tvOSの発表
日本時間きょう(2015/09/10)未明に発表されたtvOS。iPhone6sなどの発表もありましたが、Apple TVがアップデートされ、サードパーティー製アプリが開発できるようになったことが個人的には一番興味がわいたので調べてみました。
新しいApple TV、だいぶ肉厚ですね。高さ倍くらいあるのか...? 新しいほうが10mm背が高いみたいです。
なお、ここに記載している内容はデベロッパーアカウントを保持していなくても閲覧可能なページ、ドキュメントを参考に書かれています。
開発に必要なソフト
SDKなど
こちらにあります。ひとまずここからいろいろな情報がゲットできると思うので、興味がある場合はブックマークしましょう。
SDK
こちらのページでSDKやらtvOSのベータやらをダウンロード可能です。
tvOS
以下からtvOSのベータバージョンがダウンロード可能です。
現段階でtvOSを入れられるのは新しいApple TVのみ のようです。第3世代までのApple TVはサポートしていないようなので注意してください。10月に新しいApple TVが発売されるのを待ちましょう。
Xcode
tvOSの開発が可能なのはXcode7.1からです。きょうXcode7のGM seedが出ましたが、tvOSが開発可能なのはXcode7.1から なので注意しましょう。
Parallax Previewer
layered app iconやlayered imagesというのがApple TV用に作成可能なようで、その確認のために使用できるビューワーみたいです。Photoshopを持っていることが前提のようですがこのアプリケーションでも編集は可能なようです。
Parallax Exporter beta
Apple TVのアイコンを作成するためのPhotoshop用のプラグインです。
App Programming Guide for tvOS
プログラミングガイドです。
アーキテクチャ
全体像を把握するにはまずここを見るといいかもしれません。tvOSのアプリはclient-serverモデルで動作することがわかります。
TVML
TVMLというHTMLのようなものが用意されています。
TVJS
TVMLを表示したりするのにJavaScriptを使用します。TVJSというフレームワークが用意されています。TVJSのリファレンスです。
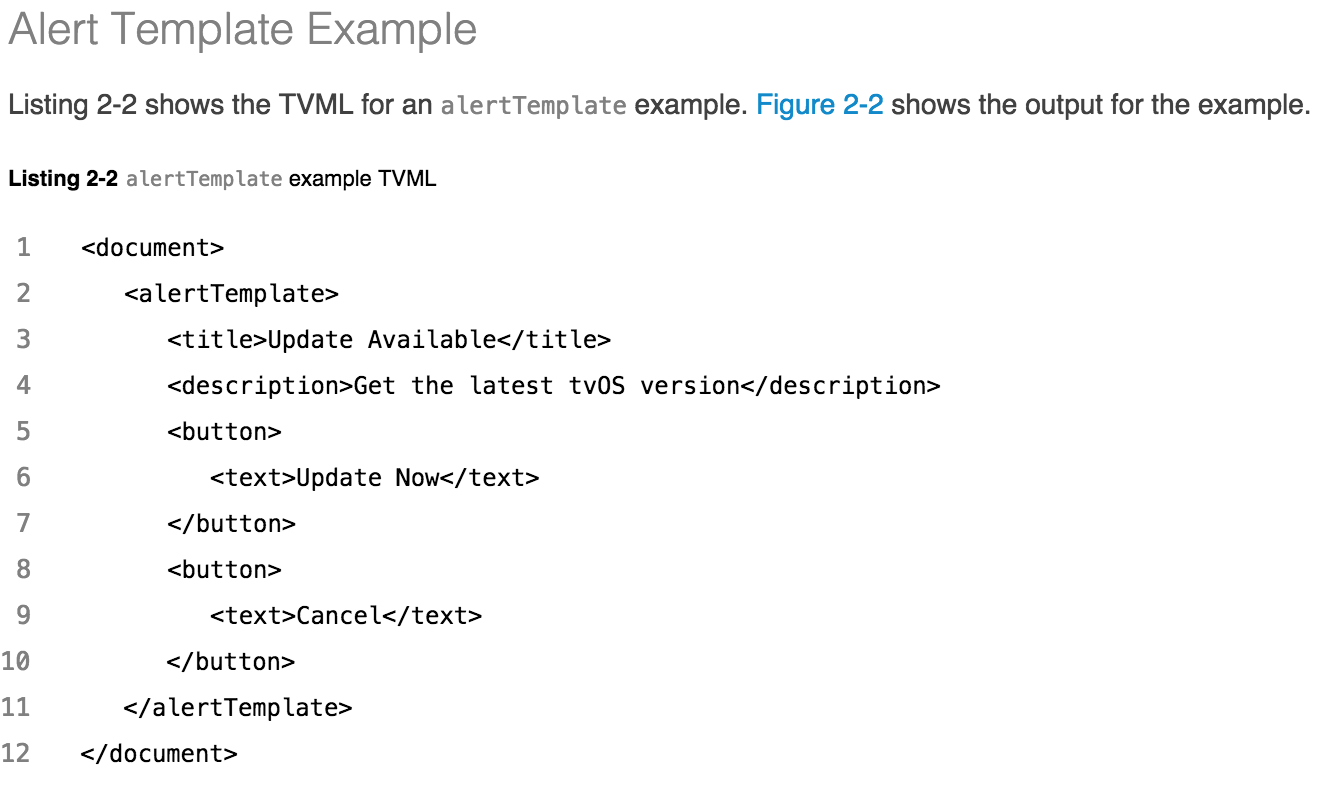
ここにいろいろなテンプレートが用意されていて、例えばアラートを表示する場合はこんな感じで記述するみたいです。

https://developer.apple.com/library/prerelease/tvos/documentation/LanguagesUtilities/Conceptual/ATV_Template_Guide/TextboxTemplate.html#//apple_ref/doc/uid/TP40015064-CH2-SW8
Human Interface Guideline
tvOSのヒューマンインターフェースガイドラインです。
なお、このページのResourcesにアイコンのテンプレートも含まれています。サンプルコードも取得可能です。
気になった点
ドキュメントを流し読みした際に気になった点をざっくりとまとめてみました。
どうやって入力するのか?
ヒューマンインターフェースガイドラインに載っている内容を見る限り、Siri RemoteがApple TVのインターフェースとなるようです。
