以下のことをしたいと思ったので備忘録。(Macユーザー)
したいこと
- Wordpressをローカルで開発ではなく、サーバーにアップして確認しながらコーディングしていきたい。
- ChromeのデベロッパーツールでSassを編集し、自動でローカルに保存、そのままコンパイル、そして自動でFTPしたい。
1.は、ローカルでWordpressを構築して、最終的にDBを移行したり、とするよりも、そのままサーバーでやっちゃったほうがローンチが楽、というのがあります。レンタルサーバーのwordpress簡単インストール機能がお手軽です。
2.は、Chromeのデベロッパーツールは、修正したい箇所を、controlキー+クリック>検証、とすると、即座に修正したいCSSの箇所を見つけることができ、そのまま編集、保存できて、楽です。
環境
主に、以下で環境を作ります。
- Google Chrome
- Codekit
- Brackets
各ツールの役割
- Chromeは表示を確認しながらSassを修正します。
- Codekitは、SassのコンパイルやMinify化を行います。
- Bracketsは、コーディング以外に、Chromeで編集、保存されたSass、そしてCodekitでコンパイルされたcss、ソースマップファイルを自動的にアップロードします。
各ツールの設定
Codekitの設定
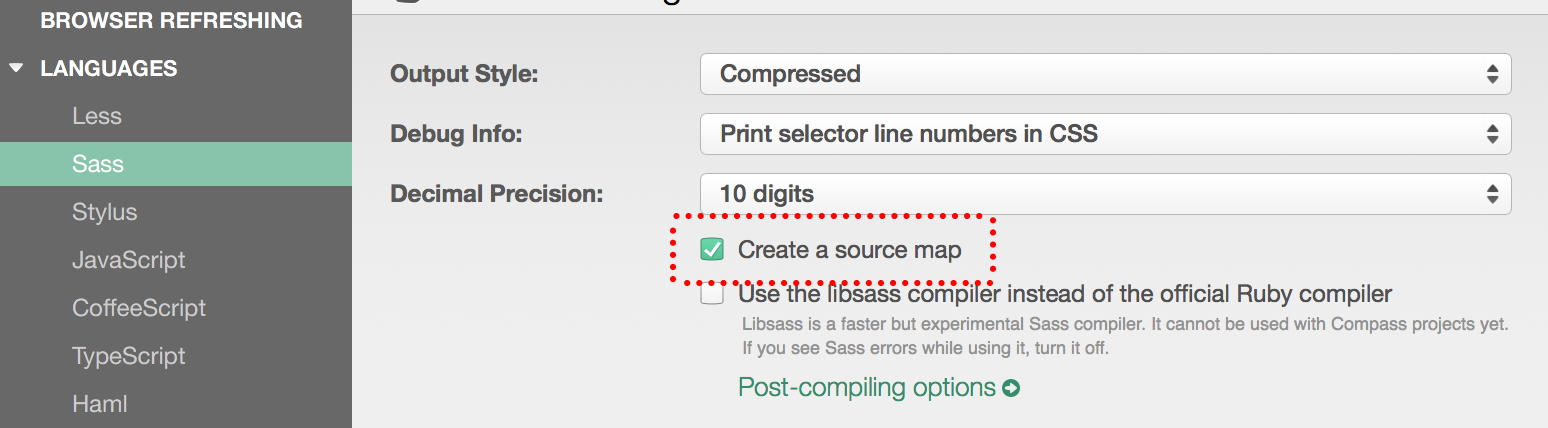
ChromeでSassが見られるようにするために、source mapの出力が必要です。
Compassを使っている場合は、config.rbにsourcemap = trueを追加します。
わたしはOutput Style:「Comressend」にしていて、MInify化もしています。
css、sass、source mapファイルをサーバーにアップします。
Chromeの設定
Sassが編集できるようにします。
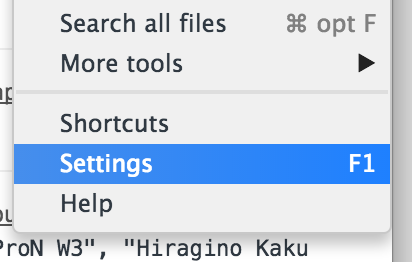
optionキー+コマンドキー+「I」で、デベロッパーツールを表示し、右上の以下のアイコンをクリック。

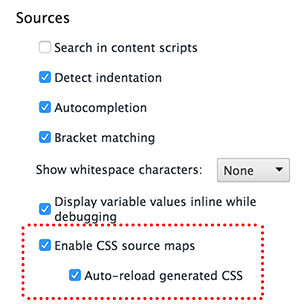
「General」の「Sources」から、「Enable CSS source maps」と「Auto-reload generated CSS」をチェックします。

Sassを編集して、ローカルに保存されるようにします。
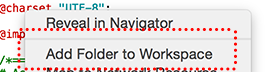
Sassファイルが表示されたら、Controlキー+クリックでメニューを表示させ、「Add Folder workspace」をクリック

アクセスの許可を求められるので、「許可」をクリックしてください。
ローカルのサイトのフォルダを選択します。
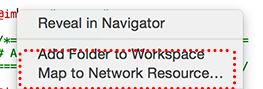
次に、再度Sassファイル上でControlキー+クリックでメニューを表示させ、「Map to Network Resouce」をクリック

ローカルのsassファイルとマッピングさせます。
これでSassファイルを編集後、コマンドキー+Sでローカルに保存することができます。
Bracketsの設定
ローカルのファイルが上書きされたら自動的にサーバーにアップロードするようにします。
インストールすると、右にこのようなアイコンが追加されますのでクリックします。
![]()
これで、Chromeでデバッグしてsassを保存すると、ローカルのファイルを上書き、Codekitがコンパイルして、BracketsがFTPしてくれます。
Compass使ってますが、minify化後のファイルを「xxx.min.css」とリネームしたいんですが、やり方わかららず、仕方がないので、Sassファイルを「 xxx.min.scss」としています。(なんだかカッコ悪い。)