Googleは、2015/04/21から、"ページがモバイルフレンドリーかどうか"を、検索順位の決定の要素として利用することを発表しました。
Finding more mobile-friendly search results
今後、スマートフォンユーザが重要なサイトは、スマートフォンに最適化されたページを用意することはもちろんのこと、Googleに存在を正しく認識させることがより重要となります。
正しく認識されているかのチェック方法
ページがモバイルフレンドリーかどうかの判定
まず、ページがスマートフォンに対応できているかをチェックします。
Googleが用意してくれている以下ツールで、該当ページのURLを入れれば判定できます。
まずは、これに合格することが重要で、NGであればGoogleに正しく認識させる以前の問題です。
※ サイト単位での判定ではなく、ページ単位で判定が行われます。
正しく認識しているかどうかの識別方法
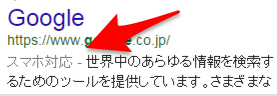
スマートフォンでGoogleを検索した場合に、「スマホ対応」と表示されれば正しく認識されています。
もし、該当ページがモバイルフレンドリーに合格しているにもかかわらず、「スマホ対応」と表示されない場合は、なんらかの設定が間違っている可能性がありますので、後述の対策が必要です。
正しく認識してもらう方法
スマートフォン向けサイトの構築のパターン
スマートフォン向けサイトを作成している場合は、以下のいずれかのパターンで構築されているケースがほとんどかと思います。これらのパターンに応じて、異なる対策が必要となります。
- レスポンシブウェブデザインで作成している。
- PCサイトとスマートフォンサイトのURLが同じで、UAでHTMLを出し分けしている。
- PCサイトとスマートフォンサイトのURLが異なる。
レスポンシブウェブデザインで作成している場合
Googleが一番推奨している方法であり、特別な対策は不要です。
Googlebotをブロックするなど、よほどおかしなことをしてない限り、正しくGoogleは認識してくれます。
PCサイトとスマートフォンサイトのURLが同じで、UAでHTMLを出し分けしている場合
User-AgentによってHTMLを出し分けしていることを、Googleに教える必要がありますが、
対象の全てのページのレスポンスで、「Vary HTTP ヘッダ」にUser-Agentを設定することで対応可能です。
対応としてはこれだけですが、User-AgentによるPCページ・スマートフォンページの振り分けを正確に行う必要があります。
振り分けのミスにより、スマートフォン端末でPC用のHTMLを返してしまうと、Googleが正しく認識されなくなりますので、
リスクを減らすために、User-Agent振り分け処理は独自実装せずに、ライブラリの利用をおすすめします。
PCサイトとスマートフォンサイトのURLが異なる場合
この方法は、おすすめしません。
対応が最も複雑でミスが発生しやすく、PCとスマートフォン間でのURLのシェアがしづらいなど、ユーザにとっても使いづらいです。
対応方法をここで書くと少し長くなるので、Googleの公式サイトを参照ください。
まとめ
- スマートフォンユーザが重要な場合は、まずスマートフォンに最適化されたサイトの作成が必要。
- その上で、Googleからの検索流入が重要な場合は、適切にGoogleにスマートフォンサイトの存在を認識させる。
- 新たにスマートフォンサイトを作る場合は、PCとURLを同じにすることがお勧め。(レスポンシブがよいか、UAによる出し分けがよいかは、サイトに構成などで異なります。)