上部にTouch Surfaceがあり、その下にMenu、Siri/Search、Play/Pause, Home, Volumeなどといったボタンが並んでいます。注目はTouch Surfaceのジェスチャーです。
以下の3種類のジェスチャーがあるようです。
- Swipe
- Click
- Tap
ClickとTapってどう違うのかちょっとわかりにくいですね。。。
この辺りはプログラミングガイドに詳しくまとまっていました。Siri RemoteはLightningで充電するみたいです。
画像は@1xらしい
同じくヒューマンインターフェースガイドラインに書かれていたのですが、画像は@1xを使用するみたいです。
All images on Apple TV are @1x resolution.
こんな感じのUIエレメントが用意されているらしい
これまたヒューマンインターフェースガイドラインに記載されています。
- Tab Bars
- Tab Bar Items
- Tables
- Table Cells
- Collections
- Split Views
- Text Field
- Keyboard
- Buttons
- Navigation Bars
- Page Controls
- Progress Indicators
- Segmented Controls
- Alerts
watchOSの時は画面が小さいこともあってか選択できるUIエレメントがすごく少なかったんですが、tvOSは大画面での使用が前提なのでSplit Views, Tab Bars, Collectionsなど多くの選択肢を一つの画面に入れ込めるので選択肢が多いですね。選びがいがありそうです。
アイコンは複数枚の画像を重ねて作成する
個人的に面白いなぁ、と思ったのはLayered Imageです。パララックス効果を表現できるようです。ダウンロードページにあったParallax Previewerはこの確認のために必要そうですね。
どうやらApple TVのアイコンは、フォーカスが当たった時にこのパララックス効果を使うらしく、2〜5枚のレイヤーを重ねて作成する必要があるみたいです。
App icons must have between two and five layers to create a sense of depth and vitality as your icon comes into focus.
これ作るのかなり楽しそうですね。デザイナーの腕の見せ所な気がしますね。
セーフティーゾーンが必要
テレビなのでセーフティーゾーンを設ける必要があります。画面の端まで目いっぱいコンテンツを表示すると見づらくなってしまうので、通常映像内に文字や画像などのコンテンツを入れる際はある程度の余白をもたせて表示させる必要があります。
iOSの開発を仕事にする前はテレビの仕事をしていたのですが、その時は結構シビアにこの辺調整していました。ガイドラインをチェックしてみたら、やっぱりちゃんとありました。
プロジェクトのセットアップが面倒っぽい
このページのプロジェクトのセットアップ方法を見るとなんかすごく面倒に感じます。
出たばっかりだからと思うんですが、テンプレート選んだらいい感じにやってほしいですね。
まとめ
ちょっと細かなところを調べられていないので全然まだまだしっかりとつかめていないのですが、なんとな〜くわかってきた感じがします。
ひとまずはどういうアプリがtvOSに適しているのかとか検討してみる必要があるかな、と感じています。近いうちにXcode7.1を入れていろいろ調べてみようと思います。
ひとまず、
この2つのドキュメントにひととおり目を通してからXcodeで動作確認、という感じでしょうか
とりあえずデバッグがしやすかったらありがたいです。。。

