらに下の出力エリアにprintやNSLogの出力が表示されます。
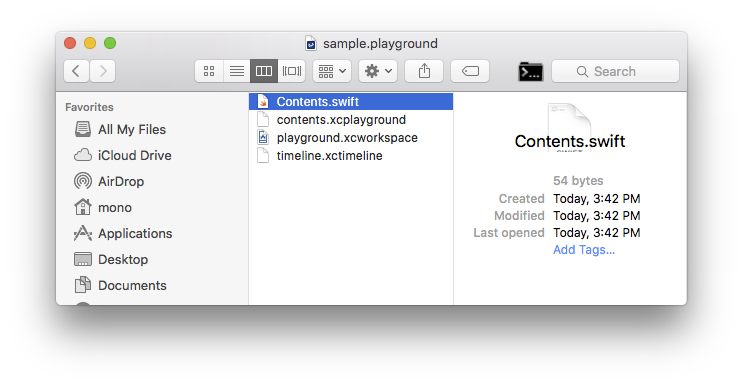
.playgroundはフォルダになっていて、中身を見ると上記のソースに当たる部分がContents.swiftで、他はプロジェクトファイル系ですね。
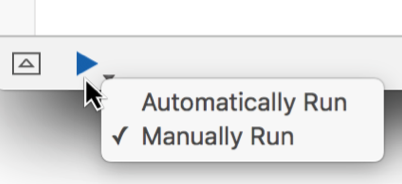
デフォルトでは、コードの実行は暗黙的に行われ、ファイル変更後にその時点でコンパイル可能だとそのまま実行され、エラーがあるとその旨が表示されます。
この挙動はこちらで切り替えられますが、手間増えるだけなので、通常はデフォルトの挙動のままで良いと思います。
表示周り
タイムライン
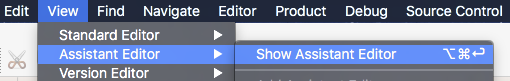
メニューからView > Assistant Editor > Show Assistant Editorを選択すると、
こういうリッチな表示が見られます。
描画周りなどの詳細: XCPlayground Module Reference
結果の見方
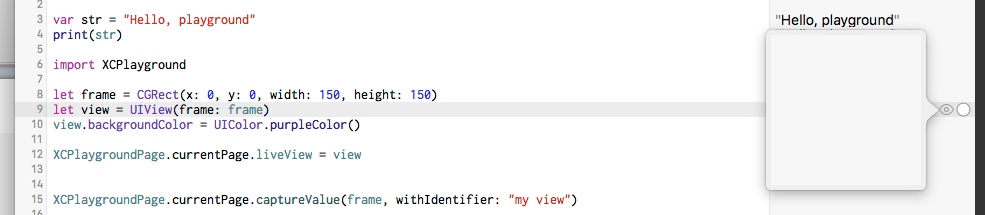
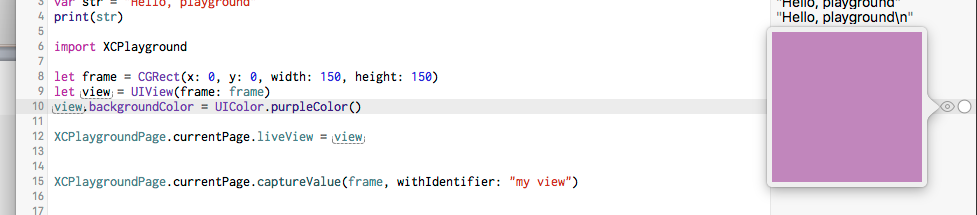
右の目のようなアイコンで、リッチな表示が見られます。
その時点での結果を確認出来ます。
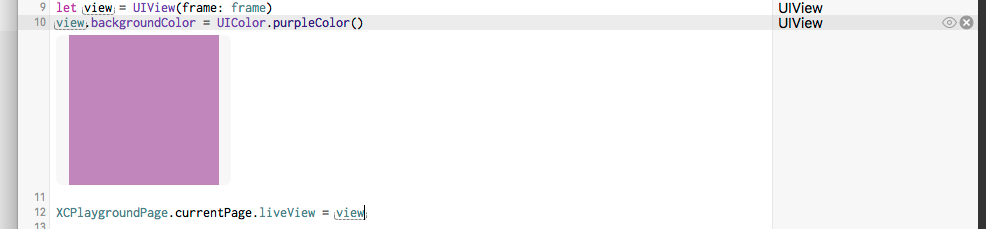
その右のボタンを押すと結果が挿入されます。
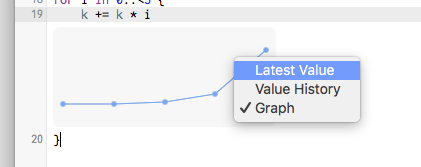
変数の値変化はデフォルトでグラフ表示されたり、他の表示も選べたりと、すごいですね( ´・‿・`)
右クリックでこの変更メニューが出ます。
ファイルの追加
ソースの追加
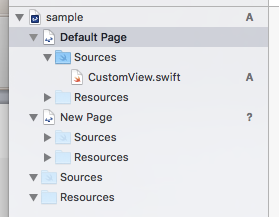
