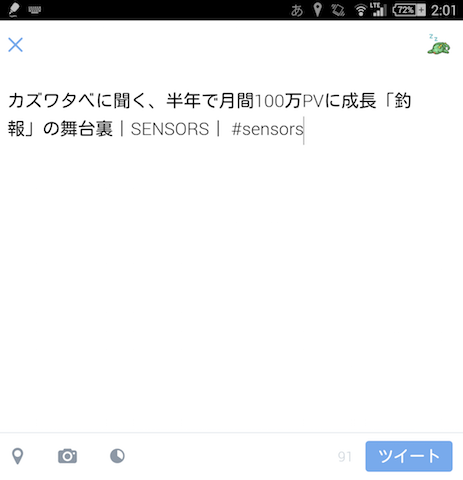
スマートフォンでTweetボタンをクリックした時、URLが付属せずに記事タイトルだけがツイートされてしまう現象があることに気づきました。
この現象は、例えば以下の様な環境で発生します。
- AndroidスマートフォンにTwitter公式アプリをインストールしている
- Tweetボタンに、HTML data-* 属性を利用している
HTML data-*属性によるTweetボタン
data-* 属性を使ったTweetボタンはTwitter公式にも記載されている正式な機能です。
Tweet Button Parameter Reference | Twitter Developers
<a class="twitter-share-button"
href="https://twitter.com/share"
data-size="large"
data-url="https://dev.twitter.com/web/tweet-button"
data-via="twitterdev"
data-related="twitterapi,twitter"
data-hashtags="example,demo"
data-text="custom share text">
Tweet
</a>
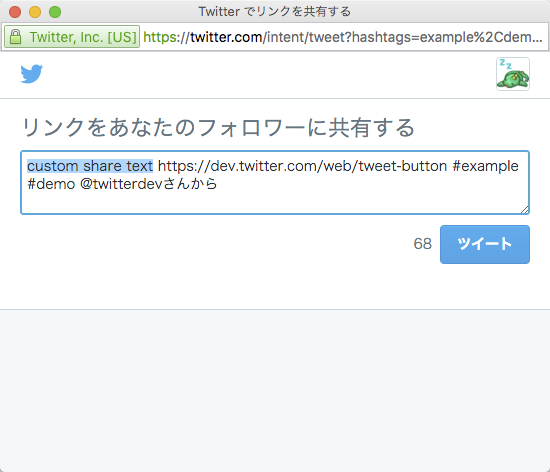
こんな感じで記載すると、このようなツイートを行う事ができるリンクを表示することができます。
data属性を使うとURLエンコードしなくていいので楽だし、URLやハッシュタグを明確に分けることができてプログラマ好みなので、できれば使いたいですよね。
(2015-12-03追記)
コメント欄でご指摘いただいたのですが、Twitterとしては、data-属性を書けばいいと言っているわけではなくて、twitterのJavaScriptコードで置き換えることを前提として、data-*属性でパラメタを指定できるよ、という意図のようです。
Tweet Button | Twitter Developers
なので、data属性で書いときゃ動くだろ、という認識は誤りですね。
(追記おわり)
Androidのディープリンク機能
Androidでは、ディープリンクという機能があって、例えば「 https://twitter.com/ 」で始まるURLはTwitter公式アプリで開く、というような設定が可能です。
App Indexing | Google Developers
このおかげで、例えばFacebookで紹介されていたTwitterのURLをクリックした場合でも、ブラウザで開くのではなくて、Twitterアプリで該当のツイートを見ることができます。
Tweetボタンも、ブラウザでTweetボタンをクリックした瞬間Twitterアプリが立ち上がって、アプリからツイートすることができるようになります。ログインとかしなくて良くて先進的ですね。
しかし、ディープリンクは、URLに対して処理が行われるものなので、今のところdata属性までは見てくれません。このため、data-* 属性に書かれたURL部分は、Twitterアプリにわたらなくなってしまいます。結果として、href部分に書かれたテキストだけが引き渡され、なんだか実用性の薄いTweetボタンになってしまいます。
対策
data属性を付ける場合でも、href部分にはパラメタを埋め込んでおくのが良さそうです。
<a class="twitter-share-button"
href="https://twitter.com/share?text=custom+share+text&url=https%3A%2F%2Fdev.twitter.com%2Fweb%2Ftweet-button"
data-url="https://dev.twitter.com/web/tweet-button"
data-text="custom share text">
Tweet
</a>
それじゃなんのためのdata属性だよ、という気もしますが、AndroidにTwitter公式アプリが入っている環境というのは決して少数派じゃないので、GoogleかTwitterかどっちかが対策するまではしょうがないんじゃないかな。
(2015-12-03追記)
ということで、hrefに手作業で書く必要はなくて、Tweet Button | Twitter Developers の指定通り、JavaScriptで置き換えるのが正解ですね
(追記おわり)