前口上
ETロボコンでも使われている EV3RT ですが,TOPPERS プロジェクト(というか OSS)の製品にありがちなことに,開発環境の構築が面倒です。
やりたいことは EV3RT のアプリケーションの開発のはず。
環境の構築なんてしたくありませんよね? 楽をしましょう。
ということで,先日は300打鍵以内でEV3RTをビルドする方法をご紹介差し上げました。
でも,キーストロークは少なければ少ないだけ嬉しい。ですよね?
本記事では,打鍵数を極限まで減らした例をご紹介差し上げます。
環境
Eclipse/Che を使います。
Che ってどんな開発環境?
Che については本家の説明を読んでいただくのが確実だと思いますが,いわゆる Cloud IDE という分類のソフトウェアです。
「あー、Eclipse かー、なんか重そうで嫌だなぁ」
と思った読者の方、安心してください。
Eclipse Foundation が管理しているだけで,全くの新規設計のエディタです。 Eclipse との互換性は、見た目も含めてほとんどありません1。むしろ機能的にシンプル過ぎてがっかりするかもしれません2。
ざっくり説明すると、下記のような着想で作られています。
- 統合開発環境(IDE)のUIにWebブラウザを用いる。
- ビルドやワークスペースの管理は別途立てるサーバに任せる。
なので、クライアント側は Web ブラウザだけあれば十分です。実際、本記事からリンクしたスクリーンキャストは ChromeOS 上の Chrome で撮っています。
サーバの中身は Docker コンテナ群で,上手く設定するとマルチテナントに対応できたりします。
また、複数ユーザが同じURLでワークスペースを開き、同時に編集できます。
ペア・プログラミングのときに顔を近づけなくて済むので嬉しく、リモートデスクトップのように画像を転送するわけではないので通信負荷も軽めです。
手順
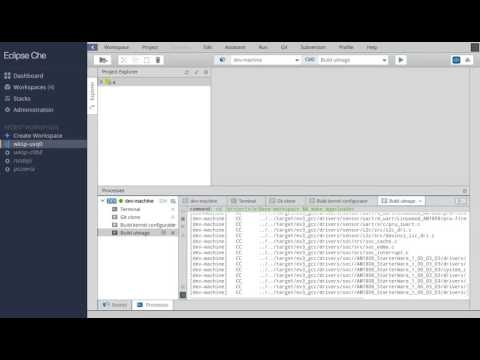
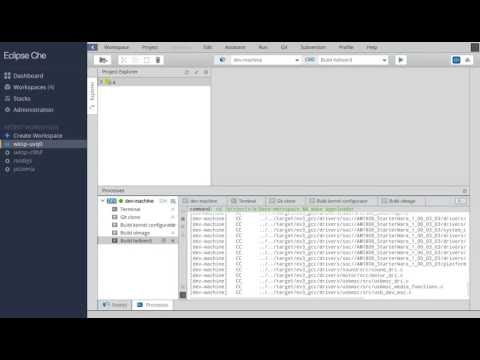
Web ブラウザを使うということで、GUI 環境になります。
文字で説明するのは難しいので、動画に頼ります。
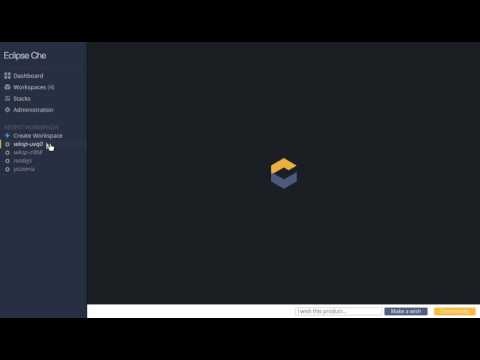
Che のインストールや設定は終わっていて、URL を叩いて Che の Dashboard が見えているところからの手順です。
ワークスペースを作る
ワークスペースを作る際に、Stack として EV3RT を選択します。
Stack には、ワークスペースへの各種設定情報が書かれています。