デフォルトではシンプルな構成ですが、ページやSources・Resourcesの追加など可能です。
こちらは、1ページ追加して、Default PageのSourcesにCustomeViewを追加した状態です。
Sourceに追加したものがページから見えるようにするには、public指定が必要です。
import UIKit
public class CustomView: UIView {
}
リソースの追加
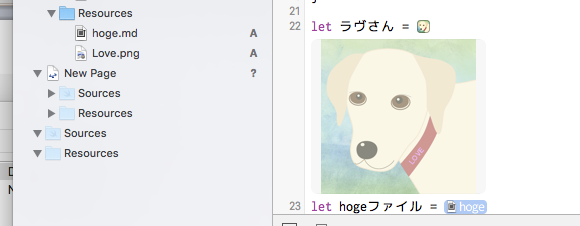
Resourcesフォルダに画像やその他ファイルなど入れられます。
さらに、それらをソースにD&Dすると、そのままUIImageやファイル(NSURL)として扱えてしまいます( ´・‿・`)
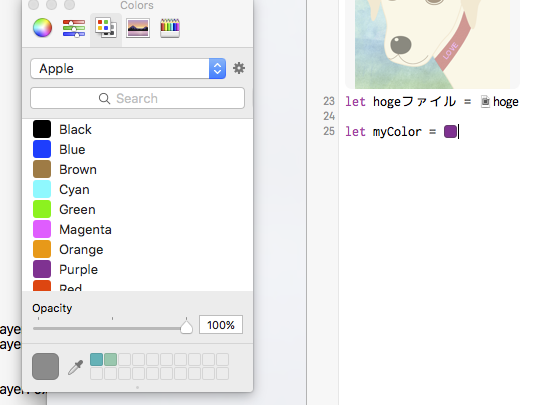
また、UIColorについても同様にカラーピッカーからD&Dで便利に扱えます。
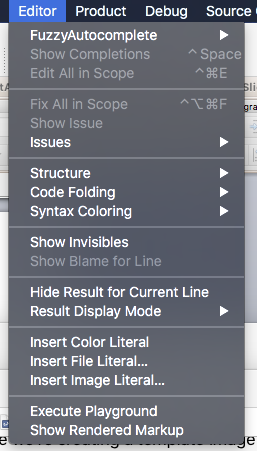
D&Dではなく、Editorメニュー経由でも挿入出来ます。
こちらが詳しいです:
Literals in Playgrounds - Swift Blog
リッチなドキュメントにする
[通常のコメントもmarkdownぽい書式がサポートされました](swift コメント markdown)が、playgroundでも同様の書式がサポートされてそれをインライン表示可能です。
こういうmarkdownぽいコメントを書いて、
/*: Create a bulleted list of animals
### Some Animals
* Cat
* Dog
* Llama
*/
表示を切り替えると…
良い感じになりました
ソースも変更されるので、この状態で保存すればドキュメントぽいものが作れますね。
(iPython notebookぽいですね)
-<playground version='6.0' target-platform='ios' display-mode='raw'>
