2016年もあと残り少しですね。
今年も毎年恒例のようフロントエンド技術の移り変わりが激しかったと思います。
情報のキャッチアップ時間がない人、なにを学べかいいかわからない人のために、最低限知っておきたいフロントエンド技術をまとめました。
知っている技術もあるかと思いますが、知らない技術を見つける機会になればいいなと思います。
Sass
Sassは既に定番になっていますが、まだまだ使っていない人が多いので紹介します。
SassとはCSSではできなかったことを実現することができます。
SassをCSSにコンパイルすることで、スタイルシートとして読み込むようになります。
少し進んだ時代にPostCSSもあるので、検索してみてください。
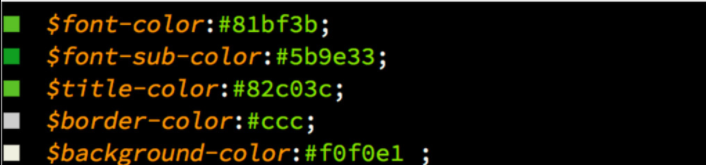
変数が扱える
Sassは上記のようにCSSで変数を扱うことが可能です。
上記の方法をとることで、テキストの色が変わった際にも一箇所変更するだけでよくなります。
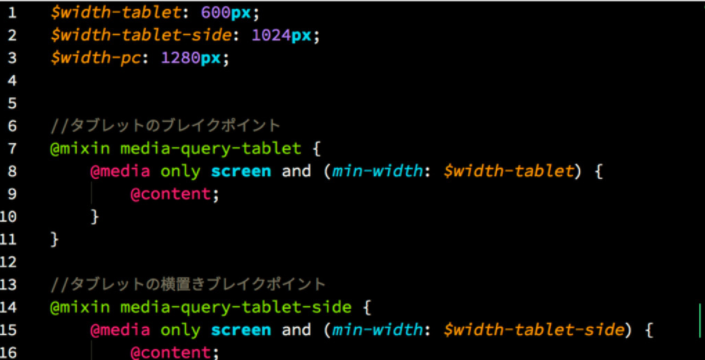
メディアクエリをまとめれる
タブレットやPCスタイルの分岐点をまとめることができます。
一括管理することで、分岐点が変更された際の対応も楽になります。
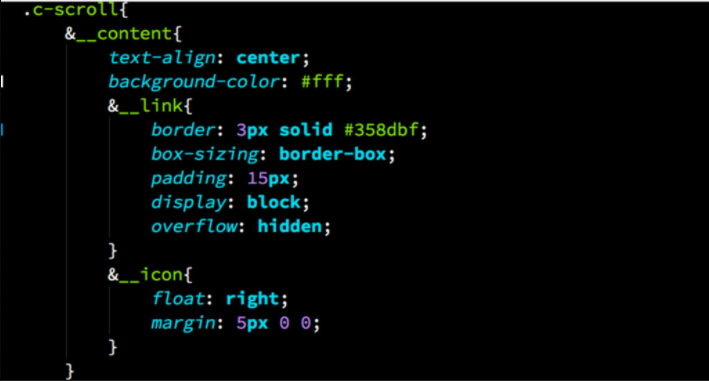
ネストができる
CSSでネストすることができます。こうすることで比較的見易いコードになります。
上記の画像では「&」を使用していますが、こうすることで親と文字列を繋げることができるので、BEMを使用した命名規則でかなりの効果を発揮します。
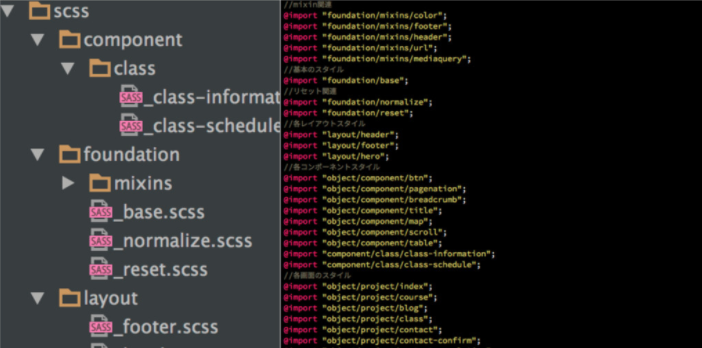
複数のファイルを1つのファイルにまとれる
SassにはPartial機能というものがあります、分割したファイルを1つのCSSにまとめることが可能なので、1つ1つのファイルの可読性があげることができます。
後ほど説明するCSS設計では欠かせない機能になります。
gulp
フロントエンド開発に関する面倒なこと自動化してくれるタスクランナーと呼ばれるツールです。
過去にはGruntがありましたが、ここ数年はgulpが主流となってきている傾向にあります。
基本的には処理を書くときはJavaScriptになります。
自動化してくれる処理
- Sassのコンパイル
- JS,CSSの圧縮
- ファイル変更の監視
- ベンダープレフィックスの付与
- ブラウザ画面のリロード
上記の他にも様々な機能が2185個のプラグインで提供されているので、下記を参考にいろいろ試してみると良いと思います。
gulpプラグイン一覧
Flexbox
CSS3から登場したレイアウトモジュールです。
floatを使用した複数カラムの実装が多かったのですが、Flexboxは比較的わかりやすく実装ができるので、最近多くのところで紹介されているのを見かけます。
以前私が書いたがあるので、こちらを参考にして頂ければ大まかな実装方法は掴めると思います。
CSSのfloatを使わずに、Flexboxを使用してwebサイトを作った話
CSS設計(FLOCSS)
CSSは非常に脆く壊れやすいものです。この状況を改善する為に、命名規則やディレクトリ管理などに厳格なルールを設けて、チーム開発や大規模開発におけるスタイルの崩壊を防ぐのがCSS設計となります。
SMACSSやOOCSSなどCSS設計にも複数種類があります。この中から私はFLOCSSを使用しているので、FLOCSSを用いたCSS設計をお伝えします。
FLOCSSとは?
日本の方が考案したCSS設計になります。多くのCSS設計を元に考案され、ドキュメントも日本語の為、日本の方には馴染みやすいCSS設計かと思います。
命名規則には、MindBEMdingを採用しています。
FLOCSSのディレクトリ管理
FLOCSS下記のようなディレクト管理をルールとして設けています。
- Foundation
- Layout
- Object
- Component
- Project
- Utility
上記のディレクトリの関係はFLOCSSのgithubページに詳しく記載されているので、実践してみるといいでしょう。
最後に
今回紹介した技術は多くのフロントエンド技術の氷山の一角のようなものです。
今後上記の技術が廃れる可能性も0%ではありません。
日々のフロントエンド技術情報をキャッチアップし、自分に必要な技術を見つけて、この移り変わりが激しい現状を楽しみましょう!