「お? Eclipse/Che には最初から設定が入っているのか!?」と小躍りした読者には申し訳ないですが、EV3RTのようなニッチな環境の設定が最初から入っているはず無いです。筆者がいろいろ設定したので一覧に出ています。
ただしその設定は,さほど難しくはない JSON ファイルを書くだけです。(本稿の範囲を超えるので詳細省略)
ワークスペースを作ると、作業環境となる Docker コンテナのイメージが無ければダウンロードされ、あればコンテナが起動します。
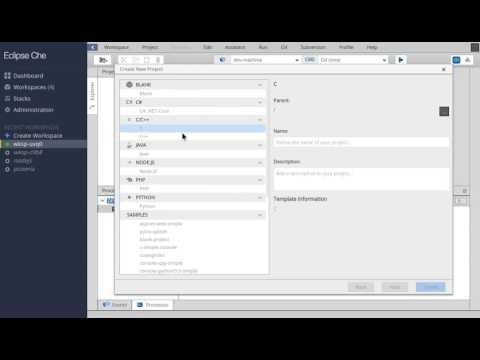
プロジェクトを作る
続いてワークスペース内にプロジェクトを作ります。(この辺りの構造は Eclipse と似ています。)
途中でプロジェクト名を入力する必要があります。
ここで痛恨の1打鍵が必要です。
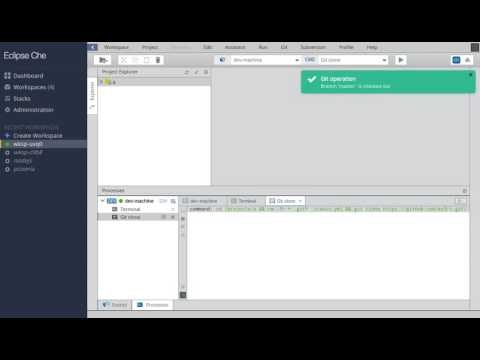
ソースコードを GitHub から clone してくる
Che には、開発中のワークスペースに対して、コマンドを発行する機能があります。このコマンドは,動的な設定もできますが, Stack に書くこともできます。そして,今回は Stack に既に書いてあります。
よって,ドロップダウンリストから選択して実行ボタンを押すだけです。
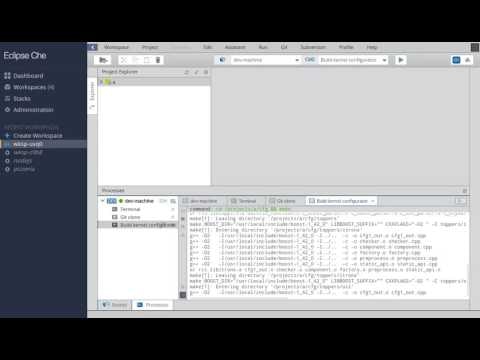
その後の作業
GitHub から clone した後のビルド作業は,もう察していただけるでしょう。コマンドに書いてありますので,ソースコードの clone と同じように選んで実行ボタンを押すだけです。
あとは,Project Explorer のツリーを開いてファイルが生成されているのを確認するなり,必要ならローカルにダウンロードするなり,アプリケーションの開発を始めるなりしてください。
余談
「打鍵数を減らすためにサーバを立ち上げたり設定ファイルを書いたりしているのって,むしろ手間が増えているのではないか?」というツッコミは却下です。![]()
サーバを立ち上げるのはつらい,という方々に対して現実的な提案を挙げるとするならば…。
例えば Eclipse の開発主体である Codenvy 社が Che を土台にしたクラウドIDEのサービスを行っています3。1アカウント5名までなら無料です。
Codenvy 以外にも何らかの形で Che を取り入れた SaaS/PaaS 提供業者が登場する可能性は高いと思われます。
「IoT がバズっている割に,組込み系の方々はなかなか Web 系の成果物に触れる機会がない。」
「Web 系の方々は組込み系の環境構築で挫ける。」
そんな声をしばしば耳にしますので,こんな解決方法もありますよ,というご紹介でした。