+<playground version='6.0' target-platform='ios' display-mode='rendered'>
こちらのRender Documentationでの切り替えの方が簡単かもしれません。
ページのナビゲーション対応
このように書くと、
//: [Previous](@previous)
import Foundation
var str = "Hello, playground"
//: [Next](@next)
このように前後のページ(左のリストでの表示順)へのリンクを作成可能です。
//: ["Go to The End"](New%20Page)のように、()内にページ名指定で、前後に限らず任意のページへのリンクも作成可能です。
その他
フレームワークの使用
playgroundから任意のフレームワークをimportして利用可能です。
詳細: Importing Custom Frameworks into a Playground
活用事例
特に、リッチコメントやページリンクなど強力なので、色々な用途に応用出来そうですね。
いくつか感心する例を見かけたことある気がしますが、とりあえず今覚えているものだけ…。
RxSwift
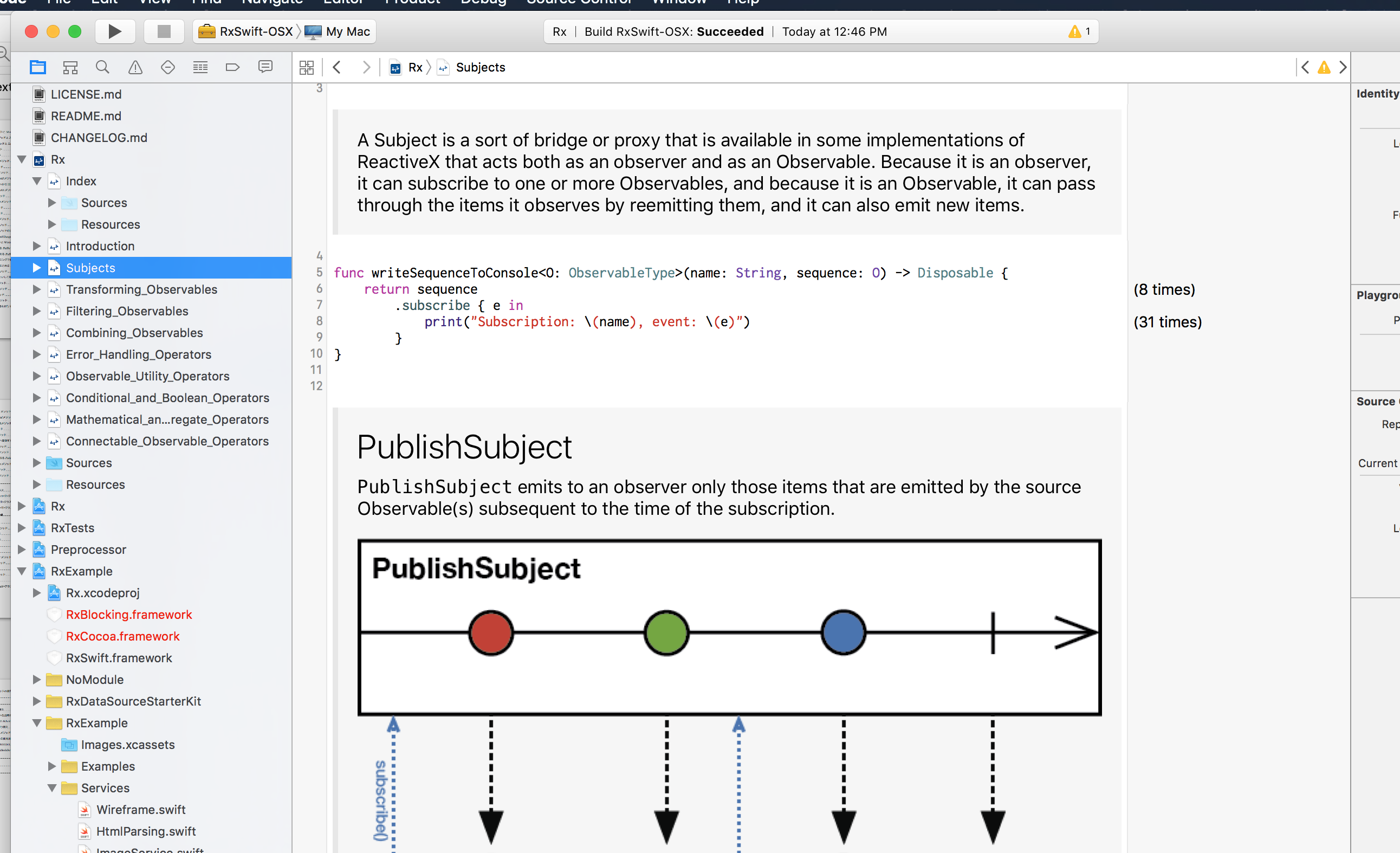
よく見たらREADMEに、Playgroundsについての記載があり、開いたらすごく便利でした。
動き見ながら説明読むと、とても理解が深まります( ´・‿・`)

gmertk/SwiftAlgorithmsClassroom
Classroomという名前の通り、出題形式でアルゴリズム実装する形式になっていて良い感じです。
uraimo/Awesome-Swift-Playgrounds: A List of Awesome Swift Playgrounds!
各種リンク集です。